8 zasad tworzenia skutecznej responsywnej strony internetowej lub aplikacji
Użytkownicy spędzają dużo czasu na interakcjach ze stronami internetowymi na urządzeniach mobilnych, a nie na komputerach stacjonarnych. I liczba ta wydaje się rosnąć każdego dnia. Według eMarketer dorośli w USA spędzają średnio 3 godziny i 35 minut na swoich telefonach, a przewidywany czas spędzony na tych urządzeniach upłynie w przyszłym roku.
Ma to znaczący wpływ na wszystkich projektantów i programistów stron internetowych. Aby spełnić tę potrzebę, musisz tworzyć skuteczne responsywne strony internetowe lub aplikacje. Dzisiaj badamy osiem zasad, aby upewnić się, że postępujesz zgodnie z zasadami projektowania responsywnego (zarówno dla witryny, jak i aplikacji).
Poznaj elementy Envato
1. Odtajnij projekt

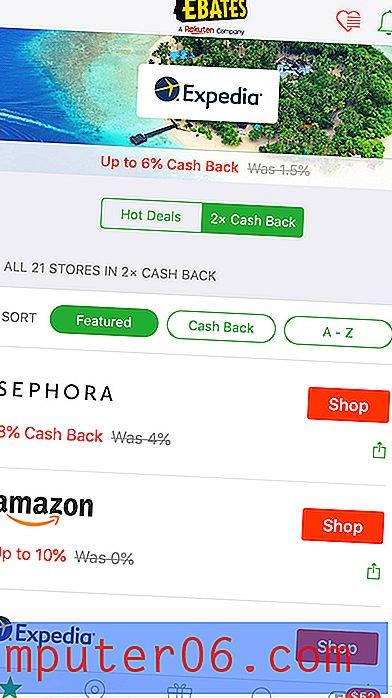
Najlepszą rzeczą, jaką możesz zrobić, aby w pełni wykorzystać responsywny projekt strony internetowej lub aplikacji, jest odfiltrowanie go. Nie pakuj projektu pełnego zbyt wielu opcji lub przycisków. Wszystko to przytłacza tylko użytkowników. Istnieje kilka sposobów, aby to zrobić skutecznie:
- Usprawnij treść: zwróć szczególną uwagę na to, co użytkownik powinien wiedzieć, aby wchodzić w interakcje ze stroną internetową lub aplikacją. Przedstaw te informacje w logiczny sposób, korzystając z serii ekranów lub kroków. Natychmiastowe przeskakiwanie wszystkiego na ekranie jest przytłaczające na małych ekranach.
- Używaj tylko elementów interfejsu, które są niezbędne do funkcjonowania projektu. Po co dołączać przyciski opcji, z którymi użytkownicy nie wchodzą w interakcje? (Jeśli nie masz pewności, spójrz na dane analityczne. Powinieneś być w stanie zobaczyć wzorzec interakcji i przepływu użytkowników z niektórych działań).
2. Zadania czynią zadania strawnymi
 Kiedy formularz wygląda na łatwy, ludzie chętniej udzielają informacji
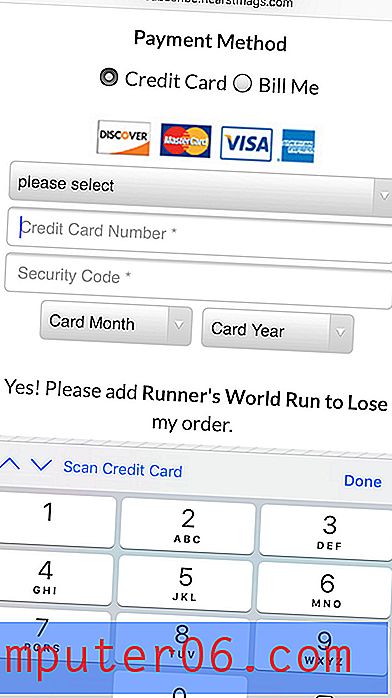
Kiedy formularz wygląda na łatwy, ludzie chętniej udzielają informacji Jednym z najczęstszych zadań dla użytkowników jest wypełnienie formularza. Wykorzystamy to jako przykład tutaj do zastanowienia się, jak uczynić działania możliwymi do strawienia. Wyobraź sobie ekran kasy po umieszczeniu czegoś w koszyku online. Co się wtedy stanie?
Czy jest długi ekran z mnóstwem pól do wypełnienia (niektóre z nich są bardzo małe)? A może interakcja zaczyna się od prostego pytania, które możesz wypełnić na jednym ekranie?
Domyślam się, że istnieje większe prawdopodobieństwo wypełnienia tego ostatniego formularza. Podobnie jak większość użytkowników. Gdy formularz wygląda na łatwy, ludzie chętniej udzielają informacji i przechodzą do kasy (lub innej pożądanej czynności).
Jeszcze jedna wskazówka, jeśli chodzi o dane i formularze - w miarę możliwości korzystaj z inteligentnych funkcji. Funkcjonalność, taka jak autouzupełnianie, zwiększy prawdopodobieństwo, że użytkownik faktycznie skonwertuje ten formularz do końca, ponieważ jest to łatwe. Im mniej rzeczy użytkownik musi wpisać (lub dotknij, aby wpisać), tym większe prawdopodobieństwo, że będzie kontynuował.
Kolejny przykład jest jasny w powyższym przykładzie Evernote. Jednym z głównych zadań jest dodanie nowej notatki. Zielony przycisk + jest dobrze widoczny w dolnej środkowej części ekranu, dzięki czemu operacja jest łatwa do znalezienia i ukończenia.
3. Utwórz przyciski, które są oczywiste i łatwe
 Trzymaj się typowych wzorców użytkowania i funkcjonalności.
Trzymaj się typowych wzorców użytkowania i funkcjonalności. Czasami projektanci mają tendencję do tworzenia czegoś nowego i ekscytującego i przemyślenia oczywistości: guziki powinny wyglądać jak guziki.
Nie próbuj tutaj wymyślać koła na nowo. Nie bądź fantazyjny i zaprojektuj nowy sposób wykonywania akcji. Zaprojektuj przyciski, które wyglądają i działają jak przyciski. Trzymaj się typowych wzorców użytkowania i funkcjonalności.
Jeśli użytkownicy muszą myśleć zbyt intensywnie - lub wcale - o tym, jak zaangażować się w responsywny projekt strony internetowej lub aplikacji, prawdopodobnym scenariuszem jest to, że w ogóle nie angażują się i przechodzą na inną opcję.
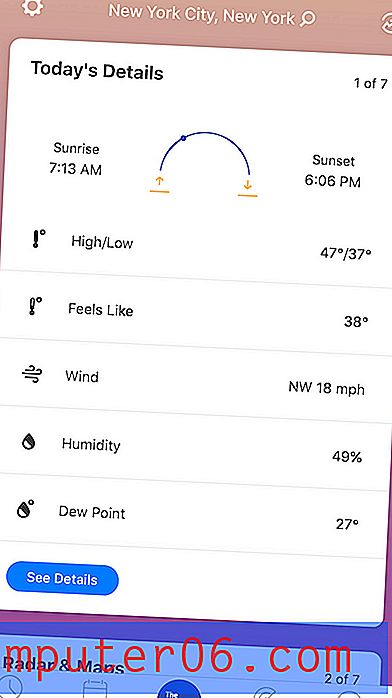
4. Dopasuj klawiaturę do danych

Jeśli chodzi o responsywne strony internetowe lub aplikacje, istnieje wiele małych zaangażowań, które mają duży wpływ. Prawidłowe używanie klawiatury może być jednym z twoich największych atutów.
Upewnij się, że konsekwentnie dopasowujesz typ klawiatury - alfa lub numeryczny - do typu zapytania. Jeśli pytasz o pewne informacje, takie jak adres e-mail, dołącz klucz @. Te drobne szczegóły zachwycają użytkowników i ułatwiają korzystanie z witryny lub aplikacji. I zajmuje to tylko trochę dodatkowego wysiłku z twojej strony.
Potrzebujesz więcej informacji, jak to zrobić?
- Wprowadzane liczby z Mozilli
- Typy wejściowe HTML5 z W3Schools
5. Użyj prostego języka
 Podaj proste, jasne i bezpośrednie instrukcje.
Podaj proste, jasne i bezpośrednie instrukcje. Użyte słowa mogą znacznie wpłynąć na użyteczność responsywnej witryny lub aplikacji. Skuteczny projekt obejmuje język, który jest łatwy do odczytania i zrozumienia, zarówno wizualnie, jak i poznawczo.
Nie staraj się zbytnio uradować językiem lub elementami, które użytkownicy muszą zrozumieć. Podaj proste, jasne i bezpośrednie instrukcje. Unikaj żargonu lub niejasnego języka. Następnie przejdź o krok dalej. Używaj czystej, wyraźnej typografii, aby zapewnić dodatkowy nacisk i zrozumienie elementów tekstowych.
Zrozumienie i czytelność składają się z dwóch części - zrozumienia poznawczego (użytkownik wie dokładnie, co oznaczają słowa lub jakie działanie jest implikowane) i wizualnego (każde słowo jest jasne i łatwe do odczytania na ekranie).
Oznacza to, że musisz pisać w sposób zrozumiały, wybierać czcionkę, która jest czytelna i zapewniać duży kontrast wizualny między tłem a tekstem, aby wszystko było spójne i łatwe do zrozumienia dla użytkowników.
6. Uważaj na błędy

„Wszystko, co może pójść nie tak, pójdzie nie tak”. - Prawo Murphy'ego
Wszystko pójdzie nie tak. To nic wielkiego, jeśli jesteś na to gotowy.
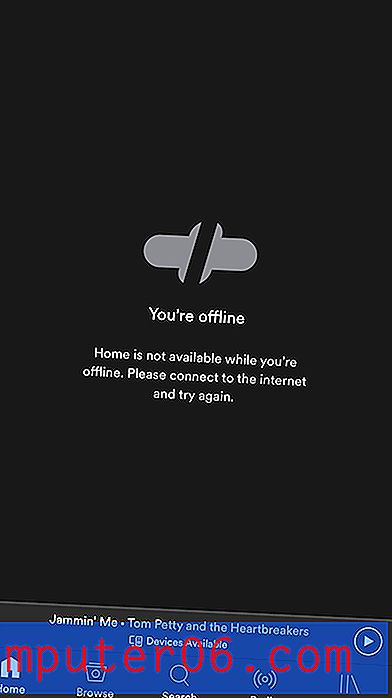
Użytkownicy będą stukać dziwne kombinacje elementów, kopiować dziwne adresy URL, tracić połączenie internetowe lub robić coś, czego się po prostu nie spodziewasz. Podaj jak najwięcej informacji, gdy coś pójdzie nie tak, aby użytkownicy mogli łatwo wrócić do celu.
Projektując komunikaty o błędach, spróbuj wyjaśnić, co poszło nie tak i dlaczego - na przykład „brak połączenia internetowego” - i jak rozwiązać problem. Obie informacje mogą być przekazywane na jednym ekranie z linkiem do poprawki (w stosownych przypadkach). Smashing Magazine długo czytał o tym, jak zaprojektować stany błędów dla urządzeń mobilnych.
7. Uważaj na wideo - na razie

Chociaż uwielbiamy używać wideo na elastycznych stronach internetowych, wciąż nie zawsze jest to najlepsza opcja dla urządzeń mobilnych. (Wiele urządzeń jest nadal niejednoznacznych, jeśli chodzi o odtwarzanie wideo w ten sposób. I nawet jeśli urządzenie to obsługuje, połączenie internetowe może nie być gotowe do załadowania.)
Nie oznacza to, że musisz całkowicie unikać wideo, ale pamiętaj o uwzględnieniu tego rodzaju treści i zapewnieniu alternatywy dla użytkowników mobilnych. Poprawi to ogólne wrażenia. Prostym rozwiązaniem jest zawsze mieć nieruchomy obraz, który działa zamiast wideo na urządzenia mobilne, odtwarzając wideo tylko na wyraźne życzenie użytkownika.
8. Używaj spójnego projektu

Wreszcie, najlepszą rzeczą, jaką możesz zrobić, aby stworzyć skuteczną responsywną stronę internetową lub aplikację, jest opracowanie spójnego projektu, który wygląda i działa w ten sam sposób na różnych urządzeniach. Jedyną prawdziwą różnicą w projekcie powinna być funkcjonalność specyficzna dla urządzenia lub wzorce użytkownika.
Wizualnie oznacza to, że powinieneś używać tych samych czcionek i palety kolorów, zdjęć i wezwań do działania. Większość z tego może wydawać się zdrowym rozsądkiem, ale fakt, że trzeba to powiedzieć, oznacza, że zbyt wiele stron internetowych i aplikacji nie przestrzega tej zasady projektowania.
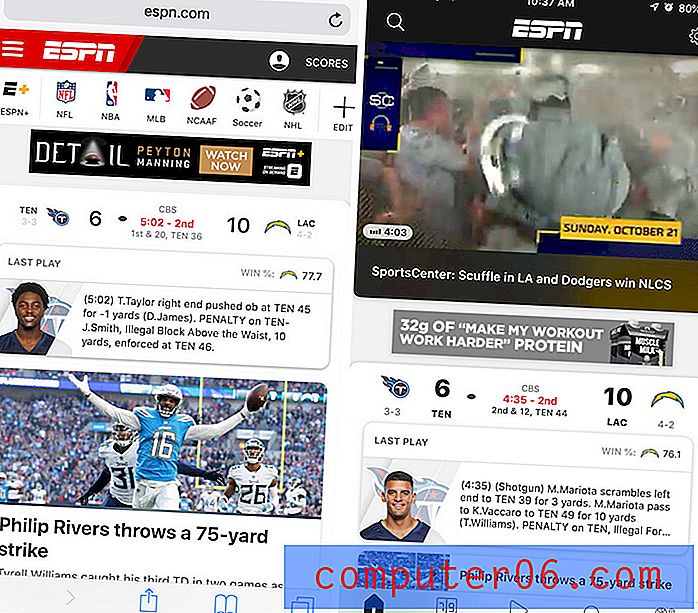
Chodzi o to, aby każdy użytkownik mógł korzystać z witryny lub aplikacji na jednym urządzeniu i przechodzić na inne, nie zauważając, że jest inaczej. To samo dotyczy sytuacji, gdy masz responsywną stronę internetową i aplikację. Zwróć uwagę na podobieństwa ze strony głównej ESPN (po lewej) i strony głównej aplikacji (po prawej) powyżej.
Dolna linia? Istnieje duża możliwość, że większość tego, co projektujesz, jest przeznaczona na urządzenia mobilne. To się nie zmieni w najbliższym czasie.