Krytyka projektowania stron internetowych # 58: Roller cytatów
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Quote Roller, wspaniała aplikacja internetowa do tworzenia i wysyłania profesjonalnych propozycji.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O wycenie Roller
„Quote Roller pomaga zautomatyzować i usprawnić proces tworzenia propozycji. Zapomnij o rutynowym wklejaniu tekstu w programie Word. Za pomocą narzędzia Quote Roller możesz zapisywać i ponownie wykorzystywać ogólne informacje o swojej firmie, warunki świadczenia usług i inne rzeczy, których ręcznie używałeś w ofertach. Quote Roller ma również przyjazny i intuicyjny interfejs „przeciągnij i upuść”, który oferuje nieograniczone możliwości dostosowywania. ”
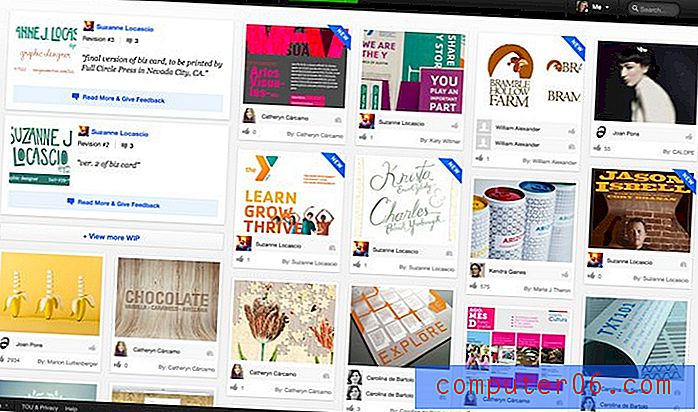
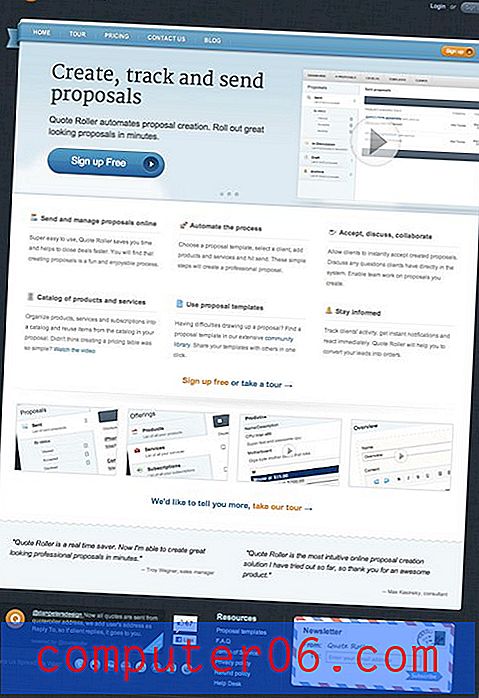
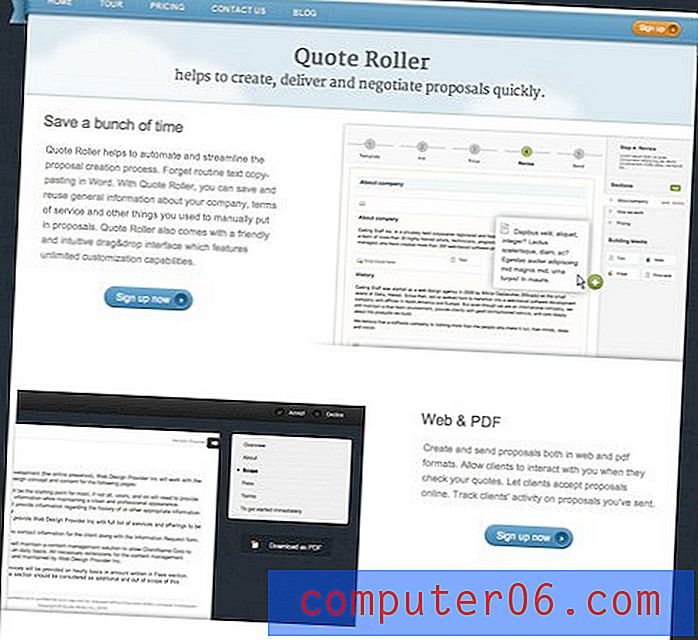
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Od razu mogę powiedzieć, że naprawdę podoba mi się ta strona. Przykładem jest kilka trendów we współczesnym projektowaniu stron internetowych, co oznacza, że nie jest dokładnie wyjątkowy, ale tak naprawdę nie musi być. Chodzi o to, aby poinformować, że Quote Roller jest zaawansowanym, nowoczesnym narzędziem do budowania ofert, a ten projekt właśnie to robi.
Podczas tworzenia witryny niezwykle ważne jest, aby pamiętać o takich celach. Zdecydowanie zbyt wielu projektantów podąża w kierunku, który odpowiada ich nastrojowi każdego dnia, w wyniku czego powstają piękne strony internetowe z mętnymi wiadomościami. Grafika na stronie jest głównym źródłem komunikacji i chcesz się upewnić, że mówią to, co chcesz!
Zabarwienie
Pierwszą rzeczą, którą chcę omówić, jest schemat kolorów, ponieważ wykorzystuje on bardzo popularną technikę, o której mówiliśmy tutaj wcześniej. Podstawowa paleta wykorzystuje różne niebieskie odcienie, co stanowi doskonały wybór dla uzyskania czystego, profesjonalnego wyglądu. Po ustaleniu ciasnego zakresu kolorów wprowadza się jeden kolor podkreślenia, który naprawdę wyróżnia się na stronie, w tym przypadku pomarańczowy.

Działa to naprawdę dobrze, ponieważ daje dużą moc kierowania okiem użytkownika. Podczas przewijania strony widać dużo niebieskiego i białego, przerywanego przez bardzo niewiele jasnych plamek pomarańczy. Twoje oczy naturalnie przyciągną się do jasnych miejsc, w których zobaczysz i przeczytasz dokładnie to, czego chce projektant. To bardzo prosta technika z dobrymi wynikami.
Motyw graficzny
Główna zawartość witryny jest umieszczona w zaokrąglonym prostokącie. Jest on umieszczony na tle teksturowanego płótna. Ta atrakcyjna, ale subtelna tekstura dodaje stronie wiele wymiarów i jest naprawdę łatwa do zbudowania. W tym artykule uczymy cię podobnej techniki.

Obszar nawigacji jest owinięty naprawdę ładną wstążką. Służy to zarówno wyróżnieniu obszaru nawigacji, jak i nadaniu trójwymiarowemu efektowi całej strony.
Kolejna warstwa jest dodawana tuż nad stopką, w której znajdują się oferty i rekomendacje klientów. Tego rodzaju efekty nadają stronie przyjemny, dopracowany wygląd. Możesz powiedzieć, że projektanci spędzili trochę czasu na dopracowaniu jakości estetycznej.

Typografia

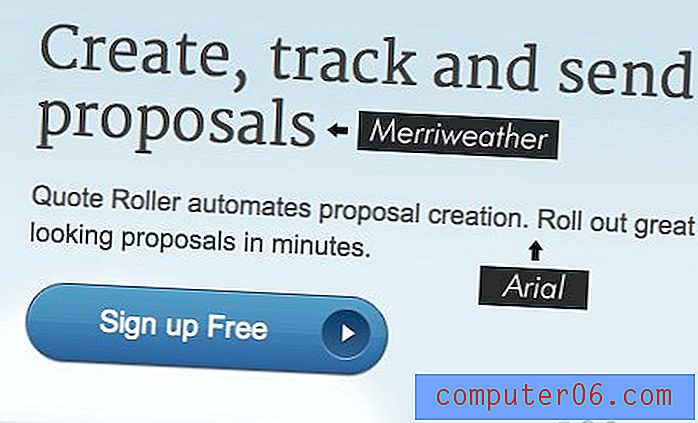
Nie masz budżetu na Typekit lub podobną usługę czcionek premium? Google Web Fonts oferuje niesamowitą, bezpłatną i prostą do wdrożenia alternatywę. Quote Roller używa czcionek internetowych Google w nagłówku „Merriweather”, unikalnym i wyrafinowanym serifie.
Zauważ, że niestandardowa implementacja czcionek jest tutaj dość konserwatywna, tylko nagłówki używają Merriweather, reszta to Arial. Użycie niestandardowej czcionki do kopiowania treści jest w porządku, ale nie zawsze jest to najlepsza opcja ze względu na czas ładowania. Co więcej, dość łatwo jest po prostu zwariować przy użyciu fantazyjnych czcionek i uzyskać ostateczny efekt wyglądający jak bałagan. Bezpieczniejszą drogą jest po prostu znalezienie jednej niestandardowej czcionki i niech będzie to unikalny styl.
Wiadomości
Wiadomości na stronie są bardzo proste i jasne: „Utwórz, śledź i wysyłaj propozycje” to pierwsza rzecz, którą czytasz. Nie ma bicia wokół buszu, od razu rozumiesz, co się dzieje.
Jest to wzmocnione przez wiele zrzutów ekranu. Absolutnie nienawidzę znajdowania nowej aplikacji internetowej, a następnie szukania minut, aby znaleźć zrzut ekranu. Czasami nie ma żadnych na stronie głównej ani nawet wideo wprowadzającym! Jeśli ukrywasz swój interfejs, dopóki użytkownik nie zarejestruje się, zakładam, że się go wstydzisz.
Idąc dalej na froncie przesyłania wiadomości, podoba mi się również sposób prezentacji funkcji na tej stronie. Odważny nagłówek z małą ikoną i solidnym podkreśleniem oddzielonym od akapitu wygląda naprawdę ostro. Obszar ten jest bardzo czytelny i wykorzystuje dużo białych znaków, aby zapewnić każdemu przedmiotowi oddech.

Strona wycieczki
Jeśli szukasz inspiracji na solidnej stronie przewodnika po produktach, Quote Roller ma coś wspaniałego. Lubię duże zrzuty ekranu na przemian ze stron w dół strony. Przewijanie tej strony naprawdę pozwala szybko, ale dokładnie sprawdzić, co otrzymasz, rejestrując się w aplikacji.

Wniosek
Quote Roller to naprawdę świetnie wyglądająca strona, która dobrze spełnia swoje zadanie. Jest czysty, nowoczesny i profesjonalny, stanowi idealne połączenie, gdy sprzedajesz usługę internetową profesjonalistom biznesowym.
Wiadomości są bardzo wyraźne, z dużą ilością wzmocnień za pomocą ikon i zrzutów ekranu. Kolory są idealne i przywiązuje się dużą wagę do szczegółów.
Ogólnie rzecz biorąc, podchodzę do tego z ogromną aprobatą i nie mogę naprawdę wymyślić nic negatywnego do powiedzenia na ten temat!
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.