40 Niesamowitych wtyczek jQuery, które musisz sprawdzić
Społeczność programistów jQuery musi być jedną z najbardziej hojnych i pracowitych grup ludzi w sieci. Stale opracowują niezwykle przydatne i całkowicie bezpłatne narzędzia, którymi dzielą się z każdym, kto chce z nich korzystać.
Ilość i jakość darmowych wtyczek jQuery nigdy nie przestaje mnie zadziwiać. Prowadzę listę świetnych, które ostatnio znalazłem i pomyślałem, że podzielę się nią z tobą. Oto 40 niesamowitych i bezpłatnych wtyczek jQuery, które powinien sprawdzić każdy programista.
Przeglądaj zasoby projektowe
Przewijanie
jQuery Waypoints
Punkty trasy pozwalają łatwo wywoływać zdarzenia JavaScript w określonych punktach przewijania. Czy zastanawiałeś się kiedyś, jak ludzie budują te niesamowite efekty przewijania? To może być twoja odpowiedź.

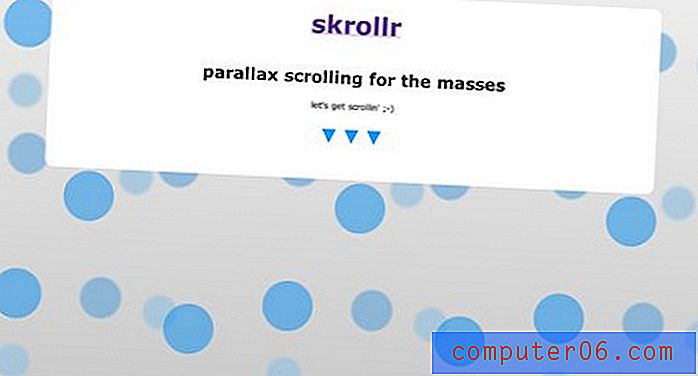
skrollr
Przewijanie paralaksy dla mas. Skrollr pomaga w tworzeniu różnego rodzaju efektów przewijania, w tym przekształceń, przesunięć kolorów i innych.

Wykresy, animacje i tabele
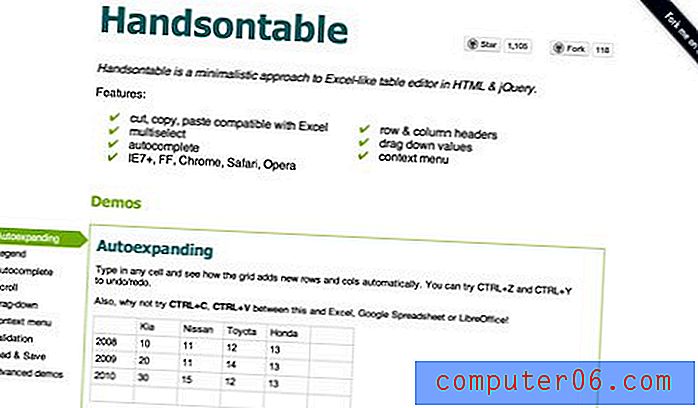
Handsontable
Minimalistyczne podejście do edytora tabel podobnego do Excela w HTML i jQuery. Wynik jest dość imponujący, zdecydowanie powinieneś spróbować, jeśli chcesz zbudować interaktywny arkusz kalkulacyjny.

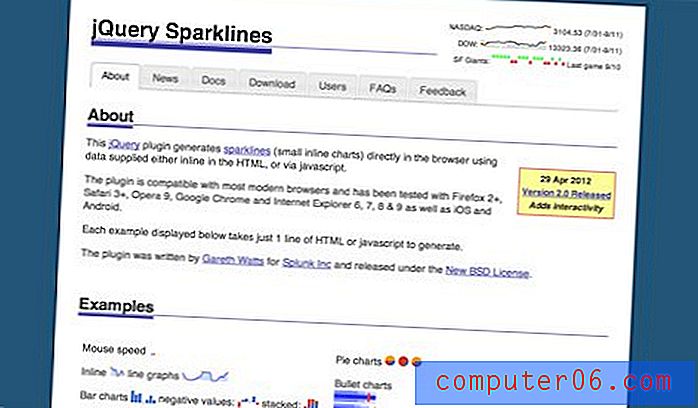
jQuery Sparklines
jQuery Sparklines pomaga budować małe wbudowane wykresy, które są dostarczane z informacjami za pośrednictwem HTML lub JavaScript.

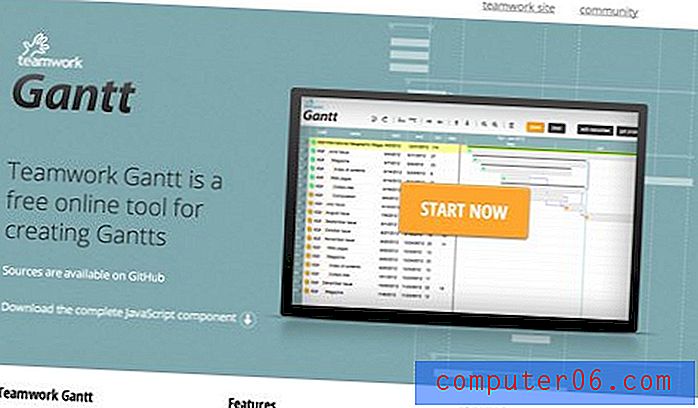
Praca zespołowa Gantt
Zbuduj niesamowite wykresy Gantta za pomocą jQuery. Poważnie imponujące jak na darmowe narzędzie.

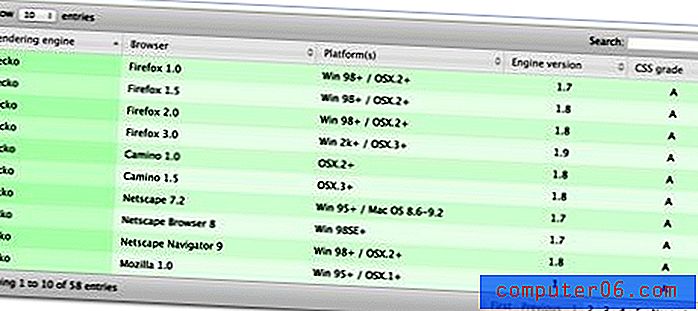
Tabele danych
Wtyczka jQuery do tworzenia imponujących, wysoce funkcjonalnych tabel danych. Sortowanie wielu kolumn z wykrywaniem typu danych, inteligentna obsługa szerokości kolumn i więcej.

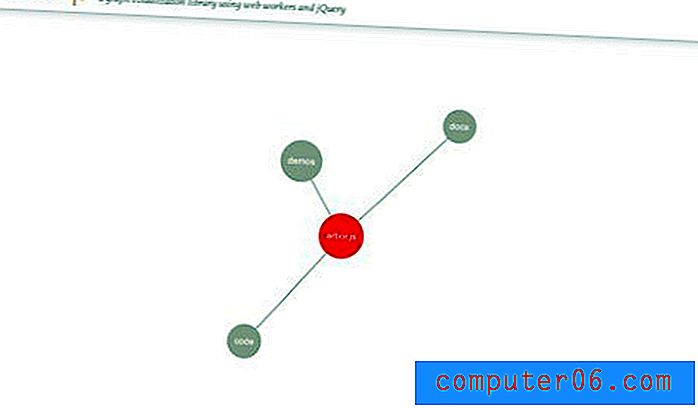
arbor.js
Twórz zwariowane, futurystyczne, animowane i modułowe wykresy. Naprawdę fajne rzeczy.

Układ
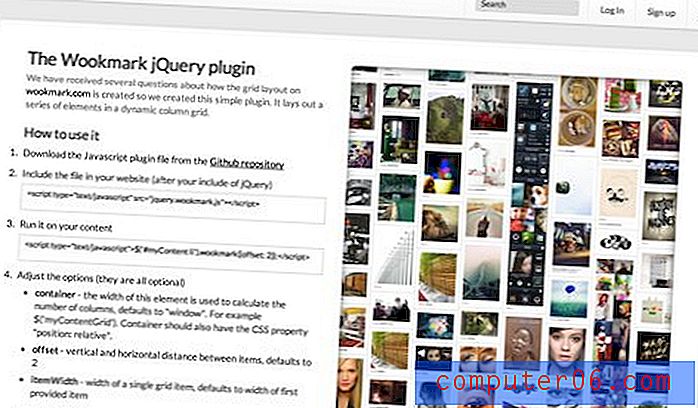
Wtyczka jQuery Wookmark
Z łatwością zbuduj układ podobny do Msonry, taki jak ten widoczny na Wookmark. Prezentowaliśmy to na Design Shack tutaj.

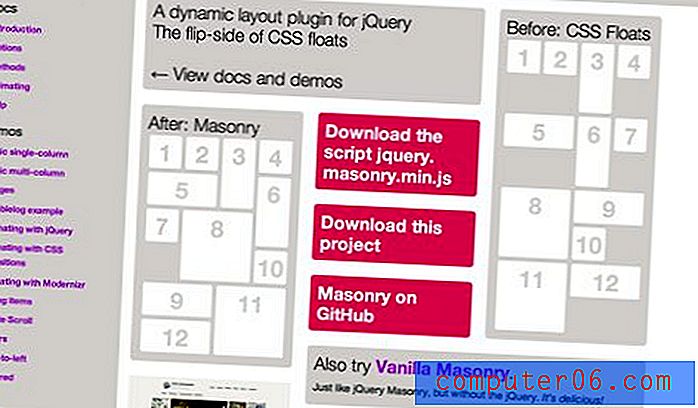
jQuery Masonry
Oryginalny mur jQuery. Kamienie układają elementy pionowo, ustawiając każdy element w następnym otwartym miejscu na siatce.

Izotop
Niesamowita wtyczka układu, która pozwala na inteligentne i dynamiczne siatki elementów, które można łatwo sortować i filtrować.

FitVids.JS
Lekka, łatwa w użyciu wtyczka jQuery do osadzania filmów o płynnej szerokości.

gridster.js
Gridster to naprawdę niesamowita wtyczka, która pozwala tworzyć elastyczne układy siatki, które można zmieniać za pomocą przeciągania i upuszczania. Zdecydowanie powinieneś spróbować tego.

Freetile.js
Kolejna wtyczka do układu w stylu murowanym. Umożliwia pakowanie elementów o dowolnym rozmiarze bez korzystania z siatki kolumn o stałym rozmiarze, więc nie musisz się martwić o określenie szerokości kolumny odpowiedniej do rozmiaru elementów.

Tekst
jQuery TextExt Plugin
TextExt to wtyczka do jQuery zaprojektowana w celu zapewnienia funkcjonalności takich jak wprowadzanie tagów i autouzupełnianie. Według twórcy został on zbudowany na dwóch głównych wartościach: modułowości i rozszerzalności.

Jeditable
Jeditable pozwala ci ustawić pewne elementy HTML, które będą edytowalne przez użytkownika. Możesz nawet skonfigurować różne typy zdarzeń, aby uruchomić funkcje edycji: najedź, kliknij, kliknij dwukrotnie itp.

FitText
Wtyczka do pompowania typu strony internetowej. W rzeczywistości umożliwia tekst, którego rozmiar zmienia się wraz z rzutnią. Niezwykle przydatne do responsywnego projektowania stron internetowych.

Fajny interfejs użytkownika
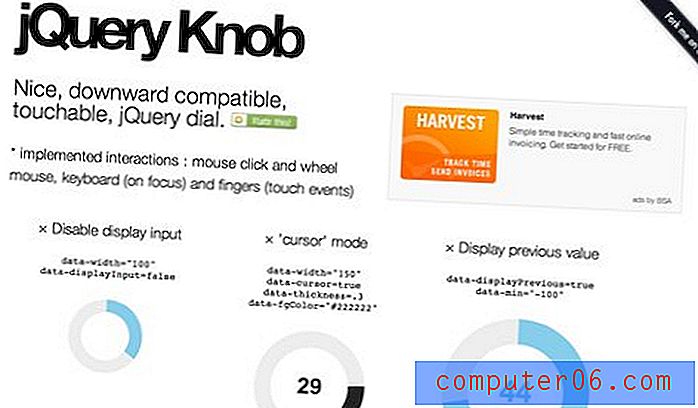
Demo jQuery Knob
Ta wtyczka pozwala tworzyć naprawdę fajne okrągłe pokrętła, które obracają się lub wypełniają podczas przewijania.

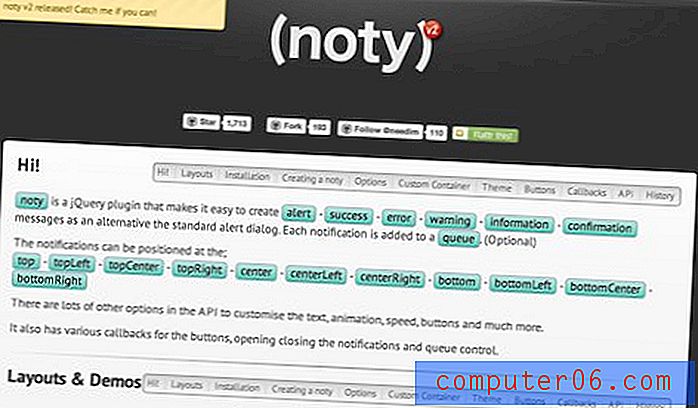
noty - wtyczka powiadomień jQuery
Noty to wtyczka jQuery, która ułatwia tworzenie alertów, sukcesów, błędów, ostrzeżeń, informacji i potwierdzeń jako alternatywa dla standardowych okien dialogowych alertów. Każde powiadomienie jest dodawane do kolejki.

PageSlide
Ta wtyczka pomaga zbudować ukryty, wsuwany pasek boczny, który zawiera prawie wszystko, co chcesz.

jQuery Collapse
„Ta wtyczka zapewnia dostępne i lekkie rozwiązanie powszechnie przyjętego wzorca interfejsu znanego jako stopniowe ujawnianie”. To wymówka dla wtyczki, która pozwala na zwijanie treści.

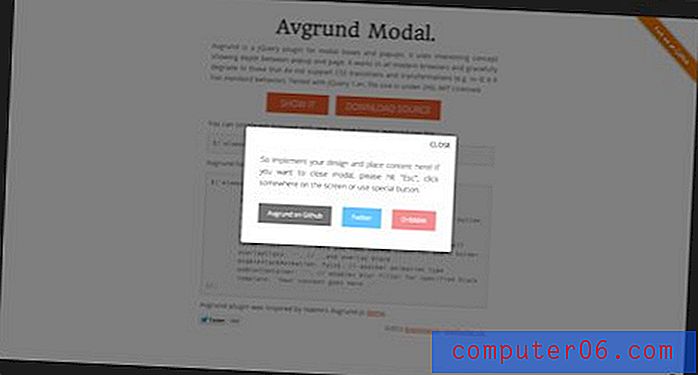
Avgrund
Niesamowite i proste pudełka modalne z naprawdę fajnym efektem animacji strony.

jQuery One Page Navigation
Płynne przewijanie nawigacji i animacji dla witryn z jedną stroną. Super prosty, niezwykle poręczny.

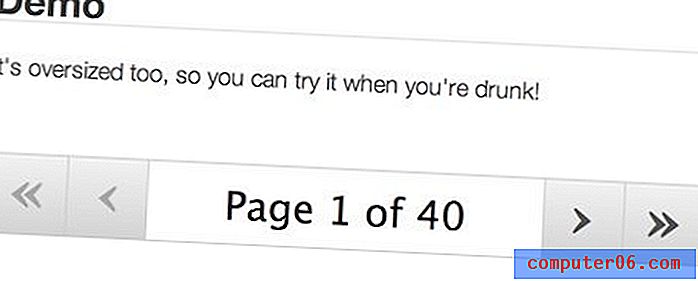
jqPagination
Świetna mała wtyczka do paginacji. Zamiast wyświetlać listę numerów stron, takich jak tradycyjne metody paginacji, jqPagination wykorzystuje interaktywne wejście „Strona 1 z 5”, które po wybraniu pozwala użytkownikowi wprowadzić żądany numer strony.

jQuery Joyride Feature Tour Plugin
Ta wtyczka pochodzi od ZURB, co jest naprawdę wszystkimi informacjami, które muszę wiedzieć, że jest świetna. Pomaga w tworzeniu małych objaśnień, które krok po kroku przeprowadzają użytkowników przez funkcje witryny.

Podpowiedzi
jQuery PowerTip
Dość solidna i wydajna wtyczka jQuery z wieloma opcjami.

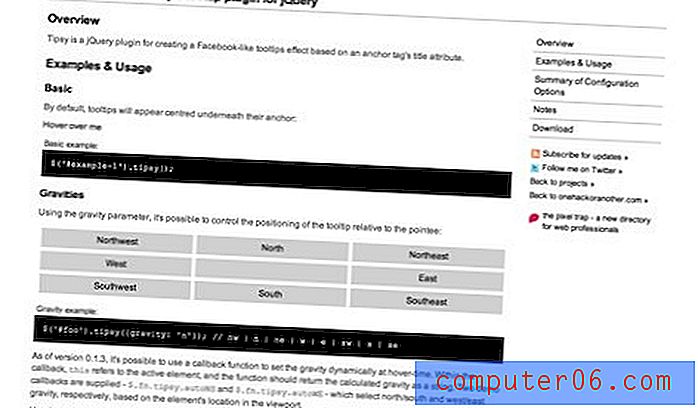
nietrzeźwy
Kolejna świetna wtyczka podpowiedzi. Ten jest luźno oparty na umożliwieniu ci tworzenia podpowiedzi w stylu Facebooka.

Pokazy slajdów, obrazy i suwaki
jQuery Slider Shock
Szczególnie kompletny responsywny suwak jQuery / WordPress, z mnóstwem opcji, ustawień, stylów i funkcjonalności. Bardzo dobrze udokumentowane!

Backstretch
Backstretch tworzy dynamicznie zmieniające się obrazy tła z możliwością pokazu slajdów dla dowolnej strony lub elementu.

jQuery Anystretch
Anystretch to wtyczka jQuery, która pozwala dodawać dynamicznie zmieniany obraz tła do dowolnej strony lub elementu na poziomie bloku. Obraz zostanie rozciągnięty, aby pasował do strony / elementu, i automatycznie zmieni rozmiar, gdy zmieni się rozmiar okna.

jQuery Lightbox
Prosty lightbox oparty na prototypie i skryptowy.

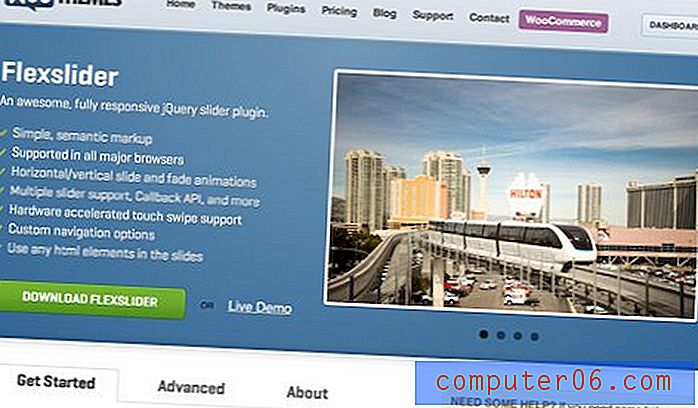
FlexSlider 2
FlexSlider to responsywny suwak obrazu od WooThemes z niesamowitymi funkcjami, takimi jak wielokierunkowe animacje slajdów, znaczniki semantyczne, obsługa dotykowa oraz możliwość dołączania dowolnego HTML jako slajdu.

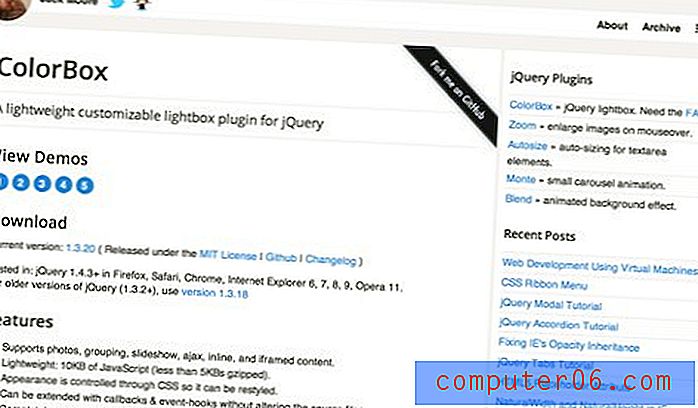
Kolorowe pudełko
Kolejna prosta wtyczka lightbox. Obsługuje zdjęcia, grupowanie, pokaz slajdów, ajax, inline i zawartość iframed.

Suwak WOW
Dosłownie jeden z najlepszych, najmocniejszych i w pełni funkcjonalnych suwaków w Internecie. Jest responsywny, ma wiele różnych przejść i jest wyposażony we wszystko, czego możesz potrzebować. Idź weź to.

Różne
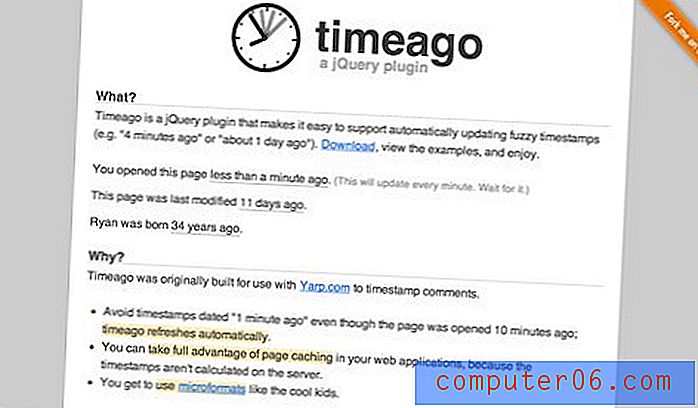
Czas temu
Szybkie, łatwe i automatycznie aktualizowane znaczniki czasu dla jQuery. Przykład: około jeden dzień temu.

jQuery Validation
Wtyczka sprawdzania poprawności jQuery zapewnia sprawdzanie poprawności istniejących formularzy, a jednocześnie sprawia, że wszelkiego rodzaju dostosowania do twojej aplikacji są naprawdę łatwe.

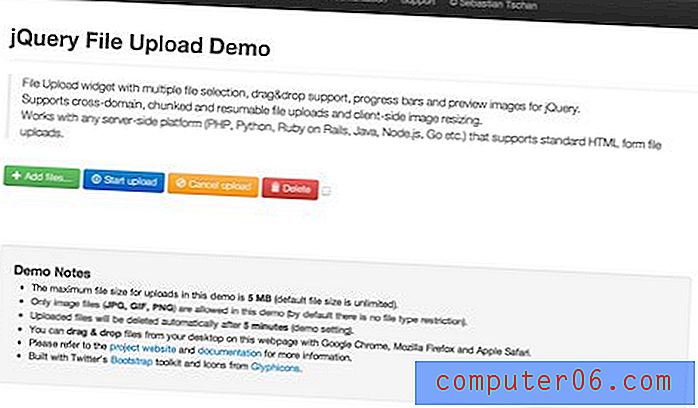
jQuery Przesyłanie pliku demonstracyjnego
Dość solidna wtyczka do przesyłania plików dla jQuery. Wybór wielu plików, obsługa przeciągania i upuszczania, paski postępu i podgląd obrazów dla jQuery.

jQuery Instagram
Chcesz pokazać kanał Instagram na swojej stronie internetowej? Za pomocą tego małego narzędzia możesz.

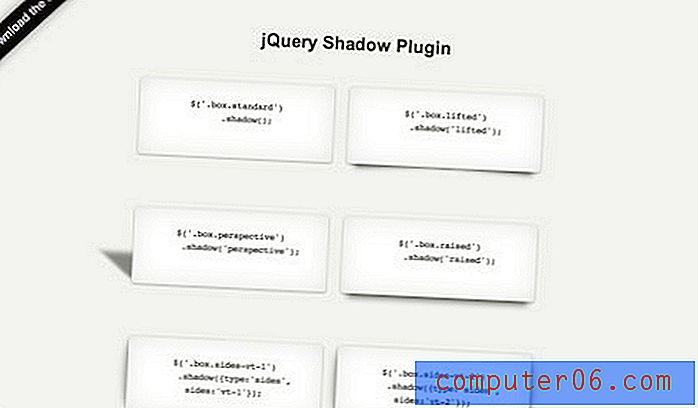
jQuery Shadow Plugin
Z łatwością dodawaj różnego rodzaju różne cienie do elementów HTML. Każdy cień wymaga bardzo mało kodu do wdrożenia.

Nagie hasło
Ten jest absurdalny i potencjalnie ofensywny, i trochę przezabawny. Aby zachęcić użytkowników do wprowadzenia silnych haseł, jest mała, kreskówkowa i nieokreślona ilustracja (pomyśl NES) mężczyzny lub kobiety, która stopniowo się rozbiera wraz ze wzrostem siły hasła.

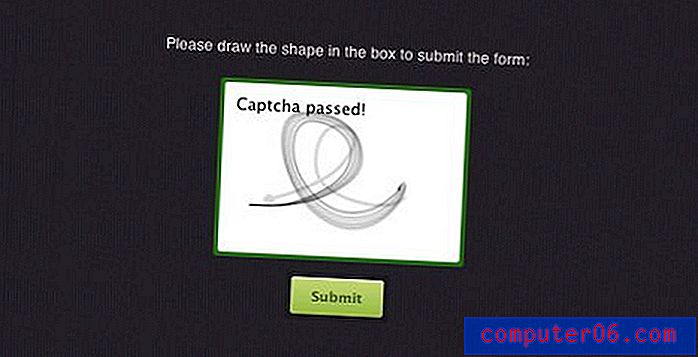
MotionCAPTCHA
Nienawidzę zniekształconych słów CAPTCHA tak bardzo, że napisałem artykuł o tym, dlaczego powinniśmy je zabijać. Ta wtyczka stanowi unikalną alternatywę, która pozwala użytkownikowi ominąć bezpieczeństwo poprzez rysowanie kształtów.

jQuery Transit
Super-płynne transformacje i przejścia CSS3 dla jQuery. Obracanie, perspektywa, pochylenie, skala i więcej.

Co mnie ominęło?
Oto 40 wyjątkowych wtyczek jQuery do wszystkiego - od efektów przewijania po wykresy i nie tylko. Zostaw mi komentarz poniżej i powiedz mi o świetnych wtyczkach, które ostatnio odkryłeś, lub jeszcze lepiej, zbudowałeś. Zostaw link, aby każdy mógł rzucić okiem.