10 zwrotów UX i warunki, które warto znać już teraz
Wygląda na to, że świat sieci - i projektowanie stron internetowych - zmienia się co kilka dni. Trendy, nowe techniki i użytkownicy, którzy wymagają więcej, są motorem tej zmiany. I wszyscy musimy być na bieżąco, aby zachować aktualność.
Dzisiaj przyjrzymy się 10 zwrotom, które musisz teraz dodać do swojego słownictwa.
Każde z tych słów lub wyrażeń odnosi się do doświadczenia użytkownika i zasadniczo stanowi część procesu projektowania. Bez zbędnych ceregieli, zacznijmy!
Bułka tarta

Tak jak nauczyła nas bajka, ślad bułki tartej może pokazać ci wszystkie miejsca, w których byłeś. Cyfrowa bułka tarta robi to samo. Bułka tarta pomaga także projektantom i programistom tworzyć logiczną nawigację.
Bułka tarta to ścieżka nawigacyjna, która pokazuje użytkownikom, gdzie byli w Twojej witrynie.Bułka tarta to ścieżka nawigacyjna, która pokazuje użytkownikom, gdzie byli w Twojej witrynie. Te cyfrowe bity prowadzą do poprzednich stron i mogą być reprezentowane przez tekst, glify lub obrazy. Często ta nawigacja pojawia się u góry strony. (Nawet komputer stacjonarny używa okruszków, aby dowiedzieć się, jak poruszałeś się po określonych folderach, aby dostać się do bieżącej lokalizacji).
Pod względem wzornictwa bułka tarta może być tak samo przydatna za kulisami, jak w widoczny sposób. Podczas gdy trendem nie jest pokazywanie nawigacji nawigacyjnej w oczywisty sposób, myślenie o tym w procesie projektowania może pomóc Ci stworzyć stronę bardziej przyjazną dla użytkownika. Myśląc o tym, w jaki sposób użytkownicy będą przechodzić od jednego kroku do drugiego i gdzie mogą chcieć wykonać kopię zapasową lub powrócić do poprzednich stron, opracujesz ścieżkę linku, która jest łatwa dla użytkowników do zrozumienia i udostępnienia linków (lub bułki tartej) w odpowiednim lokalizacje.
Z bułką tartą związane są tagi - często przedstawiane w witrynach jako chmura słów - które pozwalają użytkownikom przeskakiwać do sekcji witryny na podstawie popularności i słów kluczowych. Tagowanie to bardziej modne użycie bułki tartej.
Zaangażowany czas

Google Analytics (i inne podobne narzędzia do śledzenia) pozwalają właścicielom witryn naprawdę dobrze sprawdzić, co użytkownicy lubią i na co reagują. Śledząc zaangażowany czas w witrynie - czas, jaki użytkownik spędza na określonej stronie - możesz określić, czego użytkownicy chcą od Twojej witryny. (Lubię myśleć o zaangażowanym czasie jako o średnim czasie na stronie i współczynniku odrzuceń. Jak długo użytkownik pozostaje? I czy on lub ona wchodzi w interakcje z większą ilością moich treści?)
Strony o wyższym czasie zaangażowania są bardziej popularne wśród użytkowników.Strony o wyższym czasie zaangażowania są bardziej popularne wśród użytkowników. Zaangażowany użytkownik zazwyczaj jest również szczęśliwy i będzie w pożądany sposób wchodził w interakcje z twoim produktem lub usługą, na przykład dokonując zakupu, zapisując się na wydarzenie lub listę lub klikając link. Użytkownicy z wyższym czasem zaangażowania mogą również wrócić do Twojej witryny w przyszłości, ponieważ uznali ją za cenną.
Więc jaki jest dobry średni czas na stronie? Liczba może się znacznie różnić w zależności od dostarczonej zawartości i głębokości strony. Śledź pięć pierwszych stron - stronę docelową i cztery inne strony ważne dla Twojej misji - i zobacz, jak różnią się czasy na stronie i współczynniki odrzuceń.
Poznaj architekturę

Połączenie wielu procesów projektowania i doświadczeń użytkowników - architektury informacji, interakcji i projektowania doświadczeń - tworzy architekturę doświadczeń. Dobra architektura wrażeń to taka, która zapewnia użytkownikom proste i wartościowe relacje.
- Architektura informacji to definiowanie i projektowanie wokół modelu lub koncepcji informacyjnej.
- Projektowanie interakcji tworzy strukturę i wzorzec zachowań lub działań dla produktu i jego użytkowników.
- Doświadczenie projektowania to proces rozważania, w jaki sposób projekt będzie działał na wielu platformach w procesie projektowania.
Podczas gdy architektura doświadczenia jest najczęściej rozważana pod kątem projektowania UX dla projektów cyfrowych, koncepcja ta ma zastosowanie do prawie wszystkiego. Chcesz, aby każdy, kto wejdzie w kontakt z twoim projektem lub produktem, zrozumiał i skorzystał z niego.
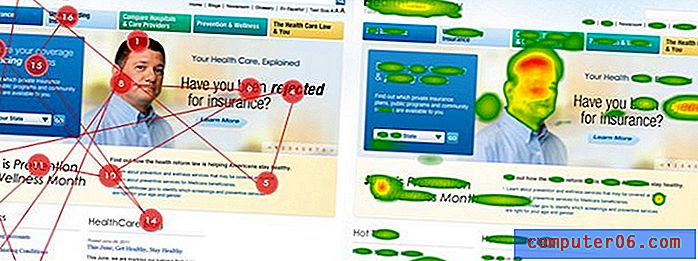
Eyetracking

Eyetracking to metoda badawcza, która zyskuje na popularności dzięki technologii. Eyetracking wykorzystuje narzędzia (takie jak okulary lub inne urządzenia do oczu) do rejestrowania miejsca, w którym użytkownicy najpierw patrzą, a następnie w kontakcie ze stroną internetową lub innymi elementami wizualnymi. Te dane mówią nam, które elementy wizualne najlepiej przyciągają uwagę użytkowników.
Wskaźnik geolokalizacji
Dzięki śledzeniu GPS na coraz większej liczbie urządzeń wskaźniki geolokalizacji mogą informować użytkowników, gdzie znajdują się w fizycznej odległości od czegoś innego. Usługi geolokalizacyjne są szczególnie popularne w aplikacjach mobilnych i usługach mapowania.
Projekt oparty na lokalizacji przeżywa obecnie boom. Dlaczego? Ponieważ sprawia, że wszystko, co użytkownik odnosi, staje się specyficzne i dostosowane specjalnie dla tego użytkownika.
KPI
Kluczowe wskaźniki wydajności mierzą użyteczność strony internetowej lub projektu cyfrowego. KPI analizują bieżącą użyteczność, trendy w czasie i porównania z konkurencją. Wynik końcowy to dane o tym, jak użytkownicy wchodzą w interakcję z witryną i czy projekt działa zgodnie z oczekiwaniami projektanta lub programisty.
Badania obserwacyjne
Badanie obserwacyjne jest przeprowadzane z rzeczywistymi użytkownikami, aby zobaczyć, jak zachowują się w związku z twoim projektem. Jakie są miny użytkowników? Jakiego rodzaju język ciała widzisz? Czy ogólna postawa jest pozytywna czy negatywna, gdy użytkownicy mają kontakt z Twoją witryną?
Badania obserwacyjne mogą być nieco kosztowne w prowadzeniu, ale są świetnym spojrzeniem w rzeczywistości na to, jak ludzie będą łączyć się z Twoją witryną lub aplikacją. Tego typu badania doskonale nadają się do zrozumienia, w jaki sposób ludzie wchodzą w interakcje, ale nie dostarczają wielu informacji zwrotnych na temat tego, dlaczego zachowania są takie.
Test użyteczności
Testy użyteczności pomagają w ocenie witryny poprzez interakcję z nią rzeczywistych użytkowników. Zazwyczaj odbywa się to w warunkach laboratoryjnych, choć nie zawsze tak jest.
Według amerykańskiego Departamentu Zdrowia i Opieki Społecznej istnieje pięć kluczowych korzyści z testowania użyteczności:
- Dowiedz się, czy uczestnicy są w stanie pomyślnie wykonać określone zadania.
- Określ, ile czasu zajmuje wykonanie określonych zadań.
- Dowiedz się, jak zadowoleni są uczestnicy Twojej witryny lub produktu.
- Zidentyfikuj zmiany wymagane do poprawy wydajności i zadowolenia użytkowników.
- Przeanalizuj wydajność, aby sprawdzić, czy spełnia ona twoje cele użyteczności.
Web 2.0
Web 2.0 jest definiowany przez każdą dynamiczną stronę internetową lub stronę zaprojektowaną z korzyścią dla użytkownika. Chociaż termin ten nie jest tak nowy, określa przejście z wczesnych statycznych stron internetowych na użyteczne interfejsy.
Połącz ideę Web 2.0 z HTML5, a myślisz o najnowocześniejszym i przyjaznym dla użytkownika interfejsach w sieci. HTML5 został zaprojektowany, aby zapewnić bogate w wiele platform doświadczenia, które obejmują wszystko, od animacji po muzykę i wideo.
Widżet

Widżety są jednym z najbardziej znanych urządzeń na różnych platformach i stronach internetowych. Widżet to po prostu element ekranowy, z którym użytkownicy wchodzą w interakcje.
We wczesnych dniach witryn prawie każdy zawierał licznik odwiedzin. To jest widżet. Bardziej powszechnymi (i aktualnymi) przykładami widżetów są suwaki, narzędzia kalendarza, przyciski i formularze kontaktowe.
Wniosek
Chociaż znajomość tego żargonu może być niemożliwa, ważne jest, aby nadążać za ewolucją projektowania i Internetu. Zrozumienie terminologii może pomóc projektantom i programistom lepiej poznać techniki, które powinni rozważyć lub zastosować do działających projektów.
Czy są jeszcze inne fragmenty żargonu, których coraz częściej używasz? Udostępnij te warunki (i ich znaczenie) w komentarzach.