10 trendów w technologicznych stronach internetowych „Unicorn”
Jest wiele rzeczy, których możesz nauczyć się od „jednorożców”. Firmy, które generują miliardy przychodów. Ten, który zrewolucjonizował przemysł. I zmieniłeś sposób, w jaki pracujesz i zarządzasz swoim codziennym życiem.
Sposób, w jaki rozwiązują typowe problemy. Strategie, których używają, aby zachować aktualność. Wszystkie modele biznesowe, których używają do generowania miliardów przychodów, są fascynujące. Ale nie będziemy rozmawiać o tych aspektach biznesowych.
Dzisiaj przyglądamy się stronom najpopularniejszych jednorożców startupowych w branży technologicznej. Zauważyliśmy kilka trendów wśród tych stron. Z pewnością musi to mieć związek z ogromnym sukcesem tych firm.
Spróbujmy dowiedzieć się, w jaki sposób i dlaczego te najlepsze firmy startupowe wykorzystują określone trendy w projektowaniu stron internetowych.
Przeglądaj zasoby projektowe
1. Minimalna treść projektu

Minimalizm w projektowaniu stron internetowych nie jest niczym nowym. Powszechnie wiadomo, że minimalistyczne projekty z dużą ilością białej przestrzeni to najlepszy sposób na ograniczenie bałaganu. Obecnie coraz więcej startupów włącza tę strategię również do swoich projektów treści.
Witryna buforowa jest doskonałym przykładem minimalnego projektu treści. Witryna krótko wyjaśnia, co narzędzie może zrobić w górnej części witryny. Następnie wyjaśnia główne funkcje aplikacji.
Zamiast korzystać z wielu nagłówków, jasnych obrazów i opisów składających się z wielu akapitów, Buffer używa pięknych ilustracji i krótkich opisów, które składają się tylko z jednego lub dwóch zdań. Witryna wykorzystuje również zwykłe białe tło, które skutecznie podkreśla całą jej zawartość.
Minimalne projekty treści nie tylko ułatwiają użytkownikom trawienie zawartości strony internetowej, ale zapewniają spokojne i relaksujące wrażenia użytkownika.
2. Kreatywne ilustracje

Jedną rzeczą, której możesz się spodziewać na każdej stronie startowej, są ręcznie rysowane ilustracje. Nic dziwnego, że te piękne ilustracje były w stanie zastąpić obrazy, zwłaszcza te okropne fotografie. Ponieważ te ilustracje pomagają stworzyć bardziej niezapomniany i przyjazny interfejs użytkownika.
Witryna Trello wykorzystuje ilustracje w bardzo kreatywny sposób. Wykorzystuje ilustracje do zaprezentowania produktu wraz z uroczą maskotką.
Wiele innych startupów technologicznych, takich jak MailChimp i Buffer, również używa ilustracji w całym projekcie witryny. Co zaskakujące, strony te używają więcej ilustracji niż zrzutów ekranu przedstawiających rzeczywisty produkt. W pewnym sensie pomaga to markom stworzyć poczucie tajemnicy i wzbudzić zainteresowanie samym produktem.
3. Dwukolorowe schematy kolorów

Niemal każda witryna startowa, którą odwiedziliśmy, miała jedną wspólną cechę - miały one schemat kolorów składający się tylko z dwóch kolorów.
Nie tak dawno marketerzy i projektanci stron internetowych byli przekonani, że niektóre kolory pomagają zwiększyć zaangażowanie. Na przykład powszechne było przekonanie, że kolor Czerwony jest najlepszym wyborem dla przycisków CTA.
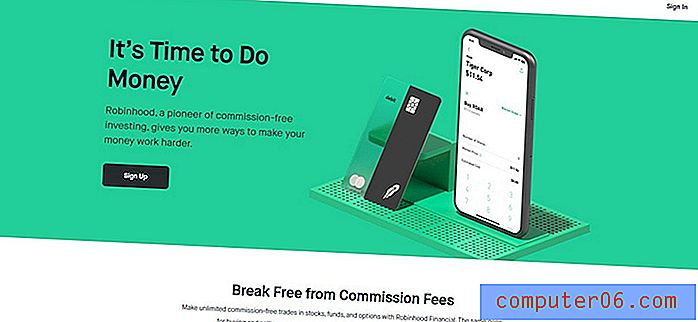
Dzisiaj rzeczy są inne. Weźmy na przykład witrynę Robinhood. W swoim projekcie wykorzystuje tylko dwa kolory, czarny i zielony. I to tylko jedna z wielu witryn internetowych startupów technologicznych, które wykorzystują tę samą strategię projektowania.
Trzymając się tylko dwóch kolorów, masz większą swobodę skupienia się na ważniejszych rzeczach. Podobnie jak układ treści i rozmieszczenie przycisków. Ponadto pasuje również do ogólnego minimalistycznego projektu.
4. Unikalne animacje

Właśnie wtedy, gdy myślisz, że dni animowanych witryn już się skończyły, Slack, Dropbox, Robinhood i inne sprawiają, że animacje stają się znów odpowiednie.
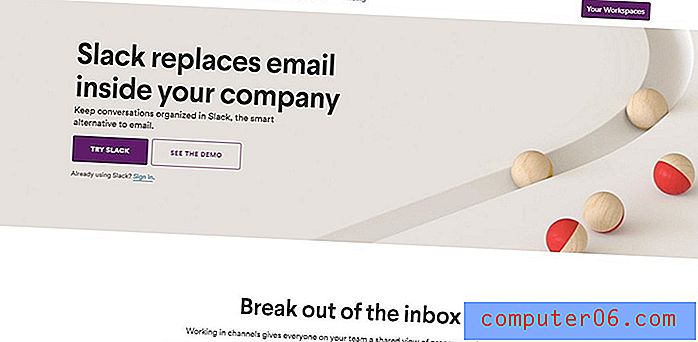
Animacje to świetny sposób na przyciągnięcie uwagi użytkowników. Na przykład Slack używa bardzo dziwnej, ale skutecznej animacji na swojej stronie internetowej. Oglądanie jest naprawdę hipnotyzujące.
Podczas przewijania w dół zobaczysz kolejne animowane wideo, które pokazuje układanie i porządkowanie wiadomości. Sprytny sposób pokazania, co potrafi Slack.
Przy właściwym użyciu animacje mogą być bardzo przydatne. Wystarczy nawet prosta animacja, taka jak ruchoma strzała, aby zachęcić użytkowników do odwiedzenia większej części witryny i zwiększenia zaangażowania.
5. Opis funkcji

Sekcja instruktażowa witryny, która pokazuje, co robi aplikacja lub usługa, jest wspólną częścią strony startowej lub SaaS. Popularne strony startowe wyróżniają się pod tym względem, oferując usprawnione objaśnienie produktu.
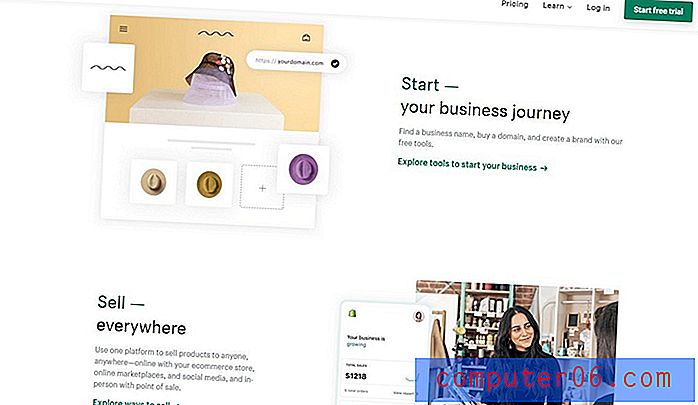
Witryna Shopify ma podobną sekcję instruktażową pokazującą, co potrafi aplikacja i jak może być korzystna dla użytkowników. Proces ten jest usprawniany krok po kroku wraz z subtelnymi animacjami.
Większość innych witryn, które badaliśmy, udostępniało podobne sekcje instruktażowe z kilkoma niewielkimi zmianami.
6. Wiele wezwań do działania (CTA)

Wezwanie do działania strony internetowej powinno znajdować się w górnej połowie strony i na dole strony. Jest to praktyka, która okazała się skuteczna i zaakceptowana przez ekspertów ds. Projektowania. Cóż, przynajmniej tak było kiedyś.
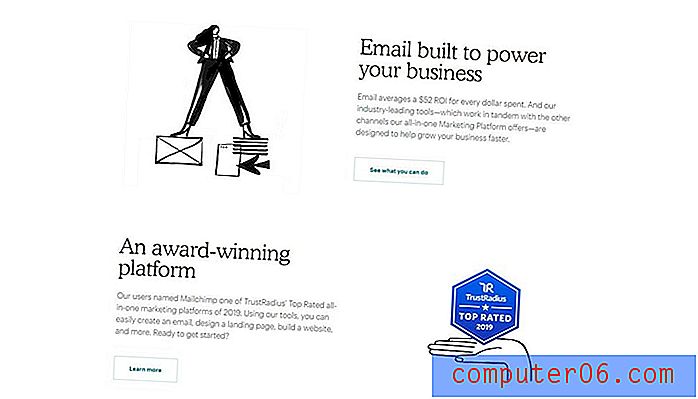
Widzieliśmy wiele witryn startowych, które stosują teraz inne podejście, włączając wiele CTA w całym projekcie witryny. Witryna MailChimp jest tylko jedną z nich. Slack, Trello, Squarespace i wiele innych stosuje tę samą strategię.
Więcej wezwań do działania oznaczałoby oczywiście większe zaangażowanie użytkowników. Zawsze jednak pojawia się pytanie, w jaki sposób wpływa na współczynniki konwersji. Gdy przekierujesz odwiedzających do różnych sekcji witryny, mogą one nie kończyć się tam, gdzie chcesz. Zazwyczaj jest to strona rejestracji użytkownika lub strona z cenami.
Duże witryny startowe wykorzystują jednak projektowanie stron przypominające ścieżki. To przenosi użytkowników z jednej strony na drugą. Wszystko prowadzi do końcowej strony konwersji.
7. Pastelowe kolory

Po przejściu trendów obejmujących płaskie kolory i kolory materiałów, najnowszym trendem w schematach kolorów są pastelowe kolory.
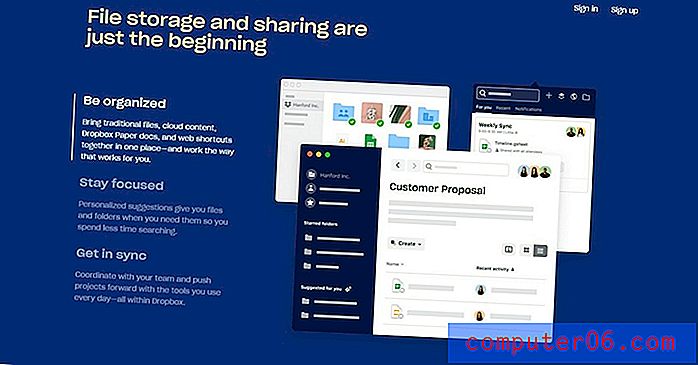
Dropbox miał kiedyś bardzo prosty projekt strony internetowej. Ale firma przyjmuje teraz bardziej nowoczesne podejście do swojej strony internetowej. Najnowsza modernizacja używa pastelowych kolorów dla tła, a także dla różnych elementów strony internetowej.
Mimo że ten nowy trend w pastelowych kolorach pomaga stworzyć bardziej spokojne i eleganckie wzory, nie należy oczekiwać, że będzie trwał długo. To będzie kwestia czasu, zanim przejdzie nowy trend kolorystyczny.
8. Filmy wyjaśniające

Dodanie wideo wyjaśniającego do strony internetowej SaaS jest jednym z najlepszych sposobów na przyciągnięcie większej liczby odwiedzających i przekształcenie ich w użytkowników. Dropbox udowodnił to za pomocą swojego filmu wyjaśniającego, który wygenerował ponad 100 milionów użytkowników.
To było bardzo dawno temu. Wówczas wystarczyło osadzić wideo na stronie internetowej, aby zachęcić więcej osób do oglądania. Ale użytkownicy oczekują teraz inaczej.
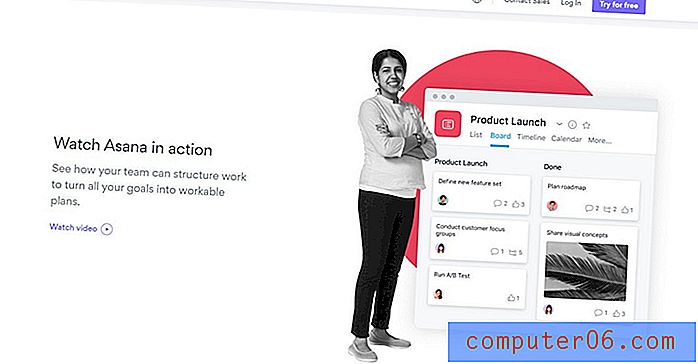
Prawdopodobnie dlatego Asana, między innymi, stosuje sprytną taktykę, aby wyróżnić wideo wyjaśniające. Zamiast bezpośredniego osadzania wideo, witryna ma specjalną sekcję w witrynie poświęconą filmowi instruktażowemu, aby uzyskać więcej kliknięć i wyświetleń.
To strategia, która realizuje dwie rzeczy. Przyciąga uwagę odwiedzających i mówi im, o czym jest film. Pomaga także zmniejszyć rozmiar strony, aby skrócić czas ładowania.
9. Uproszczona kopia i formularze

Innym powszechnym trendem, który zauważyliśmy w większości witryn startowych dla technologii, jest uproszczona kopia. Witryny używają bardzo prostych słów i krótkich zdań, aby opisać zastosowania i cechy produktu.
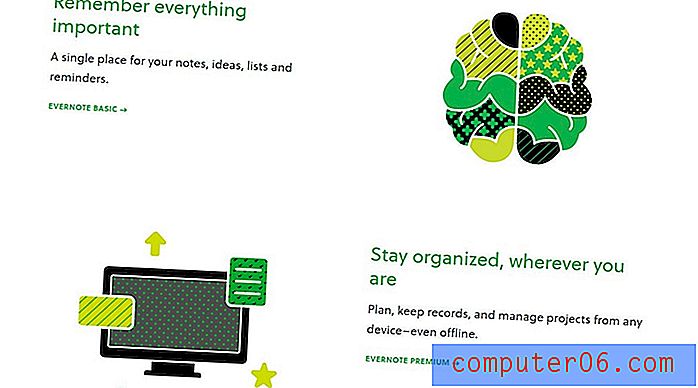
Nawet największe i najbardziej wyrafinowane strony z usługami internetowymi używają teraz krótkich nagłówków i opisów w jednym wierszu. Evernote robi to najlepiej, korzystając z objaśnień dotyczących produktu i korzystania z dużych ikon.

I nie chodzi tylko o kopię. Nawet formularze rejestracyjne są teraz bardziej uproszczone niż kiedykolwiek. Formularze rejestracyjne składały się z wielu stron, ale dziś zostały zredukowane do dwóch lub trzech pól formularza.
Prostota odgrywa kluczową rolę w przyciąganiu szerszego grona odbiorców. Jest to szczególnie ważne, gdy docierasz do międzynarodowej publiczności.
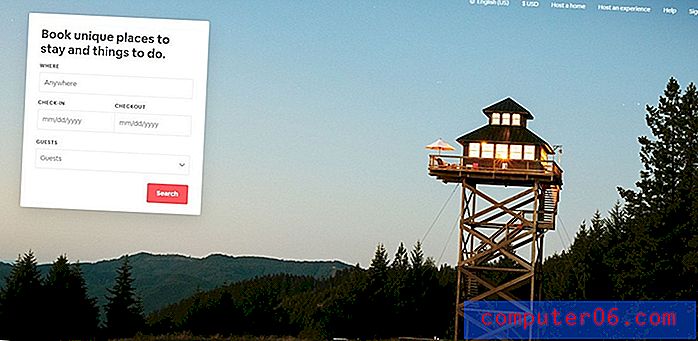
10. Pełny obraz tła

Wyobraź sobie, że wszystkie strony internetowe korzystały z tych samych ultra-minimalnych wzorów z białym tłem i pastelowymi kolorami. Wtedy Internet byłby nudnym miejscem. Nie ma oryginalności w ślepym podążaniu za trendem projektowym. Czasami najlepiej trzymać się starego trendu projektowego, jeśli pomaga ci to lepiej wyjaśnić swoją firmę.
Właśnie to robi Airbnb ze swoją stroną internetową. Witryna używa dużego obrazu pełnoekranowego jako tła dla sekcji nagłówka. Jest to sprytna taktyka, ponieważ pomaga stworzyć obraz tego, co oferuje platforma.

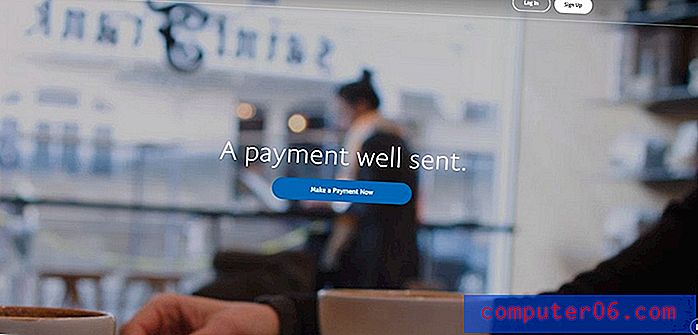
Nie możemy też zignorować tła wideo. Niektóre z największych startupów, takich jak PayPal i Lyft, nadal używają tła wideo na swoich stronach internetowych. Interesującą rzeczą, którą zauważyliśmy, jest to, że wideo w tle używane przez witryny najlepszych marek zazwyczaj zawiera elementy wizualne niezwiązane z biznesem.
Nie jesteśmy pewni, czy to sprytna taktyka budowania ciekawości, czy po prostu leniwy wybór projektu. Pozwolimy ci zdecydować.
Podsumowując
To tylko kilka trendów, które zauważysz na pierwszy rzut oka. Jeśli przyjrzysz się bliżej, zauważysz bardziej uderzające podobieństwa między tymi witrynami. To naprawdę sprawia, że zastanawiasz się, jak ważne jest podążanie za trendami projektowymi.
Chociaż te startupy są wystarczająco sprytne, aby tworzyć własne tożsamości za pośrednictwem stron internetowych, aby wyróżnić się na tle innych. To jest klucz do stworzenia udanej strony internetowej. Tworzenie tożsamości i zapewnianie użytkownikom prostych, ale niezapomnianych wrażeń.
Mamy nadzieję, że będziesz w stanie wykraść kilka dobrych pomysłów i trendów od tych startupów, aby zastosować je do własnych projektów w przyszłości.