Przegląd roku poszukiwań produktu dla projektantów stron internetowych: 20 typów
Product Hunt niedawno wydał swoją gigantyczną listę najlepiej polecanych produktów z 2019 roku. Jest pełen ładnych narzędzi i zasobów, zarówno dla firm, freelancerów, projektantów, jak i programistów.
Aby pomóc Ci znaleźć najlepsze narzędzia do pracy jako projektant, zawęziliśmy listę do 20 najlepszych produktów dla projektantów stron internetowych (bez określonej kolejności).
Obejmujemy wszystko, od kolorów i czcionek po CSS i siatki. Na pewno znajdziesz kilka niezwykle pomocnych narzędzi, z którymi jeszcze się nie spotkałeś!
1. Cleanmock

Cleanmock to narzędzie do tworzenia makiety prawie wszystkiego. (Ponadto jest schludniejszy i bardziej przyjazny dla klienta niż szkic.) Szablony startowe pomagają w prawie każdym rozmiarze urządzenia i proporcjach.
2. Fabryka wykresów

Tworzenie wykresów stało się jeszcze łatwiejsze dzięki niesamowitemu narzędziu, które eliminuje część pracy ręcznej (i matematyki). Dodaj dane, wybierz typ wykresu i dostosuj kolory i style, aby pasowały do reszty projektu. Najlepsze jest to, że możesz przełączać typy wykresów za pomocą kilku kliknięć, aby uzyskać najlepszą reprezentację swoich danych.
3. Slajdy

Dzięki temu narzędziu tworzenie boiska lub prezentacji jest bardziej przyjazne dla projektantów. Prezentacje pomagają projektować talie o pożądanym projekcie dzięki dostosowaniom i narzędziom, które pomagają zaprezentować pracę lub projekty innym osobom. (Widoki online można śledzić.)
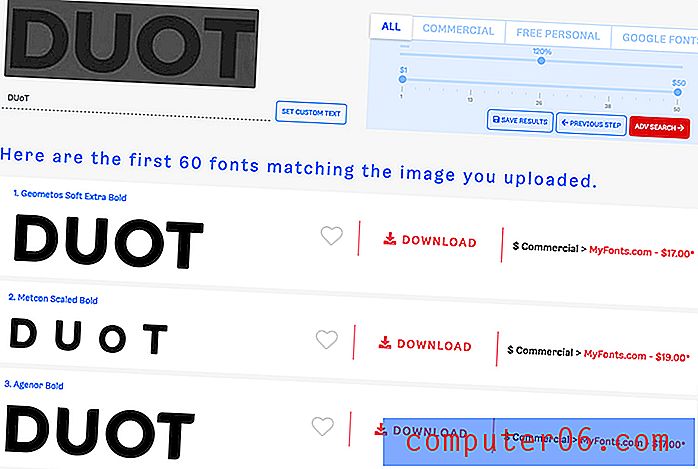
4. WhatFontIs.com

Prześlij obraz czcionki i uzyskaj podobne wyniki - płatne i bezpłatne - z całej sieci dzięki WhatFontIs.com. Wyszukiwarka czcionek AI przeszukuje ponad 550 000 czcionek, aby pomóc Ci znaleźć to, czego szukasz.
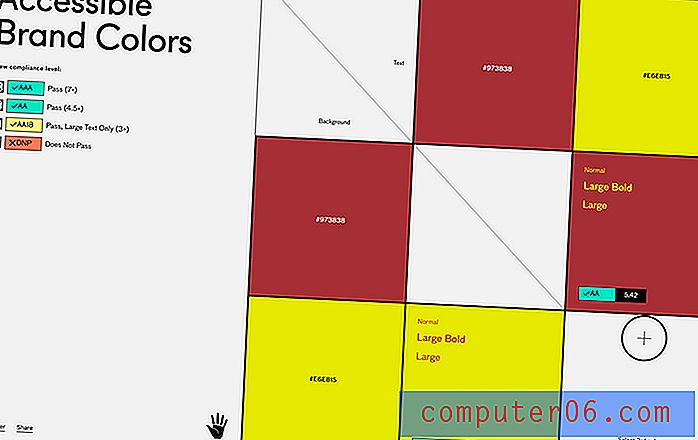
5. Dostępne kolory marki

Dostępne kolory marek pokazują, jak para kolorów jest zgodna z ADA. Możesz wygenerować wykres, aby zobaczyć, jak można ich używać razem dla ułatwienia dostępu, i znaleźć podobne kolory, które działają lepiej.
6. Projekt listy kontrolnej

Przyspiesz swój projekt i kontrolę użyteczności dzięki Checklist Design, kolekcji najlepszych praktyk UX i interfejsu użytkownika w formie listy. Zapoznaj się z listami kontrolnymi i zasobami podczas przemieszczania się po projektach, aby zwiększyć użyteczność.
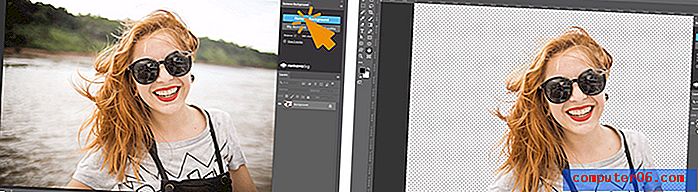
7. Remove.bg dla Photoshopa

Remove.bg to narzędzie, które jednym kliknięciem usunęło tło obrazów w programie Adobe Photoshop. Możesz go używać do całych obrazów, zaznaczeń oraz do tworzenia warstw i masek.
8. Szybko

Fast to narzędzie, które zapewnia logowanie za pomocą jednego kliknięcia i realizację transakcji w witrynach e-commerce. Jest szybki i bezpieczny.
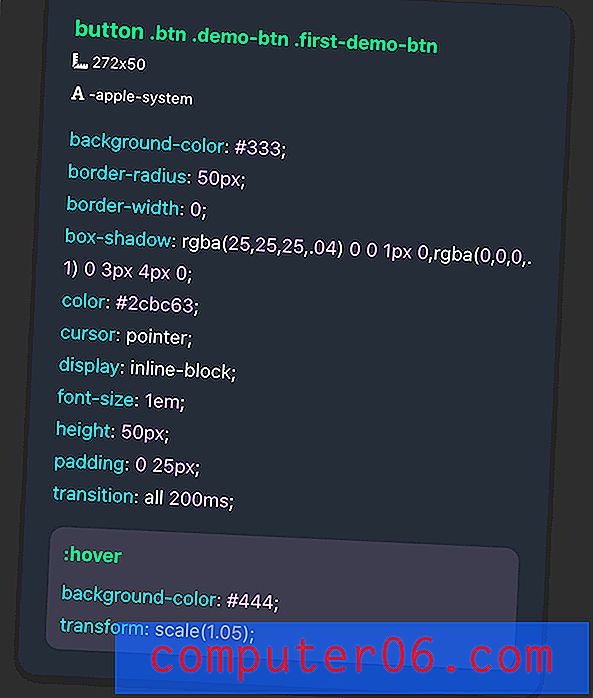
9. CSS Scan 2.0

Sprawdź, skopiuj i edytuj CSS jednym kliknięciem. To małe narzędzie pozwala zaoszczędzić mnóstwo czasu na przebijaniu się przez alternatywę „Inspect Element”. Ponadto skanowanie CSS wykorzystuje tę samą technologię, co Google i Github, aby szybko wyczyścić wszelkie śmieci CSS.
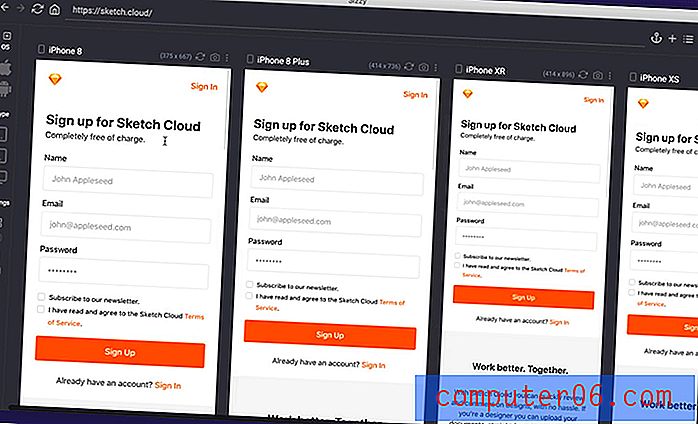
10. Sizzy

Sizzy nazywa się przeglądarką dla programistów i projektantów. Jest on wspierany przez małe gadżety, które zostały zaprojektowane w celu przyspieszenia przepływów pracy, w tym synchronizacji wielu typów urządzeń, przewijania do elementu, nawigatora strony i obsługi przeładowywania na gorąco.
11. Czcionka Awesome Duotone

Ikony Czcionki Niesamowite, których prawdopodobnie używasz, mają już uaktualnienie z opcjami kolorów bichromii, które możesz dostosować. Dopasuj je do marki i zamień warstwy, aby ikony idealnie pasowały do Twojego projektu.
12. Subkolor

Twórz lepsze gradienty i rozjaśniania za pomocą Subcolor, który jest narzędziem, które generuje kolory między parą kolorów. Wybierz kolor początkowy i końcowy oraz liczbę kolorów pomiędzy, a narzędzie zrobi resztę.
13. Darmowe ilustracje

Darmowe ilustracje to zbiór ilustracji wektorowych w tle, których można używać na stronach internetowych i stronach docelowych. Kolekcja zawiera rosnącą liczbę tematów do ilustracji i można składać wnioski.
14. FYI
FYI to gigantyczna kolekcja bezpłatnych zasobów dla freelancerów, od narzędzi, przez oprogramowanie, po propozycje i umowy. To dobry punkt wyjścia dla freelancerów projektowych, którzy potrzebują pomocy po biznesowej stronie projektowania.
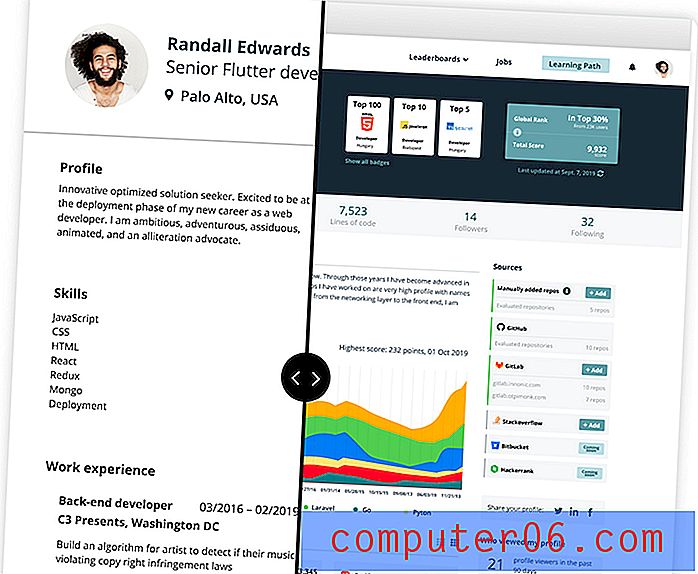
15. CodersRank

CodersRank zmienia Twoje umiejętności i wznawia pracę w cyfrowy profil 360 stopni oparty na danych publicznych i prywatnych przechowywanych w różnych witrynach kodujących. Użyj go, aby pochwalić się swoimi danymi uwierzytelniającymi (lub potajemnie konkurować z innymi programistami).
16. Obraz do HTML

Obraz do HTML z Frontly pomaga stworzyć stronę internetową na podstawie dostarczonego obrazu lub zrzutu ekranu. Przekształca statyczny projekt w czysty HTML z oszczędnym kodem źródłowym. (Świetnie, jeśli masz na myśli projekt, ale nie jesteś pewien, jak go kodować lub rozwijać).
17. Gradienta

Gradienta to zbiór gradientów, które można pobrać i wykorzystać jako czysty kod CSS, obrazy SVG lub JPG. Jest to projekt typu open source i w 100% darmowy.
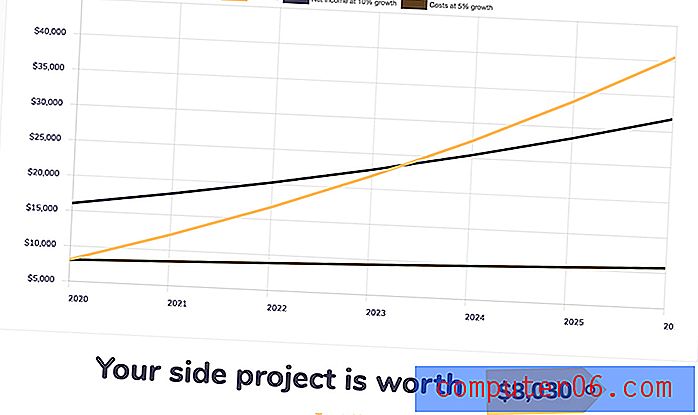
18. Ile jest wart mój projekt poboczny?

Czy Twój boczny zgiełk jest cenny? Ten fajny kalkulator pomoże ci to rozgryźć. Wszystko, co musisz zrobić, to wpisać kilka cyfr.
19. Generator siatki CSS

Ustaw liczbę potrzebnych kolumn i wierszy, a to narzędzie utworzy dla Ciebie siatkę CSS. Został zaprojektowany jako sposób na szybkie użycie funkcji siatki CSS.
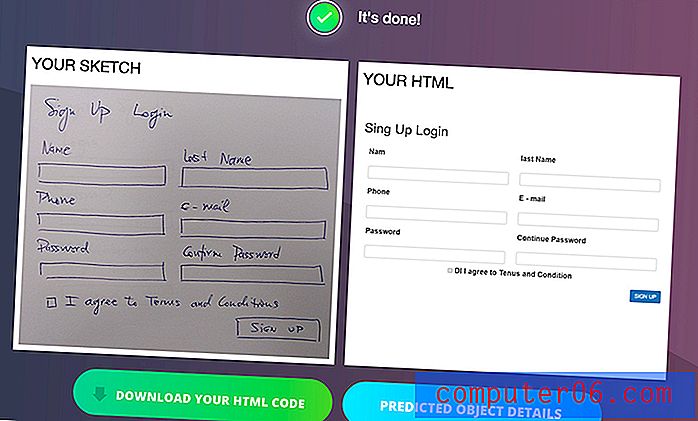
20. Sketch2Code

Sketch2Code to narzędzie, które wykorzystuje sztuczną inteligencję Microsoft AI do przekształcania ręcznie rysowanego projektu w HTML. (Całkiem fajnie, prawda?)