10 Rock Solid Przykłady układu strony
Układ może być zarówno jednym z najprostszych, jak i jednym z najtrudniejszych aspektów projektowania stron internetowych. Czasami projektant może stworzyć niesamowity układ w kilka minut, a czasami ten sam projektant może walczyć o lepszą część dnia z tym samym zadaniem.
Każdy projekt jest wyjątkowy i wymaga unikalnego rozwiązania, ale uważam, że warto zachować kilka solidnych i niewiarygodnie wszechstronnych ustawień, które mogę wyeliminować, gdy utknę. Dziesięć poniższych układów powinno wystarczyć, aby przejść przez nawet najgorsze przypadki bloku projektanta, gdy nie możesz znaleźć najlepszego sposobu na uporządkowanie treści na swojej stronie.
Poznaj elementy Envato
Prostota
Układ strony to równa część sztuki i nauki. Tworzenie czegoś, co jest atrakcyjne wizualnie i niepowtarzalne, zajmuje oko artysty. Istnieje jednak kilka bardzo łatwych do naśladowania wskazówek, których można użyć do tworzenia jednolitych układów, które działają dla dowolnej liczby przypadków. Zasady te obejmują wybieranie i trzymanie się linii trasowania, prawidłowe ułożenie białych znaków i podkreślanie ważnych elementów poprzez rozmiar, położenie itp.
Projektanci często zbyt mocno kładą nacisk na proces układania. Mamy tendencję do podchodzenia do projektu, uważając, że musi on być całkowicie wyjątkowy pod każdym względem, aby był wart naszego czasu i pieniędzy klienta. Jeśli jednak dobrze rozejrzysz się po Internecie, zobaczysz, że niekoniecznie tak jest. Świetnie wyglądające strony internetowe często używają układów, które są dość proste i nie najmniej wyjątkowe. To prawda, że strony, które projektanci najbardziej podziwiają, często pochodzą z osobliwych stron, które przełamują pleśń, ale przeciętny klient chce tylko czegoś użytecznego, czystego i profesjonalnego.
W tym artykule przyjrzymy się dziesięciu bardzo popularnym układom, które można znaleźć w niezliczonych witrynach w Internecie. Zauważ, że sposób, w jaki strony te są stylizowane, co oznacza kolory, grafikę i czcionki, jest wyjątkowy, ale podstawowa struktura samych stron opiera się na sprawdzonych i prawdziwych metodach układania strony internetowej. Podkreślimy to, pokazując najpierw prostą sylwetkę układu, dzięki czemu możesz rzutować na niego własne myśli i projekty, a następnie podążymy za nim z jednym lub dwoma przykładami prawdziwych witryn korzystających z układu.
Jeśli jesteś projektantem stron internetowych, dodaj tę stronę do zakładek i wróć następnym razem, gdy utkniesz przy układaniu strony. Należy pamiętać, że każdy z poniższych układów reprezentuje podstawową sugestię dotyczącą formowania i modyfikowania. Zachęcam do nieużywania ich tak, jak są, ale do samodzielnego wykorzystania ich w zależności od potrzeb twojego projektu.
Trzy pudełka
Jest to prawdopodobnie najprostszy układ na liście. W rzeczywistości będziesz miał ochotę pomyśleć, że jest to zbyt proste, aby dopasować je do własnych potrzeb. Jeśli tak jest, zdziwisz się, jeśli naprawdę zastanowisz się nad wszechstronnością tego rozwiązania.
Układ trzech pól zawiera jeden główny obszar graficzny, a następnie dwa mniejsze pola poniżej. Każdy z nich może być wypełniony grafiką, blokiem tekstu lub mieszanką obu. Główne okno w tym układzie jest często suwakiem jQuery, który może wyświetlać tyle treści, ile chcesz!
Krzywe kształty u góry to obszary, które mogą być używane do logo, nazw firm, nawigacji, pasków wyszukiwania i wszelkich innych treści informacyjnych i funkcjonalnych zazwyczaj na stronie internetowej.

Ten projekt jest idealny dla strony portfolio lub czegokolwiek, co musi pochwalić się kilkoma przykładowymi grafikami. Każdy z obrazów może być linkiem prowadzącym do większej, bardziej złożonej strony galerii. W dalszej części artykułu zobaczymy, jak jeszcze bardziej wymieszać ten pomysł.
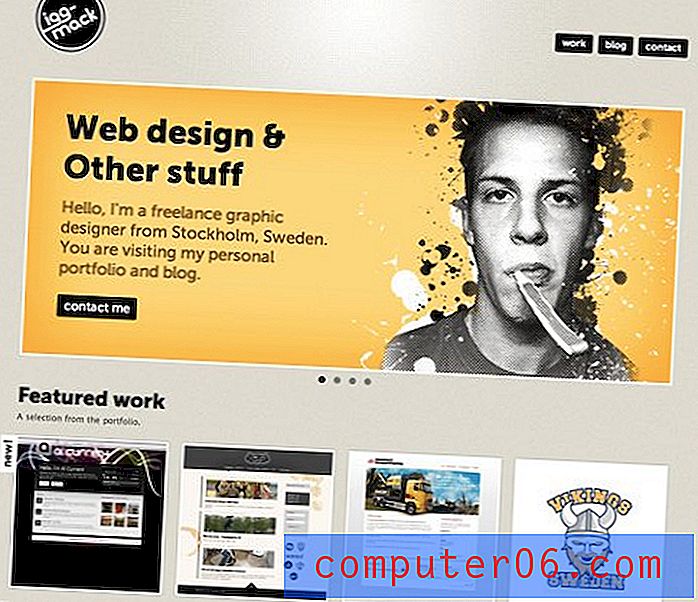
W dziczy
Poniżej widzimy piękną implementację układu trzech pudeł w portfolio Petera Verkuilena. Jak zasugerowano powyżej, główna grafika obraca się i wyświetla szereg ostatnich projektów Petera. Kliknięcie jednego z pól spowoduje przejście do dedykowanej strony tego projektu, na której można znaleźć więcej informacji.
Prosty, skuteczny i atrakcyjny. Prawdopodobnie możesz pobrać pełną, działającą stronę internetową z tym układem w niecałą godzinę!

Chwyć szablon
Szybkim sposobem na rozpoczęcie pracy z tego typu układem jest szablon HTML. Genius to minimalny, w pełni responsywny szablon biznesowy dla firm, agencji, freelancerów i osób prywatnych. Bardzo łatwo go dostosować i dobrze udokumentować, a także łatwo ustawić go w dowolnym rodzaju siatki!

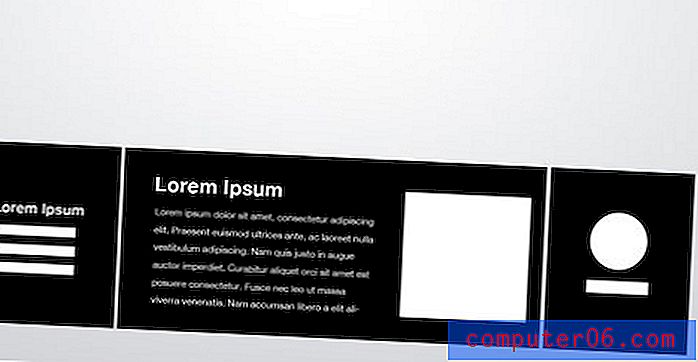
Zrzuty ekranu 3D
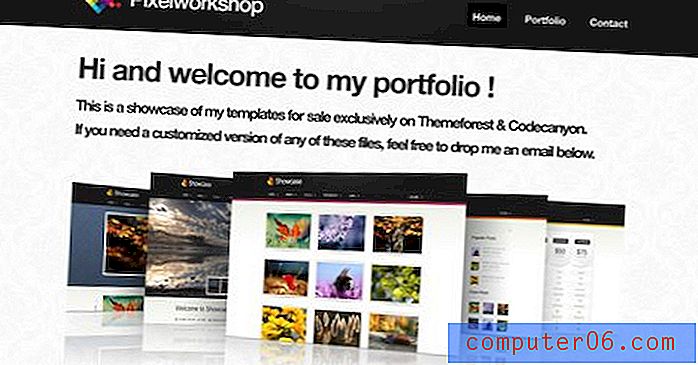
Ponieważ programiści nadal tworzą nieskończoną kolekcję aplikacji internetowych, układ zrzutów ekranu 3D widoczny poniżej lub jego wariant staje się coraz bardziej popularny. Podstawowym pomysłem jest dodanie nagłówka do strony, a następnie dodanie stylizowanych podglądów aplikacji. Często mają one odbicia, ciężkie cienie, duże grafiki w tle, a nawet skomplikowane ozdoby, takie jak winorośle pełzające po zrzutach ekranu, ale podstawowa idea jest zawsze bardzo prosta.

Innym miejscem, w którym często używam tej sztuczki, są gotowe motywy. W takich przypadkach projektant sprzedaje układ graficzny i naprawdę potrzebuje swojej zastępczej grafiki, aby świecić, i nic nie mówi fajnie i nowocześnie jak niektóre fantazyjne efekty 3D!
W dziczy
Pixelworkshop wykorzystuje tę technikę nie jako motyw podstawowy, ale w rzeczywistości prezentuje podstawowe motywy! Tutaj zrzuty ekranu 3D są wyświetlane w formie pokazu slajdów i pojawiają się w różnych konfiguracjach. Zatrzymaj się i spójrz, aby zobaczyć wszystkie różne sposoby prezentacji obrazów przez projektanta.

Zaawansowana siatka
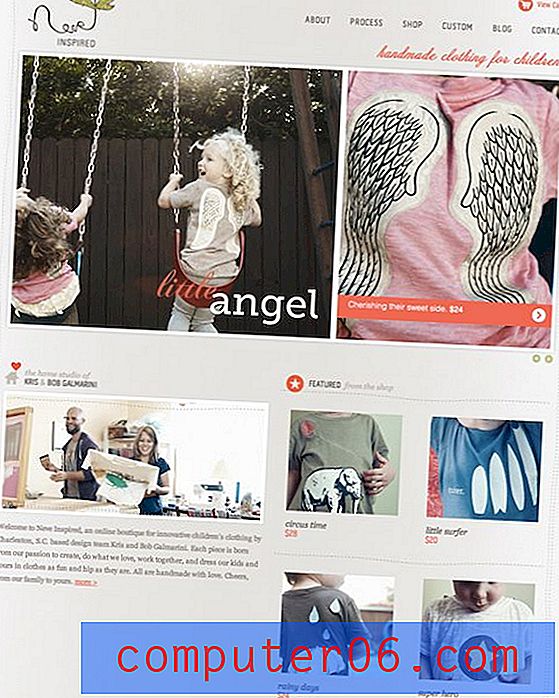
Wiele układów, które zobaczysz w tym artykule, jest zgodnych z dość ścisłym wyrównaniem siatki. Jednak w przeważającej części nie sugerują po prostu strony pełnej jednolitych miniatur. Na przykład poniższy układ miesza rozmiar obrazów, aby uniknąć nadmiarowości.
Podobnie jak w przykładzie z trzema polami, na stronie znajduje się jedna główna grafika. Następnie następuje prosty zwrot jednolitej siatki miniatur. Spacja pozwoliłaby na rozpiętość czterech kwadratów w poziomie, ale zamiast tego połączyliśmy dwa pierwsze obszary, tak aby lewa połowa strony różniła się od prawej.

Jak wspomnieliśmy w pierwszym układzie, bloki nie muszą być obrazami. Na przykład możesz to sobie wyobrazić jako bloki tekstu po lewej stronie kwadratowych obrazów po prawej stronie.
W dziczy
W poniższym wspaniałym przykładzie ten układ jest używany w witrynie z ubraniami dla dzieci. Zauważ, że w dolnej części linii wyrównania zmieniono jeszcze bardziej, tak że po lewej stronie znajduje się prawie dziwny rozmiar obrazu, po którym następuje akapit, z których żaden idealnie nie pokrywa się z treścią po prawej stronie.
Znowu, kiedy masz już na uwadze swój podstawowy układ, możesz wprowadzić takie subtelne zmiany, zachowując jednocześnie integralność podstawowej struktury. Inną ciekawą sztuczką, którą zastosowali, było podzielenie głównej grafiki na dwa obszary. To właściwie wszystko jeden JPG, ale został podzielony na dwa obrazy, aby pokazać jeszcze więcej treści.

Chwyć szablon
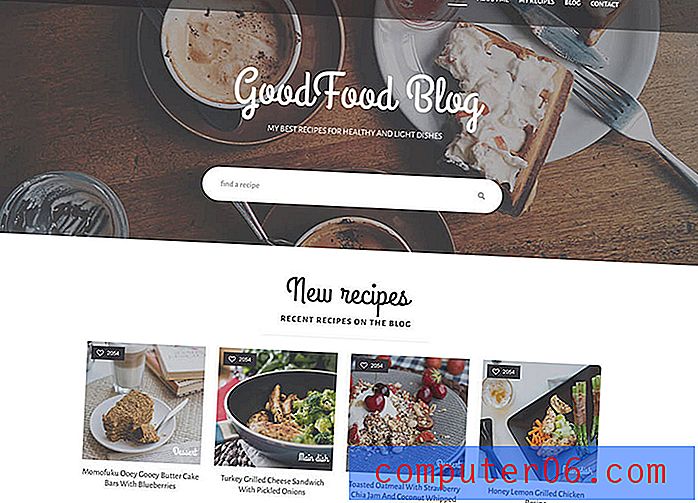
Szybkim sposobem na rozpoczęcie pracy z tego typu układem jest szablon HTML. GoodFood to szablon, który doskonale pasuje do tego motywu - użyty przykład dotyczy witryny z jedzeniem i napojami, ale byłby świetny dla każdego rodzaju motywu witryny!

Polecana grafika
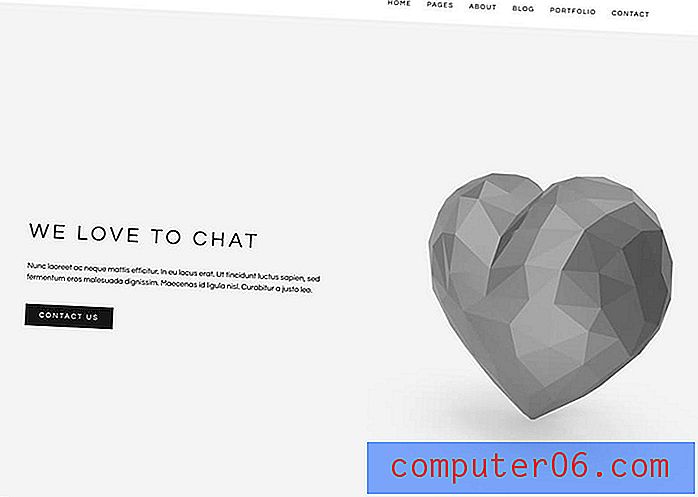
Czasami nie masz wystarczającej ilości treści dla strony pełnej obrazów. Co więc robisz, jeśli chcesz zaprezentować jedną ikonę, zdjęcie, a może nawet symbol, taki jak znak handlowe? Poniższy układ jest bardzo łatwym rozwiązaniem, które jest dość popularne i czyta się bardzo dobrze z powodu braku zakłóceń.

W rezultacie strona jest odważna, ale minimalna i czysta. Oświadczenie to jest mocne i niemożliwe do przeoczenia, upewnij się tylko, że grafika jest wystarczająco dobra, aby być tak widocznym!
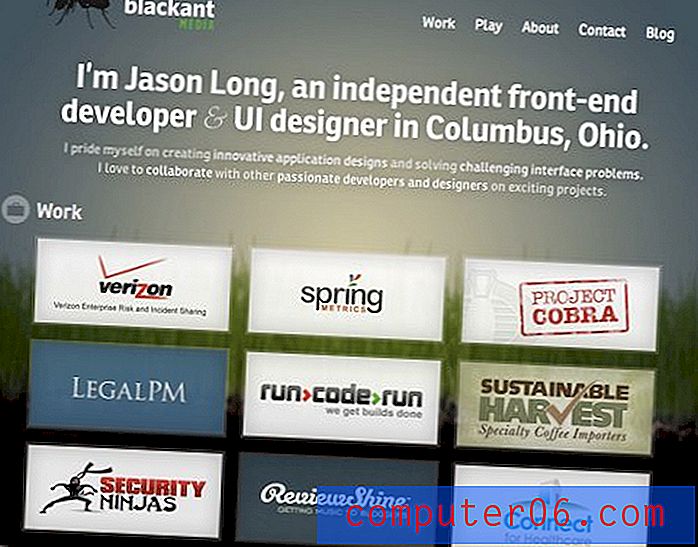
W dziczy
Jak częsty jest ten układ? O wiele więcej niż myślisz! Przy minimalnym wysiłku natychmiast byłem w stanie wymyślić dwie strony, które wykorzystują jakiś bliski wariant tej techniki. Zauważ, że masz opcje dotyczące sposobu formatowania tekstu, a nawet tego, gdzie chcesz umieścić nawigację. Druga strona nieco zmienia układ elementów wtórnych, ale jest natychmiast rozpoznawalna jako ten sam podstawowy układ.


Chwyć szablon
Szybkim sposobem na rozpoczęcie pracy z tego typu układem jest szablon HTML. Motive to minimalistyczny szablon HTML portfolio idealny dla agencji lub osobistych stron internetowych. Ten szablon zawiera pełną sekcję portfela ze stroną z filtrami i szczegółami portfolio. W szablonie znajdują się również sekcje dotyczące strony i blogu, które pozwalają na użycie szablonu dla bloga zamiast portfolio. Zawiera wiele dostosowań wraz z pełną dokumentacją.

Pięć skrzynek
Układ pięciu pól jest po prostu ewolucją układu trzech pól. Obowiązuje ta sama logika, została właśnie zmodyfikowana, aby pomieścić jeszcze więcej treści. Mogą to być również cztery pudełka, to zależy tylko od tego, co chcesz pokazać. Dzięki temu wygląda na to, że wkładasz nieco więcej wysiłku w projekt!
Oczywiście, w miarę dodawania do układu elementy dodatkowe stają się coraz mniejsze, więc w przypadku większości zastosowań pięć pól prawdopodobnie zbliży się do limitu.

Podobnie jak w przypadku układu trzech pól, ten jest tak wszechstronny, że można go dosłownie stosować na niemal każdym rodzaju witryny. Pomysły na przełączenie to między innymi dodanie dużej grafiki w tle, zaokrąglanie rogów, dodawanie cieni i / lub odbić, a może nawet dodawanie elementu interaktywnego do mniejszych miniatur. Możesz łatwo dodać przyciski, które powodują przewijanie w poziomie.
W dziczy
Tutaj znowu mamy dwa przykłady tego układu używanego na nieco inne sposoby. Ważną rzeczą do zauważenia tutaj jest to, że pomimo podobnych układów, te dwie strony prawie nie mogłyby się bardziej różnić od siebie, gdyby próbowały. Jeden używa ręcznie rysowanego stylu ilustracji, drugi zdjęć i gradientów. Pierwszy wykorzystuje stonowane kolory i czcionki skryptowe, drugi jasny kolor i nowoczesne czcionki.
Powoduje to argument, że użycie jednego z układów w tym artykule nie zabije twojej kreatywności. Po przygotowaniu treści pozostaje jeszcze wiele do zrobienia w dziedzinie estetyki. Właśnie to naprawdę określa osobowość strony i często składa lub łamie propozycję klienta.


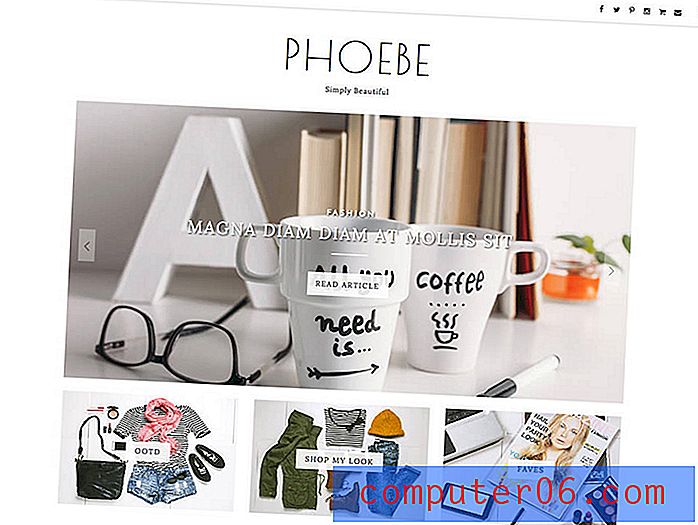
Chwyć szablon
Szybkim sposobem na rozpoczęcie pracy z tego typu układem jest szablon HTML. Phoebe to czysty, minimalny szablon Bloggera pełen wielu funkcji, takich jak automatyczny suwak polecanych postów i obszar promocji (oba są opcjonalne). 4 style strony głównej do wyboru (suwak + obszar promocyjny, tylko suwak, tylko obszar promocyjny lub klasyczny układ).

Naprawiono pasek boczny
Do tej pory wszystkie witryny, które widzieliśmy, miały nawigację poziomą od góry. Inną popularną opcją jest oczywiście nawigacja pionowa, która umożliwia utworzenie silnej pionowej kolumny po lewej stronie strony. Często jest to stały element, który pozostaje tam, gdzie jest, podczas gdy reszta strony przewija się. Powodem tego jest to, że nawigacja może być łatwo dostępna z dowolnego miejsca na stronie.

Resztę treści można wypożyczyć z jednego z innych układów na tej liście. Zauważ, że ponownie zmodyfikowałem układ trzech pól, tym razem w układzie czterech pól. Po przeczytaniu tego artykułu ponownie spójrz na wszystkie układy i zastanów się, jak mieszać i dopasowywać pomysły w celu tworzenia nowych układów.
W dziczy
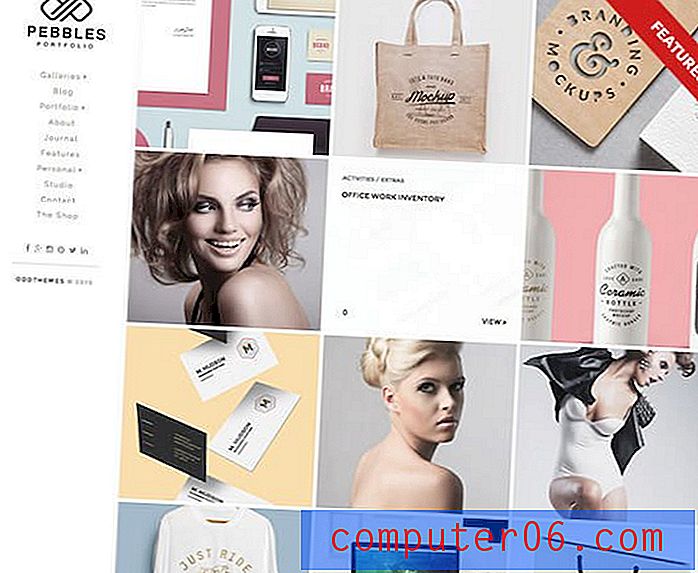
Podobnie jak w poprzednim przykładzie, dwie witryny poniżej wyglądają bardzo inaczej, nawet z punktu widzenia układu. Jeśli jednak spojrzysz jeszcze raz, zauważysz, że oba używają pionowego paska bocznego po lewej stronie i układu czterech pól. Drugi przykład po prostu przeniósł mniejsze pola na górę strony! Kolejny interesujący pomysł, o którym należy pamiętać przy tworzeniu witryny na podstawie tych przykładów.


Chwyć szablon
Szybkim sposobem na rozpoczęcie pracy z tego typu układem jest szablon HTML. Pebbles to unikalny szablon blogera portfolio, skoncentrowany na minimalizmie, elegancji i prostocie. Został stworzony wokół modułowej koncepcji i niesamowitej siatki portfeli murowanych. Wyposażony w wiele niesamowitych funkcji, ten szablon oferuje najlepsze rozwiązanie dla każdej niszy.

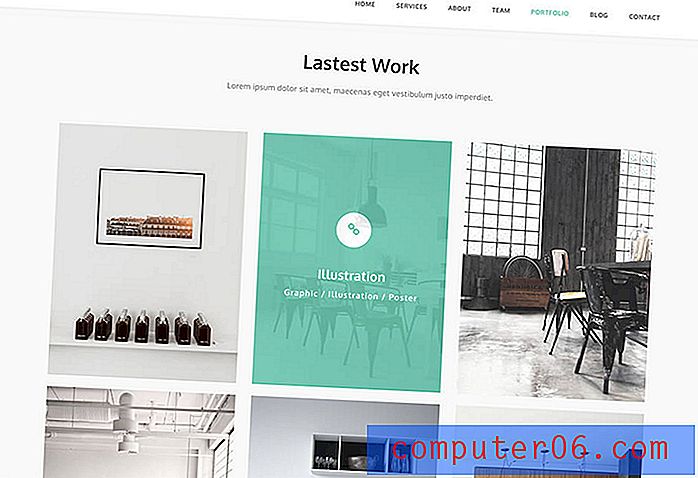
Nagłówek i galeria
Wszyscy uwielbiają dobrą stronę galerii. Z perspektywy układu, co może być prostsze? Wszystko czego potrzebujesz to solidna, jednolita siatka zdjęć i trochę miejsca na nagłówek z opcjonalnym nagłówkiem. Kluczem tutaj jest, aby nagłówek był duży i odważny. Wykorzystaj to jako element kreatywności i dołącz scenariusz lub szalony krój pisma.

W tym przykładzie zastosowano spłaszczone prostokąty do odzwierciedlenia prawdziwej witryny poniżej, ale można to i należy zmodyfikować, aby pasowało do tego, co pokazujesz. Chodzi o to, abyś pomyślał poza ramką, a nie domyślnie do kwadratu, być może możesz użyć pionowych prostokątów, a nawet kół we własnej galerii!
W dziczy
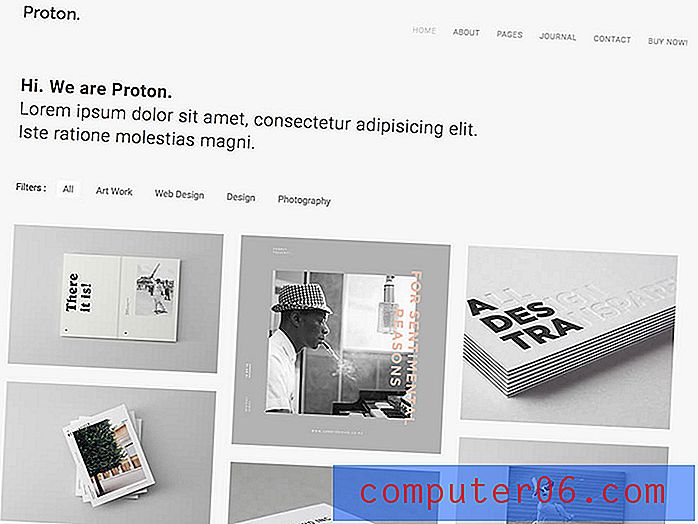
Poniższy programista wykorzystał ten projekt do stworzenia galerii logo dla klientów, z którymi pracował. Zauważ, że nie sugeruje, że stworzył logo, ale po prostu prezentuje swoją bazę klientów w bardzo wizualny sposób. To pokazuje, że nawet jeśli nie jesteś projektantem, galeria miniaturek może być świetnym sposobem na zaprezentowanie zwykłej i nudnej listy przedmiotów.

Chwyć szablon
Szybkim sposobem na rozpoczęcie pracy z tego typu układem jest szablon HTML. Proton to wysokiej jakości kreatywny motyw z unikalnym stylem i czystym kodem. Proton może być wykorzystywany do wielu celów, począwszy od minimalnych portfeli, agencji, freelancerów i wielu innych. Szablon jest tworzony i testowany na wszystkich urządzeniach i działa idealnie bez jednego problemu.

Główne zdjęcie
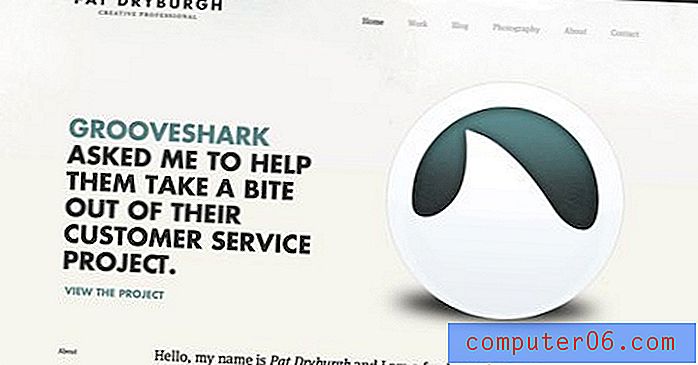
Poniższy układ jest niezwykle powszechny, szczególnie wśród społeczności fotograficznej. Podstawową ideą jest tutaj duży obraz przedstawiający projekt lub fotografię (cokolwiek naprawdę), któremu towarzyszy pionowa nawigacja po lewej stronie.

Nawigacja może być najsilniejsza w lewym wyrównaniu, ale możesz eksperymentować z wyrównaniem do środka lub nawet do wyrównania do prostej krawędzi zdjęcia.
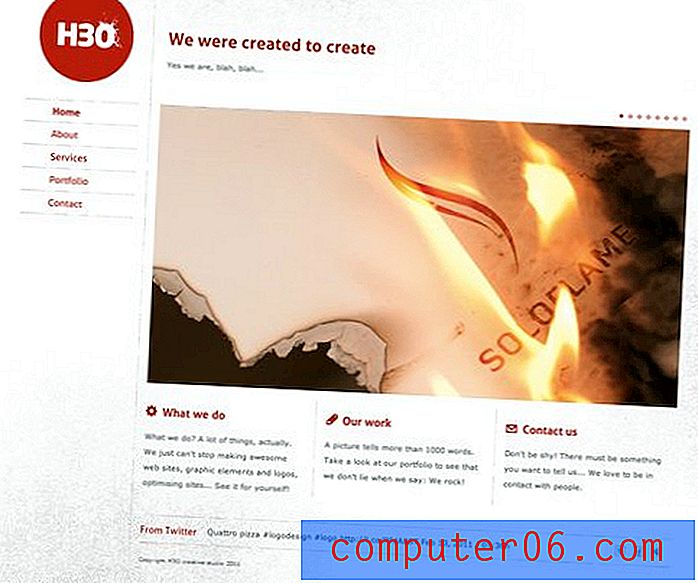
W dziczy
Poniższa strona naprawdę w pełni wykorzystuje ten układ, zmieniając jeden z polecanych obrazów w poziomy suwak. Jedno zdjęcie jest prezentowane na raz, ale kolejne widać po prawej stronie. Po najechaniu wskaźnikiem myszy na to pojawia się strzałka, która umożliwia przesuwanie zdjęć.
Alternatywnie, dlaczego nie spróbować stworzyć witryny, która wykorzystuje ten sam układ, ale z galerią obrazów przesuwaną pionowo? Przestrzeń prawie wydaje się bardziej odpowiednia do tego, ponieważ nie będziesz musiał zawierać niewygodnego obszaru odcięcia w celu ochrony nawigacji.

Power Grid
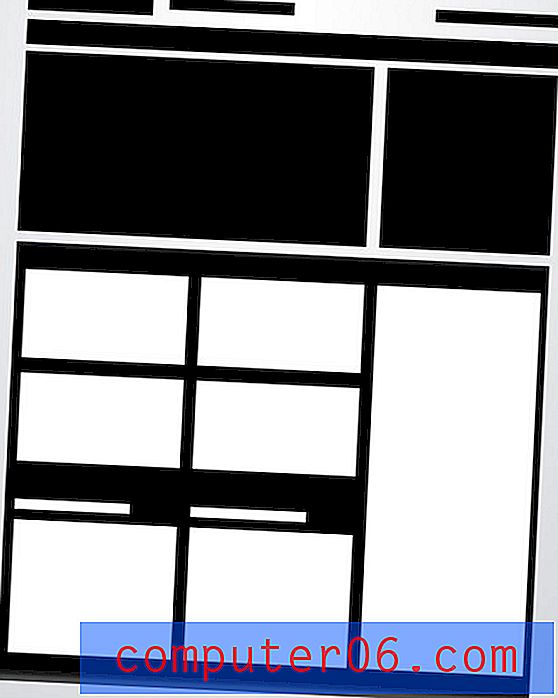
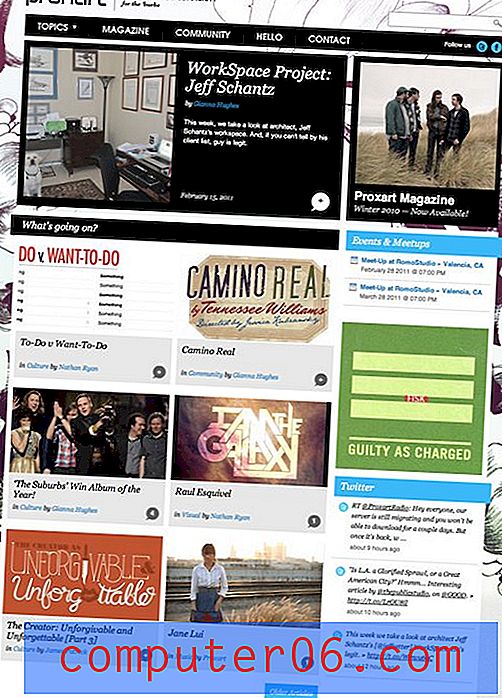
Sieć elektryczna jest najbardziej złożonym układem w tym artykule, ale jest to jeden z najbardziej skutecznych układów, jakie widziałem dla stron, które muszą zawierać różnego rodzaju powiązane treści. Od zdjęć i odtwarzaczy muzycznych po tekst i filmy - możesz wcisnąć prawie wszystko w ten układ i pozostaje silny.

Klucz leży w dolnej połowie powyższego podglądu. Zauważ, że tak naprawdę jest duży pojemnik, który mieści szereg prostokątów. Ten kontener zapewnia granice przestrzeni, a cała zawartość, którą umieszczasz, powinna być sformatowana w mocną, ale zróżnicowaną siatkę, podobnie jak w zaawansowanym układzie siatki na początku tego artykułu.
W dziczy
Ten może być naprawdę trudny do zrozumienia, dopóki nie zobaczysz przykładów na żywo. Pierwszy to prezentacja sztuki i kultury. Już sam ten opis mówi nam, że zawartość będzie na całej planszy, i rzeczywiście widzimy, że strona jest wypełniona kanałami na Twitterze, zdjęciami, listami, zdjęciami i więcej.
Jednak wszystko ściśle pasuje do siatki ustalonej przez projektanta. Ten układ można łatwo rozszerzyć, więc bez względu na to, ile na niego rzucisz, ogólny wygląd powinien pozostać dość logiczny i uporządkowany, dopóki poprawnie sformatujesz i uporządkujesz zawartość.

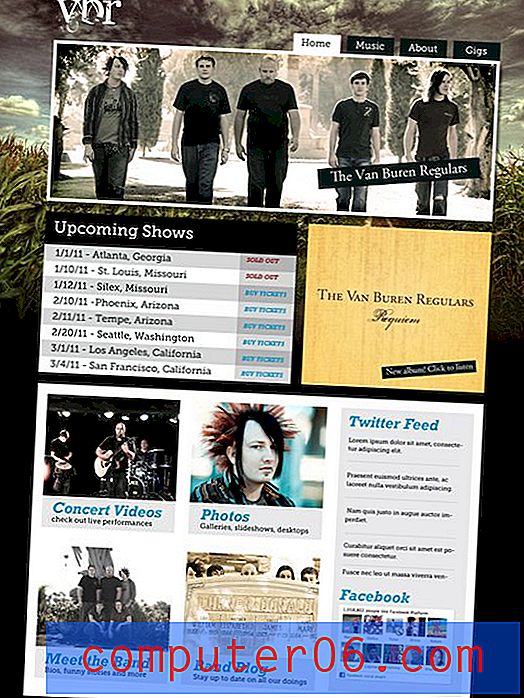
Powyższy układ mocno przypominał mi samouczek, który napisałem jakiś czas temu na temat projektowania strony internetowej dla zespołu rockowego. Mamy tutaj zupełnie inną stronę, ale prawie identyczny układ treści, szczególnie w dolnej połowie. Prawdziwą sztuczką dla poprawnego ułożenia tego układu jest rozpoczęcie od kilku naprawdę dużych pudełek, które w razie potrzeby są następnie dzielone na mniejsze obszary treści.
Jeśli nadal czujesz się zagubiony, zapoznaj się z pełnym samouczkiem, który przeprowadzi Cię przez każdy etap procesu.

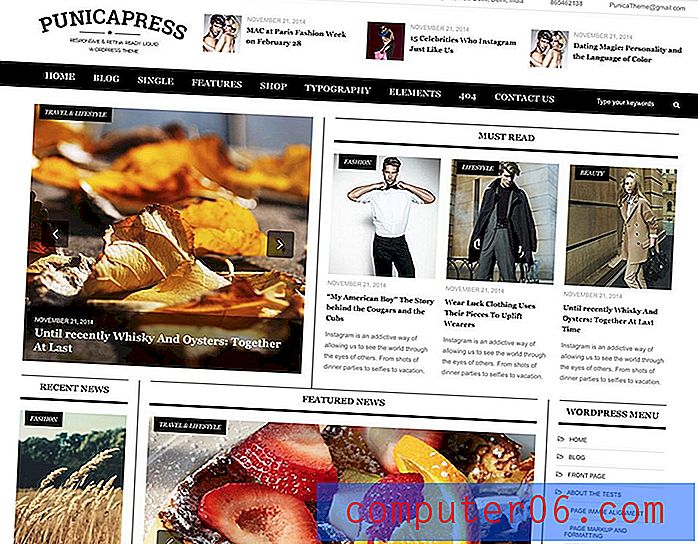
Chwyć szablon
Szybkim sposobem na rozpoczęcie pracy z tego typu układem jest szablon HTML. PunicPress to w pełni responsywny szablon HTML5 i CSS3, który naprawdę dobrze nadaje się do planowania uruchomienia internetowej witryny z wiadomościami lub magazynu.

Zdjęcie na pełnym ekranie
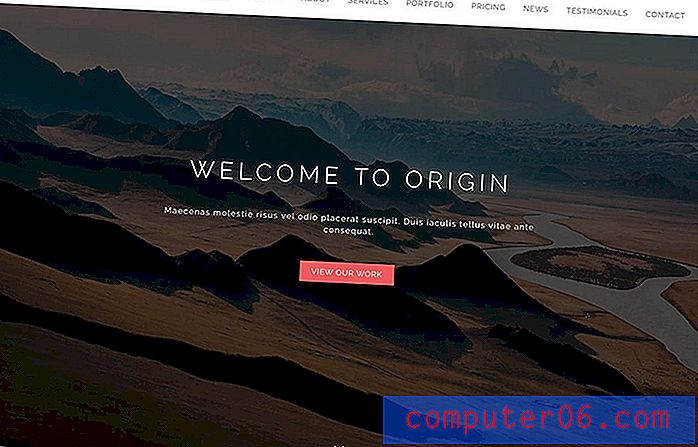
Ostateczny układ na liście to kolejny, który idealnie nadaje się dla fotografów, ale będzie działał na każdej stronie z dużą, atrakcyjną grafiką w tle i ograniczoną ilością treści.
Treść może być bardzo trudna do odczytania po nałożeniu na obraz tła, więc podstawową ideą jest stworzenie nieprzezroczystego (lub prawie nieprzezroczystego) poziomego paska, który znajduje się na górze obrazu i służy jako pojemnik na linki, kopiowanie, logo i inne treści.

Zamiast używać paska jako jednego naprawdę szerokiego obszaru treści, spróbuj podzielić go na kilka różnych sekcji. Można to zrobić, zmieniając kolor tła, dodając subtelne pionowe linie jako dzielniki, a nawet dzieląc duże pudło na mniejsze odłączone pola, jak to zrobiłem powyżej.
W dziczy
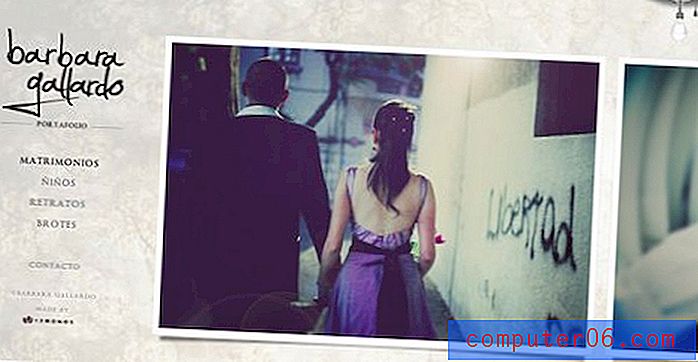
Ten układ może wydawać się niezwykle restrykcyjny, ale poniżej możemy zobaczyć, ile może on pomieścić. Ta strona z fotografiami wypełnia pasek nawigacyjny, blok tekstu „About”, kilka ostatnich zdjęć z opisami i dużym logo! Nieźle jak na tak małą przestrzeń, i to wszystko robi w bardzo czysty i niezakłócony sposób.

Chwyć szablon
Szybkim sposobem na rozpoczęcie pracy z tego typu układem jest szablon HTML. Ten jednostronicowy szablon doskonale nadaje się do witryn opartych na portfolio lub fotografii. Sekcje zawarte w szablonie obejmują o nas, oferowane usługi, najnowsze prace, referencje, działający formularz kontaktowy aJax, pojedynczą stronę portfolio, różne style stron z wiadomościami i wiele więcej.

Wniosek
Podkreślono kilka kluczowych kwestii, które chciałbym powtórzyć na zakończenie. Po pierwsze, mimo że układ strony zdecydowanie nie musi być praktyką „jednego rozmiaru dla wszystkich”, istnieje nauka, którą można szybko i łatwo zastosować w niewiarygodnie dużej liczbie okoliczności.
Następnie przedstawione powyżej pomysły na układ nie muszą powodować, że strony z foremkami do ciastek wyglądają tak samo, ale po prostu zapewniają podstawowe płótno, na którym można zbudować wyjątkowo unikalny gotowy projekt.
Wreszcie kluczem do skutecznego wdrożenia tych pomysłów jest pamiętanie, że nie są one osadzone w kamieniu. Każdy z nich powinien zostać zmieniony w celu dopasowania do konkretnego projektu, a nawet można go mieszać i dopasowywać, aby tworzyć nowe pomysły!
Zostaw komentarz poniżej i daj nam znać, co myślisz o powyższych układach. Czy są jakieś niewymienione powyżej, które domyślnie występują w przypadku problemów? Pozostaw link do przykładu.