Co to jest progresywna aplikacja internetowa (i dlaczego warto się tym przejmować)?
W 2016 r. Użytkownicy urządzeń mobilnych po raz pierwszy prześcignęli użytkowników uzyskujących dostęp do Internetu z urządzeń stacjonarnych. Od tego czasu telefon komórkowy nie wykazuje żadnych oznak spowolnienia.
Gdy wszyscy szukają sposobów na uczynienie stron internetowych i aplikacji internetowych bardziej przyjaznymi dla urządzeń mobilnych, coraz częściej spotykasz wyrażenie „progresywna aplikacja internetowa”. Dzisiaj przyglądamy się, co to jest, czym różni się od innych technologii, takich jak AMP, i jak możesz zacząć.
Mobile nie zwalnia tempa
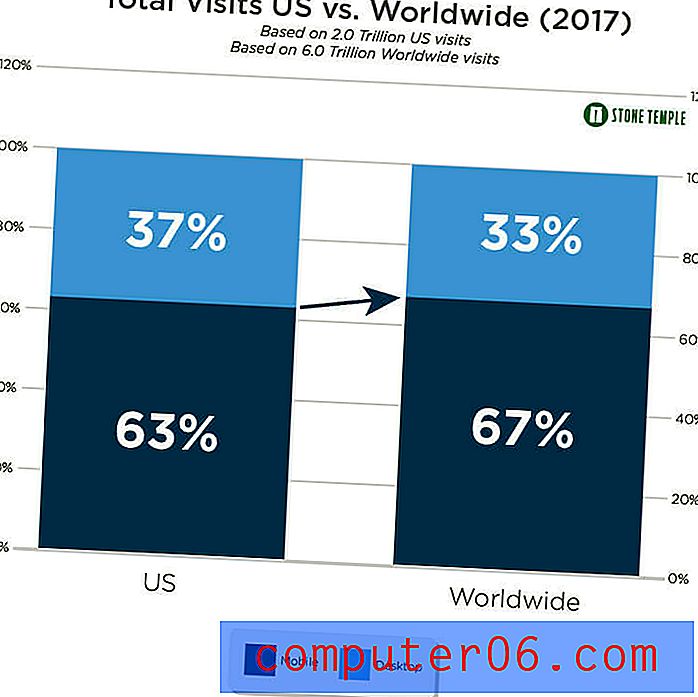
Badanie z Stone Temple pokazuje, jak ten podział rośnie z każdym rokiem. Oto jak te trendy użytkowania zmieniły się od 2016 do 2017 roku w samych Stanach Zjednoczonych:

Urządzenia mobilne wydają się być jeszcze bardziej popularne wśród użytkowników na całym świecie:

W związku z tym musimy zadać sobie pytanie: „Jak poprawić jakość mobilną w jej obecnym kształcie? Czy osiągnęliśmy szczyt mobilności? ”
Google podjęło się odpowiedzieć na to pytanie, wprowadzając progresywną aplikację internetową w 2015 roku. Zbadajmy, jak wygląda przyszłość mobilnej sieci z progresywnymi aplikacjami internetowymi i dlaczego warto się tym przejmować.
Co to jest progresywna aplikacja internetowa?
Progresywna aplikacja internetowa (PWA) to taka, która wypełnia lukę między stronami mobilnymi a aplikacjami mobilnymi. Chociaż PWA można łatwo opisać jako mobilną stronę internetową owiniętą powłoką aplikacji, jest o wiele więcej.
Zasadniczo wymaga mobilnej wygody użytkowników i wzbogaca ją o wszystkie dobre rzeczy, które wynikają z posiadania własnej, w pełni responsywnej aplikacji natywnej. Z progresywnej aplikacji internetowej można oczekiwać następujących rzeczy:
- Interfejs użytkownika i nawigacja przypominająca aplikację
- Prędkość strony
- Niezawodność
- Obecność na ekranie głównym
- Funkcje offline
- Funkcje telefoniczne (takie jak powiadomienia push i geolokalizacja)
Istnieje wiele rodzajów stron internetowych, które mogą skorzystać z PWA. Sieci społecznościowe takie jak Twitter już dokonały zmiany.
Firmy medialne, takie jak Forbes, witryny z nieruchomościami, takie jak Housing.com, oraz usługi hotelarskie, takie jak Ele.me, z powodzeniem wprowadziły również PWA.
Każdy z nich uzyskał inne wyniki, chociaż wynik jest zawsze taki sam - krótszy czas ładowania, ulepszony interfejs użytkownika oraz duża wygoda i dostęp. Co prowadzi do większego zaangażowania użytkowników.
Jak budujesz progresywną aplikację internetową?
W przeciwieństwie do aplikacji natywnych, które zwykle wymagają wynajmu programistów do zarządzania procesem i dużych inwestycji w to, progresywne aplikacje internetowe są znacznie łatwiejsze i często tańsze w budowie.
Progresywna aplikacja internetowa składa się z dwóch części: manifestu aplikacji internetowej i pracowników serwisu. Pozwól mi wyjaśnić dalej.
Manifest aplikacji sieci Web
Jest to plik JSON, który definiuje elementy PWA podobne do aplikacji. Obejmuje rzeczy takie jak:
- Nazwa aplikacji
- Ikona aplikacji
- Projekt nawigacji i elementy nagłówka i / lub stopki
- Projekt ekranu powitalnego
- Inne metadane
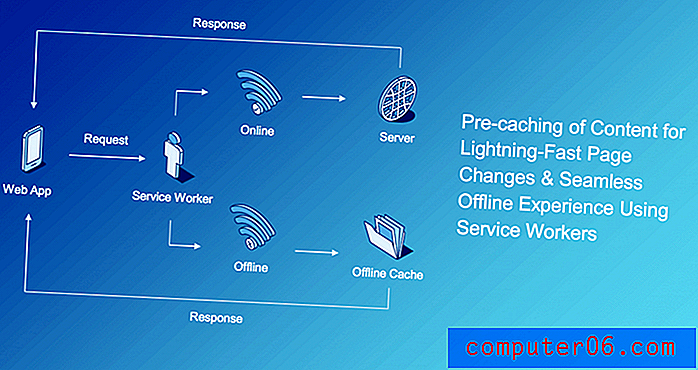
Pracownicy usługowi
To pracownicy usług, którzy naprawdę dają progresywnym aplikacjom internetowym swoją moc nad standardowymi funkcjami sieciowymi.

Pracownicy usług są konfigurowani za pomocą pliku JavaScript. To, co robią, sprawia, że aplikacja działa tak wydajnie i błyskawicznie, jak to możliwe. Ponadto, niezależnie od tego, czy użytkownicy są online, czy offline, zawsze mają dostęp do twoich treści, ponieważ pracownicy usług działają podobnie jak buforujące serwery proxy.
Jeśli chodzi o tworzenie progresywnej aplikacji internetowej, masz kilka opcji.
Pierwszą opcją jest skorzystanie z dokumentacji programisty Google i napisanie własnego PWA. Ale ta opcja wciąż wymaga inwestycji twojego czasu i zasobów.
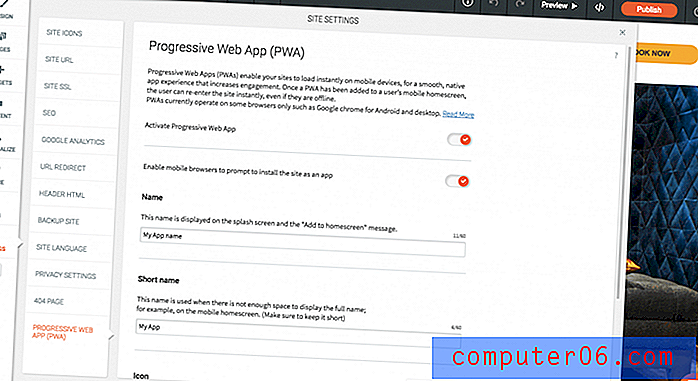
Jeśli nie jesteś przygotowany na poradzenie sobie z tym poziomem pracy lub wolisz skoncentrować swoją energię na innych obszarach, możesz użyć narzędzia takiego jak platforma do projektowania stron internetowych Duda, aby łatwo przekonwertować swoją witrynę na progresywną aplikację internetową.

Wystarczy jedno kliknięcie, aby aktywować tę funkcję, a tylko kilka innych, aby skonfigurować ją według własnych upodobań!
Czym różni się progresywna aplikacja internetowa od strony internetowej?
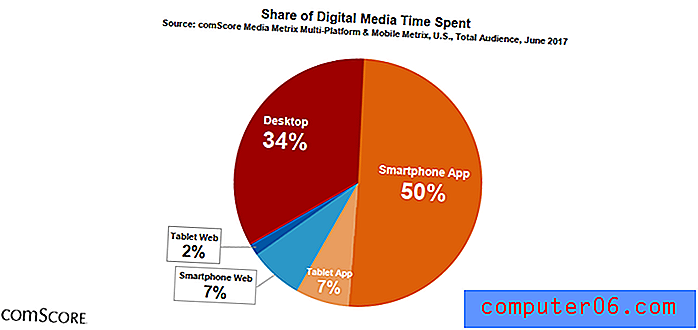
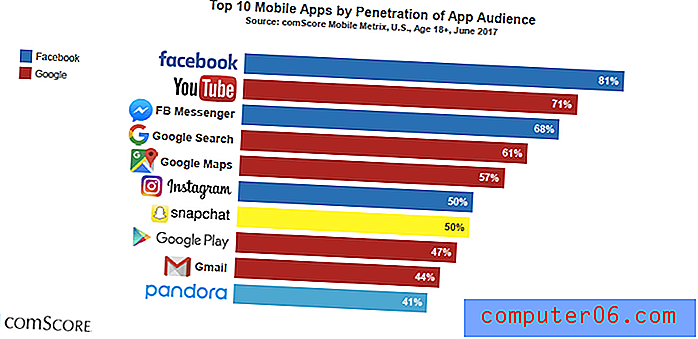
Jak widać w raporcie cyfrowej aplikacji mobilnej comScore z 2017 r., Większość czasu, jaki użytkownicy mobilni spędzają na swoich telefonach, spędza na aplikacjach, a nie na witrynach przeglądarkowych.

Istnieją bardzo dobre (i uzasadnione) powody, dla których użytkownicy mobilni wolą wrażenia podobne do aplikacji od podstawowej przeglądarki. A ponieważ PWA pomaga użytkownikom dokonać tego skoku bez konieczności angażowania się w kolejne pobieranie zasobów ze sklepu z aplikacjami, należy zwrócić szczególną uwagę na następujące różnice i korzyści.
Progresywne aplikacje internetowe są optymalnym wyborem w stosunku do internetu mobilnego, ponieważ:
- PWA został zaprojektowany tak, aby był bardziej wciągający, ponieważ wykorzystuje łatwe do znalezienia paski narzędzi i elementy.
- Użytkownicy dodają twoją ikonę do ekranu głównego. Zwiększa to widoczność, co zwiększa prawdopodobieństwo interakcji z aplikacją.
- Przeglądarki z systemem Android automatycznie monitują użytkowników o „zainstalowanie” PWA na ekranach głównych, co zwiększa współczynnik wygody.
- PWA zapewniają niezwykle szybki czas ładowania.
- Pracownicy usług zwiększają niezawodność dostępu do PWA, ponieważ są niezależni od łączności.
- PWA bezproblemowo integrują się z funkcjami telefonii użytkowników; w szczególności usługi powiadomień push, „kliknij, aby połączyć” i usługi geolokalizacji.
- HTTPS jest wymogiem dla wszystkich urządzeń PWA, co czyni je z natury bardziej bezpiecznymi niż Internet.
- JavaScript blokujący renderowanie
- Ważone pliki
- Zewnętrzne skrypty
- Nadęty CSS
- Kosztowne animacje
- Internet mobilny jest zbyt ograniczony i nie działa poza zasięgiem przeglądarki.
- AMP doskonale nadaje się do witryn opartych na treści, ale niewiele więcej.
- Aplikacje natywne są dobrym rozwiązaniem dla niektórych modeli biznesowych, ale ich budowa może być droga, trudna w zarządzaniu i trudna do zadowolenia użytkowników.

Mynet była jedną z takich firm, która zauważyła drastyczną różnicę między korzystaniem z witryny mobilnej a aplikacją mobilną.
Podczas gdy 85% ruchu Mynet pochodziło z internetu mobilnego, użytkownicy spędzili dwa razy więcej czasu w aplikacji mobilnej. Gdy turecka marka medialna uruchomiła PWA (z pomocą treści opartych na AMP), Mynet zobaczył odsłony stron i czas spędzany na stronie znacznie się poprawił.
Czym różni się progresywna aplikacja internetowa od przyspieszonych stron mobilnych?
Czego chcą użytkownicy mobilni? Szybkość, wygoda i łatwość obsługi - rzeczy, które zarówno PWA, jak i artykuły AMP radzą sobie wyjątkowo dobrze. To powiedziawszy, istnieje wyraźna różnica między dwiema platformami mobilnymi stworzonymi przez Google.
AMP lub Accelerated Mobile Pages utrzymuje użytkowników w przeglądarce mobilnej. Jednak znacznie skraca czas ładowania, usuwając lub optymalizując elementy, które mają tendencję do zmniejszania prędkości ładowania przeglądarki, takich jak:
Zasadniczo bierze wszystkie te elementy z backendu, które obciążają interfejs i zamienia je w coś lekkiego i łatwiejszego w zarządzaniu. Z tego powodu niektóre elementy mobilności są narażone na szwank, dlatego AMP jest idealny dla stron internetowych z dużą zawartością treści, w których priorytetem jest czytelność nad funkcjonalnością.

Z drugiej strony PWA są tak samo szybkie jak AMP, ale nie poświęcają funkcji, aby to zrobić. Dlatego istnieje większy zakres możliwości dla PWA.
Jednak wielu użytkowników może nie zdawać sobie sprawy z tego, że nie musi to być wybór jednego lub drugiego. Google opracowało te rozwiązania, aby mogły pracować w tandemie. Przykładem jest Wego.
AMP został połączony z pracownikami serwisu PWA w celu uzyskania superszybkich prędkości ładowania (poniżej 1 sekundy). Spowodowało to znaczną poprawę liczby bezpłatnych wizyt (o 12%) i konwersji (o 95% więcej). Wego odkrył również, że szybsze ładowanie stron oznaczało większe zaangażowanie (trzykrotnie większe) w monetyzowane elementy w aplikacji.
Czym różni się progresywna aplikacja internetowa od aplikacji macierzystej?
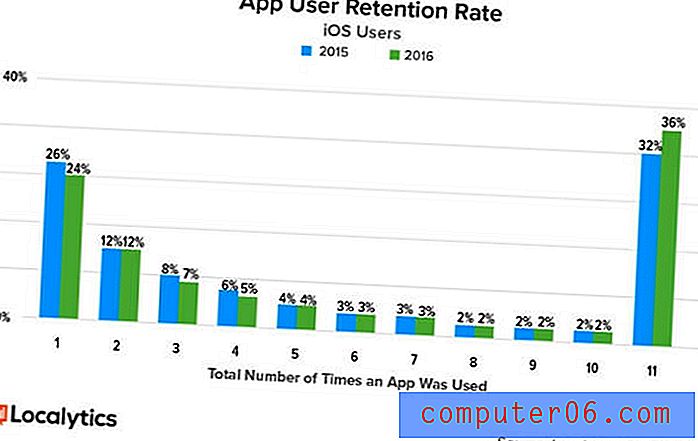
Badanie Localytics z 2016 r. Pokazuje, jak trudno może być aplikacjom natywnym ubiegać się o dedykowane miejsce na urządzeniach mobilnych użytkowników:

Oczywiście, gdy aplikacja udowodni swoją wartość i zachęci użytkowników do zalogowania się i włączenia się kilkanaście razy, wskaźniki retencji będą wyglądać dość solidnie. Ale co tu się dzieje? Dlaczego użytkownicy uwielbiają aplikacje mobilne, ale nie mogą się do nich zobowiązać?
Porównując natywną aplikację z progresywną aplikacją internetową, widać wyraźną różnicę w tym, dlaczego sieć mobilna przesuwa się coraz bardziej w kierunku PWA:
Koszt
Zbudowanie PWA kosztuje znacznie mniej, co czyni go dostępnym dla większej liczby firm.
Możliwość wyszukiwania
PWA mogą zajmować miejsce w rankingu tak samo, jak każda zwykła witryna mobilna w rankingu. Oznacza to, że użytkownicy mają większe szanse na ich spotkanie niż ci, którzy muszą odwiedzić dedykowany sklep z aplikacjami na swoim urządzeniu.
Zasoby
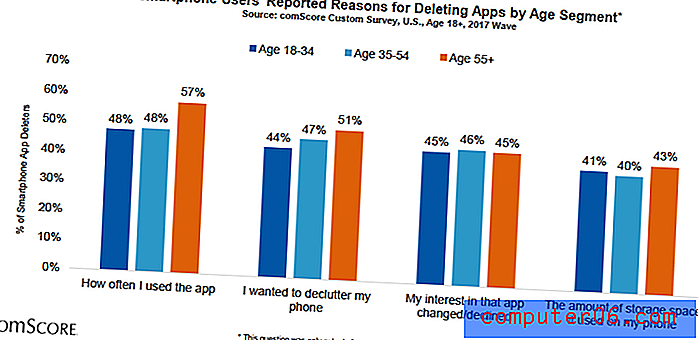
PWA mają tendencję do chudego, dzięki pracownikom serwisu. Natywne aplikacje, które są przepustami pamięci i pamięcią masową, nie mogą z tym konkurować. Według raportu comScore jednym z głównych powodów, dla których użytkownicy usuwają aplikację, jest to, ile miejsca zajmuje:

Elastyczność
Ogólnie rzecz biorąc, aplikacje natywne są tworzone dla jednego urządzenia na drugim: iOS lub Android. Tak więc utrzymanie jednego produktu w rzeczywistości wymaga co najmniej dwukrotności pracy. Ale z PWA, które działają w przeglądarce, a jednak mogą istnieć poza nimi, są kompatybilne ze wszystkimi przeglądarkami i urządzeniami.
Udostępnianie
PWA mają adresy URL, które można łatwo udostępniać innym osobom. Aplikacje natywne nie.
Wszystko to oczywiście nie oznacza, że powinieneś unikać tworzenia natywnej aplikacji dla swojej firmy, jeśli ma to sens. Aplikacje natywne świetnie nadają się do bardzo specyficznych przypadków użycia. Na przykład:

Sieci społecznościowe, czat i platformy rozrywkowe dominują na liście najpopularniejszych aplikacji mobilnych. W formie aplikacji znajdziesz również wiele koncepcji związanych z grami, produktywnością i nagrodami.
Z drugiej strony, PWA zazwyczaj nie mają tak surowych ograniczeń, jeśli chodzi o to, jakie rodzaje przedsiębiorstw najlepiej na nich działają.
streszczenie
Dlaczego więc to w ogóle ma znaczenie? Cóż, jeśli masz nadzieję znaleźć lepszy sposób, aby uzyskać kontakt z użytkownikami urządzeń mobilnych i nawiązać z nimi kontakt, inne dostępne opcje mogą tego nie zrobić.
Progresywna aplikacja internetowa wykorzystuje zalety każdej z tych platform i łączy je w coś, czego pragną i potrzebują nasi użytkownicy mobilni. To jest przyszłość mobilnej sieci.