Ponad 15 trendów typograficznych na 2020 rok
Chcesz szybko poprawić wygląd swojego projektu? Rozwiązaniem mogą być nowe i ciekawe trendy typograficzne. Projektanci decydują się na mniej skomplikowane kroje pisma i łączą je z odważnym kolorem, wycięciami, gradientami, a nawet dostosowaniami, aby stworzyć wyróżniające się litery.
Zmiana krojów pisma lub odtworzenie obrazu lub nagłówka w modnym stylu może nadać projektowi świeży wygląd bez remontu na pełną skalę. Nie wiesz, od czego zacząć? Ta lista zawiera trendy typograficzne z przykładami, które można wykorzystać jako inspirację do ich użycia.
Oto najlepsze trendy typograficzne na 2020 rok.
Przeglądaj czcionki
1. Zarys czcionek

Czcionki konturowe to wielka sprawa.
Ten trend znajdziesz głównie w obszarze bohaterów stron internetowych dla głównej kopii. Chociaż zastosowania różnią się nieco, istnieje kilka elementów, które można znaleźć prawie za każdym razem:
- Krój pisma bezszeryfowego
- Tekst wielkimi literami dla liter konspektu
- W połączeniu z wypełnionym napisem
- Ponadwymiarowe elementy tekstowe
Opcje czcionek konturowych mogą być świetną zabawą. Musisz tylko zachować ostrożność, jeśli chodzi o czytelność. Listy mogą szybko zagubić się w obrazach i filmach w tle. Uważaj więc na kolor, kontrast i umiejscowienie.
I nie przesadzaj. Czcionka konspektu działa najlepiej w celu podkreślenia, a nie utworzenia całej wiadomości.
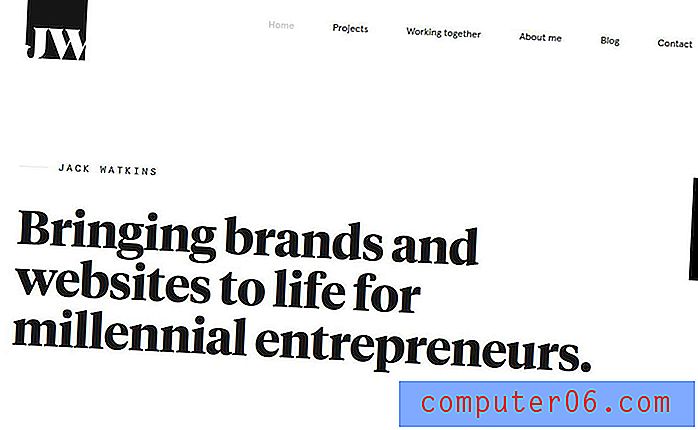
2. Wyrównanie do lewej

Tekst wyrównany do lewej strony jest czytelny, elegancki i może stworzyć równowagę poza środkiem, która ma klasyczny charakter.
Sztuczka polegająca na stosowaniu typografii wyrównanej do lewej polega na zwróceniu uwagi na podział wiersza i rozmiar tekstu. Pomyśl o całym elemencie tekstowym jako o pojedynczym elemencie. Więcej wierszy tekstu i więcej słów będzie wydawać się dłuższych niż kilka słów. Dostosuj odpowiednio rozmiar i odstępy między wierszami.
Aby uzyskać jeszcze bardziej spójny efekt, rozważ wyrównanie innych elementów również do lewej. Utwórz „margines” siatki dla elementów do odpoczynku, na przykład powyższy przykład z projektu The Village Village. Zwróć uwagę, że nazwa marki, dwa poziomy tekstu i przycisk wezwania do działania są wyrównane do lewej na tej samej niewidocznej płaszczyźnie.
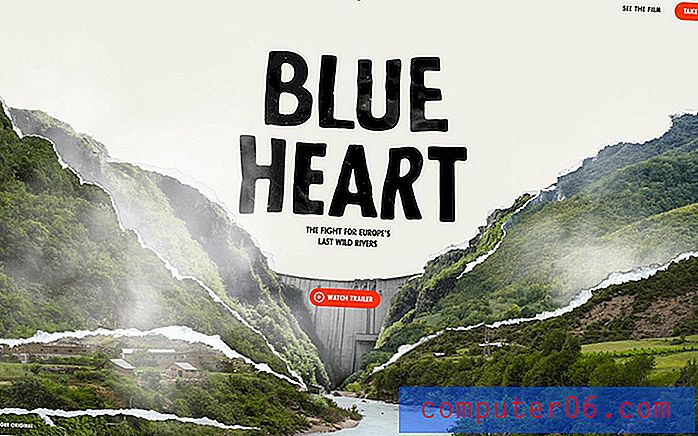
3. Glitchy Text

Wpływ TikTok przeniósł się również na typografię, z efektami glitchy w projektowaniu czcionek. I choć efektowne efekty mogą być zabawne, ich użycie jest dość trudne.
Najbardziej glitchy tekst jest zaprojektowany raczej jako element artystyczny niż czytelny. I nie bez powodu usterki w typografii mogą powodować problemy z czytelnością.
To powiedziawszy, ten trend jest świetną zabawą i można go wdrożyć na różne sposoby. Kliknij powyższy przykład, aby zobaczyć wiele zastosowań glitchy tekstu tylko w nagłówku bohatera.
4. Zaokrąglone bezszeryfowe

Jest to trend, z którego prawie każdy może korzystać i jest tak prosty, że możesz go nie zauważyć, dopóki nie zaczniesz szukać. Projekty są wypełnione zaokrąglonymi, prostymi krojami pisma bezszeryfowego.
Wspaniałe w tym trendzie jest to, że działa ze wszystkim. Zaokrąglone bezszeryfowe są jednymi z najbardziej czytelnych krojów. Większość projektantów stosujących ten trend używa również czcionek o średnich i grubych jednolitych pociągnięciach, z odpowiednim odstępem między literami.
Wszystko w tym typografii jest skoncentrowane na optymalnej czytelności. Ponadto możesz połączyć go z innymi trendami typograficznymi, aby uzyskać jeszcze bardziej nowoczesny wygląd. W powyższym przykładzie zastosowano zarówno zaokrąglone sans serifs, jak i tekst wyrównany do lewej.
5. Subtelne gradienty

Wygląda na to, że projektanci nie mają dość gradientów. (Przyznaję, że jestem jednym z nich!)
Subtelne gradienty jako akcent w typografii są kolejną ewolucją tego trendu.
To, co jest miłe w tym trendzie, to fakt, że gradienty są tak subtelne, że na początku możesz ich nawet nie zobaczyć. Jest tylko niewielka różnica w kolorze, która pomaga przyciągnąć wzrok na literę.
Gradientów najlepiej używać z grubszymi krojami pisma i akcentować określone słowa lub frazy.
Uważaj, aby nie przesadzić. Dobry gradient tekstu utrzymuje spójny kontrast w całym słowie, dzięki czemu nie jest wstrząsający czytaniem i dlatego wyróżnia się z tła.
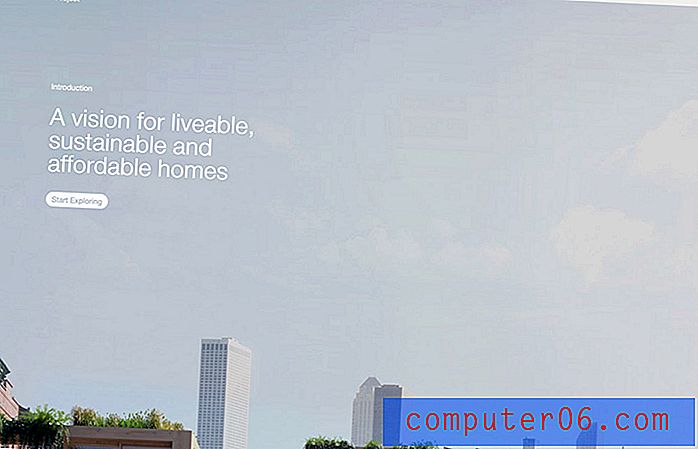
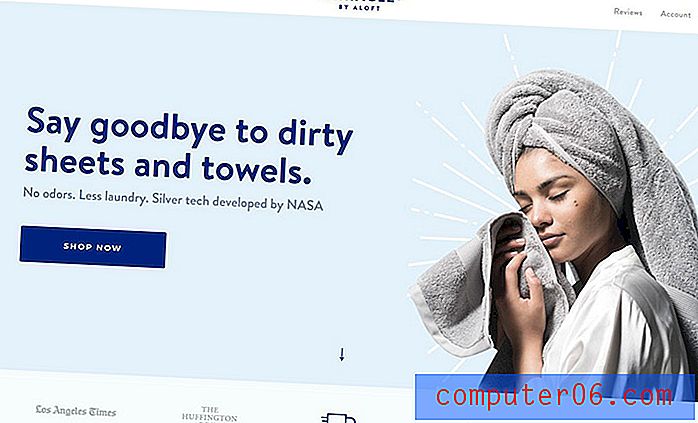
6. „Niewymiarowy” typ bohatera

Nie chodzi o to, że tekst ma tendencję do bycia małymi, ale nagłówki i tekst w bohaterach na stronach internetowych nie mają tego samego zbyt dużego rozmiaru, który przytłoczył niektóre projekty. Tak zwana „niewymiarowa” typografia w obszarze bohaterów witryn jest nieco odświeżająca.
Te typy czcionek - które wciąż są wystarczająco duże, aby określić je jako nagłówki, ale wystarczająco małe, aby zawierać kilka wierszy tekstu - zwykle mieszczą się w przedziale od 50 do 80 punktów. (Powyższy przykład to 60 punktów za nagłówek i zaledwie 23 za drugi nagłówek.)
Kluczem do stworzenia mniejszej typografii jest upewnienie się, że wybrałeś dobrze czytelną czcionkę i zapewniłeś jej dużo miejsca. Łatwo wpaść w pułapkę umieszczania zbyt dużej ilości tekstu na ekranie, gdy jest on mały. Nie pozwól, aby ci się to przytrafiło.
Dlaczego typografia jest popularna? Te rozmiary są łatwiejsze do skalowania, zapewniając jednocześnie bardziej uniwersalne wrażenia na różnych urządzeniach. Olbrzymia, ponadgabarytowa typografia może popsuć telefon komórkowy, który orientuje się inaczej niż ekrany komputerów stacjonarnych. W rezultacie powstaje typ, który nie zawsze wygląda świetnie lub nie musi dokonywać wyborów projektowych, które wpływają na spójność na różnych urządzeniach.
Po prostu zmniejszenie rozmiaru może rozwiązać ten problem, zachowuje czytelność i nadal wygląda świetnie, gdy jest dobrze wykonane.
7. Serifs

Serifowie wrócili. Kiedyś uznawana za „trudną do przeczytania online”, pojawia się wszędzie typografia z drobnymi dodatkowymi pociągnięciami postaci.
A tak przy okazji, ten problem z czytelnością w serifach online to totalny mit.
Jeśli chcesz używać szeryfów w projektach internetowych, poszukaj stylów liter, które mają regularne lub grubsze pociągnięcia, i zwróć uwagę na odstępy między liniami, jeśli chodzi o wznoszące, zstępujące i szeryfowe lub ligatury, aby każde słowo było łatwe do zrozumienia.
Od prostych kwadratowych szeryfów, takich jak w powyższym przykładzie, po bardziej wyszukane zawijasy, ten styl typografii ma tyle charakteru i uroku. Może znacznie poprawić proste kontury projektu i te, które dobrze wykorzystują przestrzeń.
8. Typografia animowana

Jednym z największych ogólnych trendów w projektowaniu jest animacja. I nie ma powodu, aby nie dotyczyło to również typografii.
Więcej projektów używa liter, które poruszają się, przesuwają lub są pod wpływem stanu najechania kursorem (jak na przykład powyżej). Wszystkie te techniki mogą prowadzić do bardziej interaktywnego i bogatszego doświadczenia użytkownika.
Podczas animowania tekstu ważne jest, aby zastanowić się, w jaki sposób i gdzie użytkownicy będą czytać informacje (niektóre animowane elementy, takie jak wideo, nie działają jeszcze dobrze na wszystkich urządzeniach mobilnych). Dokonaj dostosowań, aby nawet jeśli animacja nie działała poprawnie, nadal warto korzystać z interfejsu użytkownika, gdzie przesyłanie wiadomości jest wyraźne.
W związku z tym najlepsze animacje tekstowe często zaczynają się od czytelnego i czytelnego napisu. Animacja wchodzi w grę z opóźnieniem lub w ramach interakcji użytkownika. Może to zachwycić i zaskoczyć użytkowników (może nawet wydłużyć czas spędzany na stronie).
Zastanów się dokładnie nad szybkością dzięki animacjom typograficznym - jeśli tekst porusza się zbyt szybko, użytkownicy całkowicie przegapią wiadomość; gdy tekst przesuwa się zbyt wolno, użytkownicy mogą kliknąć przed przeczytaniem całej zawartości. To musi być w sam raz. (Testy użytkownika mogą pomóc Ci znaleźć idealną prędkość).
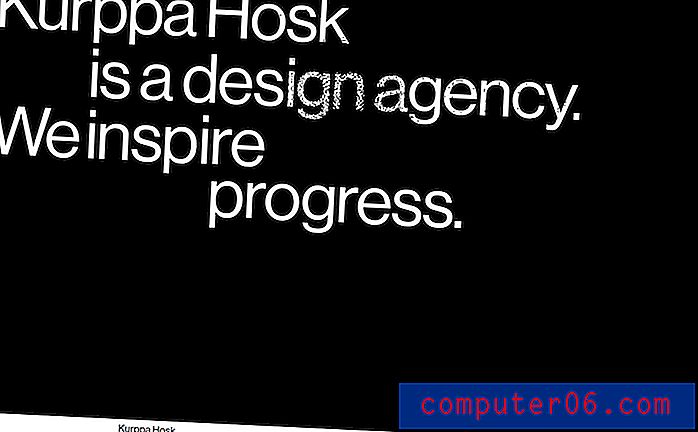
9. Ułożone bloki tekstowe

Podczas gdy typografia ma tendencję do nieco mniejszego rozmiaru, nadal ma taką samą wagę. Projektanci układają wiele wierszy tekstu, szczególnie w nagłówkach bohaterów, aby otrzymać ważoną wiadomość z większą liczbą słów.
Trzeba zwrócić uwagę na ten trend, ponieważ pokazuje on zmianę w próbach lepszego komunikowania się z użytkownikami i mniej oczekiwania, że jedno słowo wystarczy, aby zachęcić kogoś do zaangażowania się w projekt. Więcej informacji prezentowanych w sposób angażujący wizualnie może być lepszym rozwiązaniem, które prowadzi do większego zaangażowania użytkowników.
Kluczowym zagadnieniem przy układaniu wielu wierszy tekstu w stos jest znalezienie kroju pisma, który jest czytelny, gdy jest używany z większą liczbą liter (lub nawet gdy jest używany we wszystkich wielkich literach, co jest popularną opcją), ma odpowiednie odstępy między wierszami, dzięki czemu linie są łatwe do odróżnić i że przerwy w kopii są logiczne. Podczas układania tekstu w stosie powinien istnieć wyraźny przepływ od linii do linii, który jest zarówno oczywisty w sposobie czytania słów, jak i użytkownicy powinni przejść do następnego wiersza kopii przed jakąkolwiek inną częścią projektu.
Z powodu problemów związanych z łamaniem linii i łatwością czytania stosy tekstu są często po jednej stronie ekranu, dzięki czemu projektant ma większą kontrolę. Ta struktura może również tworzyć harmonię między elementem tekstowym a innym obrazem na ekranie, zapewniając asymetryczną równowagę, która jest atrakcyjna.
10. Kolorowe czcionki i typ
 Podczas gdy było dużo czarno-białego tekstu w bardziej minimalistycznych stylach, kolory ryczą.
Podczas gdy było dużo czarno-białego tekstu w bardziej minimalistycznych stylach, kolory ryczą. Czcionki kolorowe są własną klasą czcionek i pojawiły się wszędzie. Są bardziej popularne niż początkowo oczekiwano i mają fajne aplikacje w projektach.
Wszystko o czcionkach kolorowych możesz przeczytać tutaj w naszym przewodniku dla początkujących. Koncepcja czcionek kolorowych otworzyła także więcej projektów do kolorowania w typografii.
Podczas gdy było dużo czarno-białego tekstu w bardziej minimalistycznych stylach, kolory ryczą. Wielu projektantów używa typografii w jasnych kolorach z minimalnymi stylami, na przykład Tilted Chair powyżej. Kolor może zwiększyć zainteresowanie wizualne i podkreślić słowa w kolorze.
Jasne opcje, takie jak czerwony w przykładzie, pomagają przyciągnąć wzrok i stanowią świetną odskocznię do przesyłania wiadomości, budowania tożsamości marki i przyciągania użytkowników do projektu.
11. Typ wyróżniony

Jest to jeden z tych trendów, który jest nieco zaskakujący: kładzenie nacisku na literę w stylu wyróżnienia w celu podkreślenia.
Od prostych wyróżnień, oddzielnych liter od tła, podkreśleń po animowane wyróżnienia - istnieje wiele sposobów wykorzystania tego typu trendów projektowych. I chociaż może to zabrzmieć trochę dziwnie, kiedy go opisujesz, faktyczna grafika jest dość oszałamiająca.
Ta technika jest najlepsza w przypadku słów, które użytkownicy naprawdę chcą zobaczyć. Działa również lepiej w przypadku krótszych bloków tekstu, dzięki czemu podświetlenie nie staje się przytłaczające i nie przejmuje projektu.
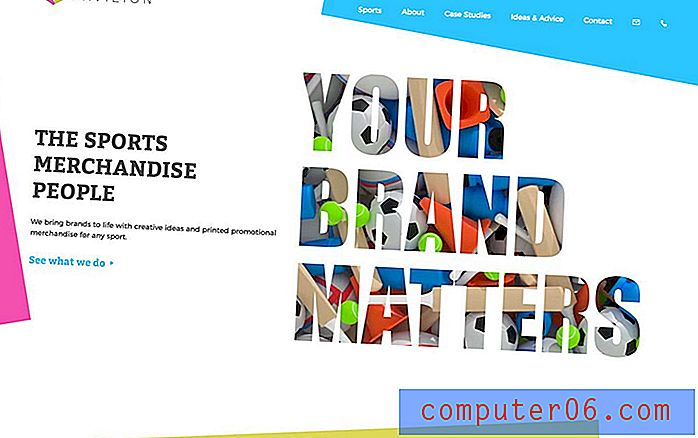
12. Wycięcia i nakładki
 Obie te techniki mają duże zainteresowanie wizualne i ich tworzenie może być zabawne.
Obie te techniki mają duże zainteresowanie wizualne i ich tworzenie może być zabawne. Warstwowe efekty to świetny sposób, aby projekt wyglądał znacznie mniej płasko. Robienie tego za pomocą typografii może być dobrą opcją.
Wycięcia i nakładki odnoszą się do elementów tekstowych, które nie mają wypełnienia kolorem. Wycięcie pozwala przejrzeć wszystko, co znajduje się w warstwie tła, poprzez układ tekstu, na przykład animowane obrazy sportowe w powyższym przykładzie. Nakładka jest często przezroczystym napisem na tle, dzięki czemu można zobaczyć tło poprzez litery podczas ich czytania.
Obie te techniki mają duże zainteresowanie wizualne i ich tworzenie może być zabawne. Działają najlepiej z dużymi literami, nielicznymi słowami i krojem czcionki.
Nakładki świetnie sprawdzają się w przypadku zdjęć, tekstur, a nawet tła wideo. Pamiętaj tylko, aby uniknąć wielu innych efektów projektowych podczas korzystania z tej techniki. (Nie chcesz przytłaczać użytkownika).
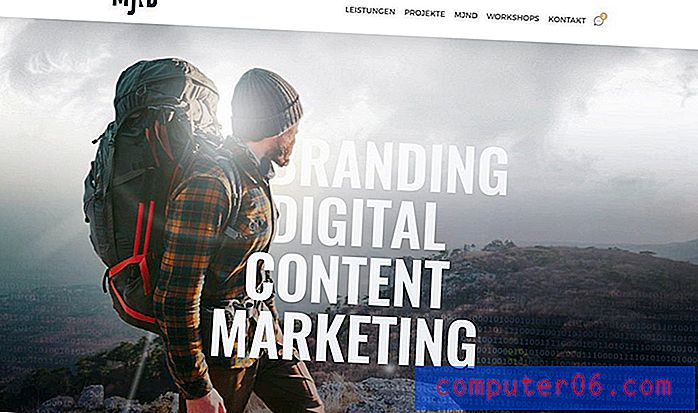
13. Nakładanie warstw na inne elementy

W większości projektów elementy tekstowe i inne elementy są dość rozdzielone. Ale ten pomysł nieco się zmienił i projektanci nie unikają dopuszczania nakładania się tekstu i innych elementów. Wynik końcowy może być całkiem fajny i faktycznie pomaga użytkownikom skupić się na słowach na ekranie.
Podczas gdy najczęstsze zastosowania trendu typograficznego w praktyce to elementy tekstowe, które pokrywają się z obrazami w ramkach lub kolorem, MJND nabiera na wartości. Ten projekt łączy osobę na obrazie z typografią, dzięki czemu jest wycięty wokół niego (tak jak osoba wchodzi w słowa).
Jest to technika pochodząca z projektowania druku, w której jest bardziej popularna - i szczerze mówiąc łatwiejsza do wykonania - i może stworzyć oszałamiający wyświetlacz. Sztuką jest posiadanie odpowiedniego obrazu i utrzymanie czytelności każdej pojedynczej litery. (Uważaj, aby nie tworzyć niezamierzonych słów z powodu brakujących pociągnięć znaków lub części.)
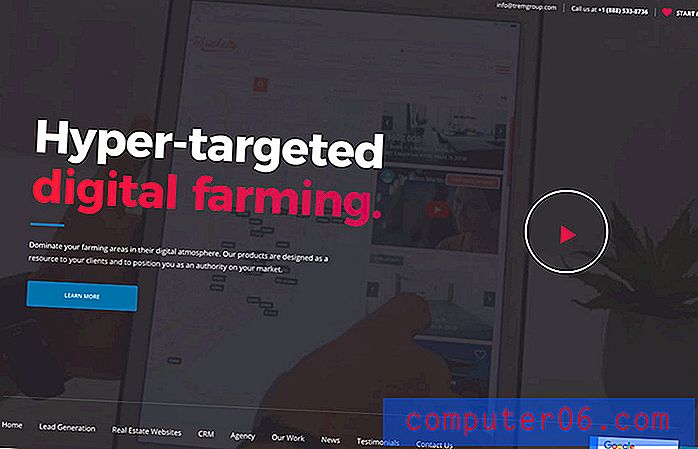
14. Tekst z gradientami

Najbardziej niedocenianą techniką projektowania wszechczasów może być gradient. Poważnie zyskuje złą reputację z powodu złego użytkowania. Ale jeśli zrobione dobrze, gradienty są absolutnie oszałamiające. Tak jest w przypadku powyższego przykładu, Design Spin.
Właściwa część nagłówka zawiera prostą zmianę koloru z niebieskiego na zielony. Jest łatwy do odczytania i zrozumienia i kładzie nacisk na właściwe miejsce. Gradient wydaje się nowoczesny i świeży i dodaje nieco więcej wizualnej intrygi niż sam pojedynczy kolor. Jest idealnie dopasowany do minimalnego projektu strony, a dzięki gradientowi w przycisku przewijania istnieje wskazówka kierunku od głównej typografii do następnego kroku, który użytkownik powinien zrobić.
15. Efekty „Overdone”
 Nie ma efektu poza stołem.
Nie ma efektu poza stołem. Nieczęsto stosuje się „przesadzenie”, gdy mówi się o dowolnej technice projektowania. Ale jeśli chodzi o trend przesadzonej typografii, może działać.
Ten typ stylu ma charakter retro i charakteryzuje się tekstem i efektami tekstowymi, które są tak przesadne, że musisz przeczytać słowa. Są kontury i cienie, skosy, blaknięcia i szalone kolory. Nie ma efektu poza stołem.
Im więcej efektów nakładasz, tym więcej użytkowników może wyglądać. Ten styl najlepiej działa z prostym schematem projektowym, takim jak Schnitzel Love powyżej.
16. Niestandardowe wszystko

Jednym z przykazań typografii jest pozostawienie liter w spokoju. Nie powinieneś zmieniać ani wprowadzać w błąd czcionek; wybierz taki, który pasuje do twojego projektu.
Ale projektanci podważają ten pomysł z pozytywnymi rezultatami, wprowadzając proste poprawki w krojach czcionek, aby nadać im bardziej niestandardowy wygląd. Inni idą za wszystko i mają niestandardowe kroje zaprojektowane dla projektów.
Chociaż może to być świetna zabawa, często jest to droga opcja i może zająć dużo czasu. Najczęściej występuje w przypadku większych marek lub projektów z typografem w zespole.
Wniosek
Osobiście trendy typograficzne są jedną z moich ulubionych rzeczy, w których można nurkować. Napis jest tak istotną częścią całego projektu.
Moje ulubione trendy typograficzne to te, które przekraczają granice tego, co wspólne, ale nadal zachowują czytelność. Co lubisz pod względem typografii? Porozmawiajmy o tym na Twitterze. (Wystarczy wspomnieć o @carriecousins i @designshack!)