Projekt strony internetowej e-commerce: 10 interesujących przykładów
Projektowanie e-commerce jest jednym z najczęstszych - a czasem najczęściej pomijanych - rodzajów projektów projektowych. Pomyśl tylko, jak często klikasz „kup teraz” na stronie internetowej.
Ale co sprawia, że działa? Niezwykle ważne w projektowaniu handlu elektronicznego jest wygoda użytkownika i przepływ zakupów, ale coraz więcej stron zaczyna również opracowywać niesamowite schematy projektowe. Tutaj przyjrzymy się dziesięciu stronom e-commerce, które działają dobrze, a także wyglądają fantastycznie.
Przeglądaj zasoby projektowe
Tak samo

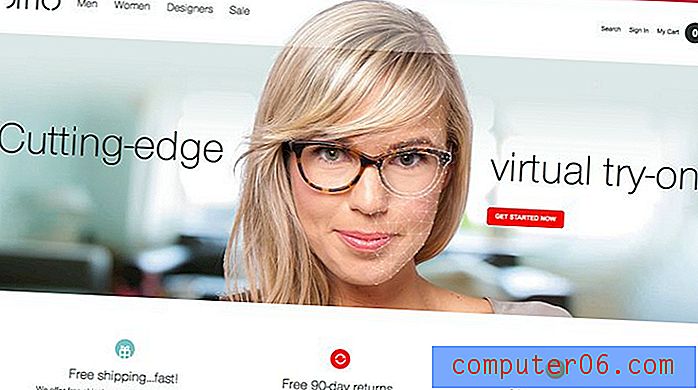
Strona docelowa Ditto zawiera gigantyczny obraz i przewijanie paralaksy, zapewniając wyjątkowe wrażenia w sieci. Strony zakupów są łatwe do znalezienia i zawierają czyste obrazy w minimalistycznym stylu, które pokazują ich produkt - okulary. Każdy przedmiot jest wyraźnie widoczny i wyceniony. Możliwość wyszukiwania działa z łatwością, a ta strona oferuje dodatkową zabawę: przesyłanie zdjęć i „przymierzanie” okularów praktycznie.
Lekcja dla projektantów: projektowanie e-commerce może w prosty sposób zawierać modne efekty interfejsu użytkownika, takie jak przewijanie paralaksy lub inne zabawne technologie.
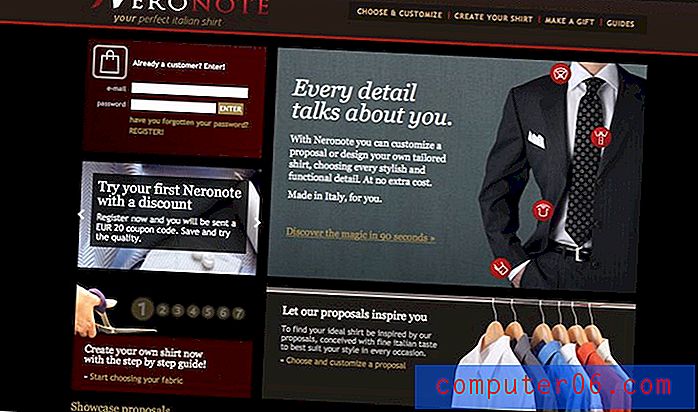
Neronote

Na pierwszy rzut oka masz wrażenie, że Neronote oferuje wysokiej jakości usługę lub produkt, od kolorystyki po klasyczny wygląd zdjęć. Witryna działa również w tym stylu premium, z prostą nawigacją i łatwością zakupu. Możesz wybrać wszystko, od tkaniny do koloru, aby dopasować, gdy używasz strony, aby stworzyć niestandardową włoską koszulę. Dodano bonus: każdy obraz zawiera tekst w dymku, który szczegółowo wyjaśnia przedmiot, który widzisz.
Lekcja dla projektantów: dopasuj wygląd swojej witryny do wrażenia tego, co sprzedajesz. Witryna zawierająca towary premium powinna mieć wygląd i prezentację z najwyższej półki.
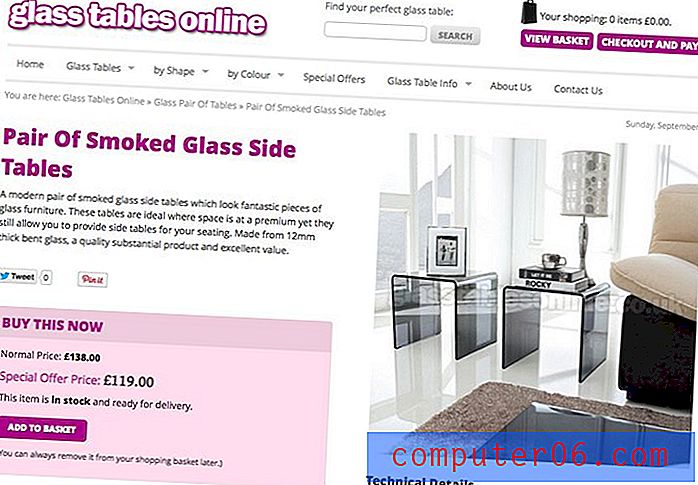
Szklane stoliki online

Jak wyglądałby ten stół w moim domu? To pytanie zadaje każdy konsument, patrząc na nowy mebel. Glass Tables Online jest w stanie odpowiedzieć na to pytanie, pokazując swoją linię tabel w rzeczywistych środowiskach. Ponadto interfejs jest niezwykle prosty, ma płaski styl i wysoki kolor, który sprawia, że chcesz kliknąć „Dodaj do koszyka”.
Lekcja dla projektantów: świetne zdjęcia w połączeniu z prostym designem to dobry sposób na zaprezentowanie każdego produktu.
47 Marka

Czy jesteś w modzie? Wieszasz się z fajnym tłumem? 47 Marka pięknie to prezentuje dzięki dużym przewijanym obrazom, które przedstawiają ich produkt w sposób, który sprawia, że czujesz się jak w „tłumie”. Strona docelowa świetnie się integruje z mediami społecznościowymi, co sprawia, że czujesz się częścią linii produktów. Zakupy są równie zabawne. Elementy są wyraźnie prezentowane w układzie siatki z efektami najechania, które pokazują dostępne rozmiary i informacje. Zamawianie jednym kliknięciem bez opuszczania listy produktów.
Lekcja dla projektantów: integracja społeczna może pomóc konsumentom poczuć się częścią marki, dzięki czemu będą chcieli kupować od określonej firmy lub strony internetowej.
Mój własny rower

Zbuduj, kup. My Own Bike pozwala stworzyć niestandardowy rower i dzielić się miłością marki dzięki różnorodnym opcjom odzieży i akcesoriów. Proces kompilacji jest prosty, dodaj funkcję i zobacz, jak buduje się na wirtualnym rowerze. (Dodatkowo cena zmienia się automatycznie, więc nie będziesz zaskoczony później.) Jest to jedna z najbardziej przyjaznych dla użytkownika niestandardowych stron z kompilacją, a jej projekt jest prosty i wciągający.
Lekcja dla projektantów: Prosta konstrukcja w połączeniu z silnymi narzędziami i opcjami interfejsu użytkownika to potężne połączenie.
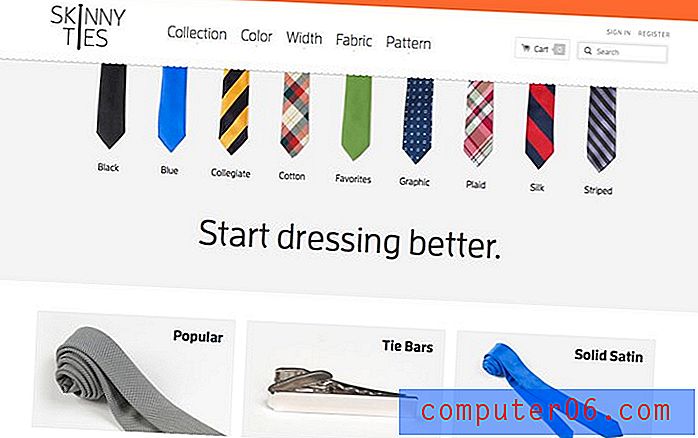
Chude krawaty

Elastyczne projektowanie e-commerce to nowa najlepsza praktyka. Ilu potencjalnych klientów gubi się, gdy nie mogą uzyskać dostępu do funkcjonalności witryny lub dokonać zakupu bezpośrednio z urządzenia mobilnego? Skinny Ties jest nie tylko łatwy do obejrzenia, ale działa na różnych urządzeniach o stylistyce karty, która pięknie wyświetla się w każdym rozmiarze. Minimalny styl sprawia, że każdy produkt jest dobrze widoczny w mniejszych rozmiarach, a ceny i style są wyraźnie oznaczone.
Lekcja dla projektantów: Elastyczne projektowanie staje się istotnym narzędziem sprzedaży online.
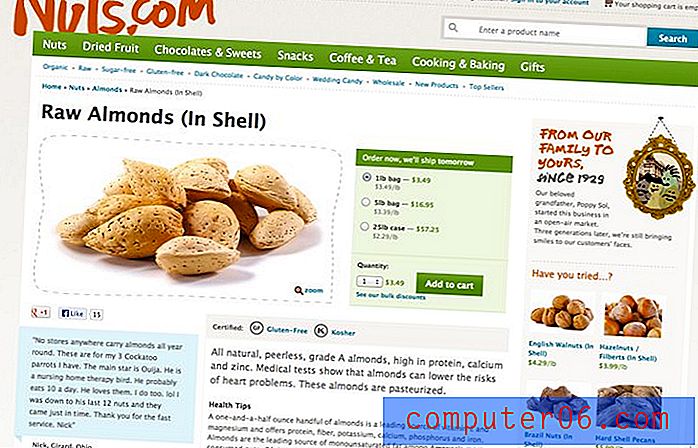
Nuts.com

Nuts.com to świetna zabawa. Od wyboru kolorów po małe „gadające” orzechy na różnych stronach, użytkownicy będą chcieli zaangażować się w projekt, który łączy sprzedaż i historie. Jako dodatkowy bonus prawie każde słowo opisowe na stronie docelowej to link do tego produktu. Ponadto strona oferuje wiele opcji dodawania do koszyka, w widoku małej listy oraz jako rozszerzony widok dodatkowych informacji dla każdego przedmiotu, idealny dla kupujących, którzy wiedzą, czego szukają lub kupujących, którzy właśnie przeglądają.
Lekcja dla projektantów: oferuj wiele możliwości kliknięć, zwłaszcza kliknięć, które mogą prowadzić do sprzedaży.
Świat herbat Jenier

Co przychodzi Ci do głowy, gdy myślisz o herbacie? Często kojarzę herbatę z właściwościami kojącymi i uspokajającymi. Witryna Jenier World of Teas łączy ten pomysł z wykorzystaniem kolorów - błękitów - oraz prostych, wesołych zdjęć i typografii. Działa to szczególnie dobrze w przypadku tej linii produktów, ponieważ obrazy herbaty nie są łatwym punktem sprzedaży. Opcje sortowania są ładne, pozwalając kupującym znaleźć herbaty na podstawie smaku, pożądanego efektu lub wielkości opakowania.
Lekcja dla projektantów: Stwórz wyraźną atmosferę i skojarzenia wizualne na temat produktów, które trudniej jest sprzedać za pomocą obrazów za pomocą narzędzi do projektowania, takich jak kolor, obrazy i typografia.
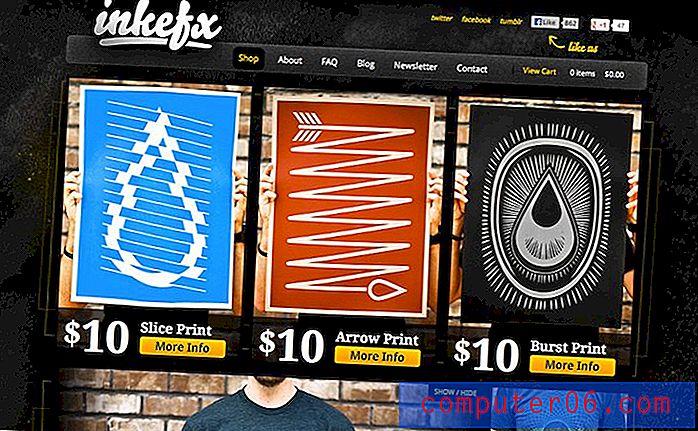
Inkefx Odzież i ubrania

Każdy obraz w witrynie Inkefx zawiera link do zakupu lub uzyskania dodatkowych informacji na temat produktu. Obrazy są nie tylko bardzo ostre i czyste, ale przyciski i otaczający tekst są tworzone w stylu, który tworzy wyraźny kontrast, przyciągając Cię do nich. Po kliknięciu opisy są przyjemne i łatwe do zrozumienia. Informacje o rozmiarze są szczególnie miłe, biorąc pod uwagę rozmiar przedmiotu i rozmiar noszącego go modelu. Na przykład: „Model nosi DUŻY. 6'0 '”/ 165 funtów.”
Lekcja dla projektantów: każdy obraz jest okazją do przekonwertowania użytkownika na kupującego. Mocny tekst i przyciski z „pop” mogą przyciągnąć wzrok od produktu do pożądanego wezwania do działania.
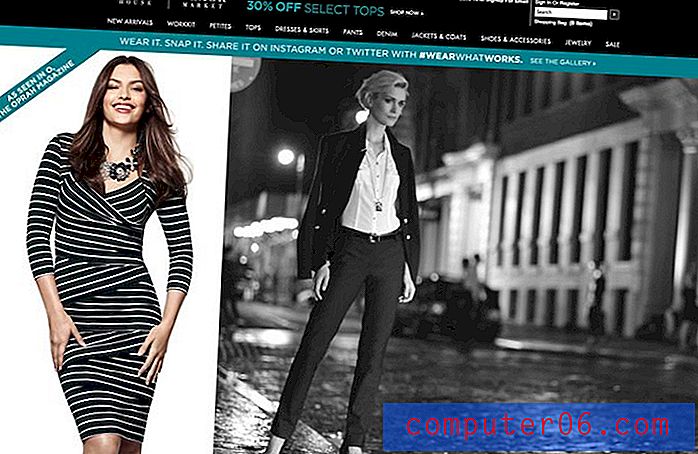
Biały Dom | Czarny rynek

"Jak w telewizji." „Jak widać w magazynie Glamour”. Noszenie tych ubrań sprawi, że będziesz modna. Sprzedawca kobiet White House | Black Market wykonuje wyjątkową pracę, informując o tym, jak popularna jest ich linia ubrań na stronie internetowej, prezentując przedmioty, które są prezentowane w reklamach telewizyjnych (które można oglądać na stronie) lub w czasopismach, dzięki czemu łatwo kupić ubrania, które widziałeś gdzie indziej i chciał.
Strona docelowa zawiera również zabawny interfejs użytkownika z interesującymi efektami przewijania i najechania kursorem. Kliknij na galerię przedmiotów, a minimalny styl doskonale podkreśla przedmioty, pokazuje ceny i zawiera wiele opcji sortowania.
Lekcja dla projektantów: użyj tych samych zdjęć i wyróżnij wzmianki i wyróżnienia, aby pomóc w sprzedaży przedmiotów.
Wniosek
Ostatecznym celem e-commerce jest projektowanie, aby zamienić kliknięcie w sprzedaż. Świetna funkcjonalność i design to jeden ze sposobów, aby się tam dostać.
Od niesamowitych narzędzi interfejsu użytkownika, po obrazy, których nie można zignorować lub odważnych wyborów kolorów i typów, fantastyczny design szybko staje się przedmiotem zainteresowania w witrynach sprzedaży, które w przeszłości koncentrowały się głównie na narzędziach interfejsu i interakcji.
Witryna może wyglądać modnie i zachęcać do sprzedaży. Na jakich innych wspaniałych stronach e-commerce natknąłeś się? Udostępnij je w komentarzach.