Twórca CouchCMS Kamran Kashif wyjaśnia swój przyjazny dla projektantów CMS
Niesamowita oferta Design Shack w tym tygodniu pozwala ci zdobyć licencję komercyjną na niesamowite CouchCMS za jedyne 9 USD! CouchCMS oferuje projektantom opcję tworzenia niestandardowych stron opartych na CMS dla swoich klientów bez znajomości PHP.
Usiedliśmy z deweloperem za CouchCMS, aby dowiedzieć się, o co w tym wszystkim chodzi, dlaczego to stworzył i dlaczego warto rozważyć wykorzystanie go w swoich projektach. Jeśli jeszcze nie odebrałeś swojej kopii, nie będziesz chciał tego przegapić!
Poznaj elementy Envato
O Kamran
- Imię i nazwisko: Kamran Kashif
- Lokalizacja: Indie
- Historia pracy: Web developer / projektant z ponad 10-letnim doświadczeniem - 4 lata jako freelancer. Współzałożyciel SYS-Solutions i główny programista CouchCMS - CMS stworzonego specjalnie dla projektantów.
- Firma : SYS-Solutions
- Strona internetowa: http://www.couchcms.com/

Dlaczego stworzyłeś CouchCMS?
Myślę, że był to klasyczny przypadek „drapania się”. Tworząc dowolną dynamiczną stronę internetową, zawsze miałem dwa wyraźne problemy z większością CMSów, z którymi pracowałem - jeden z perspektywy projektanta, a drugi z perspektywy klienta, który pod koniec dnia był tym, który musiał korzystać z CMS.
Każdy niezależny projektant stron internetowych, który koduje swój projekt w HTML / CSS, a następnie musi, albo z wyboru, albo z konieczności, samodzielnie przenieść ten projekt do CMS, z pewnością zna następujący scenariusz
Masz w pełni funkcjonalną statyczną wersję swojego projektu, a następnie zaczynasz rozbijać starannie wykonane dzieło sztuki, wpychając i popychając jego części do dowolnego CMS, który wybrałeś dla projektu.
Proces ten różni się w zależności od systemu CMS i chociaż niektóre z nich sprawiają, że jest to trudniejsze niż inne, ogólnie rzecz biorąc istnieją sztywne zasady ustanowione przez CMS, a ty jesteś zmuszony albo grać albo je obejść. Twój projekt zostaje przeniesiony do statusu drugorzędnego i właśnie CMS napędza proces rozwoju.
Ta część jest również miejscem, w którym najczęściej nie można uniknąć zabrudzenia rąk w kodzie PHP.
Teraz zgadzam się, że obecnie większość projektantów stron internetowych może współpracować z PHP w dość dużym stopniu, ale nazwij to „Prawym mózgiem, Lewym mózgiem”, niewielu jest w stanie to zrobić. Mając wybór, wolą mieć inny sposób na załatwienie sprawy. Problem w tym, że niewiele CMSów oferuje im ten wybór.
Design Driving Development
Zawsze chciałem mieć system, w którym wszystko działało w drugą stronę - gdzie to projekt kieruje procesem rozwoju, instruując CMS, jaką funkcjonalność dodać i gdzie. Nie na odwrót, jak to robi się konwencjonalnie. Chciałem też, aby projektant mógł to zrobić bez konieczności zakładania czapki dewelopera.
Jako projektant zna się na koncepcji używania znaczników HTML do oznaczania części jego szablonu, które instruują przeglądarki, aby obsługiwały je w określony sposób.
Chciałem, aby tę samą logikę można było rozszerzyć o zestaw podobnych tagów, których można by użyć do oznaczania części szablonu, tym razem instruując CMS, aby obsługiwał je w określony sposób.
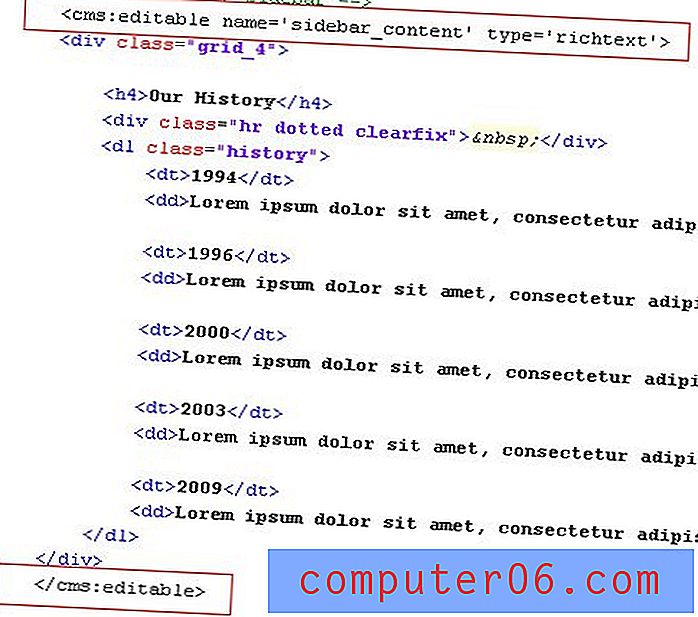
Masz ochotę na parę tagów, które mogłyby poinstruować CMS, aby region oznaczony przez nich jako edytowalny (może mieć parametry, które mogą określać, czy CMS pokazuje go jako edytor wysiwyg, zwykły obszar tekstowy, listę rozwijaną lub pola wyboru itp. Szablon wtedy może mieć dowolną liczbę edytowalnych regionów zamiast jednego, który jest domyślnie oferowany przez większość CMS-ów.

Kolejny znacznik mógłby zadeklarować szablon jako możliwy do klonowania, tj. Umożliwić systemowi CMS umożliwienie użytkownikom końcowym tworzenia wielu kopii szablonu, z których każdy ma własne dane. Jeszcze inny może być użyty do wyświetlenia listy wszystkich utworzonych w ten sposób stron z fragmentami treści pobieranymi przez inny znacznik.
Nietrudno zauważyć, że taki system można bardzo łatwo wykorzystać do niemal natychmiastowego doposażenia funkcjonalności CMS w istniejący szablon HTML. Co ważniejsze, można tego dokonać bez żadnych umiejętności posługiwania się PHP.
Klienci boją się paneli administracyjnych CMS
Problem z perspektywy klienta miał jeszcze poważniejszy charakter: panel administracyjny większości CMSów, z których korzystałem, zastraszał wielu moich klientów! Ostatecznym celem CMS jest wzmocnienie pozycji użytkownika końcowego i dowolnego CMS-a, jakkolwiek potężny mógłby być, jeśli okaże się, że jest zbyt skomplikowany lub zagmatwany w myślach użytkownika, nie spełnił swojego celu.
Widziałem wielu moich klientów, którzy naprawdę zmagają się z pracą z systemami CMS. To, co wydaje się dość proste dla twórcy lub projektanta stron internetowych, rzadko wydaje się takie samo dla klienta, który po prostu nie miał takiego samego kontaktu z IT - może być doskonale kompetentny lub inteligentny.
Żałowałem, że nie mam CMS, który na początek dałby mi puste płótno. Coś, co pozwoliłoby mi wyświetlić tylko te elementy, które są absolutnie niezbędne dla klienta, a nie więcej. Brak niechcianego i niepotrzebnego zestawu elementów sterujących i opcji w panelu administracyjnym, które służą jedynie do dezorientacji mniej doświadczonego użytkownika.

To były cechy, które chciałem mieć. Teraz mamy CMSy, które mają niektóre z tych funkcji, ale nie w całości. Z jednej strony mamy produkty takie jak CushyCMS lub Surreal, które umożliwiają oznaczanie wielu regionów. Są jednak dość ograniczone w innych funkcjach wymaganych do stworzenia witryny o nawet skromnej złożoności i nie są dostępne jako wersje hostowane przez siebie, nie do końca to rozwiązali.
Z drugiej strony mamy duże ciężary, takie jak ExpressionEngine i TextPattern. ExpressionEngine, muszę przyznać, to jeden CMS, który jest najbliższy temu, czego szukałem. Jednak wysoka cena prawie 300 USD i zdecydowanie złożony panel administracyjny dla użytkowników końcowych sprawiły, że szukałem innych alternatyw. TextPattern ma znaczniki podobne do XHTML, które chciałem, ale ma stromą krzywą uczenia się.
Tak więc pod koniec dnia CMS, którego szukałem, po prostu nie istniał. Miałem do wyboru albo czekać, aż się pojawi, albo sam go zbudować. Wybrałem tę drugą opcję.
Kiedy zdecydowałeś, że chcesz zbudować własny CMS i jak w ogóle rozpocząć tak ambitny projekt?
Cóż, na początku ubiegłego roku podczas pracy nad projektem Drupal, pomysł budowy prostego, ale wszechstronnego CMS-a znów przyszedł mi do głowy.
Tym razem zadałem sobie pytanie i mojemu partnerowi Abdulowi Raoofowi Khanowi, jak trudne może być wykonanie tego. Rozpoczęliśmy prace nad tym pomysłem i po osiemnastu dniach mieliśmy gotowy działający prototyp. Pokazaliśmy to znajomym, używając naszej przeglądarki internetowej do zapisywania pełnych stron losowych stron internetowych, a następnie modernizując nasz CMS w zgranym projekcie HTML i mając funkcjonalną dynamiczną stronę internetową w dosłownie kilka minut. (Pamiętaj, że nie popieram pomysłu na zgrywanie projektów HTML, zrobiono to tylko po to, aby wypróbować naszą koncepcję!)
Reakcje, jakie od nich mieliśmy, zachęciły nas do dalszego rozwoju CMS. W kilku późniejszych wersjach wdrożyliśmy dość prymitywny system zarządzania treścią na niektórych naszych doświadczonych klientach bez technologii i naprawdę podobało im się, że mogą łatwo zarządzać swoimi witrynami.
Wtedy postanowiliśmy stworzyć z niego pełnoprawny produkt. Nazwaliśmy go CouchCMS, aby odzwierciedlić łatwość, którą powinien zapewnić, i zszedł na dół, aby go ukończyć. Dotarcie tam, gdzie jest teraz, zajęło jeszcze około siedmiu miesięcy, a rozwój nadal trwa.
Powiedz nam o niektórych funkcjach, z których jesteś najbardziej dumny w CouchCMS, co odróżnia go od innych systemów?
Gdybym musiał wymienić jedną funkcję, Couch miałby możliwość tworzenia dość skomplikowanych stron z dowolnego statycznego szablonu HTML bez konieczności używania jakiegokolwiek PHP.
Kolejną cechą odróżniającą go od innych systemów jest sposób, w jaki pozwala projektantowi utworzyć tyle edytowalnych regionów, ile potrzebuje (i dowolnego typu).
Kanapa naprawdę sprawia, że tworzenie „paneli zapisu” (jak nazywają je użytkownicy WordPress) o dowolnej złożoności jest dziecinnie proste.
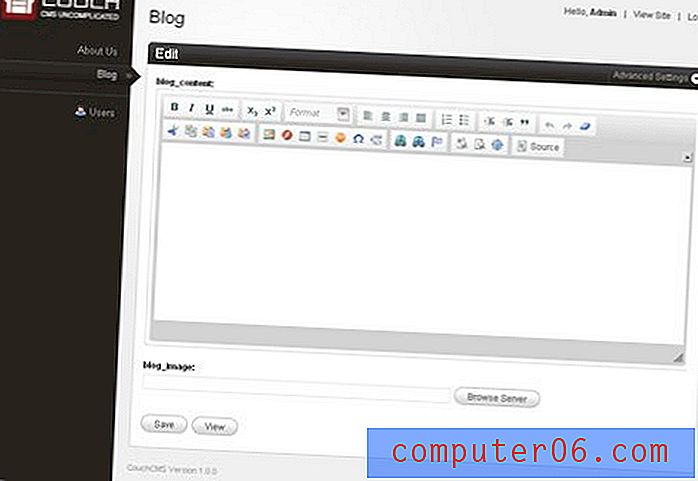
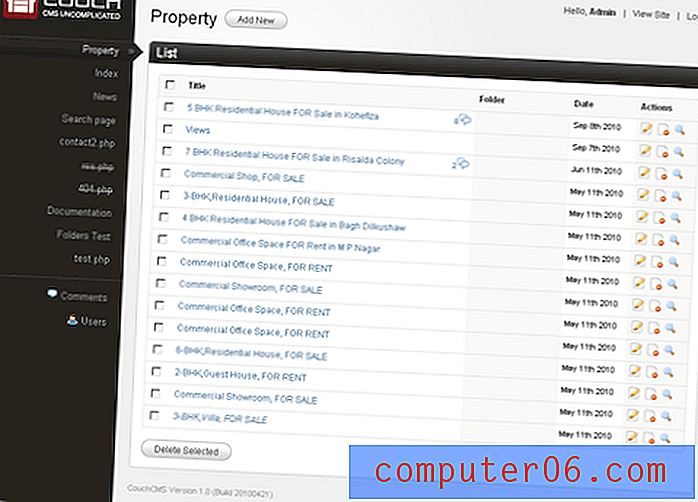
Na przykład spójrz na dwa poniższe zrzuty ekranu. Oto panel zapisu ze zdefiniowanym tylko jednym edytowalnym regionem:

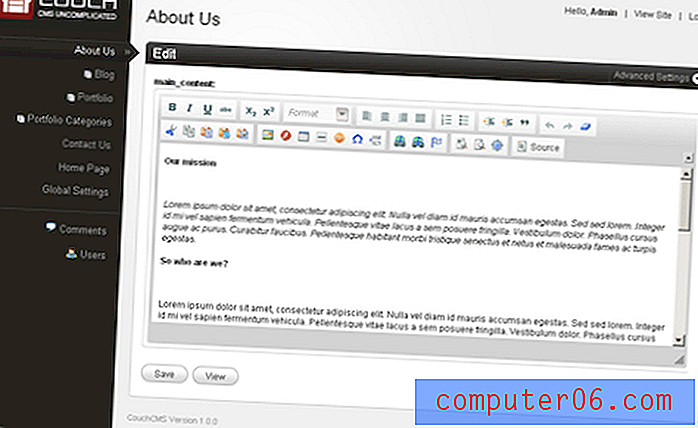
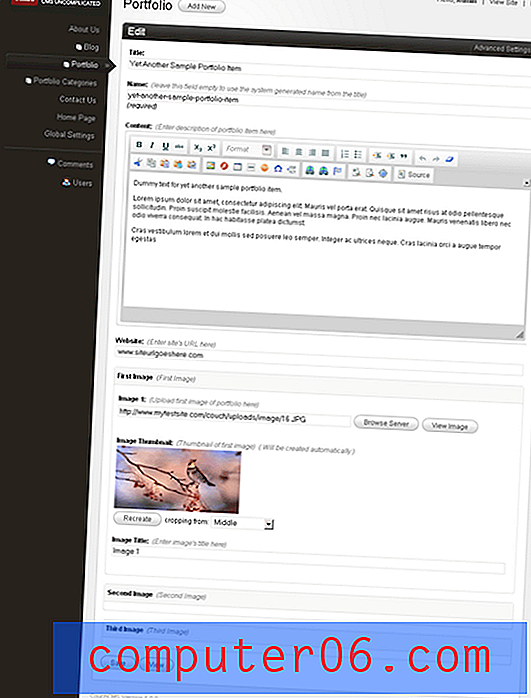
Chociaż poniższe jest bardziej złożone z kilkoma edytowalnymi regionami różnych typów:

Jedną z mniej docenianych cech jest sposób, w jaki Couch pozwala na konwersję zwykłych formularzy HTML na całkowicie samo-sprawdzające się, muszę to powiedzieć bez żadnego kodu PHP.
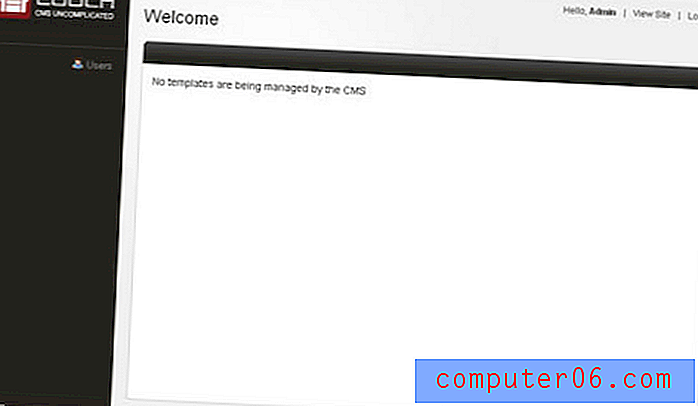
Wreszcie cieszę się, że w końcu mam CMS, który daje mi puste płótno, które mogę uformować dokładnie tak, jak chcę. Oto, co otrzymasz, gdy wykonasz nową instalację kanapy:

Muszę jeszcze znaleźć CMS, który wita mnie z tak czystym interfejsem. Oto, co ostatecznie ukształtuje to puste płótno, kiedy skończę z witryną:

Nie sprzedajemy tego w ten sposób, ale Couch skutecznie jest strukturą wystarczająco łatwą nawet dla niekodujących programów do tworzenia własnego CMS.
Co sądzisz o WordPress i dlaczego niektórzy z jego użytkowników powinni rozważyć przejście na twój system?
Niezależnie od tego, czy Worpress to prawdziwy CMS, czy tylko silnik do blogowania, ta debata została w końcu wstrzymana dzięki niestandardowej obsłudze post-typów w WordPress 3.0.
WordPress jest klejnotem CMS, nie ma na to dwóch sposobów. Ja, podobnie jak każdy inny niezależny programista, straciłem rachubę liczby stron, które zrobiłem w WordPress w ciągu ostatnich wielu lat. Jednak mówię to, ryzykując antagonizowanie wielu czytelników, moim zdaniem nie jest to „projektant CMS”.
Aby WordPress zgiął się zgodnie z Twoimi potrzebami, nadal wymaga niewygodnej ilości PHP do zagłębienia się. Moim zdaniem jest tak bardzo popularny wśród projektantów, że projektanci uważają, że ten kod PHP został już dla nich napisany przez niesamowitą społeczność programistów wokół WordPress. Może to przybierać postać dosłownie tysięcy dostępnych wtyczek lub mnóstwa wysokiej jakości fragmentów udostępnianych przez Internet.
Aby się o tym przekonać, mogę zacytować jeden przypadek, który przychodzi mi do głowy - słynna „pętla Wordpress” istnieje od zawsze, odkąd ją pamiętasz. Jednak minęło kilka lat, zanim niektórzy nieustraszeni programiści wykazali, że pętla może być używana wielokrotnie, tworząc tak zwane motywy czasopism. A teraz zobacz, co spowodowali projektanci rewolucji dzięki tym tematom czasopism.
Co do tego, dlaczego niektórzy użytkownicy WordPressa powinni rozważyć przejście na kanapę - już wspomniałem o problemach, z którymi sam się spotkałem. Idąc za odpowiedzią, którą otrzymuje Kanapa, mogę spokojnie założyć, że z pewnością nie jestem sam w doświadczaniu tych problemów. Jeśli którykolwiek projektant obecnie korzystający z WordPress uważa, że ma takie same udręki, może wypróbować kanapę do swojego następnego projektu.
Gdzie zainteresowane strony mogą dowiedzieć się, jak skonfigurować instalację CouchCMS?
Sugeruję, aby zaczęli od bardzo szczegółowego samouczka, który omówiliśmy w naszej witrynie na przykładzie budowy prawdziwej witryny. W tym samouczku od podstaw budujemy kompletną witrynę portfela w świecie rzeczywistym, która obejmuje również proces instalacji.

Mogą również znaleźć bardzo obszerną dokumentację na naszej stronie Dokumentów.
Jeśli są to użytkownicy systemu Windows, mogą rozważyć pobranie przenośnego pakietu WAMP, który mamy na naszej stronie pobierania. Ma to wszystko wstępnie zainstalowane i wymaga tylko jednego, aby pobrać i kliknąć, aby rozpocząć korzystanie z kanapy.
Wreszcie mamy aktywne forum. Jeśli napotkają jakiekolwiek problemy lub mają jakieś pytania, są mile widziane na naszych forach.
Jaki jest twój system cenowy?
Kanapa jest bezpłatna do użytku osobistego i niekomercyjnego. Komercyjne wykorzystanie tego wymaga obecnie licencji, która kosztuje bardzo skromne 39 USD za domenę (tutaj za jedyne 9 USD).
Chciałbym dodać, że poważnie zastanawiamy się nad wprowadzeniem podstawowej wersji CouchCMS, która byłaby całkowicie darmowa do użytku nawet na komercyjnych stronach. Bądźcie czujni.
Dokąd widzisz CouchCMS w ciągu najbliższych kilku lat? Jakieś duże plany?
Teraz uważamy za konieczne otwarcie interfejsu API dla programistów, aby umożliwić im rozszerzenie natywnej funkcjonalności Couch.
Na przykład Kanapa nie ma wyskakującego Koloru ani kalendarza jako typów pól. Interfejs API pozwoliłby deweloperowi łatwo je utworzyć. Otworzy to również możliwość tworzenia dodatków do kanapy, takich jak proste forum lub e-commerce.
Chodzi o to, aby umożliwić programistom dodanie funkcji do kanapy i udostępnienie jej jako prostych tagów do wykorzystania przez projektantów. Kanapa została stworzona dla projektantów i zawsze będziemy się na tym koncentrować.
Wniosek
Podsumowując, jeśli Ty lub Twoi klienci jesteście ciągle sfrustrowani złożonością większości nowoczesnych rozwiązań CMS, powinniście bezwzględnie sprawdzić CouchCMS. Oferuje projektantom elastyczność w zachowaniu nienaruszonej większości swoich obecnych projektów HTML i wymaga jedynie umieszczenia kilku tagów w celu zdefiniowania treści jako edytowalnej.
Tylko w tym tygodniu możesz zaoszczędzić 77% na licencji komercyjnej CouchCMS i zacząć korzystać z niej dzisiaj dla swojego klienta. Zajrzyj na naszą stronę z ofertami, aby dowiedzieć się więcej.