7 lekcji, których projektanci stron internetowych mogą się nauczyć z druku
Spoglądanie poza obszar zainteresowania jest doskonałym sposobem na nauczenie się kilku rzeczy na temat projektowania. Dzisiaj przekonamy się, jaką wartość myślenia, takie jak grafik, może przynieść umiejętności budowania witryny.
Niezależnie od tego, czy kiedykolwiek zajmowałeś się drukowaniem, czy nie, te wskazówki dostarczą Ci świetnych pomysłów, gotowych do zastosowania w następnym projekcie.
Drukuj a sieć
Powinienem zacząć od wyeliminowania wszelkich podejrzeń, że ten artykuł w jakikolwiek sposób przedstawia jeden zawód lub medium projektowe nad drugim. Jako projektant druku i stron internetowych znam mocne i słabe strony każdego z nich, a także wyzwania stojące przed projektantami z obu branż.
Nie argumentuję, że projektanci druku mają większą wiedzę lub trudniejszą pracę niż projektanci stron internetowych. W tym artykule równie łatwo można znaleźć lekcje, na których projektanci druku mogą nauczyć się projektantów stron internetowych, ponieważ chodzi tutaj o to, że trendy i techniki różnią się znacznie w różnych obszarach projektowych, dlatego też wiele można się nauczyć, patrząc poza własną strefę komfortu i w inne pole.
Powiedziawszy to, zabierzmy nasze umysły z RGB do CMYK i zacznijmy myśleć jak projektant druku.
# 1 Moc marki

Czasami projektanci stron internetowych są skłonni do podejścia do projektu z ograniczonym ukierunkowaniem, który nie wychodzi poza przeglądarkę. Projektowanie strony internetowej dla klienta jest łatwe i nic więcej. Jednak dla wielu małych klientów i nowych firm strona internetowa może być ich największą (i być może jedyną) twarzą do świata. Projekt strony ma zatem kluczowe znaczenie dla rozwoju osobowości firmy: jej marki.
Projektanci grafiki są prawie zawsze zmuszeni do stworzenia unikalnej tożsamości, pracy w ramach istniejącej, ściśle istniejącej marki lub opracowania pomysłów na ewolucję marki, aby sprostać nowym wyzwaniom. Natomiast projektanci stron internetowych mogą z łatwością skoncentrować się na standardowych elementach interfejsu, takich jak przyciski, ikony i panele nawigacyjne, które wyglądają prawie dokładnie tak, jak te znajdujące się w tysiącach różnych witryn w Internecie.
Nadanie firmie marki ożywi ją. Sprawia, że staje się ona rzeczywista i łatwa do zidentyfikowania przez społeczeństwo oraz komunikuje zasady, cele i mocne strony firmy. Proces ten często zaczyna się od logo, ale rozciąga się daleko poza kolory, czcionki, wiadomości i psychologię, które są absolutnymi wytycznymi dla wszystkiego, co firma opracowała od reklam telewizyjnych po pióra atramentowe.
Następnym razem, gdy projektujesz stronę internetową bez prawdziwego kierunku marki, zastanów się nad przemyśleniem i wysiłkiem w psychologii projektu. Dostarcz więcej niż stronę internetową, tworząc pisemne wyjaśnienie zamiarów projektu wraz z sugestiami dotyczącymi dalszego rozwoju marki za pomocą innych materiałów.
# 2 Grupa docelowa
Ten pochodzi szczególnie z marketingowej strony projektowania druku. Jeśli tworzysz reklamę drukowaną, jednym z kluczowych pytań, jakie należy zadać, jest: „Kto jest moją grupą docelową?” Innymi słowy, kim jest osoba, z którą chciałbyś się najbardziej komunikować i na którą wpływa ta reklama?
To prawda, że nadmierna specjalizacja może doprowadzić do radykalnego zmniejszenia liczby potencjalnych klientów, ale nieotrzymanie jawnego ukierunkowania na określone grupy osób, które są najbardziej skłonne kupić Twój produkt lub są obecnie segmentem o dużym niewykorzystanym potencjale, może również prowadzić do utraty potencjału.
Możesz mieć ochotę pomyśleć: „Czy nie wszyscy są moją grupą docelową?” Jest to jednak niepoprawne w przypadku prawie wszystkich usług, produktów i witryn internetowych. Na przykład docelowymi odbiorcami tej witryny są projektanci. Zachęcamy wszystkich do zapoznania się z witryną, ale treści specjalnie dla tej grupy docelowej. Oczywiście, ta strona ma dość wąską i łatwą do zidentyfikowania koncentrację w porównaniu z czymś takim jak Facebook, ale nawet oni mają grupę docelową.
Chociaż nie możemy być pewni, kogo potajemnie atakują za zamkniętymi drzwiami, możemy przynajmniej powiedzieć, że Facebook stara się spodobać ludziom, którzy chcą lepszego sposobu na pozostanie w kontakcie z przyjaciółmi i rodziną. Mogą jeszcze bardziej zawęzić to rozróżnienie, analizując swoją średnią demograficzną użytkowników, aby zobaczyć, kto najczęściej korzysta z witryny. Projektanci Facebooka mogą następnie skoncentrować się na stworzeniu strony tak, aby lepiej odpowiadała potrzebom obecnych użytkowników i / lub ewoluowała, aby stać się bardziej kusząca dla określonego zestawu użytkowników niebędących użytkownikami.
Chodzi o to, że projektując witrynę dla klienta, nie powinieneś wybierać estetyki wizualnej opartej tylko na kaprysu lub czymś innym, co widziałeś w galerii CSS. Zamiast tego powinieneś dokładnie zastanowić się, kogo strona chce przyciągnąć i stworzyć projekt, który ma duże prawdopodobieństwo odwołania się do tej konkretnej grupy.
Pamiętaj, aby brać pod uwagę zarówno dane demograficzne, jak i psychograficzne. Dane demograficzne to ogólne cechy, takie jak wiek, płeć i lokalizacja, podczas gdy psychografia dotyczy bardziej tego, jak dana osoba myśli, co kocha i nienawidzi oraz dlaczego kupuje rzeczy, które kupuje.
# 3 Zwięzłość i ograniczona przestrzeń
Strona internetowa i strona fizyczna to dwie zupełnie różne bestie, z których każda przedstawia unikalny zestaw wyzwań i możliwości. Na przykład strona internetowa ma unikalną możliwość rozwijania, aby pomieścić rosnącą ilość treści. Jeśli chcesz użyć 1500 słów i 27 zdjęć, aby powiedzieć odwiedzającym, o czym jest ta strona, jesteś w stanie to zrobić.
Materiały do drukowania zapewniają jednak znacznie inne wrażenia, ponieważ są ograniczone rozmiarem fizycznym. Nie ma nieograniczonego przewijania ani zawartości skondensowanej do pokazów slajdów, tylko kilka cali papieru. Praca w ramach tego ograniczenia może sprawić, że będziesz doceniać sposób, w jaki możesz ograniczyć przesyłanie wiadomości do zwykłych ofert, oferując wyłącznie konieczność.
Pisząc kopię do Internetu, pamiętaj, że to, że masz potencjalnie nieograniczoną ilość miejsca, nie oznacza, że powinieneś z niej korzystać. Dotyczy to w szczególności usługi online lub aplikacji internetowej, która musi uzyskać szybką wiadomość „o co chodzi” na stronie głównej. W tych okolicznościach długie szczegółowe instrukcje i informacje powinny być umieszczone w innym miejscu witryny na rzecz przejrzystej, zwięzłej strony głównej.
Jeśli próbujesz wyjaśnić użytkownikom dość złożoną witrynę, spróbuj podzielić wszystko na trzy kroki. Ta magiczna liczba sprawia, że skomplikowane wydaje się możliwe do zarządzania i nie będzie on zastraszał nowych użytkowników.
# 4 Sprytny projekt to lepszy projekt
Są dwie tendencje, które widzę wśród projektantów drukarskich, którzy rzadko pojawiają się w projektowaniu stron internetowych. To napływ humoru (który omówimy dalej) i sztuka sprytu.
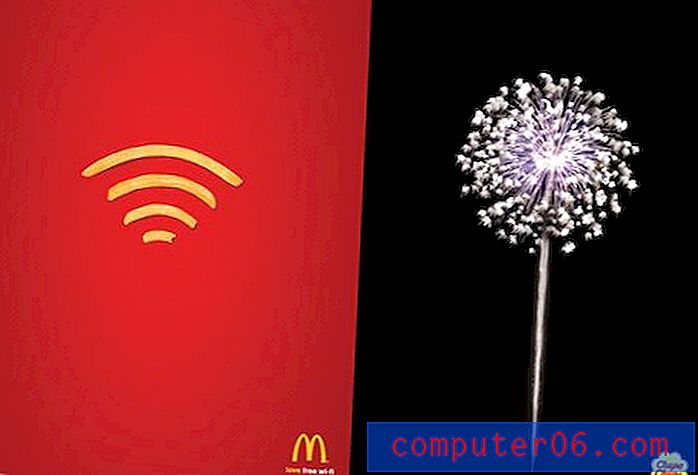
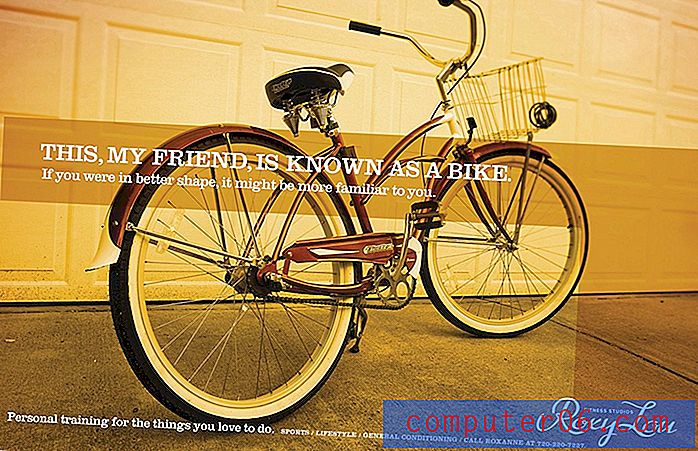
Bycie sprytnym nie wymaga od ciebie komika ani geniuszu, wymaga jedynie spojrzenia na swój projekt i rozważenia możliwych sposobów ulepszenia go z odrobiną dowcipu. Poniższe przykłady reklam drukowanych pokazują dokładnie, co mam na myśli.

Te reklamy nie są naprawdę śmieszne; niewiele osób śmiałoby się z ich oglądania. To po prostu zabawne zbiegi okoliczności przekazywane przez kształty. „Sprytne” było zaprojektowanie przez projektantów frytek w Wi-Fi, a fajerwerków w frajera. Ta mała sztuczka reklamowa ma wartość wizualną i sprawia, że ludzie lubią ją oglądać.
Ten rodzaj subtelnego dowcipu musi znaleźć zastosowanie w większej liczbie projektów internetowych. Twoim celem jako projektanta jest uczynienie stron internetowych na tyle atrakcyjnymi, aby ludzie chcieli przez chwilę pozostać. Dodanie dowcipu do arsenału projektu to świetny sposób, aby nie tylko wydłużyć czas spędzany przez użytkownika na przeglądaniu strony, ale także zwiększyć prawdopodobieństwo, że odwiedzający udostępni stronę innym osobom.
# 5 Dlaczego tak poważnie?

Drugim trendem, który bardzo często widzimy zarówno w reklamach prasowych, jak i telewizyjnych, jest wykorzystywanie humoru do angażowania widzów. Z jakiegoś powodu większość stron internetowych traktuje siebie zbyt poważnie. Naprawdę przydatna usługa online z witryną, która rozśmiesza głośno, jest rzadką rasą, i niestety tak.
Pomimo powyższego pomysłu, że zwięzłość wiadomości jest dobrą rzeczą, czasem można znaleźć prawdziwą wartość w tym, co zbędne. Reklamodawcy wiedzą lepiej niż ktokolwiek inny, że wszyscy kochają dobry śmiech i są bardziej skłonni do połączenia się z Twoją marką, jeśli możesz to zrobić. Powinieneś rozważyć wyjęcie tej strony z podręcznika reklamodawcy i wdrożenie jej w dziedzinie projektowania stron internetowych.
Przeglądaj niekończące się śmieszne reklamy w Ads Of The World i zastanów się, jak wcielić humor w kolejny projekt internetowy.
# 6 Wartość dobrego zdjęcia

Projektanci grafiki często wykorzystują w swoich projektach fotografie i fotografie niestandardowe. Często zdjęcie to nie tyle element projektu, co projekt.
Jeśli projektujesz witrynę, która tak naprawdę nie wymaga wielu elementów interfejsu użytkownika, rozważ użycie fotografii jako głównego elementu projektu. Wygląda nie tylko doskonale, jeśli Twoje zdjęcia są wystarczająco ładne, ale może być o wiele łatwiejsze niż projektowanie atrakcyjnej strony od zera.
Zdobądź wszystkie inspiracje projektowe prosto ze zdjęcia, z którym pracujesz. Użyj kroplomierza, aby wyciągnąć kolory z obrazu i wybrać czcionki pasujące do nastroju sceny.
Niektóre z moich ulubionych projektów internetowych porzuciły gradienty, cienie, połysk i ikony tak powszechne dziś w projektowaniu stron internetowych na rzecz tej techniki. Zalecam robienie własnych zdjęć, ale jeśli brakuje Ci czasu, doświadczenia lub sprzętu, zatrzymaj się na Flickr Creative Commons lub SXC, aby uzyskać bezpłatne zdjęcia na następną stronę.
# 7 Doceń interaktywność
Końcową lekcją, którą, jak sugeruję, uczysz się od projektowania druku, jest docenienie tego, z czym musisz pracować w sieci. Pomimo wszystkich swoich komplikacji, niekończących się wymagań dotyczących rozwiązywania problemów, standardów i ograniczeń, Internet jest niesamowitym medium do pracy jako projektant.
Przez prawie sześć lat byłem prawie wyłącznie projektantem grafiki, ale od razu zakochałem się w projektowaniu stron internetowych, gdy tylko zacząłem się go uczyć. W porównaniu z drukowaniem projektowanie stron internetowych może wydawać się magiczne. Małe rzeczy, takie jak efekty aktywowania, przewijanie oraz możliwość ukrywania i pokazywania określonej zawartości w oparciu o interakcję użytkownika, wystarczają, aby projektant druku zachwycił się możliwościami.
Chociaż zawsze będę cenił druk jako miejsce, w którym rozpocząłem swoją podróż jako projektant, widzę sieć jako medium o nieskończenie większym potencjale, aby naprawdę przyciągać widzów i wchodzić w interakcje z nimi w sposób, który nigdy nie będzie możliwy za pomocą papieru i atramentu. Nigdy nie trać z oczu bogactwa narzędzi, z którymi musisz pracować przy projektowaniu stron internetowych i zawsze staraj się zmaksymalizować ich potencjał, aby uczynić sieć naprawdę magicznym miejscem.
Zamykanie myśli
Podsumowując, branża zajmująca się projektowaniem stron internetowych powinna poświęcić więcej uwagi sile marki, do której jest skierowana i kiedy ponownie się skupiać, a także wartości humoru, dowcipu i dobrej fotografii w projektowaniu. Wreszcie, projektanci stron internetowych nigdy nie powinni nie doceniać i wykorzystywać interaktywnego charakteru Internetu oraz możliwości lepszego, głębszego projektowania, które przedstawia.
Skorzystaj z poniższej sekcji komentarzy, aby poinformować nas, jakie lekcje wyciągnąłeś z innych dziedzin projektowania i jak usprawnili twoją pracę.