15 szczegółowych przykładów uzależniającego doświadczenia użytkownika
Dzisiaj zbadamy 15 bitów interfejsu użytkownika i projektu doświadczenia, które naprawdę podniosą komfort korzystania z witryny lub aplikacji.
Skorzystaj z tych przykładów witryn, iPhone'a i aplikacji komputerowych jako inspiracji do tworzenia własnych, wyjątkowo uzależniających doświadczeń użytkownika.
Poznaj elementy Envato
Wprowadzenie
Ten post będzie moją własną galerią sław. Jest to kompletna mieszanka różnych rodzajów interfejsów i elementów, które uważam za przydatne i inspirujące.
Każdy przykład ma na celu spowodowanie, abyś pomyślał o nowych możliwościach, których nigdy nie rozważałeś, i zachęci cię do ciągłego dążenia do maksymalizacji wartości doświadczenia zapewnianego użytkownikom.
Efekt paralaksy przewijanej w bok
To trochę czysto wizualne zbędne rozszerzenie, ale naprawdę poprawia wrażenia z przewijanej strony.
Przewijanie paralaksy to efekt polegający na pocięciu tła na różne warstwy, które poruszają się z różną prędkością podczas przewijania. Warstwy dalej cofają się wolniej niż warstwy z bliska i powstaje iluzja 3D.

Powyższe portfolio Charliego Gentle'a jest doskonałym przykładem tego efektu. Witryna podzielona jest na osobne sekcje, dostępne po kliknięciu przycisków do przodu i do tyłu z boku ekranu.
Po kliknięciu przycisku strona płynnie przewija się do następnej sekcji, w której efekt paralaksy uruchamia się wraz z efektem bokeh u góry ekranu. To prosta sztuczka, która naprawdę ożywia witrynę.
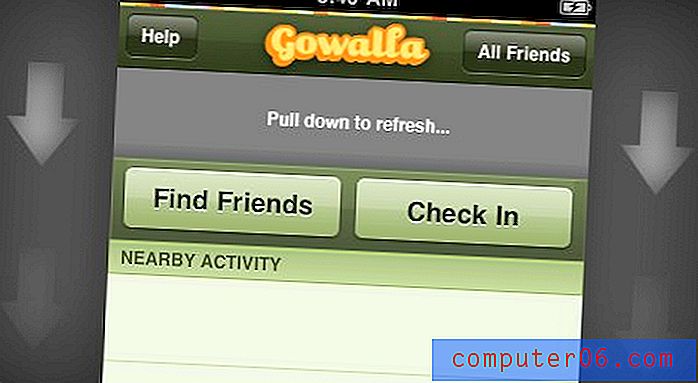
iPhone Pull Down, aby odświeżyć
Większość społecznościowych aplikacji na iPhone'a ma jakiś system do odświeżania strumienia danych. Niektórzy trzęsą się, inni stukają przycisk, ale metodą, która wydaje mi się najbardziej sensowna, jest „pociągnięcie w dół, by odświeżyć”.

Aplikacje takie jak Gowalla, Foursquare i Tweetie przyjęły to jako główny sposób odświeżania. Powodem, dla którego działa to tak dobrze, jest bezpośrednia interakcja. Patrzysz i przeglądasz palcem listę, a kiedy chcesz ją zaktualizować, nie powinieneś opuszczać tego obszaru.
Umieszczenie przycisku w dowolnym innym miejscu na ekranie powoduje rozłączenie i przerwę w działaniu użytkownika. Muszą opuścić listę, wejść w interakcję z oddzielnym elementem interfejsu użytkownika i powrócić do tego, co robią. W ten sposób jest to jedna akcja zlokalizowana w jednej podstawowej lokalizacji.
Lekcja polega na sprawdzeniu własnych interfejsów użytkownika pod kątem elementów, które niepotrzebnie przerywają przepływ uwagi użytkownika. Zastanów się, czy interfejs można ulepszyć, integrując odległe elementy w obszarze, na który wpływają.
Globalnie dostępne interfejsy
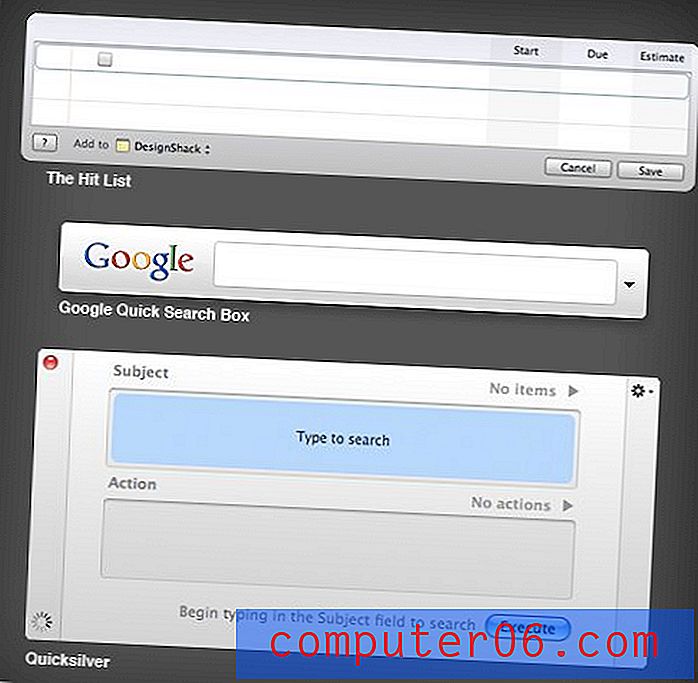
Niektóre z moich ulubionych aplikacji na komputery Mac to te, które będą cicho działać w tle, ale mogą pojawić się w odpowiednim momencie za pomocą specjalnego skrótu klawiaturowego, a następnie zniknąć po ich zakończeniu.

W przypadku Listy hitów wyświetlacz Head Up (HUD) nie jest głównym interfejsem aplikacji, ale raczej zmniejszoną częścią aplikacji, która jest przydatna do zapisywania przedmiotów, które pojawiają się w twojej głowie.
Ten rodzaj globalnej funkcjonalności (dostęp z dowolnego miejsca) sprawia, że wydają się mniej podobne do aplikacji, a bardziej do funkcji wbudowanych bezpośrednio w mój system operacyjny.
Zastanów się, jak korzystać z interfejsów użytkownika we własnych interfejsach, aby rozszerzyć funkcjonalność niektórych części aplikacji i stron internetowych.
Okrągłe menu Convertbot
Convertbot jest jednym z niewielu przykładów projektowania interfejsu użytkownika, który jest prawdopodobnie trudniejszy w użyciu, a jednocześnie znacznie przyjemniejszy.

Ta aplikacja na iPhone'a wykorzystuje dziwne, ale piękne okrągłe menu do konwersji podstawowych jednostek. W sklepie z aplikacjami na iPhone jest wiele aplikacji, które wykonują to zadanie w sposób bardziej bezpośredni i łatwiejszy do zrozumienia, ale korzystanie z nich również nie jest przyjemne.
Z Converbotem siedzącym na iPodzie stale uważam na scenariusze, które zasługują na wyciągnięcie aplikacji. Interfejs użytkownika oferuje płynne animacje, wspaniałe kolory i tekstury oraz płynną funkcjonalność, która sprawia, że korzystanie z niego jest przyjemnością.
Ta aplikacja udowadnia, że w rzadkich przypadkach, dając użytkownikom przeciwieństwo tego, czego oczekują, może być właśnie tym, co zamówił lekarz interfejsu. Po prostu upewnij się, że masz umiejętność projektowania, aby poprzeć to, jak oczywiście chłopaki z Tapbots.
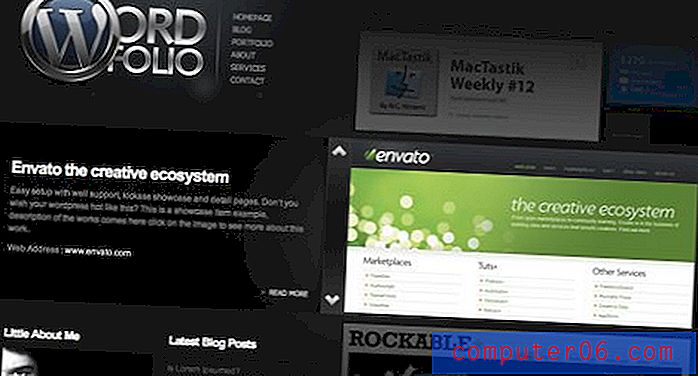
SlideDeck
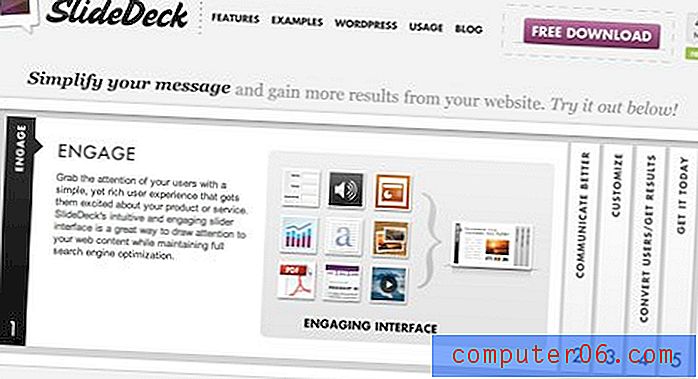
W sieci nie brakuje suwaków jQuery, ale kilka z nich naprawdę wyróżnia się spośród innych jako przydatna i unikalna implementacja. SlideDeck jest jednym z nich.

SlideDeck używa zgrabnego formatu akordeonu, aby wcisnąć tony informacji w niezwykle małą, zorganizowaną iw pełni dostępną przestrzeń. Treść podzielona jest na sekcje, które są następnie ukryte w pionowych paskach, które rozwijają się po kliknięciu. Gdy jedna sekcja się rozwija, poprzednio otwarta sekcja zwija się w ładną, płynną animację.
To, co sprawia, że jest tak świetne, to to, jak łatwo jest znaleźć odpowiednią część pokazu slajdów, który chcesz zobaczyć. Tego typu suwaki zwykle używają małych ikon lub kropek, aby przejść do konkretnych stron, ale ta metoda jest o wiele bardziej opisowa i oczywista.
E-maile Strongbad: idź losowo!
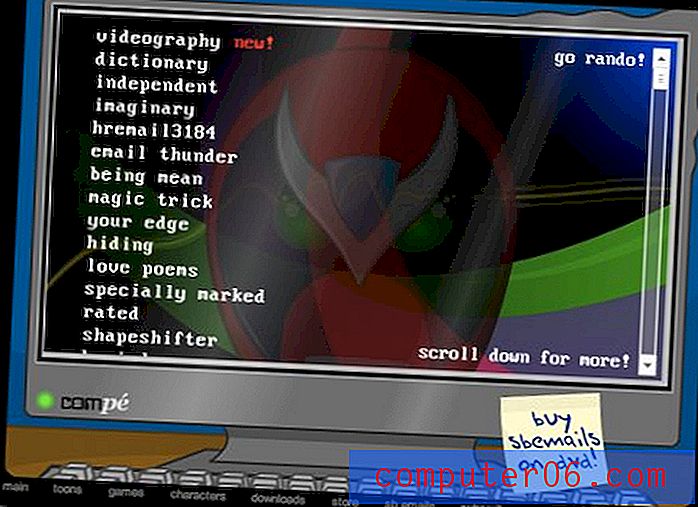
Po pierwsze, jeśli nie wiesz, kim jest Strongbad, wstydź się. Jest zdecydowanie najpopularniejszą postacią w długo działającej kreskówce internetowej z udziałem Homestarrunnera i jego przyjaciół.

Każdego tygodnia Strongbad odpowiada na wiadomość e-mail od widza i pojawia się wyjątkowa wesołość. Wcześniejsze odcinki są przechowywane na jednej nieporęcznej liście, którą przewijasz, gdy Strongbad śpiewa swoją najnowszą piosenkę o przewijaniu.
Ostatnio programiści dodali przycisk „idź rando”. Kliknięcie tego krótkiego fragmentu tekstu mogło po prostu zabrać Cię do losowej wiadomości e-mail, ale nie było to wystarczające dla Strongbad. Zamiast tego kliknięcie tego przycisku ustawia przewijanie całej listy, podobnie jak Wheel of Fortune (wraz ze spowolnieniem i zatrzymaniem), podczas gdy Strongbad zapewnia zabawne efekty dźwiękowe.
Oczywiście jest to tak niesamowite, że trzeba go użyć kilka razy, aby móc uznać się za skończonego.
Chodzi o to, że czasami przemyślenie (a nawet komedia) najmniejszej funkcji może przekształcić tę rzecz w ulubioną funkcję każdego użytkownika w witrynie. Co więcej, uczynienie swojej witryny po prostu świetnym w użyciu jest niezawodnym sposobem na pozyskanie i utrzymanie użytkowników.
Wykonane przez próbnika kolorów Tinder
Tinder jest czymś bardzo tajnym, że sieć paliwowa ukrywała się w rękawie. Chociaż nie mam pojęcia, co to jest, uwielbiam małą stronę z zapowiedzią, którą opracowali.

Małe prostokąty u góry ekranu zapewniają siedem różnych schematów kolorów, w których można przeglądać witrynę. Kliknięcie koloru powoduje zmianę tła i aktualizację zawartości strony, aby zmaksymalizować kontrast na nowym tle.
Spędziłem więcej czasu, niż przyznaję, na tej stronie i bawiąc się tymi zgrabnymi małymi guzikami. Czapki z głów przed zespołem Fuel za stworzenie jednej z moich ulubionych stron, które wkrótce będą dostępne.
Pixelmator: Dołączone ciągi znaków
Pixelmator to doskonała i niedroga alternatywa do edycji obrazów dla Photoshopa. Choć w żadnym razie nie jest tak potężny, Pixelmator wnosi wiele innowacji do stołu i radzi sobie lepiej niż jakikolwiek konkurent Photoshopa, z jakim się kiedykolwiek spotkałem.

Jedną z moich ulubionych funkcji interfejsu użytkownika w Pixelmatorze są te małe wiszące sznurki, które pojawiają się po zastosowaniu efektów. W powyższym przypadku możesz przeciągnąć punkt, aby zmienić położenie środka zastosowanego efektu. Punkt jest dołączony do tego ciągu, który wiąże go z oknem filtru. Gdy przesuwasz punkt, sznurek odbija się podczas jazdy z realistyczną fizyką.
Szczerze mówiąc, nie widzę nawet potrzeby istnienia tych małych łańcuchów, ponieważ jest oczywiste, że okno i efekt są powiązane, ale ich obecność służy jako miłe wizualne wzmocnienie tego faktu i sprawia, że stosowanie filtrów jest o wiele przyjemniejsze.
Ogromne efekty zawisu
Prawie każda witryna, którą odwiedzasz, ma w linkach jakieś zdarzenie najechania kursorem. Zwykle jest to coś małego i niezbyt rozpraszającego; wystarczy powiedzieć nam, że jest tam link.
Riot Industries słusznie zdecydowało, że muszą przełamać ten trend, nadając efektowi aktywowania większość miejsca na stronie, a linkowi niewielką ilość miejsca.

Gdy najedziesz myszką na mały pionowy pasek miniatur, ogromny tekst po prawej stronie zaczyna się powiększać i zmniejszać. Uruchamia się i uderza w górną część ekranu, gdzie miga do nowej wiadomości odpowiadającej ikonie, nad którą najeżdżasz myszką, a następnie biegnie w dół, aby zatrzymać się obok tej ikony.
Nigdy wcześniej nie widziałem innej strony z efektem podobnym do tej i naprawdę uwielbiam jej funkcjonalność ukierunkowaną na typografię.
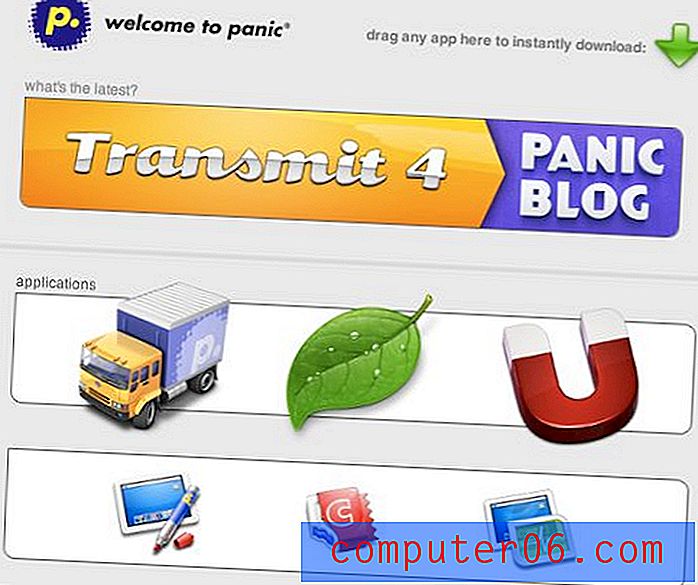
Przeciągnij i upuść online
Jako zapalony użytkownik komputerów Mac uważam, że wszystko w życiu powinno działać z funkcją „przeciągnij i upuść”. Ostatnio coraz częściej widzę ten pomysł w środowisku online.

W powyższym przykładzie kliknięcie ikony spowoduje przejście do dedykowanej strony tej aplikacji. Jeśli jednak chcesz to obejść i pobrać aplikację od razu, po prostu przeciągnij ikonę aplikacji do przycisku pobierania. Dobra nie?
Kolejnym miejscem, w którym widzisz doskonałą funkcjonalność przeciągania i upuszczania w Internecie, jest koszyk IconDock. Tutaj po prostu przeciągnij ikony, które chcesz kupić, do stacji dokującej, aby zatrzymać je na później.
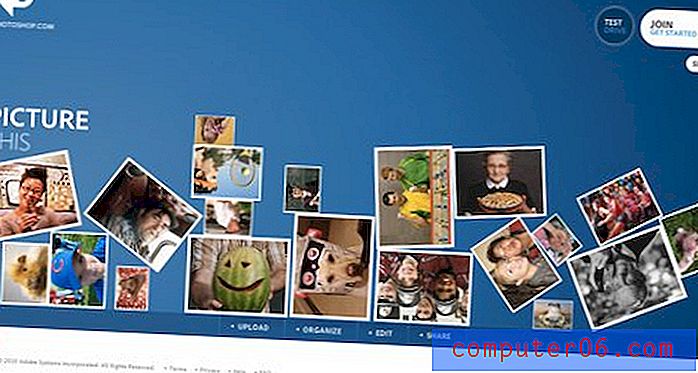
Photoshop.com Photo Pile
To kolejny przykład, który jest naprawdę funkcjonalnie bezużyteczny, ale stanowi miły dodatkowy element, który zainteresuje odwiedzających na dłużej.

Podczas ładowania strony Photoshop.com stos polaroidów jest upuszczany na ekran i odbija się we wszystkich kierunkach. Stos staje się wtedy w pełni interaktywny. Możesz klikać i przeciągać obszary ekranu, aby podrzucać dzikie zdjęcia i oglądać, jak zderzają się z innymi.
Wygląda na to, że fizyka działa całkiem dobrze, a cała ta sprawa zdecydowanie dodaje świetnej interakcji na stronie.
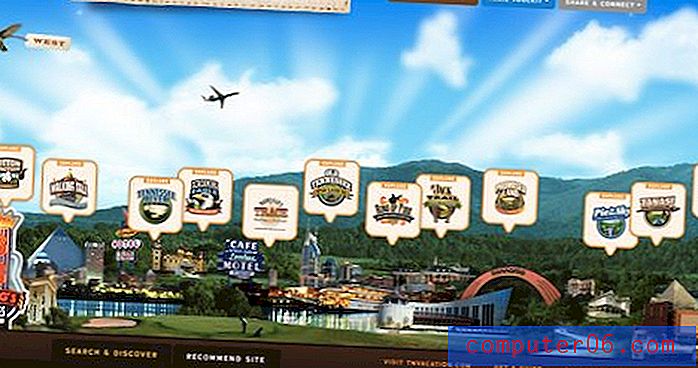
Podążaj za myszką
Poniższa strona to kolejna z ładnym efektem paralaksy, ale tym razem chcę skupić się bardziej na sposobie interakcji z tą sceną.

Gdy tylko załadujesz tę stronę, zdasz sobie sprawę, że dzieje się coś dziwnego. Gdy przesuwasz kursor w lewo i prawo, tło reaguje tak, jakbyś poruszał głową. Gdy strona przesuwa się w bok, ujawnia się więcej krajobrazu.
Chociaż nie jest odpowiednia na większości witryn, ta unikalna metoda rozglądania się działa tutaj naprawdę fajnie i naprawdę dodaje efektu 3D. Widziałem nawet inne witryny, które posuwają tę metodę jeszcze dalej, czyniąc ją głównym sposobem nawigacji po całej zawartości strony.
Podwójny suwak
Ten jest kolejnym suwakiem jQuery, który naprawdę wyróżnia się jako wyjątkowo genialny design.

Powyższy szablon zawiera rodzaj podwójnego suwaka obrazu. Pierwszy suwak zawiera obrazy, a drugi zawiera opisy obrazu.
Gdy suwak obrazu przesuwa się w pionie, suwak opisu przewija się w poziomie. Wynikowy efekt jest podobny do oglądania złożonej maszyny; dwie animacje wydają się być pojedynczą funkcją.
To znakomity sposób na prezentację obrazów i tekstu, które naprawdę mnie oszołomiły i chciały więcej.
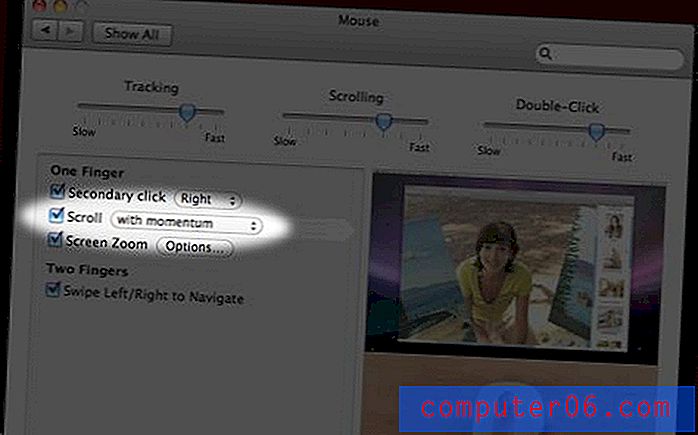
Przewijanie z Momentum
Kiedy kilka lat temu po raz pierwszy dostałem iPhone'a, od razu zakochałem się w idei interakcji użytkownika opartej na rozmachu. Kiedy przesunąłem palcem w przeglądarce Safari, ruch nie występował w stosunku 1: 1, a raczej urządzenie wykorzystało moje przesunięcie, jak gdybym rzeczywiście pstryknął kawałek papieru, który wytworzyłby pęd, szczyt, a następnie zwolnił na podstawie siła mojego działania.
Od tamtej pory chciałem, aby więcej technologii wykorzystało ten pomysł, zwłaszcza OS X. Na szczęście Magic Mouse firmy Apple przyniosła właśnie to.

Włączając „przewijanie z pędem” możesz naśladować funkcję przewijania iPhone'a. Jednak przesunięcie w dół na iPhonie powoduje, że ekran się zmniejsza, a przesunięcie w dół na Magic Mouse powoduje, że ekran się podnosi. Ma to sens ze względu na pośredniość myszy, ale nadal chciałbym, abyś mógł zmienić funkcję przesuwania myszy, aby odzwierciedlić iPhone'a.
Lekcja polega na tym, że za każdym razem, gdy można wprowadzić rzeczywistość w symulowane doświadczenie użytkownika, zwiększa to podziw widza i sprawia, że całość wydaje się o wiele bardziej magiczna (patrz, teraz brzmię jak pracownik Apple).
Naprawdę minimalny
Chociaż uwielbiam pięknie złożone interfejsy, zdarzają się chwile, kiedy musisz być produktywny dzięki swoim myślom i prawie nic więcej. Raz na jakiś czas pojawia się interfejs, który naprawdę przykuwa ten pomysł, i nie mogę wymyślić lepszego niż WriteRoom dla komputerów Mac.

Mimo swojego wyglądu WriteRoom jest dość potężnym edytorem tekstów, pełnym funkcji i opcji dostosowywania. Ukrywa to wszystko pod pięknie prostym interfejsem, który sprawia, że czujesz się, jakbyś wpisywał liczby w kresce na LOST.
Choć to szalone, wydaje się, że jest to najbardziej uzależniająca opcja dla użytkownika. Coś wyjątkowego i wciągającego, które prawie zabierze Cię w inne miejsce i miejsce, w którym wszystko odpada i możesz skupić się całkowicie na zadaniu.
Wniosek
To moja lista inspirujących elementów i interfejsów. Mam nadzieję, że pomoże to w zrobieniu świetnych pomysłów na to, jak dalej ulepszać własne projekty na duże i małe sposoby.
Skorzystaj z poniższych komentarzy, aby opowiedzieć nam o tych małych fragmentach interfejsu użytkownika, które Twoim zdaniem są naprawdę świetne, oraz o tym, co myślisz o powyższych przykładach.