Zastosowanie złotego współczynnika do twoich projektów internetowych
Jako projektanci stron internetowych musimy wziąć pod uwagę wiele kwestii przy rozpoczynaniu projektu. Jeden z największych segmentów pracujących z układami i systemami do zamawiania odstępów. Zwykle projektanci będą pracować z biblioteką CSS z odstępami między siatkami, ale istnieje wiele sposobów implementacji układów kreatywnych.
Dzisiaj omówimy Golden Ratio i sposób, w jaki możesz zastosować proste lekcje do swojej pracy projektowej. Większość omawianych technik ma zastosowanie w wielu dziedzinach sztuki i projektowania, ale skupimy się na aspekcie cyfrowym. Wraz ze Golden Ratio rozważ kilka innych przydatnych narzędzi, które mogą pomóc w opracowaniu układów strony.
Poznaj elementy Envato
Boska proporcja
Boska proporcja jest również znana jako Złoty stosunek. Jest to stała matematyczna blisko równa 1, 618 stosowana do opisania stosunku między dwoma elementami. Ten współczynnik stosuje się od wczesnego okresu renesansu, kiedy na scenę eksplodowały koncepcje sztuki nowej ery.

Artyści w tym czasie uważali ten stosunek za magiczny i posiadali mistyczne boskie moce, gdy zostali włączeni w prace projektowe. Setki lat temu dotyczyło to głównie architektury, rzeźb i obrazów, ale dziś możemy korzystać z tych samych technik w naszej sztuce cyfrowej.
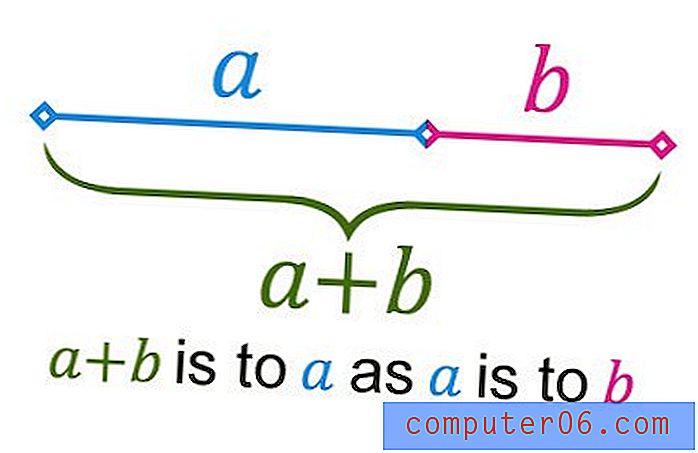
Ten stosunek najlepiej opisać matematycznie. Na początku jest to trochę mylące, ale możemy zastąpić każdą zmienną użytą w równaniu liczbami rzeczywistymi, tak aby sprawy zaczęły mieć sens. Pracujemy tylko z 2 zmiennymi - nazwijmy je a i b . Elementy pracują w złotym stosunku, gdy a + b / a jest równoważne a / b .
Możesz to przetestować z dowolnymi wartościami obu zmiennych, aby zobaczyć, co otrzymujesz. Ostatecznie będziesz chciał skończyć z 1.61803398 (lub tylko 1.618) jako odpowiedzią. Ponieważ proporcje, z którymi pracujemy, nie są ustawione na określoną wartość, możemy przyjąć, że dowolna liczba wartości jest równa proporcji. Dzięki temu nasze prace projektowe są elastyczne i zależą od wielkości, a nie mieszczą się w zakresie liczb bezwzględnych.

Funkcje matematyczne w ramach stosunku
Ciekawa sztuczka polega na pracy z samym współczynnikiem i zmiennymi z całego naszego systemu. Weźmy na przykład system siatki 960 podzielony na 2 kolumny. Nie wiemy, jak duża jest każda kolumna, aby utrzymać nasz układ w boskich proporcjach, ale mamy wystarczająco dużo liczb, aby to zrozumieć.
960 (reprezentowane w jednostkach pikseli) zawiera naszą wartość a + b . Możemy więc podzielić 960 na 1.618, aby uzyskać wartość naszego dłuższego boku, który jest reprezentowany przez naszą zmienną a. W tym przypadku 960 / 1.618 wychodzi na 593px.
Korzystając z tych nowych informacji, możemy odjąć 593 od 960, aby uzyskać szerokość naszej kolumny bocznej - 367. Jeśli chcemy sprawdzić naszą odpowiedź, możemy wziąć 593 + 367 (960) i podzielić ją przez naszą większą wartość boczną 593. Na podstawie mojego obliczenia powinieneś otrzymać wartość zwrotną ~ 1.618, dokładnie równą naszemu złotemu współczynnikowi. Ta-da!
Ta technika jest niezbędna, jeśli chodzi o tworzenie płynnych układów dla dynamicznych stron internetowych. Boska proporcja pomaga utrzymać porządek w najbardziej organiczny i naturalny sposób. Jeśli chcesz, możesz dodatkowo zorganizować swój projekt w 3 lub 4 układy kolumn. Dzięki tej opcji będziesz musiał sprawdzić, jaki dokładnie wygląd chcesz i jaki będzie całkowity rozmiar twojego układu.

Jeśli utkniesz w ustalaniu stałej proporcji dla swojej witryny, nie przejmuj się drobiazgami. Boski stosunek ma jedynie na celu poprowadzenie cię jako projektanta, a nie zmuszanie pomysłów do sięgania do gardła do używania wszędzie dokładnych wartości liczbowych. Tak długo, jak Twój projekt może utrzymać własną wagę i utrzymać równomierny wygląd na całej stronie, powinieneś być w porządku.
Jako ogólną zasadę można stosować współczynnik 5: 3 w miejscu - chociaż nie do końca równy złotemu współczynnikowi, powinien zapewniać wyniki wystarczająco bliskie, aby uwzględnić błędy.
Przedstawienie zasady trzeciej
Optymalizacja układu witryny może nie zawsze być idealna. Jest to sposób projektowania stron internetowych i na pewno nie ma powodu, aby stosować się do dokładnych wskazówek tutaj. Reguła Trzecie jest niemal uproszczonym sposobem „leniwego człowieka”, polegającym na stosowaniu złotej proporcji.
Nie zapewni ci to słabych wyników ani zniekształconych stron internetowych. Ale jest to wyluzowane podejście do wskaźników projektowych, które wielu uzna za lepsze od dokładnych obliczeń.
Zasada mówi, że możesz podzielić dowolną makietę lub dzieło sztuki na dziewięć równych kwadratów. Uzyskuje się to poprzez umieszczenie 2 pionowych i 2 poziomych linii równo rozmieszczonych na całym obrazie. Cztery punkty na obrazie, na których spotykają się twoje linie, to „gorące punkty” Twojej witryny. Innymi słowy, obszary te powinny zawierać najważniejsze treści kierowane przez użytkowników.
Interesujące podejście do tego problemu rozwiązuje ponowne podzielenie każdej kolumny na połowy. Daje to siatkę równomiernie rozmieszczoną w witrynie z proporcjami ustawionymi na całej planszy. W ten sposób lewy górny kwadrat będzie zawierał większość brandingu Twojej witryny (logo, nawigacja, obszar nagłówka…). Alternatywnie, twój kwadrat w prawym górnym rogu może zawierać mniej ważne informacje dzielące twoją stronę pionowo.

Skoncentrowanie się na każdym wewnętrznym punkcie w projekcie witryny może pomóc ci dowiedzieć się, gdzie zachować nagłówki, przyciski, linki itp. Aby to powtórzyć, nie jest to surowa zasada, wszyscy projektanci muszą przestrzegać swoich układów. Jest to jedynie ideologia zastosowana do niezliczonych zasad projektowania i sprawdzona w przypadku złożonych układów stron internetowych. Jest to jeszcze łatwiejsze do pracy, ponieważ oprogramowanie do projektowania Adobe zawiera narzędzia umożliwiające włączanie siatek w plikach. O ile łatwiej może być?
Złoty prostokąt
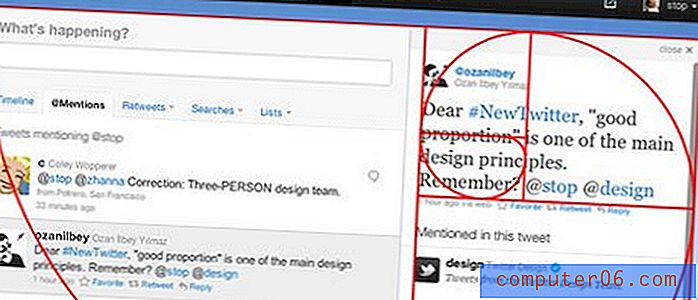
Jak sama nazwa wskazuje, możliwe jest utworzenie złotego prostokąta poprzez zastosowanie tego samego stosunku, o którym rozmawialiśmy geometrycznie. Dłuższy bok prostokąta powinien zawierać dłuższą wartość lub zmienną a, natomiast krótszy bok reprezentowałby wartość zmiennej b . Ten kształt można również mocno zastosować w układach projektowych i innych elementach graficznych, w tym logo i mniejszych ikonach.
Te specjalne elementy geometrii mogą pomóc w zrozumieniu dowolnego problemu z układem lub elementu, z którym możesz się niepokoić. W szczególności możesz zarysować zdjęcia lub fantazyjne wyświetlacze Flash umieszczone w treści domowej witryny. Te prostokąty mogą być również używane w całym obszarze stopki lub paska bocznego do oznaczania poszczególnych elementów lub widżetów.

Oczywiście najważniejszym zastosowaniem do tego jest zawartość dynamiczna. Umieszczając galerie zdjęć lub prace w portfolio, należy wziąć pod uwagę złote prostokąty jako swój ogranicznik. Witryny handlu elektronicznego mogą znacznie lepiej radzić sobie z tym współczynnikiem, wyświetlając produkty nie tylko w rzędach, ale w bogatych w treść kolumnach rozmieszczonych równomiernie w złotych prostokątach.
Nie jestem tu po to, aby sugerować, że każdy element na twojej stronie powinien być wybrukowany złotymi prostokątami. W rzeczywistości istnieje wiele rozważań, jeśli chodzi o wyrównanie i siatki, abyś był świadomy wszelkich wad projektowych, które możesz tworzyć. Jest to kolejne narzędzie oprócz niezliczonej liczby innych używanych do stworzenia pięknego układu.
Wniosek
Zanurzyliśmy się nieco głębiej niż powierzchnia Golden Ratio, aby dowiedzieć się, jak można ją wdrożyć w nowoczesnych projektach. Systemy siatki mogą być wybredne, a praca w boskich proporcjach pozwala zarówno na ustalone, jak i elastyczne układy pomieszczenia oddychać i wpaść na swoje miejsce. Nie powinieneś opierać całego układu na tych stałych matematycznych. Ale możesz uzyskać ogromną przewagę, rozpoczynając działalność w tym sektorze i biorąc pod uwagę układ siatki witryny.
Istnieje kilka niesamowitych darmowych szablonów siatki dostępnych do pobrania, aby pomóc podczas tego procesu. Są świetne, jeśli nie masz pewności, jak skoczyć na przód w proporcjach projektowych i chcesz najpierw pracować na solidnym podłożu.
Spróbuj zastosować te pomysły do następnego projektu i przekonaj się, jak się potoczy. Organiczne układy i struktury w połączeniu z naturalnie potężną matematyką mogą stanowić jeden zdumiewający projekt strony internetowej.