Tworzenie wizualnej hierarchii za pomocą typografii
Hierarchia wizualna jest ważnym elementem każdego projektu. Mówi ludziom, gdzie szukać i jakie rzeczy na ekranie lub drukowanej stronie są najważniejsze. Hierarchia daje czytelnikom poczucie, jak faktycznie czytać materiał od początku do końca za pomocą wskazówek wizualnych i przepływu.
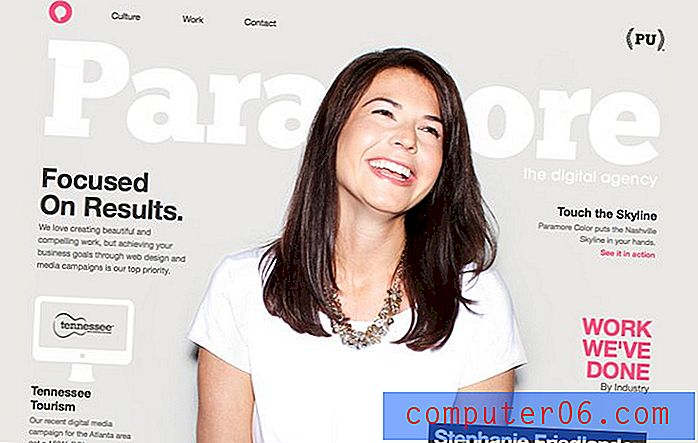
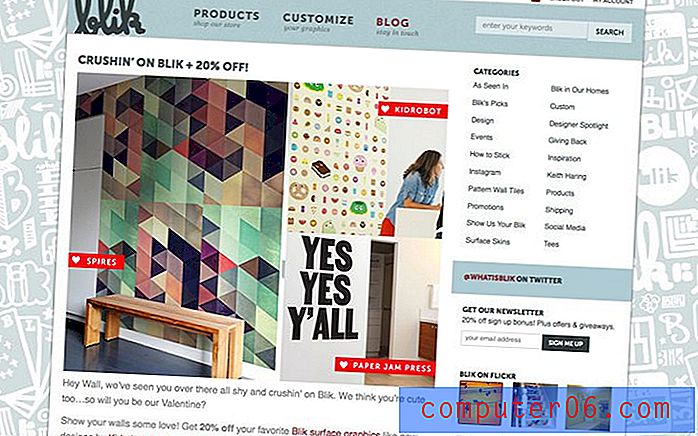
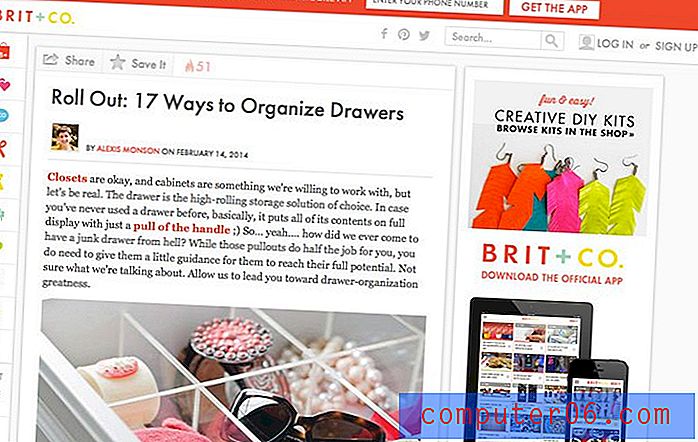
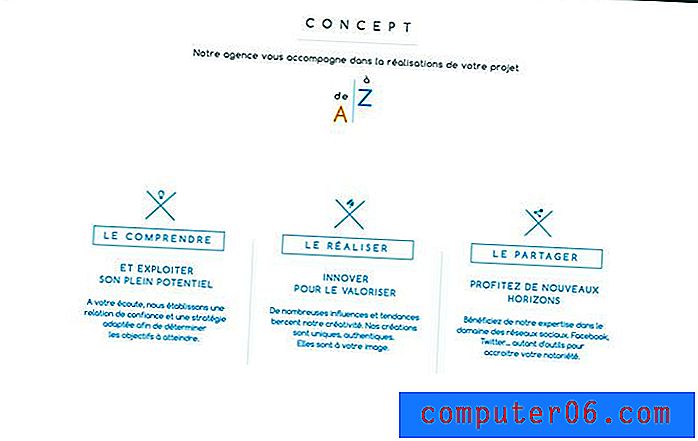
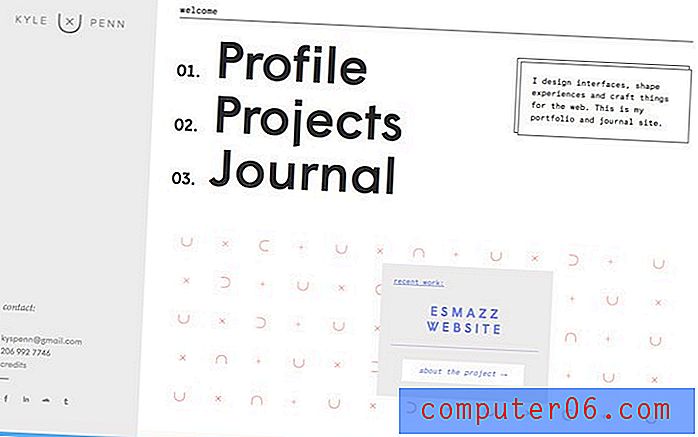
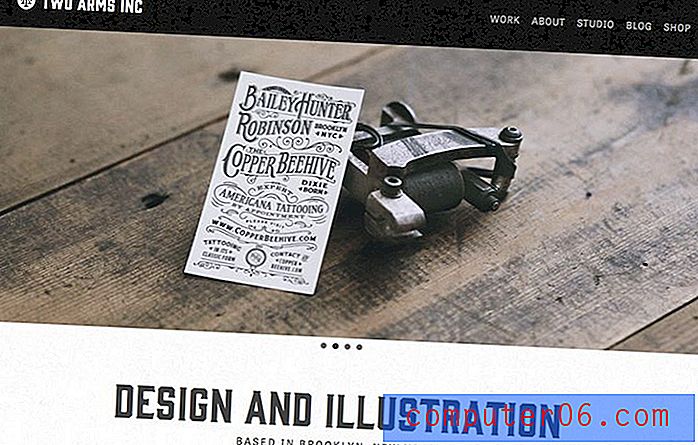
Chociaż możesz tworzyć wizualną hierarchię za pomocą wielu różnych narzędzi, dzisiaj przyjrzymy się sposobom tworzenia struktury za pomocą tylko typografii. (I spójrz na zdjęcia użyte w tym poście; wszystkie są przykładami wielkiej hierarchii typów w działaniu).
Przeglądaj zasoby projektowe
Dlaczego hierarchia jest ważna



Hierarchia typów organizuje i porządkuje elementy tekstowe w projekcie. Podobnie jak projektanci i programiści stron internetowych używają znaczników nagłówka - h1, h2, h3 itd. - w celu uporządkowania znaczenia tekstu, hierarchia wizualna używa wskazówek wizualnych. Ponadto hierarchia typów pomaga czytelnikom skanować tekst, szybciej odczytując fragmenty tekstu w podobnych fragmentach.
Ogólnie rzecz biorąc, czytniki języka angielskiego zaczynają się w lewym górnym rogu i czytają w poprzek i w dół. Typ jest często zorganizowany w celu odzwierciedlenia tego zachowania.Ogólnie rzecz biorąc, czytniki języka angielskiego zaczynają się w lewym górnym rogu i czytają w poprzek i w dół. Typ jest często zorganizowany w celu odzwierciedlenia tego zachowania. Ale co jeśli największy i najodważniejszy tekst znajduje się w połowie strony? Często czytelnik zaczyna tam, a następnie wraca na górę strony i kontynuuje normalne zachowanie podczas czytania.
Hierarchia jest ważna, ponieważ pozwala projektantowi ustalić, co ktoś prawdopodobnie przeczyta najpierw, drugi i tak dalej. Z tego powodu projektant może utworzyć czcionkę w taki sposób, aby wiedział, jakie informacje będą odbierane i w jakiej kolejności.
Ponieważ tworzenie hierarchii jest ważne dla projektantów, jest równie ważne dla czytelników. Dobra hierarchia wizualna mówi nam, co jest ważne, co znacznie ułatwia czytanie. Na przykład wiesz, że nagłówek jest najważniejszą (lub przykuwającą uwagę) częścią historii lub artykułu, ponieważ jest największy, po nim podtytuły, a następnie tekst. Dla celów skanowania możesz przeczytać duży tekst, aby dowiedzieć się, czy artykuł Cię zainteresuje, zanim zainwestujesz dużo czasu w kopię.
Jak stworzyć hierarchię
Nie ma jednoetapowego rozwiązania tworzenia wizualnej hierarchii z tekstem. Można go tworzyć z rozmiarem, wagą, kolorem, teksturą, wyborem i kombinacją kroju pisma, orientacją i przestrzenią lub kombinacją tych narzędzi.
Rozmiar

Jednym z najprostszych sposobów ustalenia hierarchii według typu jest rozmiar. Czytelnicy często najpierw widzą największy typ i zaczynają czytać od tego miejsca.
W stosunku do wielkości skala jest równie ważna. Aby utworzyć odrębną hierarchię, rozmiary muszą mieć znaczną rozbieżność w stosunku do innego typu na stronie. Należy pamiętać, że różne kroje czcionek mogą być skalowane w różny sposób, więc zmiana rozmiaru punktu może nie wystarczyć; musisz sprawdzić, jak kroje pisma współdziałają ze sobą, aby upewnić się, że rozmiar i skala są odpowiednio wyważone.
Jak zacząć tworzenie odpowiedniego rozmiaru i skali typu dla projektu? Zacznij od głównego tekstu i stamtąd. A jeśli chodzi o elementy tekstowe, które naprawdę służą do przyciągania ludzi, wybierz się na całość.
Oto kilka wartości procentowych, które pomogą Ci zacząć:
- Główny egzemplarz (14 punktów)
- Główne nagłówki: 250 procent więcej niż główna treść (35 punktów)
- Drugi nagłówek: 175 procent więcej niż główna kopia (25 punktów)
- Elementy nawigacyjne: 165 procent więcej niż główna treść (23 punkty)
- Pomocnicza nawigacja lub menu: 140 procent więcej niż główna treść (20 punktów)
Kroje pisma

Po rozmiarze kroje są najczęściej używanym elementem pod względem tworzenia hierarchii typograficznej. Kluczem jest kontrast między krojami pisma. (Jest to jeden z powodów, dla których projektanci często wybierają jeden krój pisma szeryfowego i jeden bezszeryfowy dla projektu).
Aby uzyskać najlepsze kombinacje, poszukaj czcionek, które różnią się wagą, mają podobny ton lub dotyk. Jeśli używasz zaokrąglonych krojów pisma, przyklejaj na przykład litery o podobnych kształtach w literach „O”. Zdecyduj się na kroje czcionek o podobnych wysokościach x, jeśli style będą używane zgodnie ze sobą w całym projekcie.
Waga

Grubość obrysów w typie wybranym dla projektu może również tworzyć hierarchię. Im grubszy krój, tym bardziej pogrubiony i większy. Lekkie, skondensowane i cienkie kroje często wydają się mniejsze niż w rzeczywistości. Pogrubione, ultra i krojów czcionki mogą wydawać się większe niż rozmiar w punktach.
To, jak duży lub mały jest krój pisma, zależy również od innych krojów używanych w projekcie. Łączenie grubych i cienkich krojów pisma natychmiast tworzy poczucie hierarchii z grubym stylem niosącym wygląd o większym znaczeniu (często nawet jeśli jest on rzeczywiście mniejszy na wyświetlaczu).
Kolor

Używanie koloru może również podkreślać i zwiększać wagę pisma. Pomyśl o niektórych regułach kolorystycznych, których nauczyłeś się jako dziecko - ciepłe kolory (czerwone, żółte, brązowe) będą bardziej popowe, podczas gdy chłodne kolory (niebieskie, fioletowe, szarości) znikną.
Używając koloru do ustalenia hierarchii, weź pod uwagę odcienie zastosowane na pierwszym planie, typ i tło. Ważną rolę odegra również kontrast kolorów. Najbardziej nasycone lub najjaśniejsze kolory często „podnoszą” się z ekranu w stosunku do bardziej stonowanych tonów.
Orientacja

To, jak test spoczywa w układzie obok innego tekstu, może mieć wpływ na ogólną hierarchię. Zazwyczaj większość tekstu jest zorientowana poziomo w linii prostej na ekranie. Ale co umieszczasz tekst pionowo?
Ta zmiana orientacji skupi uwagę na tych słowach lub bloku tekstu, sprawiając, że będzie to najważniejszy element. Przechylanie, skręcanie lub inna zmiana kształtu tekstu w jakikolwiek sposób może osiągnąć ten sam efekt. (Należy zauważyć, że większość projektantów często unika tego rodzaju „sztuczek”, z wyjątkiem kilku okoliczności.)
Przestrzeń

Biała przestrzeń może sprawić, że czcionka będzie większa i bardziej czytelna. Brak białej przestrzeni może sprawić, że będzie ciasniej i mniej. Użyj przestrzeni na swoją korzyść, tworząc poczucie hierarchii.
Pomyśl o przestrzeni używanej między wierszami tekstu. Pomyśl o kerningu dla największych stylów typów. Pomyśl o przestrzennej relacji między literami a krawędzią płótna. Pomyśl o związkach między typem różnych rozmiarów, stylów i kolorów.
Każda pojedyncza przestrzeń może wpływać na Twoją hierarchiczną skalę. Trzymaj podobny typ zgrupowany bliżej siebie i na mniejszej przestrzeni niż niepowiązane przedmioty. I zaprojektuj swoją przestrzeń, aby tekst układał się w odrębnej kolejności. Większe, odważniejsze i jaśniejsze elementy tekstowe często wymagają więcej miejsca niż mniejsze, prostsze bloki tekstowe.
Tekstura

Tekstura jest luźną koncepcją pod względem rodzaju. Nie, nie mówimy o umieszczeniu tekstury wewnątrz liter; mamy na myśli stworzenie wzoru tekstury ze sposobem, w jaki litery i słowa spoczywają na stronie lub ekranie.
W obrębie bloków tekstu powstaje wygląd wzorzysty. Aby ustanowić większą hierarchię, przełam wzór. Można to osiągnąć za pomocą jednego z wymienionych narzędzi lub zmieniając coś tak prostego, jak wyrównanie pojedynczego bloku tekstu.
Ta zmiana ogólnej tekstury tekstu może mieć realny wpływ na sposób jego postrzegania. Uważaj jednak na zbyt wiele zmian teksturalnych, ponieważ mogą się rozpraszać przy częstym stosowaniu.
3 (lub 4) poziomy rodzaju


Podczas gdy niektóre projekty wymagają skomplikowanych hierarchii, większość projektów może odnieść sukces dzięki trzem poziomom hierarchii typografii. Poziomy te są typu pierwotnego, wtórnego i trzeciorzędnego. (W tej skali nie uwzględniam banerów ani typów logo; byłyby one uważane za czwarty poziom typografii „artystyczny”).
Typ podstawowy to często typografia na stronie o największej wadze, na przykład główne nagłówki lub cytaty. Podstawowym typem jest wprowadzenie czytelników w ogólny projekt.
Drugi typ to wszystko inne, co nie jest główną treścią. Może to obejmować podpisy, podtytuły oraz elementy typu nawigacyjnego lub statycznego.
Typ trzeciorzędny jest główną kopią treści. Należy pamiętać o jednej rzeczy w przypadku kopii trzeciorzędnej: musi być czytelna. Niewiele więcej ma znaczenie, jeśli chodzi o styl projektowania tego poziomu.
Typ sztuki to typ używany jako element graficzny. Nie mieści się w rzeczywistości i jest znacznie bardziej wizualny. Może to obejmować banery lub logo. Może zawierać obrazy złożone z liter lub innych ozdobnych elementów projektu typograficznego. Zazwyczaj typ sztuki składa się tylko z jednego słowa litery i nie jest częścią tego, co ludzie powinni „czytać” w całym projekcie.
Wniosek
Organizowanie typu może być zarówno zabawne, jak i trudne. Łącząc techniki oraz różne efekty i style czcionek, możesz łatwo uzyskać przepływ tylko z czcionką.
Pamiętaj, aby podczas tworzenia konturu wziąć pod uwagę związki między rozmiarem, wagą, kolorem, teksturą, wyborem i kombinacjami kroju pisma, orientacją i przestrzenią. Zastanów się, jak ludzie czytają i przetwarzają informacje podczas korzystania z tych technik, dzięki czemu kopiowanie jest zorganizowane i przepływa w logicznym formacie dla najbardziej użytecznego projektu typograficznego.