Ciekawe trendy w projektowaniu interfejsu użytkownika
Zawsze szukam nowych trendów w projektowaniu. To dla mnie fascynujące, jak pewne pomysły są zbierane przez tylu projektantów i wdrażane na niezliczone różne sposoby.
Dzisiaj zamierzamy szczegółowo zbadać świat projektowania interfejsu użytkownika i sprawdzić, czy możemy dostrzec jakieś obecnie popularne trendy. Niemal bardziej niż jakikolwiek inny obszar projektowania, interfejsy podlegają bardzo zmieniającym się kaprysom projektantów, a jeśli nie jesteś w pętli, możesz stworzyć interfejs użytkownika, który wydaje się nieaktualny. Czytaj dalej, aby zobaczyć, co jest modne!
Przeglądaj zasoby projektowe
Czy trendy są dobre czy złe?
Ludzie zazwyczaj czytają posty dotyczące trendów na jeden z dwóch sposobów: jako listę przykładów rzeczy do wypróbowania lub jako klisze, których należy unikać. Który jest właściwy sposób? Jeśli coś jest trendem, czy to znaczy, że jest dobre czy złe?
Moja odpowiedź jest taka, że trendy są ogólnie neutralne. Niekoniecznie są z natury dobre lub złe, po prostu reprezentują to, co wielu ludzi uważa za fajne w tej chwili. To powiedziawszy, trendy często dochodzą do takiego stopnia, że są tak nadużywane, że pozostawiają w ustach zły smak.
Z tego powodu zawsze zalecam, aby każdy projektant stale rozglądał się i zwracał uwagę na to, co jest obecnie popularne w projektowaniu. Znajomość tych konstrukcji ułatwi wykonywanie pracy, bez względu na to, czy chcesz dopasować się do tłumu, czy zrobić coś zupełnie wyjątkowego (musisz wiedzieć, co nie jest wyjątkowe, aby stworzyć coś, co jest).
Mając to na uwadze, sprawdźmy te trendy!
iOS inspirował wszystko
Trudno powiedzieć, że platforma Apple na iOS „ma” pewną estetykę, ale generalnie ciężko pracujący programiści za świetnymi aplikacjami na iPhone'a i iPada, które wszyscy znamy i uwielbiamy, stworzyli dość specyficzny styl wizualny, być może prowadzony przez Apple, a może Apple śledzi facetów z innych firm.
Niezależnie od tego, od przemyślanych panoramicznych układów wielokolumnowych po to, co niektórzy uznali za zbyt skeuomorficzną estetykę, zazwyczaj można zidentyfikować interfejs iOS, gdy go widzisz. Przynajmniej tak było kiedyś. Wraz z Lion i nadchodzącym Mountain Lion, Apple integruje podobne pomysły wizualne z OS X i na pewno nie są jedynymi, które wpadają na pomysł wprowadzenia tego stylu do interfejsu użytkownika pulpitu.

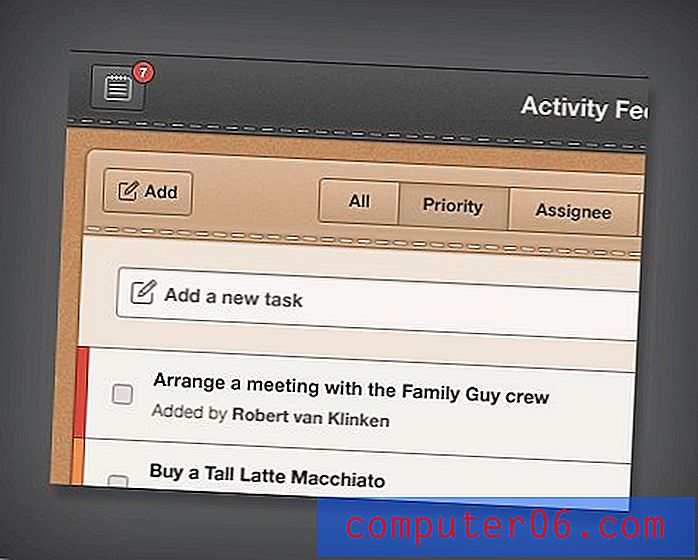
Wspaniały strzał Dribbble z Roberta van Klinkena powyżej jest doskonałym przykładem. Biorąc pod uwagę konstrukcję przycisków i użycie szwów, przysięgałbym, że była to aplikacja na iPada. Jednak w rzeczywistości jest to projekt internetowej aplikacji zwiększającej produktywność na komputery stacjonarne.
Nawet jeśli cofniemy się od stylu fałszywego realizmu, istnieje wiele innych przykładów interfejsów aplikacji internetowych inspirowanych Apple. Zdjęcie poniżej z Pontusa Johanssona jest podobne do coraz bardziej subtelnych gradientów w oknach Findera i chromach aplikacji z OS X.

Drewniane Tła
Ten nie jest wcale nowy, Garage Band przed wiekami prezentował coś w rodzaju drewnianej tekstury i jestem pewien, że wcześniej było wiele innych przykładów. Jednak ten trend jest zdecydowanie u szczytu popularności. W rzeczywistości jest to prawdopodobnie najbliższa rzecz 2012 roku do nadużywanego błyszczącego wyglądu Web 2.0 sprzed kilku lat.

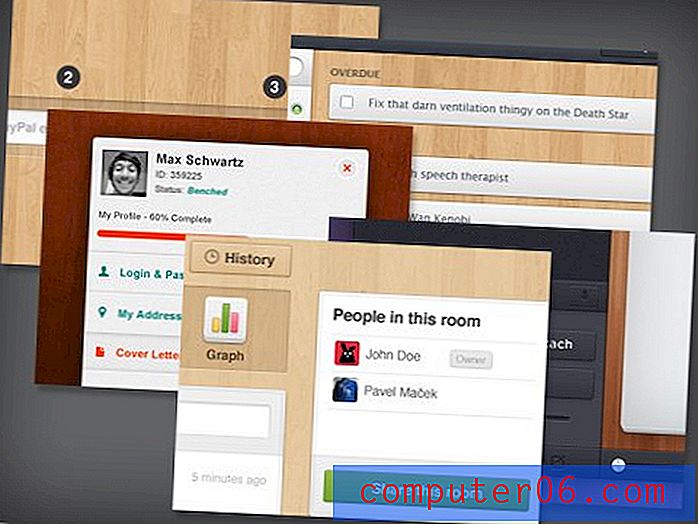
Projektanci: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering i Max Schwartz.
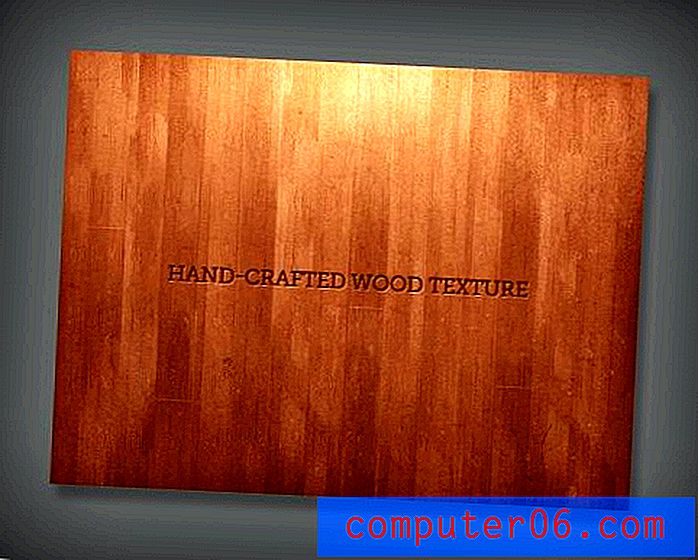
Długa i krótka: drewno jest obecnie preferowaną teksturą interfejsu użytkownika (choć tekstury lnu / płótna są również bardzo popularne). Zobaczysz to w aplikacjach iOS, aplikacjach Mac, aplikacjach internetowych, aplikacjach na Androida; wszędzie. Jedną z rzeczy podsycających tę tendencję jest powszechna dostępność naprawdę fantastycznych i bezpłatnych tekstur.
Wiele z tego zaczęło się od zdjęcia Matthew Skilesa, które zostało przesłane do Dribbble w lipcu 2010 roku. Było piękne, szczegółowe i darmowe w każdym projekcie bez przypisania.

Rezultatem było kilka aplikacji wybierających to dla swoich interfejsów, co spowodowało, że inne wydały podobne bezpłatne tekstury i te zostały wybrane przez projektantów interfejsów, a cykl ten trwa nadal dwa lata później! Czy uważam, że ten trend jest nadużywany? Ty stawiasz Czy sam wskoczyłem na pokład? Oczywiście!
Interfejsy retro
Wszystkie trendy, które do tej pory wskazywaliśmy, wydają się przyjmować perspektywę „realizmu”, sprawiając, że interfejsy oprogramowania wyglądają jak fizyczne interfejsy świata rzeczywistego. W ramach tej tendencji istnieją również poważne nisze, z których najbardziej ślinotokiem jest coś w stylu retro.

Projektanci: Callum Chapman, Mike | Kreatywne mennice, Gökhan Kurt i Gianluca Divisi
Projektanci absolutnie uwielbiają przebudowywać urządzenia sprzed dziesięcioleci za pomocą pikseli. Zdecydowanie wzloty i upadki w tym obszarze interfejsu użytkownika. Niektóre interfejsy sprawiają wrażenie pośpiesznych i niezgrabnych, a aspekt retro jest bardziej irytującą przeszkodą niż czymś, co w rzeczywistości pogłębia wrażenia.
To powiedziawszy, niektóre interfejsy w stylu retro są bardzo przyjemne w użyciu. W tym przypadku komponent retro jest kluczowym aspektem przyjemnego charakteru aplikacji. Na przykład w aplikacji „Instant” na Maca przeciągasz zdjęcia do starego aparatu Polaroid, który następnie wypluwa zdjęcie, czekając, aż „rozwinie się”, tak jak w dawnych czasach. To nie jest idealne do normalnego przetwarzania zdjęć, ale do robienia zdjęć w stylu retro Polaroid jest super zabawne.

Skrzynki powiadomień
Zawsze jestem zafascynowany, gdy podstawowy kształt nagle się zdejmuje i staje się popularny. W poście z zeszłego roku przyjrzeliśmy się, jak kształty wstążki przejmują sieć. Obecnie widzę mnóstwo ton tego kształtu, które będę określać jako pole powiadomienia z powodu braku lepszego terminu.

Jak widać, jest to po prostu pudełko z wyskakującym z niego trójkątem. Trójkąt pomaga związać zawartość pudełka z formularzem, przyciskiem lub inną częścią treści i może być umieszczony na dowolnej krawędzi pudełka. Nie wierz mi, że ten kształt jest nagle bardzo popularny? Oto kilka przykładów, które znalazłem w ciągu około dwóch minut wyszukiwania.

Projektanci: Morgan Allan Knutson, Jason Wu, Justalab i Mikael Eidenberg
Nie mogę teraz go zlokalizować, ale widziałem nawet małą aplikację internetową, która pozwala użytkownikom dostosowywać i generować ten kształt w czystym HTML i CSS. To zabawne, jak małe rzeczy takie się chwytają i nagle widać je wszędzie.
Aktualizacja: wyżej wymieniona witryna to CSSArrowPlease. Dzięki komentatorowi Jackowi za zwrócenie na to uwagi!
Snow White UI
„Minimalny” ruch jest żywy i dobrze w świecie interfejsu użytkownika, a wielu projektantów wybiera drogę prawie całkowicie bezbarwną i zamiast tego wybiera całkowicie jasnoszary lub biały kolor.

Projektanci: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Jak widać w powyższych przykładach, przyciski i elementy formularza są głównym obszarem tego trendu. Subtelne gradienty, kontury pojedynczych pikseli i cienie, które są często wstawiane, określają estetykę. Rezultatem jest bardzo lekkie, przewiewne doświadczenie, które wydaje się dość formalne.
Interesujące jest również zauważenie rosnącej popularności zestawów interfejsu użytkownika. Nie jestem pewien, kto jako pierwszy wrzucił kilka elementów interfejsu użytkownika do bezpłatnego pobrania, ale pomysł na pewno się przyjął i nadal jest ulubieńcem osób szukających freebie na całym świecie.
Jakie trendy widziałeś w projektowaniu interfejsu użytkownika?
Ta kolekcja to całkowicie losowe rozproszenie pomysłów, które ostatnio często widuję. Jestem pewien, że przegapiłem mnóstwo innych popularnych trendów, na które skaczą projektanci interfejsu użytkownika i chciałbym usłyszeć twoją opinię.
Jakie projekty ostatnio widziałeś? Czy uważasz również, że minimalizm sprzed kilku lat (np. Google) doprowadził do dramatycznej reakcji realistycznych interfejsów, takich jak te pochodzące z obozu Apple iOS / OS X? Zostaw komentarz i daj nam znać!