15 porad projektowych do nauki od Apple
Nie brakuje firm, które podążają za popularnymi trendami wzorniczymi, aby spodobać się masowemu rynkowi. Znacznie rzadsza jest rasa firmy, która faktycznie wyznacza trendy w projektowaniu. Dziś zbadamy techniki firmy zajmującej najwyższą pozycję w łańcuchu projektowym: Apple.
Poniżej znajdziesz 15 praktycznych sposobów naśladowania przykładu Apple'a w tworzeniu pięknych interfejsów.
# 1: Prostota

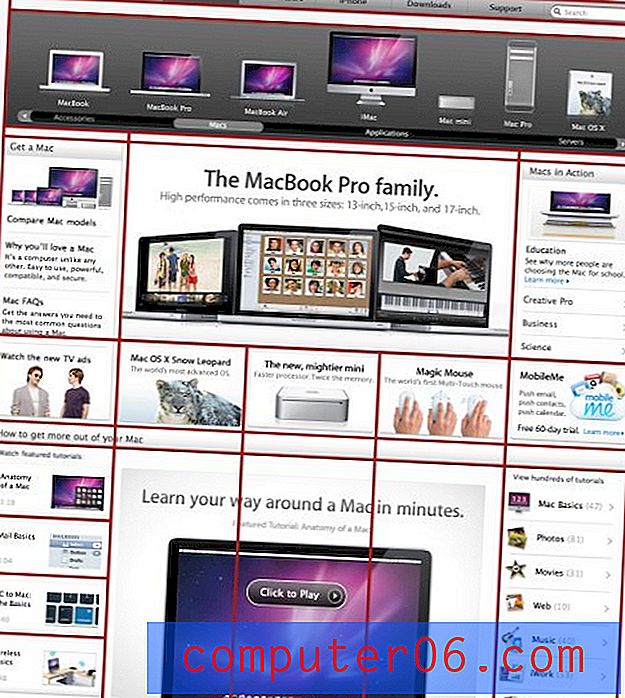
Spójrz na stronę główną Apple i nie myśl o tym, co widzisz, ale czego nie widzisz. Dam ci podpowiedź, to wszystko na tej stronie (nie nie na tej samej stronie, kliknij link głupie). Odpowiedzią jest oczywiście bałagan wizualny. Strona główna ma informować użytkowników o swojej firmie, szczegółowo komunikować wszystkie kategorie produktów, wymieniać nieskończone funkcje i prezentować logo tak duże, jak to możliwe. Dobrze? Według Apple: źle.
Strona główna Apple pokazuje po prostu ich najnowsze prace i zawiera kilka łatwych do zrozumienia kategorii, które pomogą ci dotrzeć do informacji, które chcesz zobaczyć. To prawda, że nie projektujesz wyjątkowo wszechobecnej firmy, której nie trzeba przedstawiać. Możesz jednak nadal używać minimalnego, ale atrakcyjnego wyglądu, aby zwiększyć użyteczność.
Wyobraź sobie, że jedziesz na lotnisko. Podczas jazdy jesteś jednocześnie trafiany pięcioma lub sześcioma znakami zawierającymi mapy z lokalizacjami wszystkiego, od terminali aż po toalety dostępne dla niepełnosprawnych. Argument projektanta mapy polega na tym, że przekazał ci wszystkie informacje potrzebne do dotarcia w dowolne miejsce. Bez wątpienia odparłbyś, że to jego wina polegała na tym, że dał ci to wszystko naraz, gdy jechałeś z prędkością 20 km / h. Teraz wyobraź sobie, że jesteś w Sky Harbor, niezwykle łatwym w nawigacji lotnisku w Arizonie. Gdy wjeżdżasz, widzisz znak „Witaj, witaj w Sky Harbor. Istnieją trzy terminale ”. Następnie, gdy jedziesz dalej, docierasz do kolejnych znaków, każdy z krótkim opisem tego, jakie linie lotnicze latają do każdego terminala oraz gdzie mają się znaleźć przyloty lub odjazdy. Podczas jazdy do Sky Harbor odczuwasz „Wow, to proste!”
Apple stosuje to samo podejście do projektowania interfejsu. Zamiast uderzać cię wszystkim, co mają w imię użyteczności, używają mniejszych fragmentów informacji, aby doprowadzić cię do miejsca, w którym znajduje się treść, której naprawdę szukasz. Spójrz na stronę, nad którą pracujesz, i zastanów się, w jaki sposób możesz podzielić złożone informacje na mniejsze części, których użytkownik nie uzna za przytłaczające.
# 2: Użyj niesamowitych ujęć produktu

Jednym z głównych powodów, dla których Apple ogranicza się do zbędnej grafiki na swojej stronie, jest naprawdę pokazanie tego, co ważne: ich produktów. Wystarczy spojrzeć na zdjęcia, których używają; prawie niemożliwe jest spojrzenie na stronę w witrynie Apple i nie skupianie się na produktach przez kilka sekund.
Jest kilka rzeczy, które sprawiają, że te produkty wyglądają tak niesamowicie. Po pierwsze, są one oczywiście nieskazitelne. Pisz kredą do ekspertów w dziedzinie obrazowania cyfrowego. Nie widziałem dokładnie, jak to robią, ale połączenie to prawdopodobnie połączenie fotografii, modelowania 3D (wybierz: Modo, Lightwave, Maya itp.) I oczywiście Photoshop.
Następną rzeczą, którą robią, jest zmuszenie ich do zajęcia dużej części strony. Jeśli spędzasz godziny na zrobieniu pięknego zdjęcia paczki, a następnie pomniejszeniu go do miniatury, po prostu nie jest to tak imponujące. Zauważ, że Apple często obejmuje również wiele produktów ułożonych w atrakcyjny sposób, jak na powyższym obrazku.
Lekcja polega na tym, aby nie tylko zrobić zdjęcie swojego produktu i nazwać go dniem. Poświęć czas, aby wyglądać fantastycznie. Niezależnie od tego, czy chodzi o puszkę z fasolką, czy Lexusa, postaraj się zrobić świetnego bohatera.

Nie wierzysz, że możesz sprawić, że Twój nietechniczny produkt będzie wyglądał tak dobrze, jak Apple? Sprawdź, jak strzelamy do puszek jako dowód, że utalentowany artysta może sprawić, że każdy produkt będzie wyglądał dobrze.
# 3: Kontrast jest kluczem

Kolejną rzeczą, która sprawia, że te zdjęcia produktów Apple wyglądają tak świetnie, jest proste środowisko, w którym je upuszczają. Ludzki mózg uwielbia kontrast. To dlatego patrzymy na pasma górskie i horyzont nad oceanem. To także powód, dla którego mówimy „oooooohhhh”, kiedy widzimy czarnego błyszczącego iPhone'a na płaskim białym tle. Powinieneś starać się stosować selektywny kontrast w każdym tworzonym projekcie. Poszukaj możliwości użycia kontrastu z kolorem, rozmiarem, grubością czcionki i innymi rzeczami, z którymi musisz pracować.
Apple nie stosuje tylko kontrastu do ujęć swoich produktów. Spójrz na zdjęcie powyżej i zastanów się, co na ciebie wyskakuje. To prawdopodobnie duży niebieski przycisk pobierania. Podróżuj po witrynie Apple, a zobaczysz, że prawie za każdym razem, gdy chcą coś zrobić (kupić, pobrać itp.), Używają jasnego niebieskiego przycisku, aby przyciągnąć twoją uwagę.
# 4: Pocić małe rzeczy

Apple dba o detale. Każdy mały kawałek ich strony jest dopracowany do perfekcji. Nigdy nie wpadaj w pułapkę powiedzenia „nikt nie zauważy” lub „wystarczająco dobry”. Często margines czasu spędzony na najdrobniejszych szczegółach odróżnia dobrych projektantów od wspaniałych.
Nie kupujesz argumentu na drobne rzeczy? Sprawdź logo mediów społecznościowych na stronie głównej pakietu Microsoft Office i powiedz mi, że nie wywołują u ciebie zawrotów głowy.

Osobiście posiadam pliki wektorowe każdego z tych logo. Teraz, jeśli mogę to zrobić, czy nie sądzisz, że projektanci Microsoft mogliby poświęcić czas na wyśledzenie lepszych wersji tych logo, aby uniknąć niechlujnej selekcji różdżki Photoshopa, którą mieli? Wzywam cię do znalezienia czegoś tak źle wykonanego w dowolnym miejscu na stronie Apple, a tym bardziej na stronie docelowej jednego z ich najpopularniejszych programów.
# 5: Unikaj Flasha

Nigdy nie dołączałem do tłumu hejterów Flash, ale faktem jest, że tłum się powiększa. Wiodącą masą jest nikt inny niż prezes Apple i światowej sławy jasnowidz technologii Steve Jobs. Sprawdź ten fragment ostatniego artykułu przewodowego:
„O Adobe: Jobs jest leniwy. Mają cały ten potencjał do robienia interesujących rzeczy, ale po prostu nie chcą tego robić. Nie robią nic z podejściami Apple, takimi jak Carbon. Mówi, że Apple nie obsługuje Flasha, ponieważ jest tak błędny. Ilekroć komputer Mac ulega awarii częściej niż nie, to z powodu Flasha. Mówi, że nikt nie będzie używał Flasha. Świat przechodzi na HTML5. ” (Źródło)
To mocne słowa od człowieka czczonego za przywództwo w świecie techniki. Szczerze mówiąc, wiele z tego, co mówi, brzmi prawdziwie. Zawartość Flash online z pewnością nie jest najbardziej niezawodną technologią i jest wysoce zależna od dodatkowego oprogramowania i aktualnych wtyczek, które użytkownik może mieć lub nie. Co więcej, HTML5 i CSS3 to spojrzenie w przyszłość, w której możesz osiągnąć bogate interaktywne wrażenia multimedialne za pomocą prostego, zgodnego ze standardami kodu.
Jako programista, jeśli dołączysz do Apple w ich wirtualnym bojkocie Flash, prawdopodobnie nie pożałujesz. Nie musisz nawet zajmować aktywnej pozycji przeciwko Flashowi, po prostu unikaj używania wszędzie tam, gdzie to możliwe. Na pewno masz dużo mniej problemów ze strony użytkowników, którzy nie mogą oglądać twoich treści.
# 6: Uczyń go przyjaznym

Przez lata Apple było znane jako kult, który nie był przyjazny. Naprawdę starali się oczyścić ten pomysł w ostatnich latach, zmieniając swój wizerunek, aby był bardziej przystępny. Najbardziej zauważalnym miejscem, które widzisz, jest reklama „Kup komputer Mac”. Mac jest przedstawiany jako facet na co dzień, podczas gdy PC to biznesmen, który zawsze ma coś dobrego. Podświadomie, te reklamy mówią, że Apple jest naprawdę otwartą społecznością i każdy, od nastolatków po babcie, pasuje.
Kolejną rzeczą, którą zrobili, jest poprawienie dotychczasowego rekordu wsparcia technicznego. Teraz każdy w dużym mieście może po prostu umówić się na wizytę w sklepie Apple na bezpłatną konsultację jeden na jednego, aby rozwiązać wszelkie problemy i / lub pytania klientów.
Wszystkie te techniki są wzmocnione grafiką przyjaznych, uśmiechniętych twarzy. Obecnie w pobliżu sklepu Apple znajduje się kilkanaście tekturowych wycinków pracowników Apple w oknie, jakby chciał powiedzieć „wejdź, chętnie pomożemy”. Możesz także zauważyć tych uśmiechniętych pracowników w kilku miejscach na stronie Apple, jak pokazano na powyższym zdjęciu.
Apple tworzy równowagę między niesamowitym, ale bezosobowym projektem opartym na technologii i przystępnymi uśmiechniętymi twarzami. Niezależnie od tego, co sprzedajesz, zastanów się, czy to właściwe, aby wyglądało to bardziej przyjaźnie i zastanów się, co możesz zrobić, aby to osiągnąć. Nawet proste „Cześć” w nagłówku może przejść długą drogę.
# 7: Użyj silnej siatki

Powyższe zdjęcie mówi samo za siebie. Każda strona w witrynie Apple przestrzega ścisłej struktury siatki; czy to proste czy skomplikowane, jest tam. Cel? Sprawdź, ile informacji rzucają w Ciebie na powyższej stronie. Po prostu dzieje się tona, ale wydaje się atrakcyjna, a nie przytłaczająca.
Podział sporadycznych informacji na możliwe do opanowania komórki drastycznie zmniejsza bałagan wzrokowy i zamieszanie. Zauważ, że każda komórka zawiera także wizualne odniesienie towarzyszące opisowi tekstu. Wszystkie te wizualne odniesienia wyglądają bardzo podobnie i pasują do ogólnego motywu Apple. Nawet jeśli używasz zdjęć stockowych, staraj się zachować podobny motyw, aby nie było wizualnych różnic na zdjęciach rozrzuconych po całej stronie.
# 8: Utwórz pomoce instruktażowe

Aby wzmocnić komunikat, że górna część myszy jest w rzeczywistości powierzchnią wielodotykową, Apple stworzyło powyższą ilustrację. Nawet bez nagłówka prawie każdy byłby w stanie zrozumieć, co dzieje się na obrazie, a tym samym zrozumieć, jak korzystać z zupełnie nowej technologii, z którą nie jest mu obca znajomość.
Apple idzie nawet dalej niż ilustracje. Prawie każdy sprzęt i oprogramowanie w ich witrynie ma towarzyszący film wideo, który pokazuje, jak to działa. To długa droga do zmniejszenia liczby pytań pomocy technicznej. Często polecam moim przyjaciołom (którzy przeze mnie przeszli na Maca i dlatego postrzegają mnie jako bezpłatną pomoc techniczną) do tych filmów, ponieważ zapewniają znacznie bogatsze i łatwiejsze do zrozumienia doświadczenie niż kiedykolwiek rozmowa telefoniczna. Sprawdź bibliotekę filmów instruktażowych Apple, aby zobaczyć, jak są one świetne dla Ciebie.
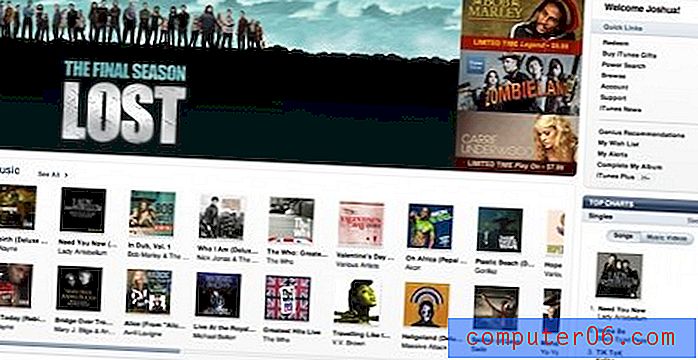
# 9: Bądź konsekwentny

Powyższe zdjęcie to zrzut ekranu sklepu iTunes. Wygląda podobnie? Jeśli myślisz, że przypomina to Apple.com, masz rację. Teraz rozejrzyj się po Mac OS X, szczególnie w Finderze. Ponownie widzimy mocne wzornictwo oparte na siatce, mnóstwo białych, metalicznych tekstur i niebieskiego jako przyciągającego uwagę (w wybranych). Na koniec spójrz na pełną linię sprzętu Apple, aby zobaczyć te tekstury i elementy projektu wprowadzone do prawdziwego świata.
Ogólny wygląd lub „esencja marki” Apple'a jest stosowany do każdego projektu. To dość oszałamiające, gdy zdasz sobie sprawę, jak bardzo ich oprogramowanie faktycznie wygląda jak ich sprzęt. O ile bardziej możesz zintegrować? Jeśli kiedykolwiek masz zadanie polegające na rozwijaniu marki, spójrz na każdy aspekt firmy, od reklam telewizyjnych i stron internetowych po same produkty. Zastanów się, w jaki sposób możesz zintegrować te różne elementy, aby wyglądały jak pojedyncze elementy spójnej całości.
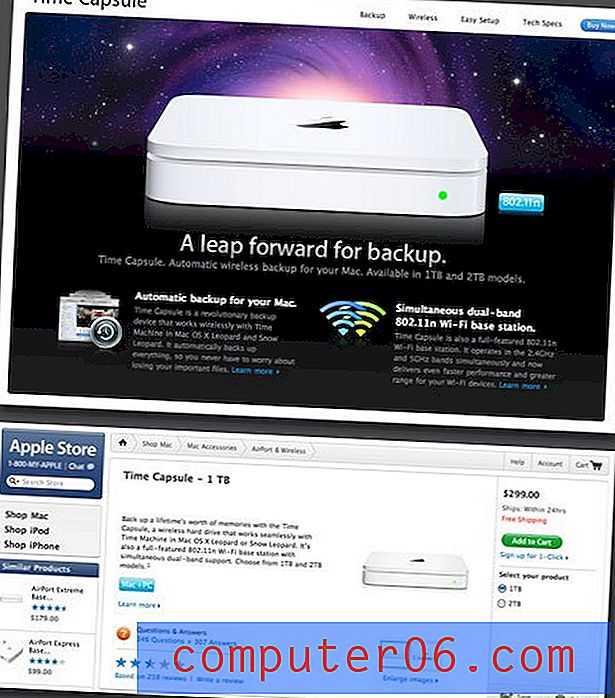
# 10: Nie tylko duży sklep

Apple to świetne studium przypadku w popularnej witrynie e-commerce. Zauważ, że cała strona stara się wpływać na ciebie i kupować ich produkty. Jednak strona nie wygląda jak jeden duży sklep.
Rozumiem przez to powyższe zrzuty ekranu. Najlepszym ujęciem jest dedykowana strona Kapsuły czasu. Apple uwielbia tworzyć piękne strony produktów ze sprytnymi nagłówkami informującymi o tym, jak świetne są ich produkty. Zauważ, że technicznie nie jest to „sklep”. Kliknięcie przycisku Kup powoduje przejście do strony drugiego ekranu: rzeczywistego sklepu internetowego. Tutaj Apple całkowicie zredukowało atrakcyjność wizualną i skupiło się na użyteczności. Dostarczają potrzebnych informacji bez rozpraszania uwagi i ułatwiają zakup produktu za pomocą kilku kliknięć.
Jeśli tworzysz sklep internetowy, prawdopodobnie pierwszym pomysłem będzie zbudowanie sklepu. Jeśli masz czas, budżet, swobodę itp., Zastanów się nad stworzeniem strony internetowej w celu prezentacji produktów w sklepie w sposób, który po prostu nie byłby skuteczny w samym sklepie. Twórz piękne dedykowane strony, które naprawdę poprawiają Twój produkt, i zawierają link „kup teraz”, który prowadzi klientów do nudnej wizualnie, ale bardzo praktycznej sekcji sklepu.
# 11: Bądź pewny siebie

Spójrzmy prawdzie w oczy, produkty Apple są niesamowite. Klikaj na stronie Apple przez kilka minut, a przekonasz się, że nie są do tego pokorni. Ich nagłówki są pełne przymiotników, takich jak piękny, mocny, zabawny, rewolucyjny, łatwy w użyciu i zaawansowany. Ich opisy produktów informują, że produkt jest najlepszą dostępną w swojej kategorii. Jeśli przeanalizujesz to, może to zabrzmieć nieco wyniosle. Jednak jako zwykły gość prawdopodobnie byłbyś pod wrażeniem.
Niezależnie od tego, czy Twoja witryna reklamuje produkt, usługę lub po prostu pomysł, nie sprzedawaj się krótko. Nigdy nie używaj słowa „dobry”, kiedy możesz powiedzieć „wspaniały”, nigdy nie mów „atrakcyjny”, kiedy możesz powiedzieć „piękny”. Jeśli jesteś pewny swojego produktu, naprawdę staraj się przekazać go odwiedzającym. Przekonasz się, że zetrze się na nich i że na ogół będą mieli o wiele bardziej pozytywne pierwsze wrażenie, jeśli wszystko w Twojej witrynie skupi się na przekonaniu ich, jak wspaniała jesteś.
Jak wszystko, oczywiście jest punkt krytyczny. Niech ktoś nie związany z witryną przeczyta twoją kopię, aby upewnić się, że nie wylewasz się na taką pochwałę, że staje się to irytujące.
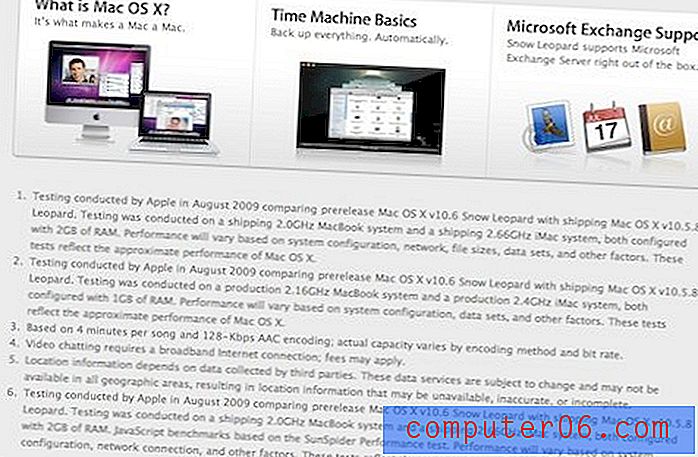
# 12: Włóż legalną kopię w to miejsce

Ten jest mały, ale ważny. Jeśli pracujesz dla firmy wystarczająco dużej, aby mieć dział prawny, wiesz, że ludzie w działach prawnych naprawdę ciężko pracują, aby udowodnić, że nie są bezwartościowi. Zwykle oznacza to, że jako projektant tworzysz coś, wysyłasz do działu prawnego i odzyskujesz 500-wyrazowy dokument pełen dodatkowych treści, które są wymagane przez prawo. Nieuchronnie następuje przekleństwo.
To, co robisz z tymi treściami, jest ważne. Zastanów się, czy jest to informacja, którą użytkownik naprawdę chce poznać, czy tylko zła konieczność, której nikt nigdy nie przeczyta. Jeśli jest to drugie, wyjmij stronę z książki Apple'a (gryząc Apple, że tak powiem) i wrzuć ją na sam dół strony małą, ale czytelną czcionką, która nie kontrastuje zbytnio z tłem. Twoim głównym celem jako pracownika powinno być uczynienie tych treści dostępnymi, możliwymi do znalezienia i czytelnymi. Jednak Twoim celem jako projektanta jest dopilnowanie, aby nie popsuć projektu, wypełniając go nieistotnym bałaganem.
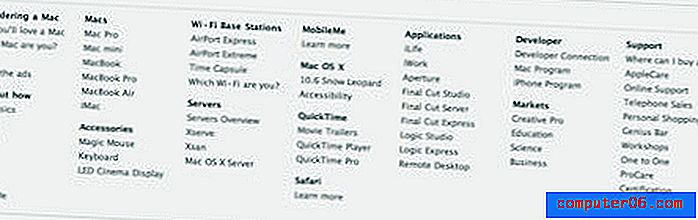
# 13: Kompleksowa nawigacja w stopce

Sprawdź stopkę na zrzucie ekranu powyżej. Apple przekształcił dolną część każdej strony w niezwykle pomocne narzędzie nawigacyjne. Jest to świetny sposób na zmniejszenie trudności w nawigacji po dużej witrynie. Zamiast wypełniać swoją główną nawigację linkiem do każdej sekcji witryny, zarezerwowali ją dla kategorii ogólnych. W obrębie kategorii, przewijając w dół do dołu strony, znajdziesz stopkę o wiele bardziej szczegółową mapę witryny.
Zauważ, że nie zrobili nic, aby to wystawało. Wystarczy go dostrzec, jeśli czegoś szukasz, ale na tyle subtelnego, że nie rzucisz mu drugiego spojrzenia, jeśli nie potrzebujesz pomocy w nawigacji.
# 14: Utwórz piękne niestandardowe ikony

Wraz z wprowadzeniem OS X, Apple wprowadził ikony do zupełnie nowej dziedziny. Od tego czasu oszałamiający design ikon zalał systemy operacyjne i rozprzestrzenił się na sieć. Istnieje jednak kilka bezpłatnych zestawów ikon online, które osiągnęły taką sławę, że stały się frazesami.
Więc zanim zaczniesz pobierać zestaw ikon, które wyglądają jak wszystko inne w sieci, wypróbuj go sam. Odpal Photoshopa i / lub Illustratora, odkurz te umiejętności rysowania i zrób sobie świetne niestandardowe ikony. W końcu naprawdę dopracują projekty Twojej witryny. Gdy opanujesz sztukę dobrego projektowania ikon, zauważysz, że jesteś znacznie mniej zależny od sztuki stron trzecich, aby tworzyć niesamowite witryny (co jest naprawdę dobrą rzeczą). Jeśli już, to uratujesz te szaleństwa w dziale prawnym przed próbą ustalenia ograniczeń prawnych na tych wszystkich „darmowych” ikonach.
# 15: Interaktywne i dynamiczne treści

Niemal każda strona witryny Apple zawiera automatyczny pokaz slajdów, animowane menu akordeonu, wideo lub interaktywną galerię zdjęć. Celem jest zwrócenie uwagi użytkownika. Treść statyczna może być nieco nudna i może spowodować, że użytkownik opuści stronę w poszukiwaniu czegoś bardziej interesującego. Apple utrzymuje Twoją uwagę, udostępniając wiele stron z ciągle zmieniającą się zawartością lub fragmentami interaktywnych funkcji.
Do tego rodzaju treści należy podchodzić z najwyższą ostrożnością z wielu powodów. Przede wszystkim łatwo jest pominąć ponad połowę użytkowników, jeśli programujesz w funkcjach wymagających specjalnej wtyczki. Staraj się trzymać szeroko obsługiwanych technologii, które działają w wielu przeglądarkach. Ponadto bardzo łatwo jest dać się ponieść dynamicznej treści. Jest bardzo cienka granica między przyciągającym wzrok a irytującym i absolutnie musisz dowiedzieć się, gdzie ta linia spada. W przeciwnym razie sprawisz odwiedzającym ból głowy zamiast dobrego wrażenia, o które chodziło.
Jeszcze jedna rzecz…
Podsumowując, Apple Inc. jest prawie synonimem klasycznego designu. Z obserwacji tych wspaniałych projektantów w pracy możemy się wiele nauczyć, wykraczając daleko poza zwykłe odrywanie chłodnych refleksów, które narzucają wszystkim. Powyższe wskazówki mają być ogólnie stosowane w unikalny sposób do własnej pracy. Wykorzystaj je jako inspirację do wytyczenia własnej ścieżki we wspaniałym projekcie witryny.
Za każdym razem, gdy ktoś wspomina o Apple, na pewno są ewangeliści i hejterzy, którzy chętnie dzielą się swoją nieśmiertelną miłością lub głęboką nienawiścią do metod projektowania Apple. Skorzystaj z poniższych komentarzy, aby powiedzieć nam, kim jesteś. Czy jesteście nastawieni na minimalizm zmieszany z błyszczącymi ikonami, czy macie już dość internetu, wyglądającego jak kupka Apple'a? Chcemy usłyszeć twoje myśli.