Projektowanie z silnymi, prostymi punktami kontaktowymi
W projektowaniu myślimy o prostocie w kategoriach najnowszych trendów w kierunku minimalizmu. Prosty projekt z tej definicji to taki, który ma wiele dosłownych białych znaków i niewiele na stronie poza tym, co jest absolutnie konieczne.
Jednak zamiast ślepo podążać za tym trendem, ważne jest zrozumienie stojących za nim pomysłów, abyśmy nie znaleźli się w pułapce minimalistycznego pudełka z oczywistymi układami opartymi na siatce, białym tłem i typografią w stylu gazety (nie jest to złe, po prostu nie jest dobrze utknąć w tym pomyśle). Gdy weźmiesz pod uwagę zasady projektowania, które działają w minimalizmie, możesz z powodzeniem wyjść z pudełka i stworzyć czyste projekty, które nie są związane oczywistym i surowym stylem wizualnym.
Kto troszczy się o punkty kontaktowe?
Jaki jest cel punktów centralnych i dlaczego warto się nimi przejmować? Odpowiedź polega na kontrolowaniu tego, jak ludzie postrzegają Twój projekt. Jest to niezwykle ważne, ponieważ bez względu na to, kto jest twoją grupą docelową, będą mieli ograniczony zasięg uwagi.
Zdolność do przyciągnięcia uwagi i przytrzymania jej, nawet przez sekundę lub dwie, jest kluczem do skutecznego projektowania. Przez efektywny projekt rozumiem projekt, który nie tylko wygląda ładnie, ale osiąga wyznaczony cel. Może to być wszystko - od spowodowania, że ktoś zauważy sprzedaż w Wal-Mart, po budowanie świadomości na temat nazwiska kandydata politycznego.
Jednym z głównych aspektów minimalistycznego projektu jest ograniczenie zbędnych rozrywek, co z kolei podkreśla ważne elementy na stronie. Możesz użyć tej samej techniki, aby uprościć swoje projekty, zmniejszając liczbę punktów centralnych bez ekstremalnego ograniczenia opcji projektowania.
Sama teoria jest trochę abstrakcyjna i bezużyteczna, więc zobaczmy, jak ją zastosować, pracując z kilkoma rzeczywistymi projektami. Celem będzie stworzenie wyraźnych punktów centralnych, które upraszczą przekaz wizualny i skutecznie przyciągną widza.
Przykład 1: Znalezienie idealnego kwiatu
Zaczniemy od typowego projektu i sprawdzenia, czy możemy go ulepszyć. Poniżej znajduje się próbka, którą stworzyłem, która wykorzystuje atrakcyjne tło fotograficzne. Ogólnie rzecz biorąc, jest to dobrze wyglądający projekt. Kwiaty skutecznie przekazują wiadomość, a na niebie jest mnóstwo białych znaków, aby tekst był czytelny.

Jednak pomimo tego, że jest atrakcyjny, projekt tak naprawdę cię nie przyciąga i nie trzyma. Jednym z głównych powodów tego jest fakt, że tak naprawdę nie masz żadnych silnych punktów centralnych. Nagłówek jest fajny, ale prawdopodobnie nie wystarczy, aby złapać i skupić całą uwagę.
Jak powiedziałem powyżej, pole kwiatów jest atrakcyjne, ale jest też trochę zbyt zajęte, aby dostarczyć silnego przesłania, które próbujemy stworzyć. Spróbujmy nieco uprościć ten projekt, chwytając inne zdjęcie.

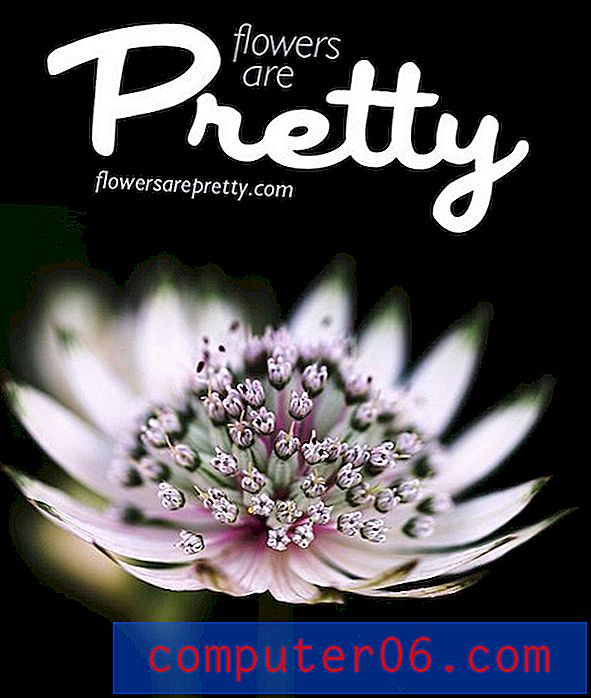
Tutaj obróciliśmy naszą orientację, co jest całkowicie wykonalne, jeśli projektujesz wizytówkę, ulotkę lub coś innego w druku. Prosta natura wiadomości sprawiła, że układ pionowy wydaje się po prostu lepszym dopasowaniem, ponieważ możemy zmaksymalizować rozmiar obiektów.
Podstawowa zmiana dotyczy oczywiście wyboru zdjęć. Tym razem wybraliśmy zdjęcie z silnym pojedynczym punktem centralnym. Rezultatem jest coś pięknego, na co nie możemy się oprzeć, ale chcemy na niego spojrzeć. Kontrast kwiatu na tle, płytka głębia ostrości i brak innych zakłóceń przyczyniają się do nieodpartej natury dzieła sztuki.
Przykład 2: bezpłatny koncert
Powiedzmy, że zamierzasz stworzyć grafikę na darmowy koncert rockowy. Szukając dobrych zdjęć, możesz pokusić się o zrobienie (lub zrobienie) zdjęcia takiego jak to poniżej:

Z jednej strony to dobry początek. Już silnie przekazałeś ideę muzyki za pomocą elementów wizualnych. Jednak zdjęcie zawiera trzy obiekty, które widz musi wziąć i zinterpretować. Jeśli połączysz to z jakimś komunikatem, skończysz z czymś, co będzie niepotrzebnie skomplikowane, a co za tym idzie nie będzie kusiło widzów.
Jeśli spojrzymy na to zdjęcie i spróbujemy zdecydować, który obiekt wyraźnie przekazuje pojęcie muzyki rockowej największej liczbie widzów, bez wątpienia osiądziemy na gitarze. Następnie możemy wykorzystać to jako inspirację do wyszukiwania zdjęć. Teraz przeszliśmy od ogólnej koncepcji fotografii, której chcemy użyć (koncert rockowy), do czegoś znacznie bardziej konkretnego i konkretnego (głowa gitary).
Używając tego jako naszego punktu wyjścia, możemy otrzymać coś takiego jak poniższy projekt:

Zauważ, że zrobiliśmy dokładnie to samo, co zrobiliśmy z powyższym ustawieniem kwiatów. Zmniejszyliśmy złożoność wizualną, usuwając niepotrzebne obiekty ze sceny. W przeciwieństwie do koncepcji kwiatów, posuniemy ten pomysł znacznie dalej, aby zobaczyć, jak zastosować tę technikę w bardziej realistycznej sytuacji.
Szanse są, że nie spędzasz zbyt wiele czasu na tworzeniu projektów tak prostych jak ten powyżej. Zamiast jednego nagłówka masz całą stronę pełną treści, którą należy ułożyć w logiczny sposób.
Dobra wiadomość jest taka, że te same techniki działają równie dobrze w tym otoczeniu. Kluczem jest podzielenie projektu na odrębne wizualnie obszary. Ponieważ nagłówki są tradycyjnie miejscem, w którym przyciągasz uwagę widza, jest to naturalne miejsce do wstawienia silnego punktu centralnego.
Weźmy nasz projekt gitary i rozwinąć go w pełnowymiarową ulotkę lub stronę internetową.

Jak widać, za pomocą tej konfiguracji możemy wcisnąć tyle treści, ile potrzebujemy, w dolną część projektu. Zauważ, że projekt nie wydaje się minimalistyczny w tym sensie, że poznaliśmy styl, ale wykorzystuje serce teorii, aby stworzyć mocny układ.
Przykłady w projektowaniu stron internetowych
Teraz, gdy omówiliśmy wystarczającą liczbę teorii, aby pomóc Ci stworzyć niesamowite projekty z wyraźnymi punktami centralnymi, zakończmy kilkoma prawdziwymi przykładami ze świata projektowania stron internetowych. Zwróć szczególną uwagę na to, jak każdy układ przyciąga twoją uwagę i gdzie znajdują się punkty centralne.
Kreatywne Mennice

Supersteil

Hunderprodukte

Wątki drukowane

Tryb boga

Zamykanie myśli
Podsumowując, skomplikowana grafika może często zniechęcać do komunikacji wizualnej i uroków projektu. Studiując zasady zastosowane w minimalistycznym designie, możemy wyodrębnić użyteczną technikę zmniejszania bałaganu wizualnego i ostatecznie uzyskać atrakcyjny, gotowy produkt, który wykorzystuje jasne, mocne punkty centralne zarówno do przekazywania wiadomości, jak i przyciągania uwagi.
Zostaw komentarz poniżej i daj nam znać, jeśli powyższe informacje okażą się pomocne. Pamiętaj również o udostępnieniu wszelkich technik upraszczających projekty, a jednocześnie zwiększających ich atrakcyjność.