Telefony stają się coraz większe: oto jak je zaprojektować
Telefony stają się coraz większe, nie można temu zaprzeczyć. Patrząc dziś na oryginalnego iPhone'a, wydaje się on niesamowicie mały. Ale duże telefony mają nowe względy i wymagania dotyczące projektowania. Zanurzmy się w nich.
Oczekiwany Samsung Galaxy S10 5G pojawi się pod koniec tego roku. Jeśli Twoja witryna jest na to gotowa? Telefon będzie miał duży wyświetlacz o przekątnej 6, 7 cala - iPhone XS Max ma 6, 5 cala, a wiele popularnych urządzeń ma 5, 5 cala lub więcej - dlatego ważne jest, aby tworzyć coś, co dobrze oddaje na podstawie tego, co nazywaliśmy „phabletami” . ”
Oto kilka kwestii, o których należy pamiętać, projektując ekrany telefonów, które wydają się być coraz większe.
Priorytet treści

Nie każ użytkownikom zgadywać, co jest ważne w projektowaniu mobilnym. Dwie trzecie górnej części ekranu powinny wyraźnie komunikować najważniejszy element projektu.
Dolna trzecia część ekranu mobilnego powinna zawierać dodatkowy element lub możliwość zaangażowania. (I faktycznie jest OK, jeśli ta treść jest powiązana z podstawowym elementem treści).
Myśląc o tej priorytetowej treści, utwórz grupę projektową z trzema elementami - obrazem, krótką wiadomością i zaangażowaniem.
- Obraz dla uwagi i pokazania użytkownikom, na czym polega projekt
- Krótka wiadomość, aby pomóc użytkownikom zrozumieć, dlaczego tu są i co powinni zrobić
- Okazją do zaręczyn jest przycisk lub zaproszenie do przewinięcia lub wypełnienia formularza; informuje użytkowników, co dalej
Utwórz nawigację, która ma sens
 Czy ci się to podoba, czy nie, menu hamburgerów stało się standardem na małych ekranach.
Czy ci się to podoba, czy nie, menu hamburgerów stało się standardem na małych ekranach. Nawigacja mobilna może być różna na różnych ekranach.
Czy ci się to podoba, czy nie, menu hamburgerów stało się standardem na małych ekranach. Ale może to nie być najlepsza opcja dla dużych ekranów mobilnych, gdzie masz więcej miejsca i możliwości dla większych elementów nawigacyjnych.
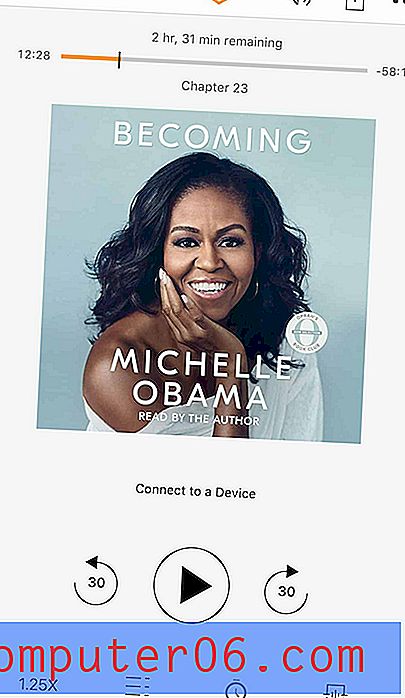
Pomyśl o tym rzędzie zakotwiczonych elementów u dołu ekranu iPhone'a lub standardowych przyciskach w dolnej części przeglądarki mobilnej. Większa nawigacja w stylu przycisków u dołu ekranu może być idealną opcją dla tych większych urządzeń mobilnych, takich jak aplikacja Calm (powyżej).
Użytkownicy są już przyzwyczajeni do wzorca użytkownika i faktycznie masz miejsce na umieszczenie tam informacji. Nawigacja u dołu ekranu może również zapewnić jeszcze jedną możliwość zaangażowania użytkownika w interakcję z projektem.
Upewnij się, że nawigacja nie zniknie po uzyskaniu dostępu do różnych treści - nawet jeśli oznacza to, że mają nieco inny format.
Rozmiar dłoni (i kciuka) ma znaczenie

Przez pewien czas pracowaliśmy przy założeniu, że wszyscy trzymali telefon w jednej ręce i używali kciuka, aby dotrzeć do kluczowych obszarów treści i przycisków.
Nie z tymi ogromnymi telefonami! Coraz więcej użytkowników trzyma urządzenia oburącz, zmieniając wygląd tych wzorów dotykowych. Często trzymam telefon - 6, 5-calowy iPhone - obiema rękami, używając obu kciuków do nawigacji po treści (czyniąc środkową część ekranu kluczowym obszarem). Używam tego samego wzorca z dwoma kciukami również do wprowadzania tekstu.
Ktoś z większymi lub mniejszymi rękami może nie wchodzić w interakcje w ten sam sposób. Łatwo zauważyć, że obszar zasięgu jednym kciukiem może już nie być prawdziwy jako standard. (Dlatego właśnie chcesz grać z urządzeniami dla siebie i zobaczyć, jak je właściwie trzymasz i jak z nich korzystać. Może to mieć duży wpływ na projekt).
Rozważ rozmiary typografii

Nie zapomnij o typie.
Przy szerszych ekranach możesz chcieć ponownie dopasować rozmiary czcionek. Zalecany rozmiar odczytu to nadal 35–55 znaków i spacji w wierszu. Odstępy między wierszami powinny być co najmniej 1, 5 razy większe niż rozmiar tekstu.
Zachowaj formy zwięzłe
Nawet jeśli wypełnianie formularzy na większych telefonach może być łatwiejsze, nie rób skurczów dłoni użytkownikom próbującym zebrać informacje.
Zachowaj zwięzłe formy; śledź pocztą e-mail, aby uzyskać dodatkowe informacje. (W ten sposób użytkownicy mogą wprowadzić informacje na telefonie w porównaniu do urządzenia stacjonarnego).
Okresy uwagi są krótkie, a okresy uwagi na urządzeniach mobilnych są jednymi z najkrótszych, jakie można napotkać. Zwięzłe formy mają wielką szansę na wypełnienie, gdy walczysz o uwagę użytkownika.
Zwój

Użytkownicy telefonów bardzo akceptują przewijanie. Pamiętaj tylko, aby zostawić dla nich dużo miejsca. (Jest to jedna rzecz, która faktycznie działa dobrze na większych urządzeniach).
Zaprojektuj użyteczną część obszaru roboczego, aby użytkownicy nie stukali przypadkowo elementów podczas próby przejścia w dół strony. Podczas gdy użytkownicy nie mają nic przeciwko przewijaniu, szybko zrezygnują z pomysłu, jeśli stanie się wyzwaniem.
Jeśli chodzi o design, wszystko to oznacza, że powinieneś zostawić dodatkowe wypełnienie na krawędziach, aby poprawić przewijanie. Przy większej rzutni nie powinno być nic wielkiego!
Mądrze używaj rzutni

Nie kusz się, aby zwariować z kolumnami tylko dlatego, że ekrany stają się szersze; trzymać się formatu jednokolumnowego. Jest łatwiejszy do odczytania i zapewnia bardziej uproszczony obszar ostrości dla użytkowników.
I nie próbuj wrzucać zbyt dużej ilości informacji tylko dlatego, że masz więcej miejsca w pionie.
Pomyśl o rzutni jako o jednej okazji do zapewnienia jednej akcji lub interakcji na raz. Co chcesz zrobić tutaj użytkownicy? Nie zaśmiecaj ekranu innymi elementami lub pomysłami.
Pomyśl o rozmieszczeniu treści
 Unikaj umieszczania kluczowych treści lub przycisków na samej górze ekranu lub w rogach.
Unikaj umieszczania kluczowych treści lub przycisków na samej górze ekranu lub w rogach. Gdzie jest pierwsze miejsce, w którym patrzysz na telefon? W przeciwieństwie do niektórych innych urządzeń śledzenie wzroku przez telefon często rozpoczyna się na środku, a nie na górze ekranu.
Spróbuj umieścić kluczowe elementy, wezwania do działania lub elementy interaktywne w tej części ekranu.
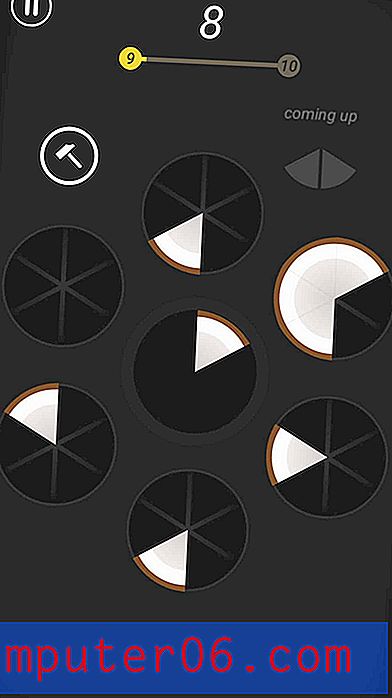
Ostatnio byłem bardzo uzależniony od gry Plasterki, a rozmieszczenie elementów w tej grze jest na miejscu. Zwróć uwagę, jak kluczowy element znajduje się pośrodku z punktami dotykowymi wokół niego. Tak naprawdę nie spędzasz zbyt wiele czasu, patrząc na inne krawędzie.
Unikaj umieszczania kluczowych treści lub przycisków na samej górze ekranu lub w rogach. Są to najtrudniejsze pozycje na urządzeniach przenośnych. (Są to również ostatnie miejsca, do których podąża oko podczas skanowania zawartości).
Wniosek
Jeśli chodzi o projektowanie większych urządzeń przenośnych, klucz może być jeden dla siebie. Spójrz na swoje ręce. Jak to trzymasz? Gdzie są twoje palce? Jak zarządzasz telefonem i interakcjami?
Użyj go jako wymówki dla nowego urządzenia (lub dwóch) w imię badań. Chociaż wszystkie teorie i rzeczy, które wiemy o dobrym projektowaniu, są prawdziwe na tych urządzeniach, rzuca nam to krzywą, ponieważ musisz pomyśleć o tym, jak interakcje działają inaczej, w zależności od wielkości ekranu. Jest to problem, którego po prostu nie masz do czynienia z tradycyjnymi komputerami stacjonarnymi, które polegają na interakcjach obsługiwanych myszką, więc daj sobie czas na przemyślenie tego.