Projektowanie strony głównej Kościoła bez bałaganu
Na stronach głównych kościoła często występują te same problemy, które ostatnio widzieliśmy w witrynach zespołów. Na te strony wrzuca się tyle treści i wszystko konkuruje o uwagę w takim stopniu, że większość lub całość traci jakiekolwiek zamierzone znaczenie wizualne.
Dzisiaj dowiemy się, jak z tym walczyć, projektując niezwykle prostą i atrakcyjną stronę główną kościoła, która wciąż ma dużo miejsca na różne wiadomości, ogłoszenia i nie tylko.
zapowiedź
Jeśli jesteś osobą, która lubi wiedzieć, dokąd zmierzasz, sprawdź gotowy produkt poniżej. Pamiętaj, że po prostu dzisiaj wykonujemy prace w Photoshopie, więc wynikiem nie będzie strona na żywo, ale warstwowy PSD.
Kliknij tutaj, aby pobrać darmowy PSD
Lub Kliknij tutaj, aby zobaczyć podgląd

Projekt
Niedawno mój przyjaciel otrzymał zadanie przeprojektowania strony internetowej kościoła pokazanej poniżej i poprosił mnie o mój wkład. To, że jestem nadprzyrodzonym, którym jestem, to moja odpowiedź.
Trzeba przyznać, że ta strona znacznie lepiej radzi sobie z organizowaniem różnorodnych informacji niż większość z tego gatunku. Jednak ogólny schemat graficzny tak naprawdę nie współgra ze mną. Wszystko wydaje się dość przeskalowane i nie ma żadnego dużego wpływu.

Aby zobaczyć inne przykłady typowych miejsc w kościele, przeprowadziłem wyszukiwanie w Google, aby znaleźć kościoły w mojej okolicy. To, co znalazłem od samego początku, potwierdziło moje podejrzenie, że projektowanie stron internetowych jest głównym obszarem walki wielu kościołów.




Zmiana paradygmatu
Z powyższych przykładów postanowiłem porzucić pomysł czerpania inspiracji z innych stron internetowych kościoła. Wiem, że widziałem kilka naprawdę znakomitych projektów stron kościoła, ale powyższe strony naprawdę sprawiły, że chciałem zebrać coś, co odzwierciedla obecne trendy w profesjonalnym projektowaniu stron internetowych, zamiast podążać za nadużywanym i / lub przestarzałym schematem projektowania organizacje religijne.
Więc zapomnijmy o wszystkim, co do tej pory widzieliśmy, prawda? Dotyczy to oryginalnej strony (która wygląda znacznie lepiej po obejrzeniu konkursu!), Której zadaniem jest przeprojektowanie. Wiemy, że potrzebujemy czegoś atrakcyjnego i czystego, ale także czegoś, co może przechowywać mnóstwo informacji w zorganizowany sposób.
Pierwszy krok: kolor
Przez większość czasu pierwszym krokiem w procesie projektowania jest znalezienie kolorów, na których chcę budować. Wielu projektantów twierdzi, że układ zawsze powinien być na pierwszym miejscu, ale ostatecznie to zależy od Ciebie. Kolory, które wybieram dla witryny, wpływają na cały motyw, co może nawet dyktować sposób, w jaki zdecyduję się rozłożyć wszystko, więc jest to naprawdę decydujący krok w moim procesie.
Aby świadomie ominąć zajęty projekt, który już widzieliśmy, nie chciałem dać się ponieść kolorowi, ale raczej dość prostą paletę. Wybrałem poniższe kolory, z których pierwszy to naprawdę mój jedyny ciekawy kolor. Czerwone i pomarańczowe stały się ostatnio dość popularne w projektowaniu stron internetowych i często są najskuteczniejsze, gdy są stosowane oszczędnie na stonowanej stronie. Wykorzystam jasność tego odcienia, aby zwrócić uwagę na kluczowe obszary na stronie.

Tło
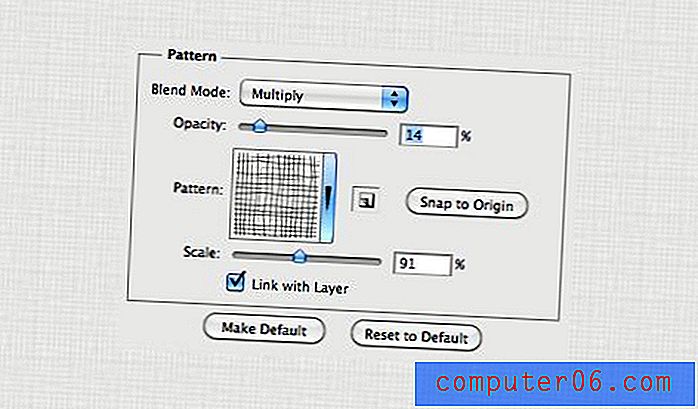
Utwórz nowy dokument RGB w Photoshopie (mój rozmiar to 1265 na 1680 pikseli) i wypełnij tło #eaeaea. Teraz wypełnij warstwę tła bardzo subtelnym wzorem ustawionym na Mnożenie, aby kolor tła był widoczny. Wzór, którego użyłem poniżej, jest w rzeczywistości jednym z domyślnych ustawień Photoshopa, jeśli nie widzisz go w menu Efekty, spróbuj załadować kilka innych zestawów wzorów, dopóki go nie zauważysz.

Służy to po prostu nadaniu drugiemu nieco większego zainteresowania wizualnego niż pełne wypełnienie. Gdybyśmy przekonwertowali to na działającą stronę, po prostu wzięlibyśmy mały kwadrat wzoru i ustawili powtarzanie w naszym CSS.
Nagłówek
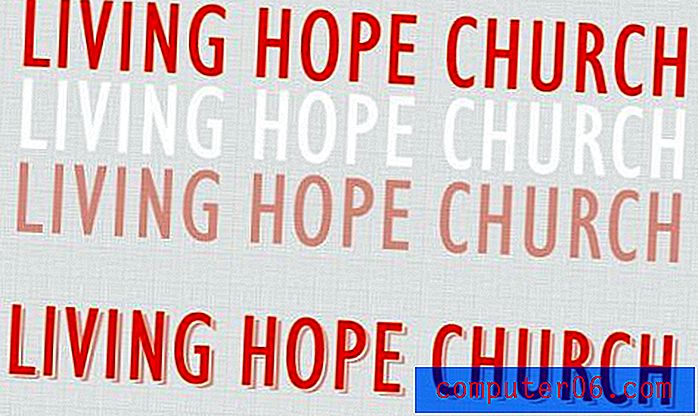
Następny jest nagłówek, który po prostu identyfikuje kościół i rzuca slogan, aby poinformować cię, o co w tym wszystkim chodzi. Aby rozpocząć ten proces, wybrałem ładną, sans-serif skróconą czcionkę: Humanist 521 BT Condensed. Jeśli nie masz tej konkretnej czcionki, każda inna czcionka bezszeryfowa będzie działać dobrze.
Następnie wpisałem nazwę kościoła i wykonałem trzy różne wersje tego kościoła w trzech różnych kolorach, jak pokazano poniżej. Zauważ, że środkowa warstwa powinna być naprawdę tego samego koloru co tło, ale zrobiłem ją tutaj białą, żebyś mógł ją zobaczyć. Ponadto dolny kolor to po prostu górny kolor o zmniejszonym stopniu krycia (36%).

Jak widać, ułożyłem te warstwy w stos, aby utworzyć wynikową kompozycję na dole. Możesz się tutaj zatrzymać, ale ponieważ czasami mam trochę OCD, użyłem środkowej warstwy, aby po prostu zamaskować dolną warstwę, w ten sposób tekstura tła byłaby widoczna na środkowym wycinku.
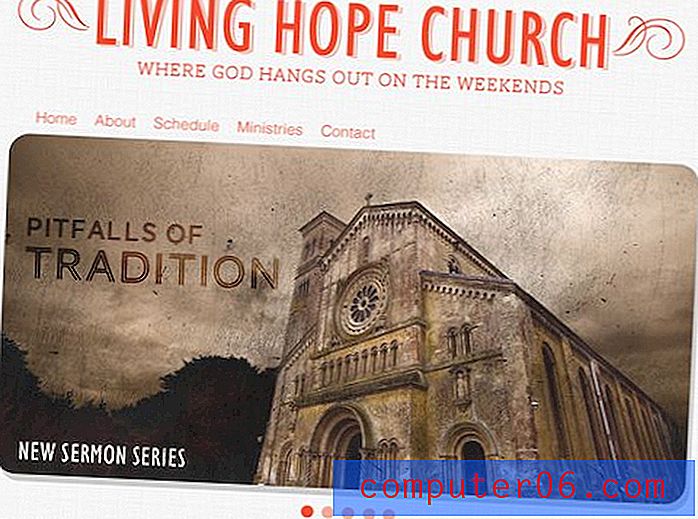
Następnie dodałem trochę wizualnego stylu w postaci małych zawijasów po obu stronach nagłówka. Dodałem również symbol zastępczy z cienką czcionką szeryfową płyty, która moim zdaniem dobrze uzupełnia nagłówek. Ta czcionka nosi nazwę AW Conqueror Slab i można ją pobrać bezpłatnie z Font Squirrel.

Suwak obrazu i nawigacja
Wielu projektantów jest również programistami, co oznacza, że mogą zakodować własne projekty w funkcjonujących witrynach internetowych. Inni po prostu wykonują prace w Photoshopie i pozwalają komuś innemu rozpocząć projektowanie. Bez względu na to, do której kategorii należysz, niezwykle ważne jest, aby wiedzieć, jakiego rodzaju narzędzia mają do dyspozycji programiści.
Na przykład to, że nie wiesz nic o pisaniu JavaScript, nie oznacza, że nie powinieneś czytać i zauważać interesujących efektów jQuery. To pozwala myśleć o funkcji dynamicznej nawet podczas układania strony statycznej. Następnie możesz przekazać ideę funkcji każdemu, kto koduje witrynę.
Niemal za każdym razem, gdy mam problem z bałaganem w projektowaniu stron internetowych, szukam odpowiedzi na jQuery. Podstawowy suwak jQuery jest po prostu jednym z najlepszych możliwych sposobów umieszczania ton informacji na małej przestrzeni, a zobaczysz, że włączam je od czasu do czasu tutaj, w Design Shack.
Oczywiście to właśnie zrobimy, aby rozwiązać nasz problem z bałaganem. Nasza strona główna kościoła potrzebuje dużych, przyciągających wzrok zdjęć, oprócz przekazywania różnych rozłącznych wiadomości, które będą się zmieniać co tydzień. Oba te cele są osiągane za pomocą suwaka obrazu. Na początek rzuciłem obraz zastępczy i nadałem mu cień z ustawieniem wtapiania na 0, więc jest to przyjemne i trudne.

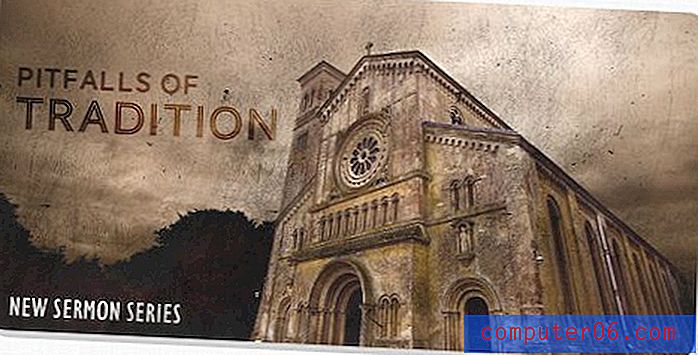
W tym momencie nie podobał mi się sposób, w jaki obraz wtapiał się w nasz ustalony motyw. Witryna nie zawierałaby tu tylko zdjęcia, a raczej wiadomość o czymś, co dotyczy osób chodzących do kościoła, na przykład o tym, o czym będzie następne kazanie. Wziąłem ten pomysł i pobiegłem, aby wymyślić zdjęcie poniżej.

Następnie reszta jest w większości typowym wypełniaczem, aby upewnić się, że wszystkie niezbędne elementy funkcjonalne są na miejscu. Dodałem kilka kropek, aby wskazać, jak działa suwak, i wrzuciłem bardzo podstawowe, tekstowe menu nawigacyjne za pomocą Helvetica.

Jeszcze więcej informacji
Problem z formatem powyższego suwaka polega na tym, że niektóre informacje są ukryte. Jasne, użytkownik może uzyskać dostęp do każdej strony, klikając małe kropki, ale jeśli szuka czegoś konkretnego, to skąd ma wiedzieć, że pojawi się na suwaku? Ostatecznie to ograniczenie sprawia, że ten format najlepiej nadaje się do ogólnych ogłoszeń, które użytkownicy skorzystają z oglądania, ale tak naprawdę nie będą szukać, chyba że znają już treść, którą kościół zazwyczaj umieszcza w tej lokalizacji.
Wciąż mamy o wiele więcej informacji, które musimy wcisnąć na stronę główną i nie chcemy po prostu powtarzać powyższego suwaka, zarówno ze względu na nadmiarowość, jak i wspomniane ograniczenia. Więc jaka jest odpowiedź?
Ponownie twierdzę, że naprawdę musisz zapoznać się ze zwykłymi narzędziami i rozwiązaniami dla programistów, nawet jeśli nie jesteś programistą. Aby rozwiązać problemy, przed którymi stoimy tutaj, zdecydowałem, że będzie to idealne miejsce do wdrożenia SlideDeck, komercyjnej wtyczki jQuery, która nie tylko wygląda wspaniale i zawiera wiele informacji, ale także pozwala użytkownikom na natychmiastowe sprawdzenie wszystkiego, co jest w środku . Odwiedź SlideDeck.com, aby uzyskać więcej informacji i przetestować SlideDeck pokazany poniżej.

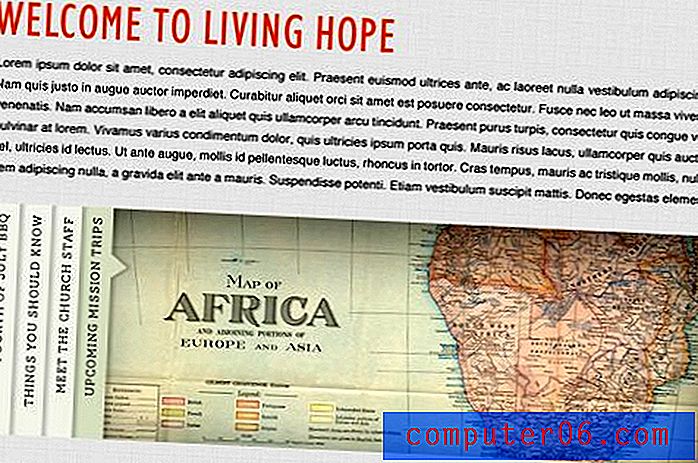
Mając na uwadze ten niesamowity produkt, stworzyłem wiadomość powitalną i inny obszar zawartości z symbolem zastępczym dla SlideDeck. Znów użytkownicy będą mogli dostrzec informacje zawarte w suwaku i natychmiast kliknąć baner, który chcą zobaczyć. W połączeniu z naszym pierwszym suwakiem tworzy imponującą pojemność informacji na jednej stronie. Każde urządzenie można rozszerzyć, aby zawierało tyle informacji, ile kościół potrzebuje do zaprezentowania na swojej stronie głównej, a każdy obraz może pełnić rolę łącza do dedykowanej strony, która zawiera więcej treści na ten temat.

Stopka
Teraz, gdy mamy już całą zawartość, wszystko, co pozostało, to uderzyć stopą w to dziecko i jesteśmy gotowi do wyjścia. Pamiętaj, że stopka nie powinna być rzucana w późniejszym czasie. Ważne jest, aby zastanowić się, jakie treści należy tutaj znaleźć i jak powinny one odzwierciedlać i wyróżniać się na tle innych stron.
Uznałem, że kościół chciałby, aby ich dane kontaktowe i adres były widoczne i łatwe do znalezienia, dlatego postanowiłem użyć do tego stopki. Postanowiłem także pobrać nasz podstawowy kolor (# ec492d) i użyć go jako tła dla stopki, więc jest to coś w rodzaju odwrotności nagłówka. Wykorzystuje to ładne powtórzenie i sprawi, że stopka będzie wizualnie odrębnym elementem.

Gotowy projekt
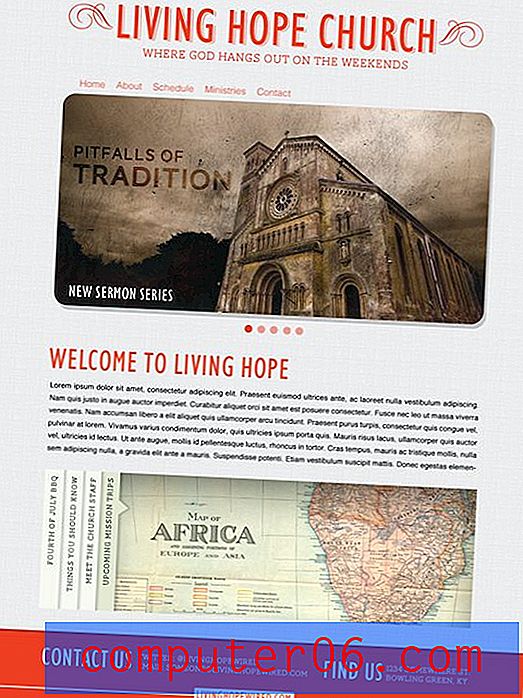
Nasza strona główna jest już gotowa! Oto wszystkie elementy razem. Zauważ, jak daleko odeszliśmy nie tylko od pierwotnego projektu, ale od wszystkich projektów kościoła, które widzieliśmy powyżej. Inspiracja jest świetna, ale czasami musisz przestać szukać innych i po prostu wytoczyć własną ścieżkę, mając na uwadze cele, które chcesz osiągnąć.
Kliknij na obrazek poniżej, aby zobaczyć większą wersję.

Wniosek
Podsumowując, pamiętaj, że nie wyrządzasz swoim użytkownikom żadnych przysług, wrzucając wszystko, co możesz wymyślić na swoją stronę główną. Clutter utrudnia znalezienie konkretnych informacji i znacznie zmniejsza użyteczność, a jednocześnie zabija estetykę.
Jako projektanci często przesadzamy z problemami i szukamy odpowiedzi na złożoność. Często lepszym rozwiązaniem jest uproszczenie.
Zostaw komentarz poniżej i daj nam znać, co myślisz o gotowym projekcie w stosunku do miejsca, w którym zaczęliśmy. Pamiętaj też, aby udostępnić wszelkie linki do stron kościelnych, które według ciebie łamią formę i naprawdę przekraczają granice zarówno pod względem estetyki, jak i funkcjonalności.
Kredyty fotograficzne:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/