Krytyka projektowania stron internetowych nr 45: Zoptymalizowana firma kablowa
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Optimization-World.com, siedziba firmy Optimized Cable Company.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O firmie Optimized Cable Company
Każdy kabel sprzedawany w Optimized Cable Company ma dożywotnią gwarancję. Jeśli Twój kabel kiedykolwiek ulegnie awarii, po prostu zwróć go nam w celu bezproblemowej wymiany. Jesteśmy dumni z oferowania kabli wysokiej jakości po bardzo uczciwych cenach. Nie przepłacaj za kable w domach towarowych. Zamów u nas i skorzystaj z naszej specjalnej bezpłatnej wysyłki. Nie płacimy nikomu. Cena, którą widzisz, jest ceną, którą płacisz.
Oto sekcja strony głównej:

Pierwsze wrażenie
Jest tu kilka dobrych pomysłów, jednak ogólnie projekt bardzo ściśle odzwierciedla coś, co byłoby dość powszechne około dziesięć lat temu. Trendy w projektowaniu stron internetowych zasługują na uwagę, gdy planujesz zaprojektować stronę internetową. Nie dlatego, że możesz oderwać pomysły innych, ale po to, aby upewnić się, że produkt końcowy wydaje się nowoczesny i odpowiedni.
Jako projektanci zbyt łatwo jest nam utknąć w podejściu do projektu. Negatywnym skutkiem tego jest to, że świat się zmienia, a my pozostajemy tacy sami. Posiadanie strony internetowej, która wydaje się nieaktualna, jest szczególnie niebezpieczne dla sklepów internetowych, ponieważ może bezpośrednio odnosić się do niższej sprzedaży. Odwiedzający zatrzymują się i nagle nie są pewni, czy witryna jest bezpiecznym miejscem do wydawania pieniędzy. Czy to legalna korporacja, która będzie chronić informacje o mojej karcie kredytowej? Czy ich zabezpieczenia witryny są nieaktualne? W takim przypadku mogę przejść do Best Buy bez względu na koszt i jakość produktów tylko dlatego, że witryna wydaje się bezpieczniejsza.
Trzeba przyznać, że trudno dokładnie wskazać, co odróżnia nowoczesny projekt od przestarzałego, więc dzisiaj przeczesujemy i zobaczymy, czy możemy zidentyfikować, które aspekty bezpośrednio wpływają na nasze wrażenia z tego okresu.
nagłówek

Pierwszą rzeczą, która przykuwa naszą uwagę, jest logo. Jest to mocno połyskliwy element, który wydaje się, że pochodzi z wczesnego okresu Web 2.0. Połysk może nadal działać w wielu projektach internetowych, jeśli zostanie wykonany prawidłowo, ale tutaj ten konkretny element wydaje się nie na miejscu. Praktycznie nic więcej na stronie nie pasuje do tego wyglądu, w tym tekstu na logo, który bardziej przypomina coś z reklamy samochodu w stylu vintage (więcej zamieszania w czasie).
Następnie przechodzimy do żółtego gradientu. Ten kolor naprawdę narusza schemat reszty strony. Marketerzy lubią to, ponieważ wyróżnia się, ale z punktu widzenia projektowania po prostu czuje się źle. Kolory, które uzupełniają się, mogą się wyróżniać i zwracać uwagę bez kolizji. Co więcej, nawet bez uwzględnienia reszty strony, żółty gradient to kolejna rzecz, która nie odzwierciedla obecnych trendów.
Aby zobaczyć, co mam na myśli, porównajmy baner wysyłkowy na powyższej stronie z tym samym elementem na stronie Staples.

Możemy się z tego wiele nauczyć. Po pierwsze, układ jest bardziej przestronny i przestronny, wszystko nie jest tak ciasno zamknięte. Widzimy również pewne mocne lewe wyrównania w miejscu, w przeciwieństwie do stosunkowo słabych wyrównań środkowych. Zauważ, że klucz tutaj jest subtelnie. Istnieją gradienty, a nawet tekstury utworzone z cienkich linii, które widzimy na stronie zoptymalizowanej. Jednak na stronie Staples elementy te są znacznie bardziej stonowane. Zarówno gradienty, jak i linie są łatwe do pominięcia, jeśli nie zwracasz uwagi, co oznacza, że dodają estetyki bez rozpraszania uwagi.
Kolory i tekstury
Przechodząc w dół strony, możemy pomyśleć o tym, że kolory i tekstury odgrywają dużą rolę w odczuciu okresu. Na poniższym zrzucie ekranu widzimy to w grze wraz z mocnym użyciem twardych narożników z graniczącymi z nimi czarnymi pociągnięciami jednego piksela. To tworzy wrażenie pudełkowatości, które przypomina mi trochę pracy, którą wykonałem dla klienta raz w CMS o nazwie Plone.

Ponownie porównajmy to z niektórymi zabiegami, które widzimy w podobnym obszarze witryny dużego konkurenta. Poniższy zrzut ekranu pokazuje pasek boczny ze strony głównej Radio Shack. Ta firma nie jest idealnym obrazem współczesnych praktyk biznesowych, ale starają się, aby ich strona wyglądała świeżo i trafnie.

Zdjęcia i tekst
Oprócz elementów graficznych na stronie musisz także obserwować, jak konstruujesz swoje zabiegi obrazowe. Poniższe zdjęcie naprawdę nie ma dobrego obszaru o jednolitym kolorze, na którym można umieścić tekst, więc tekst został poddany niezręcznej obróbce cieni, aby pomóc mu się wyróżnić.

Czasami masz zdjęcie, które naprawdę nie działa z tekstem. Zamiast próbować skleić te dwa elementy, gdy po prostu nie działa, rozważ alternatywną trasę. Mamy cały artykuł poświęcony projektowaniu ze zdjęciami, który zawiera niesamowite sztuczki, jak połączyć tekst i fotografię w atrakcyjny i czytelny sposób.

Tekst i logo
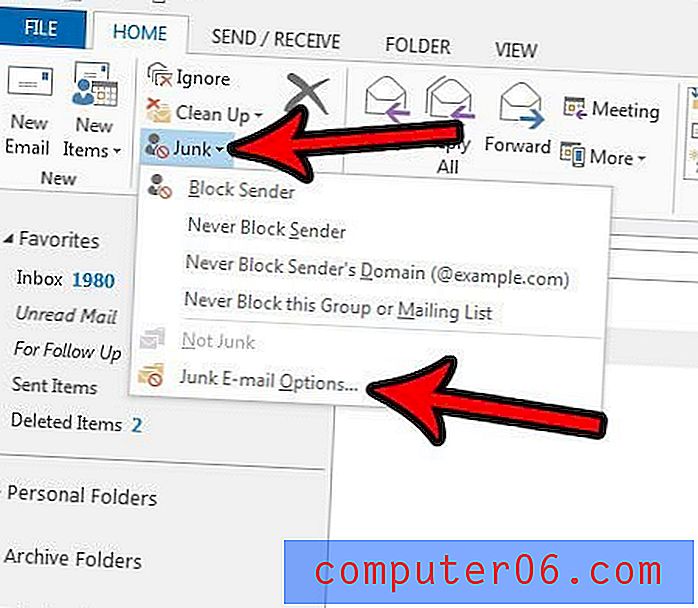
Ostatnią część tej strony, którą chcę rozwiązać, pokazano na poniższym obrazku. Tutaj mamy całą grupę logo, z których niektóre są prawdopodobnie konieczne, ale zdecydowanie nie jestem przekonany, że wszystkie muszą tam być. Akredytacja od BBB jest dobra, ale czy naprawdę muszę wiedzieć, że strona korzysta z US Postal Service? Jest rzeczą oczywistą, że jeśli kupię produkt online, zostanie on w jakiś sposób wysłany do mnie i większość z nas uważa pocztę amerykańską za „zwykłą starą pocztę”.
Ponadto logo karty kredytowej można prawdopodobnie przenieść na stronę płatności. Większość konsumentów na tyle komfortowych, aby dokonać zakupu online, zakłada, że bierzesz główne karty kredytowe.

Wreszcie, następny krok to ogromny blok jednolitego tekstu. Nie ma nagłówków, ikon, zróżnicowanych tekstów (oprócz linków) ani żadnych innych sztuczek użytych do rozbicia tego i uczynienia go bardziej czytelnym. Na pierwszy rzut oka nie wiem nawet, o co chodzi z tym fragmentem tekstu, więc dlaczego miałbym poświęcić kilka minut na jego przeczytanie?
W projektowaniu stron internetowych po prostu nie można oczekiwać, że odwiedzający zmierzą się z taką ilością czystego tekstu. Jeden na stu odwiedzających może przejść przez pierwszy akapit, ale jest to optymizm. Czy to oznacza, że nie możesz mieć dużo tekstu na stronie internetowej? Absolutnie nie. Musisz tylko nauczyć się rozbijać je na znaczące i łatwe do zarządzania części, które można szybko przeglądać w celu uzyskania istotnych informacji.
Projektanci MailChimp są w tym świetni i zawsze odnoszę się do ich pracy, omawiając ten temat. Ostatnie poprawki dotyczące przeprojektowania witryny zawierają stronę z tekstem, ale sprawdź, jak sobie z nią poradzili:

Zastosowano tutaj mocne nagłówki, krótkie bloki tekstu i obrazy wskazujące na treść, aby wszystkie te treści były łatwo przyswajalne.
Rekomendacje
Aby wprowadzić tę stronę w 2011 r., Polecam projektantom dokładne przyjrzenie się innym stronom, zarówno w ich dziedzinie, jak i poza nią (nasza Galeria Projektów została stworzona właśnie w tym celu). Dowiedz się więcej o tym, co odróżnia nowoczesne witryny od trendów i taktyk widocznych w witrynie zoptymalizowanej.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.