Przewodnik projektanta do interpunkcji wizualnej
Interpunkcja to coś więcej niż kropki i wykrzykniki. Pod względem projektowania interpunkcja może oznaczać wszystko, co powoduje zatrzymanie lub wstrzymanie przez czytnika lub użytkownika. Może się to zdarzyć podczas czytania tekstu lub gdy oko przesuwa się z jednego elementu na drugi. Te fragmenty interpunkcji wizualnej są wszędzie i są istotnymi elementami każdej koncepcji projektowej.
Kluczowe elementy wizualnej interpunkcji obejmują powszechnie czytelne znaki interpunkcyjne, a także spację, linie, reguły, ikony i kolor.
Poznaj elementy Envato
Co to jest interpunkcja wizualna?

Interpunkcja wizualna występuje w dwóch podstawowych formach - znakach, które powodują zatrzymanie się w procesie czytania, lub elementach, które powodują pauzę podczas patrzenia od jednego obiektu do drugiego. Oba rodzaje interpunkcji są równie ważne i chociaż interpunkcja kontekstowa jest dość znana i powszechna, nie wszyscy często myślą o innych wskazówkach wizualnych.
Interpunkcja wizualna jest ważna, ponieważ może sprawić, że ludzie patrzą na projekt zaangażowany i zapobiega zmęczeniu podczas czytania lub patrzenia na projekt. Naturalne przerwy są częścią ludzkiej natury i projektując je, tworzysz przerwy, które pojawiają się, kiedy i gdzie chcesz. Pomaga dodać kontekst i przepływ wizualny.
Ułatwia to także użytkownikowi / czytelnikowi projektowanie. Kiedy „praca” jest dla nich wykonywana, przeglądanie projektu może być łatwiejsze i wymagać mniej wysiłku lub przemyśleń. (Wszyscy wiemy, że w dzisiejszym ruchliwym świecie łatwiej jest tym, którzy patrzą na nasze projekty, lepiej).
W skrócie, interpunkcja wizualna to wszystko, czego używa projektant do oddzielania, grupowania lub podkreślania elementów, zdjęć lub słów w projekcie. Celowe czy nie, interpunkcja wizualna spowoduje, że ktoś zatrzyma się i spojrzy na określoną część płótna.
Interpunkcja czytelna (tekstowa)
Najbardziej znanym typem interpunkcji jest… cóż… faktyczna interpunkcja. Wszystkie znaki pojawiające się w tekście, które powodują zatrzymanie się podczas czytania, są uważane za znaki interpunkcyjne.
Typowe symbole to kropka, znak zapytania, wykrzyknik, gwiazdka, em myślnik, średnik, nawiasy, nawiasy, wielokropek, znaki cudzysłowu, dwukropek, łącznik, apostrof i przecinek. Znaki mogą być używane w kontekście pisania lub formułowania zdań, ale często są również używane do celów wizualnych.
Czasami te znaki będą używane jako część logo lub w sztuce projektu, aby przekazać znaczenie lub podkreślić. Ze względu na ich wspólną naturę i często dobrze rozumiane znaczenia, symbole te są łatwe w użyciu na różne sposoby.
Przestrzeń


Wykorzystanie przestrzeni jako formy interpunkcji wizualnej wynika również z tekstu i pisma. Spacja służy nie do początku nowego akapitu w bloku tekstu, ani nawet do początku nowego rozdziału w książce. Przestrzeń może funkcjonować w sposób wyraźny jak kropka lub w bardziej płynny sposób, taki jak kreska.
Przestrzeń jest również wykorzystywana do tworzenia wizualnych początków i zatrzymań oraz do wyznaczenia kierunku dla twoich oczu. Ilość miejsca używanego między elementami może wskazywać, jak blisko lub daleko od siebie są w stosunku do innych treści. Przestrzeń kosmiczna może również stworzyć przestrzeń do skupienia się na wielu elementach niezależnie.
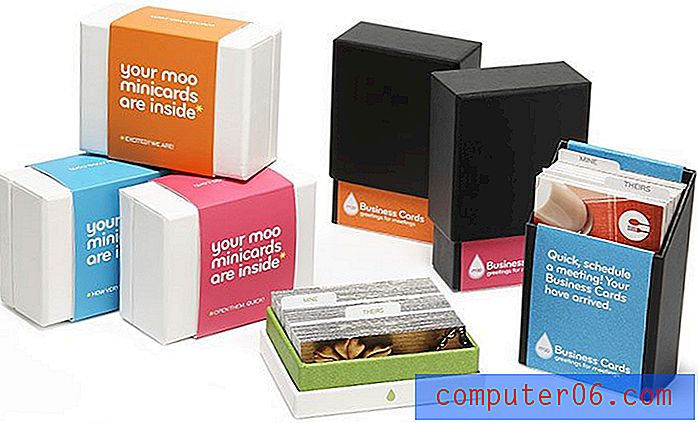
Spójrz na obrazek powyżej z United Strands. Między stosem koszul i prostym tekstem jest dużo miejsca. Spacja daje użytkownikowi czas na przyjrzenie się każdemu przedmiotowi i jego samodzielne przetworzenie, a następnie jako całość. Przestrzeń służy jako przypomnienie o spowolnieniu i jako sposób na połączenie elementów na ekranie.
Space przynosi inny wynik na powyższej stronie Nice and Serious. Ze względu na spójne odstępy między czterema podobnymi, ale różnymi elementami w czerwonych okręgach, naturalnie grupujesz elementy jako pojedynczy obraz. Odstęp między poszczególnymi elementami jest raczej ciasny i spójny od jednego elementu do drugiego, dzięki czemu „czują się” jak pojedynczy element.
Linie i zasady


Linie to reguły tworzą wyraźne oddzielenie między obiektami. (Możesz również osiągnąć ten sam efekt z elementami bokserskimi.) Linia określa, gdzie kończy się jedna rzecz, a druga zaczyna; przypomina to kropkę na końcu każdego zdania w akapicie.
Linie są często używane w połączeniu ze spacją, ale nie zawsze tak jest. Linie, które są blisko siebie lub nie mają odstępów, mogą przyczyniać się do poczucia ciasności lub czasami mogą łączyć elementy w obrębie tej separacji.
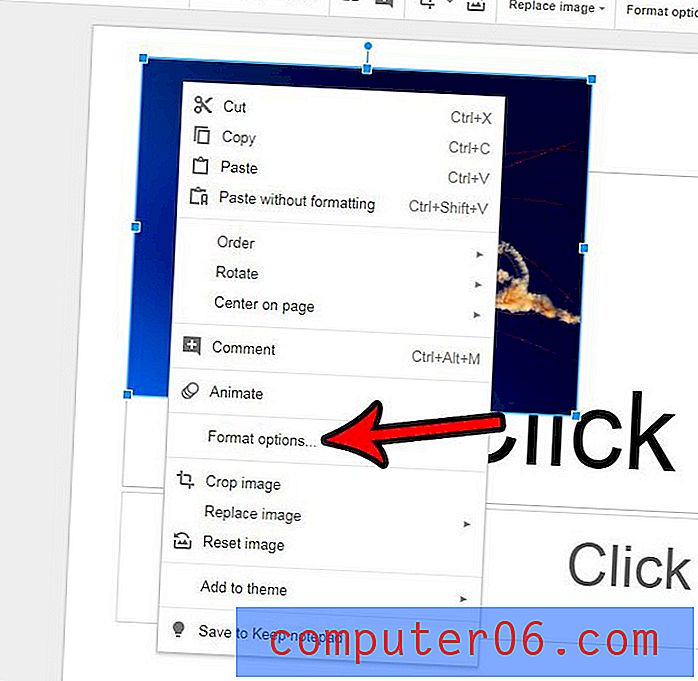
W powyższych przykładach linie są używane na dwa sposoby. Na stronie Kwadrat wiele linii służy do tworzenia wymyślonego przycisku lub „ducha”. Linie odróżniają klikalną część strony od reszty. Na stronie Agra Culture Kitchen & Press wiersze są używane na dwa sposoby: Aby utrzymać oko w ruchu od elementu do elementu i zwrócić uwagę na konkretne ważne treści, takie jak logo, tekst główny i przycisk wezwania do działania na stronie głównej .
Ikony i elementy projektu


Chociaż użycie ikon i innych elementów (i narzędzi interfejsu użytkownika w projektach cyfrowych) jest wynikiem działania, zapewniają one również kierunek projektowania. Narzędzia te informują użytkowników, gdzie należy przejść w projekcie, jak wchodzić w interakcje z treścią i pomagają kształtować ogólne działania podejmowane przez użytkownika podczas interakcji z określonym przedmiotem.
Na przykład w projektach drukowanych logo Facebooka i Twittera często służą do informowania użytkowników, że firmy mają strony, które mogą im się spodobać lub które można obserwować. Ikony zamiast dłuższych lub trudniejszych adresów URL stają się normą. Te same ikony są często używane w projektach cyfrowych jako klikalny link do tych witryn lub które prowadzą użytkowników do opcji udostępniania w tych serwisach społecznościowych.
Ikony i elementy projektu mogą mieć również inne zastosowanie. Służą jako wizualne dzielniki w procesie opowiadania historii i mogą być używane do zwabienia czytelników poprzez tekst lub od jednego elementu do drugiego na płótnie. (Pomyśl o nich prawie jak przecinki, które pozwalają ci zatrzymać się, ale nie przestawać poruszać się wzdłuż ścieżki.) Na przykład ośmiornica używa dużych ikon jako linków w kolorowych polach i jako wizualnych elementów nawigacyjnych w punktach poniżej. Openbox używa ikon w podobny sposób, zmieniając wzory trójkątów, aby pomóc użytkownikom poruszać się po treści w witrynie. (Klawisz + lub x, w zależności od orientacji, robi to samo.) Innym ważnym elementem są kropki pod głównym tekstem, które działają jak reguła i narzędzie nawigacyjne.
Kolor


Kolor może nadać zabawny charakter, gdy chcesz stworzyć separację elementów w projekcie. Istnieje wiele sposobów na osiągnięcie tego. Od koloru kontra czerni i bieli po ostre kontrasty do tematycznych schematów kolorów lub paneli kolorów, użycie różnych odcieni jest łatwym sposobem na zwrócenie uwagi na określone części projektu w ciekawy sposób.
Powyższe przykłady pokazują dwa zupełnie różne sposoby wykorzystania koloru do utworzenia pauzy. Na stronie P'unk Ave jaskrawo czerwona ikona pływa w przestrzeni na jednokolorowym tle. Zapewnia natychmiastowy efekt wizualny i połączenie. (Rozważ to jako swego rodzaju wykrzyknik.)
Strona Australii Południowej używa kolorów w zupełnie inny sposób. Każda inna sekcja zawartości (i ekran koordynujący w ramach paralaksy) używa innego ekranu kolorowego. Pomoże Ci to dowiedzieć się, którą sekcję czytasz i jakie inne treści mają nadejść. Te wizualne „średniki” dają czas na zakończenie jednej myśli podczas przejścia do następnej.
Wniosek
Interpunkcja wizualna jest wszędzie. Na początku może nie być tak oczywiste, jak małe znaki o tej samej nazwie w tekście, ale jest tak samo ważne. Interpunkcja wizualna pomaga tworzyć przepływ, kierunek i zapobiega zmęczeniu czytelnika (i użytkownika).
Pomaga stworzyć harmonię i harmonię wizualną. Większe pytanie nie dotyczy tego, czy go używasz, ale czy myślisz o tym w procesie projektowania. Czy zdarzają Ci się wizualne znaki interpunkcyjne, czy planujesz je? Chcielibyśmy dowiedzieć się więcej o procesie projektowania w komentarzach.