Projektujemy krytykę # 35: Scentsy Buddy
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Scentsy Buddy, strona dla pachnących pluszaków dla dzieci.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Scentsy Buddy
ScentsyBuddy.com to interaktywna strona internetowa, która pozwala Twojemu dziecku zarejestrować się i „adoptować” swojego Scentsy Buddy, grać w ciekawe gry i czytać historie kumpla w bezpiecznym środowisku online. Nie pytamy o dane osobowe Twojego dziecka ani nie zezwalamy na jakiekolwiek „czaty” online. Ta strona internetowa oferuje po prostu sposób na rozszerzenie doświadczenia Scentsy Buddy długo po tym, jak „adoptujesz” swojego kumpla.
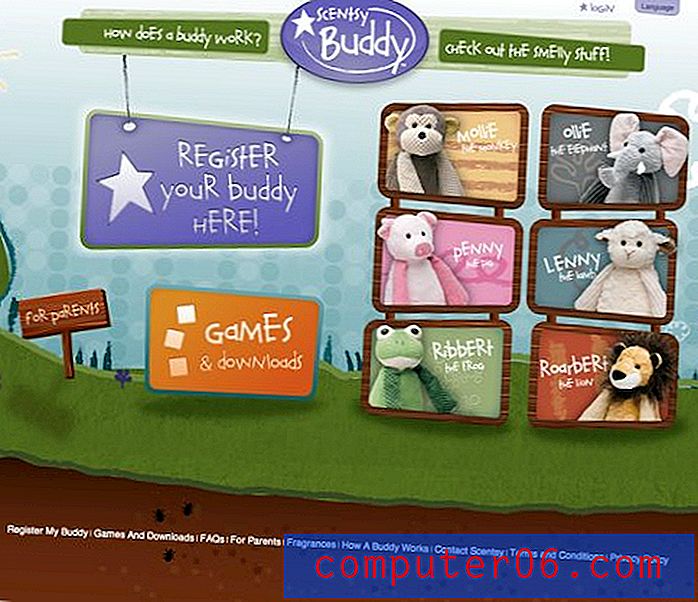
Oto sekcja strony głównej:

Wstępne myśli
Wystarczy rzut oka, aby natychmiast stwierdzić, że nie będę miał wielu problemów z tą witryną. Myślę, że naprawdę przykuli docelową publiczność bez poświęcania estetyki, którą nawet dorośli uznaliby za atrakcyjną. Jest to niesamowicie cienka linia i niewielu może ją znieść w takim stopniu, w jakim jest to wykonywane.
To jedna z tych krytyków, które zamieniają się w więcej lekcji. Zamiast skupiać się na tym, czego możemy nauczyć tego projektanta, zamiast tego będziemy szukać głębiej tego, czego możemy nauczyć się od tego projektanta, szczególnie w dziedzinie projektowania dla dzieci.
Zabarwienie
Atrakcyjna paleta kolorów na tej stronie jest jedną z pierwszych rzeczy, które przykuwają moją uwagę. Duży nacisk kładziony jest na podstawowe kolory, które są idealne do przykuwania uwagi dzieci. Jak psychologiczne kciuki w górę, pomaga to dzieciom wiedzieć, że strona jest dla nich.

Pamiętaj, że dzieci są dość sprytne. Zazwyczaj zdają sobie sprawę dość szybko, gdy coś jest lub nie jest przeznaczone do nich. Jest to interesujące zjawisko, które należy obserwować i które należy zawsze wykorzystać, angażując się w tego rodzaju projekty.
Inną rzeczą, która bardzo podoba mi się w palecie kolorów, jest to, że nie rzuca się w oczy kijem bejsbolowym, jak wiele projektów zorientowanych na dzieci. Kolory są stonowane i atrakcyjne z pewnymi subtelnymi gradientami. Nie zderzają się ze sobą ani nie konfliktują, ale ładnie się uzupełniają. To doskonały przykład tego, jak projektowanie dla dzieci nie oznacza automatycznie, że stworzysz witrynę, która wydaje się brzydka dla dorosłych.
Grafika
Ta grafika to naprawdę fajna mieszanka ręcznie rysowanych i tworzonych w przeglądarce elementów. Obie wchodzą w interakcje i nakładają się w taki sposób, że tak naprawdę nie zauważasz różnicy.

Bardzo podoba mi się styl grafiki, jest wyjątkowy i atrakcyjny, a jednocześnie duży i odważny, aby zwiększyć użyteczność. Co ciekawe, wyrównanie na tej stronie wydaje się nie do zniesienia, ale działa. Projektant wykonał naprawdę świetną robotę, balansując wizualnie stronę, jednocześnie sprawiając, że wyglądało na to, że elementy są losowo rozmieszczane.
Wskazówki wizualne
Podczas gdy jesteśmy na temat użyteczności, powinieneś wiedzieć, że bardzo ważne jest, aby mieć silne wskazówki wizualne podczas projektowania czegokolwiek dla dzieci. Poziom umiejętności czytania i pisania różni się drastycznie, nawet jeśli masz dość mały docelowy przedział wiekowy.
Jednym ze sposobów, w jaki tutaj widzisz, jest użycie znaków bezpośrednio na stronie głównej. Jeśli jesteś dzieckiem z zabawką, rodzic stawia cię przed tą stroną i zobaczysz jedną rzecz: twoją zabawkę na ekranie! Nikt nie musi ci mówić, co masz robić, instynktownie zechcesz kliknąć zdjęcie swojego kumpla, co spowoduje przejście do ekranu poświęconego temu konkretnemu przedmiotowi.

Unieś efekty
Inną rzeczą, którą zauważysz, jest to, że efekty najechania na elementy są dość wyraźne. Gradient odwraca się, zmienia się skok, a nawet dostosowuje się pozycję elementu. Powoduje to dużą, oczywistą różnicę, która od razu mówi dzieciom, że odkryły przycisk lub inny element interaktywny (coś do kliknięcia).
Obszary wymagające poprawy
Teraz, gdy rozpętaliśmy i zachwyciliśmy się doskonałym przykładem, jakim jest ta strona internetowa, zobaczmy, czy możemy znaleźć coś, co przydałoby się trochę pracy.
Od razu przychodzi na myśl stopka. To naprawdę wygląda na przemyślenie i nie poświęcono mu wystarczająco dużo uwagi w porównaniu z resztą strony. Wszystkie elementy są ściśnięte razem, dzięki czemu wygląda jak jedna wielka ciągła linia bez przerw.

Polecam całkowicie zacząć od stopki, aby mniej przypominała bałagan linków, a bardziej zorganizowany i pomocny przewodnik po innych częściach strony.
Jedyną inną rzeczą, z którą naprawdę mam problem, jest użycie słowa „Zarejestruj się” w wierszu „Zarejestruj znajomego”. Z pewnością ma to sens dla dorosłych, którzy prawdopodobnie i tak pomogą dziecku, ale nadal uważam, że może to być nieco bardziej przyjazne. „Zarejestruj się” to zimny, techniczny termin, z którym dziecko w najmniejszym stopniu nie może się połączyć. Według strony rejestracja oznacza nazwanie znajomego i pobranie certyfikatu adopcyjnego. Coś podobnego do „Name Your Buddy” może działać trochę lepiej (wciąż nie jest to najlepsze rozwiązanie, ale masz pomysł).
Poza tym duża wskazówka dla twórców tej witryny. Mogę powiedzieć, że włożono w to dużo pracy i naprawdę się opłaciło w postaci atrakcyjnej i miejmy nadzieję skutecznej strony!
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.