Opanowanie uwagi użytkownika za pomocą Feng-Gui
Dziś omówimy znaczenie celowego kierowania uwagi użytkownika na te części strony, które są najbardziej tego warte. Omówimy, w jaki sposób ludzie mają skłonność do czytania strony i jak możemy zginać tę tendencję do własnej woli.
Przyjrzymy się także niesamowitemu produktowi, który pozwoli ci uzyskać szybką migawkę tego, jak typowy użytkownik obejrzy twoje projekty, abyś mógł od razu poprawić swoje układy.
Przewidywanie ruchów oka użytkownika

Ustanowienie świadomej i celowej hierarchii wizualnej jest czymś, o czym ciągle rozmawiam w Design Shack. Możliwość zbudowania strony w taki sposób, aby użytkownik otrzymywał informacje tak, jak chcesz, jest ogromnym kluczem do sukcesu w projektowaniu graficznym.
Za każdym razem, gdy coś tworzysz, powinieneś stale analizować, gdzie i jak kierujesz uwagę użytkownika. Zlekceważenie tego kroku może spowodować, że typowy użytkownik podejmie raczej niepożądaną ścieżkę, którą przypadkowo skonfigurowałeś. Na przykład coś w stopce witryny może przede wszystkim zwrócić uwagę użytkownika, a następnie wyrzucić go ze strony, powodując, że osoba ta traci uwagę i porusza się dość szybko.
Im bardziej świadomie podejmujesz decyzje dotyczące hierarchii wizualnej, tym lepiej będziesz korzystać z tej zasady. Nauczysz się instynktownie podejmować decyzje maksymalizujące przekaz, który próbujesz przekazać, i zachęcać do działania w razie potrzeby.
Ostatecznie jednak intuicja jest podchwytliwa. Po prostu „wyczucie” nie zawsze jest najbezpieczniejszym zakładem, szczególnie jeśli ta koncepcja jest dla Ciebie nowa. Więc jak możesz być pewien, że Twój projekt jest oglądany zgodnie z twoimi zamierzeniami?
Wskazówka: jesteś nierzetelnym źródłem
Pierwszym krokiem w procesie rozważania, w jaki sposób użytkownik może przeczytać Twój projekt, jest przeanalizowanie, w jaki sposób sam go przeczytałeś. Ćwiczeniem, w które zazwyczaj się angażuję, jest gapienie się przez kilka sekund przed monitorem, aby oczyścić umysł, a potem spojrzeć wstecz na projekt i pozwolić oczom wędrować tam, gdzie chcą. Zastanów się, co w tym projekcie przyciąga twoją uwagę i dlaczego. To da ci dobre wyobrażenie o tym, do jakich elementów ludzie będą skłonni się przyciągać.
Pomimo tego, że uważam, że powinieneś wykonywać to zadanie wielokrotnie podczas całego procesu projektowania każdego projektu układu strony, który się podejmuje, nie jest zaskakującą prawdą, że ten eksperyment jest poważnie zagrożony przez projektanta.
Kiedy maluję pokój, widzę tylko błędy

Kiedy oglądasz coś, co sam stworzyłeś, prawie nie masz szansy spojrzeć na to tak, jak wszyscy inni. To nigdy nie jest dla mnie bardziej widoczne niż wtedy, gdy maluję pokój w moim domu.
Po skończeniu pokoju cofam się i rozglądam, by przyjrzeć się mojej pracy. Nieuchronnie jest to moment, kiedy bardzo mnie to zniechęca. Moje oczy nie widzą ładnie pomalowanego pokoju, ale zamiast tego skaczą z miejsca na miejsce, celując w miejsca, w których wiem, że popełniłem najmniejsze błędy: ten punkt, w którym farba ścienna przeleciała lekko na sufit lub gdzie poszycie ma lekką kroplówkę.
To nie jest tak, że jestem okropnym malarzem, jestem po prostu bardziej skłonny do dostrzegania drobnych błędów, ponieważ wiem, że one tam są. Kiedy ktoś wchodzi do pokoju, widzi ładnie pomalowany pokój i musiałby niestrudzenie szukać błędów, których nie mogę zignorować.
Kilka tygodni do przodu i przyzwyczaiłem się do pomalowanego pokoju. Kiedy wchodzę, nie rozglądam się i nie dostrzegam błędów, w rzeczywistości ledwo zauważam jakość pracy, a nawet kolor farby. Zamiast tego, po prostu wchodzę do pokoju, po prostu subtelna zmiana nastroju lub odczucia. Jest to oczywiście ostateczny cel projektu, po prostu nie byłem w stanie właściwie go doświadczyć, dopóki nie oderwałem się od pracy.
Powrót do projektowania stron internetowych
Nie obawiaj się, w rzeczywistości ta długowieczna historia ma sens. Podobnie jak ja z pomalowanym pokojem, nie jesteś w stanie rzetelnie wyświetlić i przeanalizować projektu podczas jego tworzenia. Nawet jeśli jesteś dumny z pracy i nie znajdujesz w tym żadnej winy, twoje oczy nadal będą patrzeć na twoje ulubione elementy: logo, które spędziłeś godzinami na doskonaleniu, teksturę, którą tak dumnie stworzyłeś od zera lub z nagłówka, który starannie stworzyłeś za pomocą pikselowego kerningu.
Twoje osobiste zaangażowanie czyni cię kiepskim przykładem tego, jak użytkownik przeczyta projekt. Jaka jest zatem alternatywa?
Metody testowania

Najlepszym sposobem, aby zobaczyć, jak typowy użytkownik obejrzy projekt, jest poprowadzenie kilku osób przed nim. Jeśli pracujesz w biurze, będziesz miał ochotę zapytać ludzi wokół ciebie, ale projektanci zazwyczaj patrzą na projekt inaczej, więc jeśli nie jest to twoja publiczność, nadal potrzebujesz opinii z zewnątrz.
Oczywiście najlepszym sposobem na zrobienie czegoś takiego jest zbudowanie grupy fokusowej, skonfigurowanie oprogramowania / sprzętu do śledzenia wzroku i przeprowadzenie jak największej liczby testów, aby zobaczyć, jak ludzie reagują na projekt. Następnie zbierasz dane, wyceniasz je, tworzysz mapy cieplne i tak dalej, masz doskonały obraz tego, jak ktoś przeczyta Twój projekt.
Chcesz, żebym co zrobił !?
Widzę już, co myślisz. To trochę śmieszne, prawda? O ile nie projektujesz nowej strony głównej dla firmy o wartości wielu milionów dolarów, nie ma czasu, budżetu ani zasobów, aby postępować zgodnie z powyższymi radami dotyczącymi każdego projektu. Sama sugestia, aby to zrobić, jest całkowicie śmieszna!
Dobrą wiadomością jest to, że można osiągnąć podobne wyniki bez wszystkich problemów. Ponieważ ludzie koncentrują się na niektórych elementach, możemy używać oprogramowania do przewidywania z dość dokładną dokładnością sposobu, w jaki osoba może odczytać projekt. Zasadniczo więc niektórzy inteligentni ludzie uczą aplikację, jak przeglądać stronę jak człowiek, a następnie wyświetlasz projekt w aplikacji, aby uzyskać informacje zwrotne.
Poznaj Feng-Gui
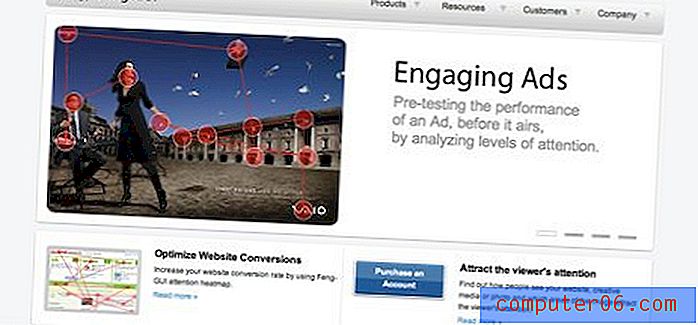
Od jakiegoś czasu szukałem przyzwoitego rozwiązania do symulowanego śledzenia wzroku. Potem usłyszałem, jak Paul Boag wspomniał o produkcie, który naprawdę wydawał się być tym, czego szukałem: Feng-Gui.

Feng-Gui pozwala na imponującą serię narzędzi, które mają pomóc w analizie projektu z idealnie obiektywnego punktu widzenia. Jeśli do tej pory cała dyskusja była nieco zastraszana, nie martw się, te narzędzia są tak łatwe, że każdy może z nich korzystać.
Analiza projektu
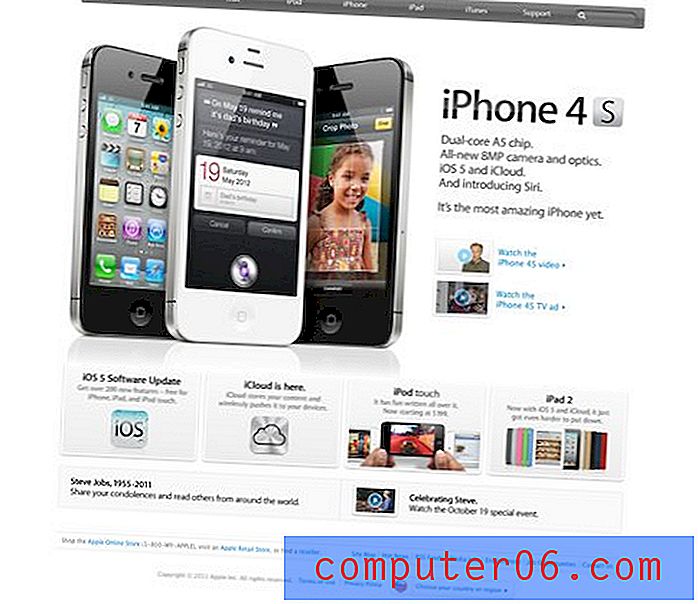
Aby zobaczyć przykład rodzaju informacji, które można uzyskać z produktów takich jak Feng-Gui, spójrzmy na stronę główną Apple. W końcu, jeśli ktoś dobrze to załatwi, powinien to być niesamowity zespół projektantów Apple. Oto strona w bieżącym stanie:

Po otrzymaniu zrzutu ekranu możemy przesłać plik do pokazanego poniżej pulpitu nawigacyjnego Feng-Gui. Istnieje kilka podstawowych elementów sterujących do dostosowywania parametrów oraz narzędzie do wybierania określonych części obrazu i oznaczania ich jako unikalne „obszary”. Poniższy strzał jest już gotowy, wystarczy nacisnąć przycisk „Analizuj”.

Mapa cieplna
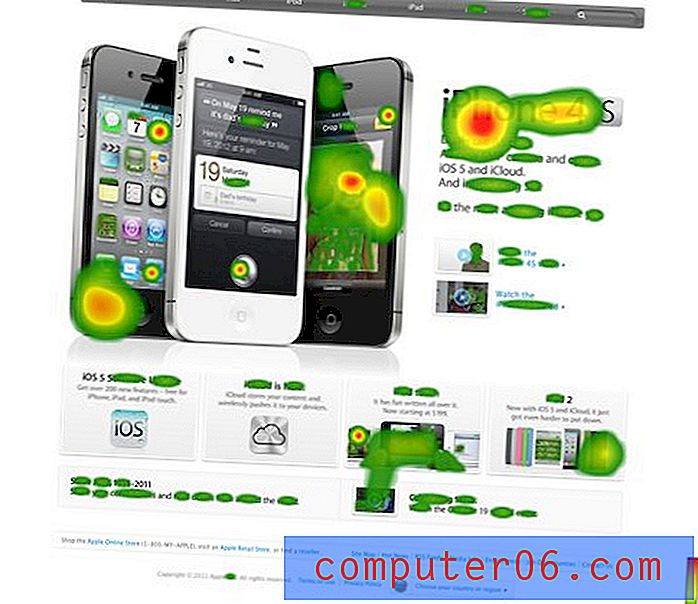
Gdy naciśniesz przycisk Analizuj, Feng-Gui startuje i robi swoje. W ciągu minuty lub dwóch masz do dyspozycji kilka niezwykle pomocnych zasobów. Pierwszą i na pewno jedną z najbardziej pomocnych jest stara dobra mapa cieplna. Dzięki temu od razu widać, które części twojego projektu przyciągają najwięcej uwagi.

Jedno spojrzenie na nasz przykładowy projekt powyżej i możemy natychmiast wyciągnąć cenne wnioski. Przede wszystkim nagłówek informujący, że iPhone 4S zdecydowanie wygrywa bitwę o uwagę. Ma to sens, ponieważ wszyscy nauczyliśmy się instynktownie dążyć do dużych nagłówków jako ważnego źródła informacji.
Innym ważnym konkurentem jest obszar po prawej stronie ujęcia bohatera trzech iPhone'ów. Jest to bardzo cenny wgląd. Podświetlony obszar to nie tyle sam iPhone, co zdjęcie w telefonie: twarz małej dziewczynki. Zawsze pamiętaj, że twarze są magiczne, jeśli chodzi o przyciągnięcie uwagi użytkownika. Po prostu nie możemy nic na to poradzić, gdy na stronie jest twarz, nasze oczy przyciągają ją.
Zauważ, jak wydaje się kształtować hierarchia. Widzimy, że większość naszej uwagi jest skierowana na nagłówek, który następnie jest nieco przesunięty w dół do ujęcia produktu bohatera i jest dalej przyciągany przez kolorowe zdjęcie iPoda Touch w stopce. Ta strona naprawdę dobrze czyta od góry do dołu.
Możemy zobaczyć te same informacje w inny sposób, klikając kartę Krycie. Tutaj wszystko zostało zaciemnione i przywrócone zgodnie z wartościami mapy cieplnej. Ten widok naprawdę daje doskonały obraz tego, co użytkownik może pochłonąć po szybkim spojrzeniu na stronę (co zwykle jest wszystkim, co dostajesz).

Fabuła Gaze
Jak już kilkakrotnie sugerowałem, nie tylko ważne jest, aby wiedzieć, co widzi użytkownik, ale w jakiej kolejności widzi te informacje. Pomaga to w tworzeniu strony w sposób, który maksymalizuje zrozumienie i zachowanie ważnych elementów.
Feng-Gui zaspokaja tę potrzebę w formie wykresu spojrzenia. To pokazuje najlepsze przypuszczenie oprogramowania, w jaki sposób użytkownik może przeczytać stronę. Wynik wygląda na dość szalony, co jest dobre, ponieważ nasze ruchy gałek ocznych są dość sporadyczne podczas czytania strony.

Ważne jest, aby pamiętać, że naturalną skłonnością jest czytanie strony we wzorze „z”: od lewej do prawej, od góry do dołu. Jednak jako projektanci możemy przełamać tę naturalną skłonność. Zauważ, że w powyższym przykładzie pierwszy punkt ostrości znajduje się w prawym górnym rogu strony. Jest jednak zdecydowanie zauważalny wzór tam iz powrotem, gdy twoje oczy próbują powrócić do tego, co naturalne. Według Feng-Gui każdy punkt skupienia na tym obrazie „trwa około 200 ms podczas czytania tekstu językowego i 350 ms podczas oglądania sceny”. Nawet jeśli może się to wydawać, że cała ta czynność oka zajmuje trochę czasu, w rzeczywistości dzieje się to w ciągu kilku sekund!
Myśląc o tych wynikach, możemy po raz kolejny stwierdzić, że strona Apple całkiem dobrze się fair. Zaczynamy od nagłówka, przeskakujemy do bohaterów produktu, spoglądamy w dół na stopkę, a następnie zaczynamy czytać drobniejszy druk na stronie. Jest to całkowicie logiczny postęp, który wskazuje, że Feng-Gui działa całkiem solidnie.
Czy to naprawdę pomaga?
Dla wielu projektantów wszystko to będzie wydawać się bezcelowym ćwiczeniem. Po latach bycia profesjonalnym projektantem wielu z nas mogło samodzielnie dojść do podobnych wniosków. Wzywam jednak, abyście nie dyskontowali wartości takich produktów jak ten.
Po pierwsze, nie wszyscy projektanci są tak skonstruowani, aby tak myśleć. Praca symulatorów śledzenia wzroku w standardowym przepływie pracy pomoże ci pamiętać o krytycznej analizie projektu w celu sprawdzenia, czy spełnia on Twoje cele. Co więcej, nawet jeśli nie masz teorii, naprawdę miło jest widzieć obiektywny punkt widzenia. Oprogramowanie nigdy nie będzie tak dobre, jak grupa fokusowa złożona z pięćdziesięciu użytkowników, ale z pewnością jest to miła alternatywa dla tych, którym brakuje czasu i pieniędzy.
Wreszcie, niezależnie od tego, czy potrzebujesz narzędzia, które pomoże Ci zobaczyć, co widzi użytkownik, możesz założyć się, że Twój klient nie jest tak dobrze wyszkolony (w przeciwnym razie, dlaczego miałby cię potrzebować?). To sprawia, że mapy cieplne, wykresy spojrzeń i tym podobne są niezwykle przydatne narzędzia do tworzenia raportów klientów uzasadniających decyzje projektowe. Uzbrojony w nie będziesz wyglądać bardziej profesjonalnie w prezentacji! Możesz nawet dołączyć taki raport jako opcjonalny dodatek premium, aby zwiększyć swoje zyski.
Wniosek
Podsumowując, układ strony jest o wiele bardziej zaangażowany niż tylko układanie elementów w sposób, który wygląda ładnie. Chodzi o umyślne konstruowanie przekazu i doświadczenia użytkownika, które spełniają zestaw ustalonych celów. Zbyt często projektanci umieszczają elementy tam, gdzie wydają się pasować, bez zastanowienia się nad tym, jak może to zakłócić przepływ informacji na stronie.
Narzędzia takie jak Feng-Gui stanowią ogromną pomoc w nauce uczenia się strukturyzacji projektów w logiczny i skuteczny sposób. Czy wypróbowałeś już inną podobną usługę? Jak to się porównuje? Daj nam znać w komentarzach!
Kredyty graficzne: Micky, karpacious, City University Interaction Lab