Trend projektowania: innowacyjne efekty zawisu
Gdziekolwiek spojrzysz, pojawia się nowy, fajny efekt animacji. Jeśli animacja była niezbędnym elementem projektu 2016 roku, to innowacyjne efekty najechania kursorem to nadchodzący trend projektowy w 2017 roku.
Częściowo dzięki popularności materiałów projektowych i wytycznych Apple dotyczących animacji ze szczególnym naciskiem na małe ruchy, efekty hoveru powracają. Ale zamiast lepkich, migających, odbijających się i wirujących efektów z przeszłości, animacje są proste, ostre i zachwycające. Najlepsze efekty aktywowania pomagają użytkownikowi i poprawiają wrażenia.
Efekty najechania mogą wahać się od ruchu, który ma wpływ na cały ekran, na coś tak małego, jak kierunkowa wskazówka lub element nawigacyjny.
Przeglądaj zasoby projektowe
Ruch strony głównej

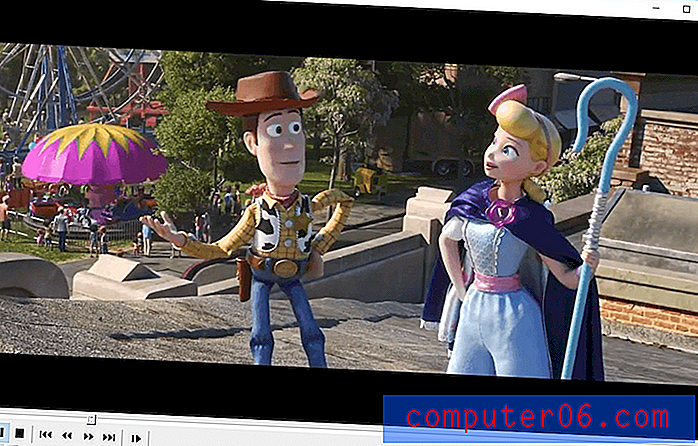
Efekty najechania kursorem mogą być kluczowym elementem wprowadzającego doświadczenia użytkownika. Dzięki animacji wypełniającej ekran dodatkowe efekty aktywowania mogą być bardzo urocze.
Powyżej Haus świetnie sobie radzi z postaciami z kreskówek poruszającymi się po ekranie. Możesz nie myśleć o animacji, ale po najechaniu myszką postacie eksplodują w innej akcji. Bez aktywowania każda postać walczy po ekranie.
Podczas pracy z animacją pełnoekranową, taką jak ta, sztuczka polega na zachwycaniu użytkowników, a nie ich przytłaczaniu. To dość trudny środek. Zachowując prostotę pozostałej części projektu - ciemne, płaskie tło z łatwym do odczytania białym krojem pisma bezszeryfowego - animacja jest dozwolona. Jest to jedyna sztuczka na ekranie, która zachęca użytkowników do interakcji przed przejściem do kolejnych ekranów.
Efekty przycisków

Prosta animacja może zachęcić użytkownika do kliknięcia lub stuknięcia przycisku w projekcie. Wydaje się proste, prawda?
To jeden z powodów, dla których ten rodzaj animacji jest tak popularny.
Zaprojektuj efekt przycisku, który pomoże użytkownikom lepiej zrozumieć projekt w celu uzyskania maksymalnego efektu. Powyższy przykład z Luke'a Etheridge pokazuje stan, który zmienia kolor i informuje użytkowników, co stanie się z kliknięciem. Jest to przydatna i funkcjonalna animacja aktywowania, która jest funkcjonalna i dobrze wygląda.
Galerie i pokazy slajdów
Strony internetowe są pełne różnych galerii i pokazów slajdów. Prawie wszystkie z nich zawierają wiele animowanych efektów, od poruszania się między slajdami po strzałki lub inne divoty, które mówią użytkownikom, jak przejść lub wrócić.
Klucz do projektowania nowoczesnych ruchów można wyciągnąć bezpośrednio ze specyfikacji Material Design.
- Ruch jest szybki
- Ruch jest wyraźny
- Ruch jest spójny
Ruch jest strzałem z Baptiste Dumas robi wszystkie te rzeczy. Ruch odbywa się w taki sposób, że użytkownik nie pyta, co będzie dalej, tworzy oczywistą linię między elementami treści, a wszystko jest powiązane z podobnym i płynnym ruchem.
Nawigacja i menu
Polub to, czy nie, ukryte style nawigacji są popularnym elementem projektu. Duże fragmenty animacji lub efektów po najechaniu kursorem mogą pomóc użytkownikom w lepszej nawigacji po treści i poruszaniu się po projekcie.
Animowane elementy menu mogą służyć jako silne narzędzie kierunkowe - od ikon hamburgerów, które rosną lub znikają wraz z pojawiającymi się lub wyskakującymi na ekranie informacjami.
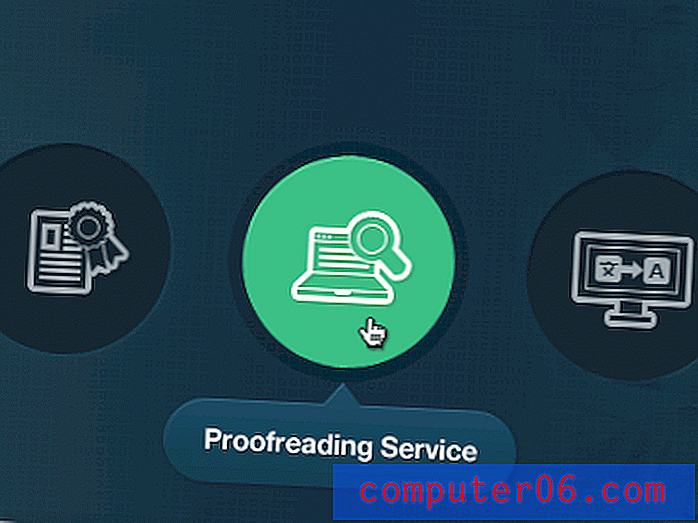
Powyżej Oxen Made używa animacji najechania na dwa sposoby na stronie głównej, aby skierować użytkowników do działań, które powinni podjąć. „Menu” zmienia kolor po najechaniu kursorem, aby użytkownicy wiedzieli, że jest to element, który można kliknąć. Następnie pełne menu wychodzi z lewej strony strony. Dalej mała trójkątna strzałka odbija się w prawym rogu, używając tego samego żółtego z aktywnego przycisku menu, sygnalizując, że przewijanie zawiera więcej treści.
Te subtelne ruchy zdarzają się podczas odtwarzania stosunkowo intensywnego wideo w tle. Łagodniejsze ruchy kontrastują w wystarczającym stopniu z tłem, aby przyciągnąć uwagę użytkowników i zapewnić szeroki kierunek witryny oraz nawigację.
Formularze i pola

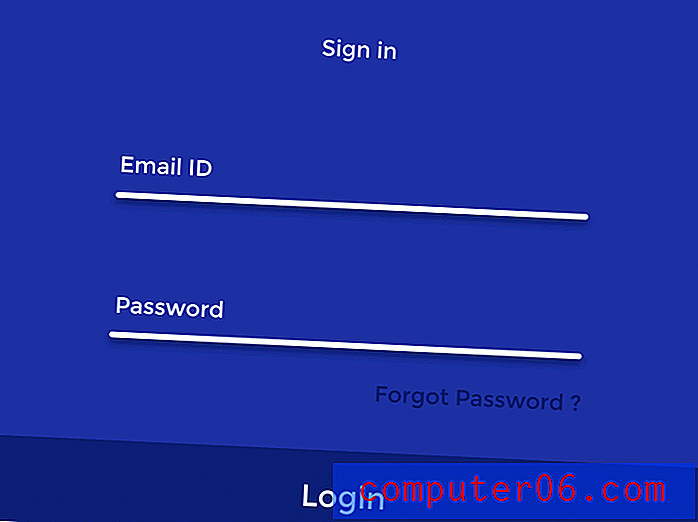
Jednymi z najlepszych przykładów efektów aktywowania są formularze i pola. Prawie każda witryna, którą odwiedzasz, prosi o jakieś działanie lub informacje. Im łatwiej użytkownicy podadzą te informacje, tym bardziej prawdopodobne jest, że faktycznie je zdobędziesz.
To nie znaczy, że formy muszą być nudne. Ważne są wskazówki wizualne, takie jak podpowiedzi, które pomagają użytkownikom pamiętać, co wpisać w polu (i w jakim formacie), a także potwierdzenie sukcesu.
Powyższy przykład robi obie rzeczy. Użytkownicy są informowani o tym, jakie informacje wprowadzić, mogą zobaczyć wpis w danym momencie, a po kliknięciu przycisku „Zaloguj się” na ekranie pojawia się szybkie animowane potwierdzenie. Użytkownicy nie muszą zgadywać, czy ich informacje zostały wprowadzone poprawnie, czy też nie, i dzięki tej szybkiej kontroli na ekranie wiedzą, że mogą kontynuować to, co chcą zrobić dalej.
Jeśli nie wiesz, od czego zacząć od prostych efektów lub animacji, formy mogą być dobrym punktem wyjścia. Użytkownicy już oczekują, że ta część witryny będzie interaktywna. Zrobią coś z formą; przekaż odpowiednie informacje zwrotne za pomocą prostej animacji.
Zasoby i kod do wypróbowania
Gotowy do dodania animowanych efektów do swojego projektu? Istnieje wiele wspaniałych zasobów, które mogą pomóc Ci zacząć.
- Hover.css: zbiór efektów aktywowanych za pomocą CSS3, które można zastosować do linków, przycisków, logo, SVG, polecanych obrazów i tak dalej. Zastosuj do swoich elementów, zmodyfikuj lub użyj inspiracji. Dostępne w CSS, Sass i LESS.
- Efekty najechania obrazkiem: zbiór efektów, które pomogą Ci maksymalnie wykorzystać efekt najechania myszą na zdjęcia. Skopiuj kod i użyj go w swoich projektach.
- Efekty najechania ikoną: Proste najechanie kursorem, aby podkreślić akcenty w okrągłych ikonach.
- Niesamowite efekty najechania WordPress: Kolekcja efektów jest świetna dla użytkowników WordPress i została wykonana z czystym CSS3 i bez zależności. Kolekcja zawiera dziesiątki opcji i stylów.
- W3Schools - Przejścia CSS3: w tym samouczku naucz się korzystać z przejść CSS3 od podstaw.
Wniosek
Animacje najechania kursorem to jedna z tych technik projektowania, które wyglądają na trudne i ciężkie. Ale w rzeczywistości dzięki animacji CSS prawie każdy może z łatwością dodać prostą animację. Są lekkie i istnieje wielu animatorów, którzy chcą udostępnić Ci fragmenty kodu.
Pamiętaj tylko o złotej zasadzie stosowania jakiejkolwiek sztuczki w swoim projekcie: musi ona mieć sens. Używaj efektów aktywowania lub animacji tylko wtedy, gdy dodają do treści; uważaj, aby nie odwracać uwagi użytkowników od działań, które muszą podjąć. Baw się dobrze i powodzenia!