10 najlepszych narzędzi do prototypowania dla projektantów 2020
Prototypowanie jest częścią procesu twórczego każdego projektanta. Jest to integralna część twojej pracy, która pomaga zdobywać projekty i klientów. Uważamy, że każdy projektant powinien mieć odpowiednie narzędzie do prototypowania. A dzisiaj staramy się pomóc Ci go znaleźć.
Niezależnie od tego, czy jesteś projektantem interfejsu użytkownika, czy projektantem interfejsu poszukującym dobrego narzędzia do prototypowania, zapewniamy Ci pełną ochronę. W tym przewodniku przyjrzymy się najlepszym narzędziom do prototypowania dla projektantów interfejsów użytkownika i UX wszelkiego rodzaju.
Znajdziesz zarówno bezpłatne narzędzia do tworzenia prototypów, jak i płatne aplikacje, a nawet internetowe narzędzia do tworzenia prototypów dostosowane do Twojego budżetu i potrzeb. Zacznijmy.
1. UXPin

- Cena: 19 USD miesięcznie
- Najlepsze dla: UX, UI i projektantów stron internetowych
Jeśli chodzi o prototypowanie, UXPin jest jak gniazdo wszystkich transakcji. Obejmuje wszystkie aspekty wstępnego procesu projektowania, od szybkiego prototypowania po testowanie interaktywnych projektów interfejsu użytkownika.
Jedną z najfajniejszych rzeczy w UXPin jest to, że zawiera gotowe biblioteki szablonów. Dzięki temu szybkie prototypowanie jest znacznie łatwiejsze. Na przykład, jeśli chcesz utworzyć szybką makietę aplikacji na iOS, UXPin ma całą bibliotekę szablonów interfejsów aplikacji na iOS. Możesz po prostu przeciągnąć go na płótno i rozpocząć projektowanie.
Główne cechy

- Gotowe komponenty umożliwiają szybkie prototypowanie ekranów aplikacji i interfejsów
- Twórz interaktywne elementy, takie jak przyciski, formularze i inne, używając stanów i zmiennych
- Narzędzia do rysowania umożliwiają tworzenie własnych elementów
- Możliwość importowania i dostosowywania plików szkicu
- Aplikacja oparta na przeglądarce pozwala łatwiej współpracować ze swoim zespołem
- Przetestuj swoje projekty na żywo na urządzeniach mobilnych
Kto powinien tego używać?
UXPin jest idealny dla wszystkich typów projektantów UX i UI, w tym dla kompletnych początkujących. Zwłaszcza, że chodzi o możliwość dość łatwego dodawania elementów interaktywnych. Ponieważ jest oparty na przeglądarce, możesz go używać na dowolnym posiadanym urządzeniu bez problemów z licencjonowaniem.
Aplikacja ma bezpłatny okres próbny, którego możesz użyć do przetestowania. Lub przeczytaj naszą recenzję, aby dowiedzieć się więcej o tym, jak to działa.
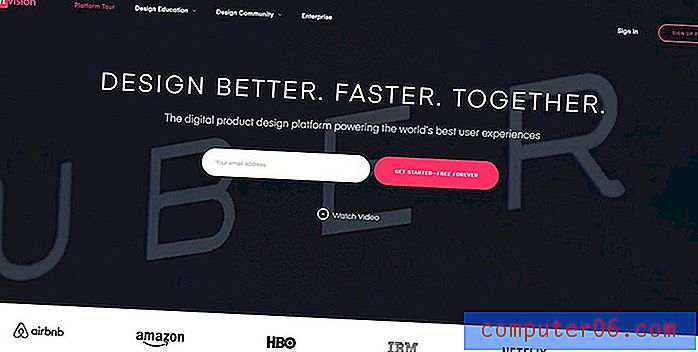
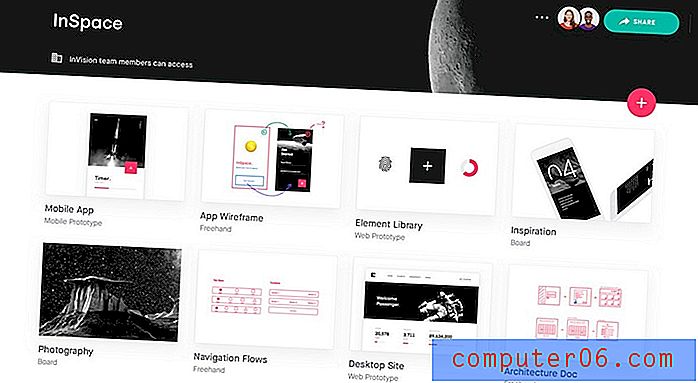
2. InVision

- Cena: za darmo / 15 USD miesięcznie
- Najlepsze dla: projektantów aplikacji mobilnych i internetowych
InVision to kolejna aplikacja internetowa, która działa podobnie do UXPin, z wyjątkiem nacisku na design. Zawiera wszystkie narzędzia potrzebne do przejścia od projektowania szkieletowego do projektowania interfejsu użytkownika. Zawiera wiele przydatnych narzędzi do lepszej współpracy i tworzenia prototypów.
Podobnie jak UXPin, InVision posiada również narzędzia do tworzenia interaktywnych obiektów w projektach. Jest to jednak znacznie bardziej uproszczone i nie pozwala na implementację stanów zaawansowanych, jak robi to UXPin.
Główne cechy

- Łatwe projektowanie aplikacji i prototypów internetowych przy użyciu gotowych komponentów
- Uczyń swoje prototypy interaktywnymi, dodając wyzwalacze
- Łatwiej współpracuj i otrzymuj opinie klientów na temat projektów
- Zawiera narzędzia do szkicowania i rysowania szybkich i prostych ramek
- Uzyskaj dostęp do swoich projektów w chmurze na dowolnym urządzeniu
Kto powinien tego używać?
InVision jest najbardziej odpowiedni dla projektantów interfejsu użytkownika aplikacji, szczególnie dla zespołów współpracujących przy projektach. Jest to również dobry punkt wyjścia dla freelancerów, ponieważ zawiera bezpłatny plan, który pozwala utrzymać jeden aktywny projekt tak długo, jak chcesz.
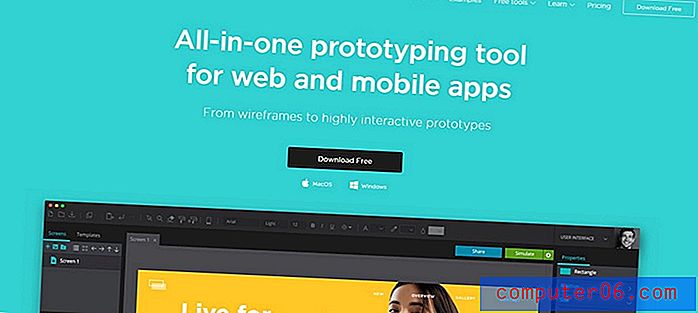
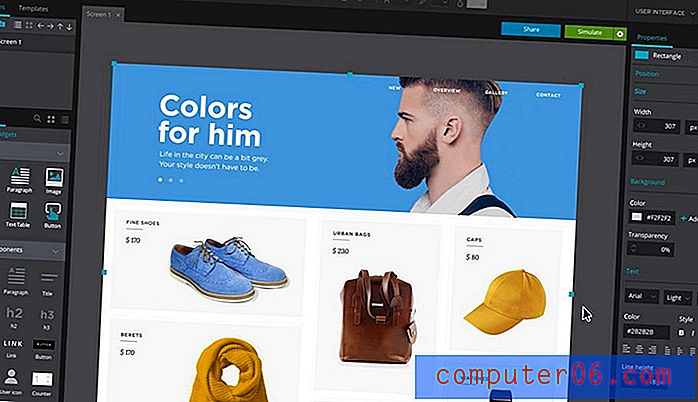
3. Justinmind

- Cena: bezpłatnie / 19 USD miesięcznie
- Najlepsze dla: projektantów aplikacji internetowych i mobilnych
Justinmind to dość nowa aplikacja, która jest całkowicie dedykowana do szkieletowania i prototypowania. Mimo że to narzędzie nie jest tak zaawansowane jak UXPin lub InVision, posiada wiele przydatnych funkcji, które sprawiają, że jest to świetna opcja dla początkujących.
Jedną z najbardziej atrakcyjnych cech Justinmind jest to, że ma bezpłatny plan na zawsze z możliwością tworzenia nieograniczonej liczby ramek i dodawania użytkowników. Możesz go używać do tworzenia szybkich prototypów za pomocą edytora przeciągnij i upuść, szczególnie na początku lub do nauki szybkiego prototypowania.
Główne cechy

- Twórz szybkie szkielety i prototypy za pomocą edytora przeciągnij i upuść
- Dodaj do swoich projektów elementy interaktywne i gesty mobilne
- Możliwość eksportu projektów do interaktywnego HTML i dokumentów
- Współpracuj z zespołem w chmurze
- Bezpłatny plan na zawsze z nieograniczoną liczbą projektów
Kto powinien tego używać?
Bezpłatny plan na zawsze czyni Justinmind świetną opcją dla początkujących w projektowaniu UX i UI. Jednak bezpłatny plan jest ograniczony do statycznych prototypów. Jeśli chcesz dodać interaktywne elementy, efekty, współpracę w chmurze i eksportować projekty, musisz włączyć płatny abonament.
4. Ryc

- Cena: bezpłatnie / 12 USD miesięcznie
- Najlepsze dla: projektantów interfejsów aplikacji internetowych i mobilnych
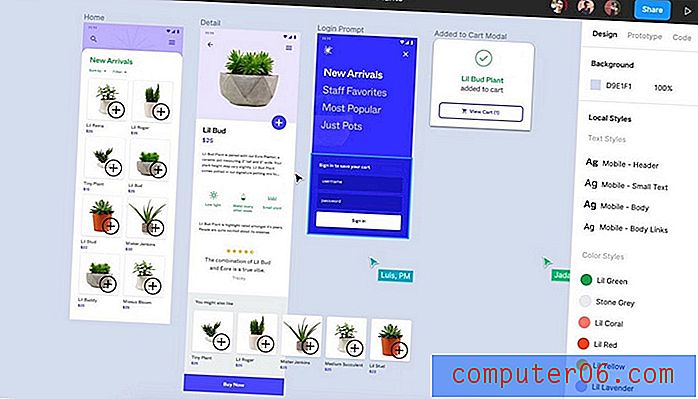
Większość projektantów zna już popularne internetowe narzędzie do projektowania interfejsu użytkownika. Chociaż Figma jest powszechnie znana jako aplikacja do projektowania UX, ma również narzędzia do szybkiego prototypowania.
Figma ma bardzo łatwy w użyciu edytor przeciągnij i upuść do projektowania szkieletów i funkcjonalnych prototypów. Ma nawet wiele interaktywnych elementów do animowania twoich prototypów. Tym, co czyni go jeszcze lepszym, jest fakt, że aplikacja jest darmowa i działa w każdej przeglądarce.
Główne cechy

- Prosty edytor przeciągnij i upuść do szybkiego prototypowania interfejsu aplikacji
- Animuj elementy i dodawaj interakcje, aby ożywić projekty
- Twórz i używaj systemów projektowych do szybszego prototypowania
- Możliwość podglądu na żywo prototypów
- Działa w dowolnej przeglądarce, ułatwiając współpracę przy projektach
- Bezpłatny plan na zawsze z 3 aktywnymi projektami i nieograniczoną przestrzenią dyskową
Kto powinien tego używać?
Figma może być wykorzystana do prototypowania prawie każdego rodzaju interfejsu aplikacji internetowej lub mobilnej. Ma hojny bezpłatny plan, który pozwala mieć 3 aktywne projekty i 2 redaktorów. To sprawia, że jest to świetna opcja dla freelancerów, szczególnie do pracy nad projektami z klientami.
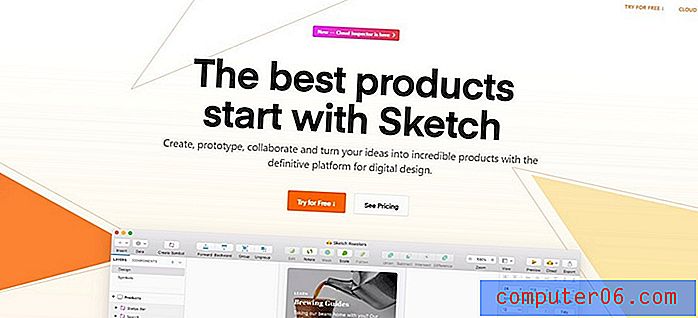
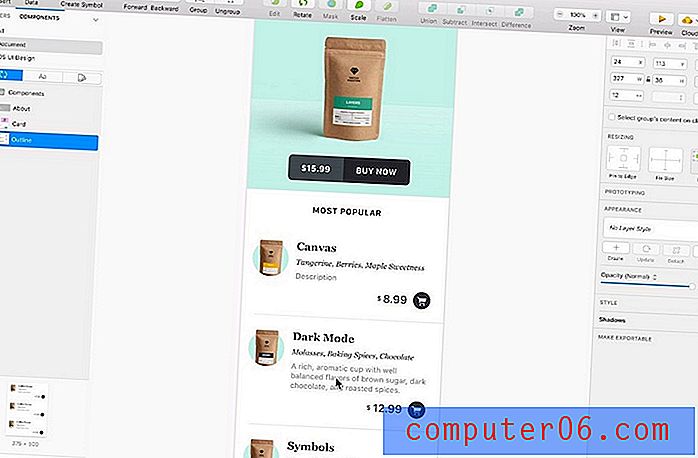
5. Szkic

- Cena: 99 USD
- Najlepsze dla: projektantów interfejsów mobilnych i internetowych oraz projektantów UX
Sketch to jedna z najlepszych dostępnych obecnie aplikacji do projektowania wszystkich typów interfejsów użytkownika. To jak bardziej zaawansowana i szeroko obsługiwana wersja Figmy. Jedynym powodem, dla którego umieściliśmy go poniżej Figmy, jest fakt, że nie jest to platforma wieloplatformowa.
Sketch ma szeroką społeczność, w wyniku czego istnieją tysiące szablonów i zestawów interfejsów użytkownika, których można używać do szybszego prototypowania aplikacji i projektów. Jedynym minusem jest to, że potrzebujesz komputera Mac. Utrudnia to również współpracę przy projektach.
Główne cechy

- Uniwersalny edytor do tworzenia ramek, tworzenia prototypów oraz projektowania aplikacji i interfejsów internetowych
- Rysuj i edytuj wektory lub korzystaj z gotowych bibliotek komponentów, aby projektować szybciej
- Twórz interaktywne elementy i dodawaj animacje do swoich projektów
- Wtyczki i integracje innych firm sprawiają, że aplikacja jest jeszcze bardziej wydajna
- Wiele zestawów interfejsów użytkownika i szablonów do pobrania
Kto powinien tego używać?
Szkic jest idealny dla niezależnych projektantów interfejsu użytkownika i projektantów UX, jeśli możesz sobie pozwolić na aplikację i mieć komputer Mac. Istnieje miesięczny plan subskrypcji, który pozwala udostępniać swoje projekty w chmurze. Jednak nie obsługuje edycji projektów.
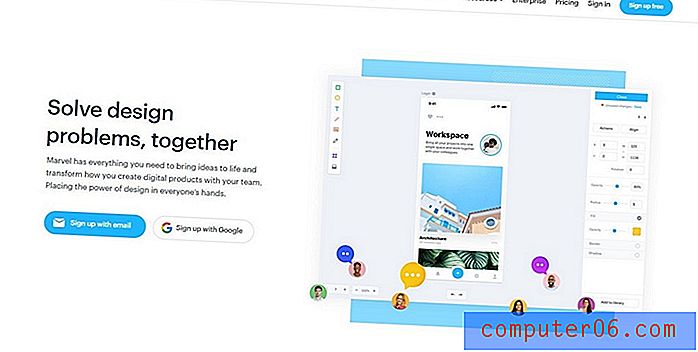
6. Cud

- Cena: bezpłatnie / 12 USD miesięcznie
- Najlepsze dla: Projektantów interfejsu użytkownika aplikacji internetowych i mobilnych
Marvel nazwał się „platformą projektowania produktów cyfrowych”. Chociaż to stwierdzenie nie jest do końca dokładne, sama aplikacja jest doskonałym rozwiązaniem dla projektantów do tworzenia prototypów zarówno dla aplikacji mobilnych, jak i internetowych.
Marvel posiada wszystkie niezbędne narzędzia do tworzenia wszelkiego rodzaju interfejsów mobilnych i internetowych, od prototypów po projekty. Obsługuje nawet interakcje gestami przy projektowaniu animowanych aplikacji mobilnych.
Główne cechy

- Przeciągnij i upuść edytor do wszystkiego - od szkieletów po prototypowanie i projekty
- Możliwość eksportu projektów do kodu CSS, Swift i Android XML
- Funkcje współpracy i testowania projektów przez użytkownika
- Dodaj interaktywne elementy do swojego projektu bez kodu
- Udostępnij swoje projekty, aby uzyskać opinie i testy użytkowników
Kto powinien tego używać?
Ponieważ Marvel jest wszechstronną platformą pełną różnych narzędzi i funkcji, jest najbardziej odpowiednia dla zaawansowanych użytkowników i bardziej doświadczonych projektantów. Marvel ma bezpłatny plan, który pozwala mieć 1 aktywny projekt na tak długo, jak chcesz.
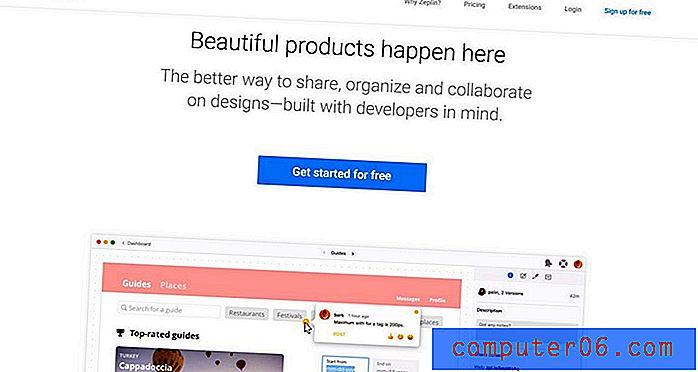
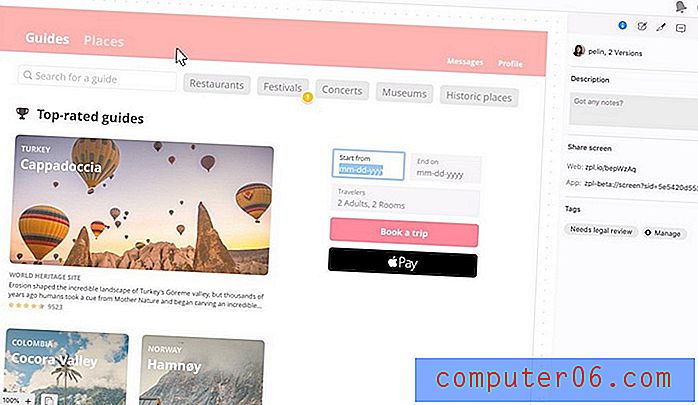
7. Zeplin

- Cena: bezpłatnie / 17 USD miesięcznie
- Najlepsze dla: projektantów i programistów aplikacji internetowych
Zeplin jest innym rodzajem narzędzia do prototypowania zaprojektowanym z myślą o programistach. Programiści często mają problemy z tłumaczeniem interfejsów tworzonych przez projektantów na kod. Zeplin stara się wypełnić lukę, zapewniając programistom łatwe narzędzia do tworzenia własnych projektów.
Zeplin jest dość łatwy w użyciu i ma wbudowany panel kodowania do wdrażania zaawansowanego CSS i kodu do twoich projektów w locie.
Główne cechy

- Możliwość stworzenia systemu projektowego dla twojej bazy kodu w celu łatwiejszego zarządzania projektami
- Wygeneruj fragmenty kodu dla swoich elementów projektu i umieść je wszystkie w jednym miejscu
- Łatwo eksportuj projekty za pomocą wtyczek Sketch, Photoshop, Figma i Adobe XD
- Współpracuj i otrzymuj opinie od swojego zespołu
Kto powinien tego używać?
Jak wspomnieliśmy wcześniej, Zeplin jest bardziej narzędziem do projektowania stworzonym dla programistów. Jest idealny dla freelancerów i zespołów do współpracy z programistami. Bezpłatny plan pozwala na 1 aktywny projekt tak długo, jak chcesz.
8. Proto.io

- Cena: bezpłatnie / 24 USD miesięcznie
- Najlepsze dla: projektantów mobilnych interfejsów użytkownika
Proto.io to narzędzie stworzone specjalnie do projektowania prototypów. Zawiera wiele przydatnych funkcji, które znacznie ułatwią proces tworzenia prototypów.
Aplikacja działa prawie jak narzędzie do przeciągania i upuszczania stron internetowych. Zawiera gotowe komponenty i bloki treści, które można dodawać w celu łatwego tworzenia unikalnych interfejsów aplikacji. Możesz łatwo udostępniać swoje interaktywne projekty każdemu. Sprawdź na przykład jego bibliotekę demonstracyjną.
Główne cechy

- Biblioteki pełne elementów interfejsu użytkownika, szablonów, ikon, efektów dźwiękowych i innych
- Dodawaj interaktywne elementy do projektów za pomocą akcji, gestów, animacji i innych elementów
- Importuj projekty ze Sketch i Photoshop, a także synchronizuj projekty do Dropbox
- Internetowy edytor umożliwia dostęp do projektów z dowolnego miejsca
- Możliwość eksportu projektów w HTML, CSS i JavaScript
Kto powinien tego używać?
Proto.io jest idealny dla projektantów mobilnych interfejsów użytkownika oraz projektantów aplikacji internetowych. Darmowy plan ma bardzo ograniczone funkcje, a płatny abonament może być nieco drogi dla freelancerów. Aplikacja jest więc najbardziej odpowiednia dla biur projektowych i bardziej doświadczonych specjalistów.
9. ProtoPie

- Cena: 11 USD miesięcznie
- Najlepsze dla: doświadczonych projektantów internetowych i mobilnych interfejsów użytkownika
ProtoPie to kolejne narzędzie oparte na chmurze przeznaczone do prototypowania różnych interfejsów użytkownika. Na pierwszy rzut oka aplikacja może wydawać się dość wyrafinowana. To dlatego, że jest to zaawansowane narzędzie do prototypowania stworzone dla profesjonalistów.
ProtoPie polega na tworzeniu dokładniejszych i interaktywnych prototypów. Głównym celem platformy jest pomoc w tworzeniu dokładniejszych prototypów, które można bezpośrednio wysłać do działu rozwoju.
Główne cechy

- Twórz dokładniejsze i wysokiej jakości prototypy dla aplikacji internetowych i mobilnych
- Dodaj interaktywne elementy, aby Twoje prototypy wyglądały bardziej realistycznie
- Biblioteki gotowych komponentów dla łatwych prototypów
- Możliwość importowania projektów ze Sketch, Figma i Adobe XD
- Przetestuj swoje projekty za pomocą aplikacji dublujących Androida i iOS
Kto powinien tego używać?
ProtoPie jest idealny dla bardziej zaawansowanych i doświadczonych projektantów interfejsu użytkownika, ponieważ można go używać do finalizowania prototypów bez konieczności korzystania z innych aplikacji. Aplikacja ma bezpłatny okres próbny na przetestowanie jej funkcji. Jedynym minusem jest to, że wymaga instalacji oprogramowania na komputerze Mac lub Windows.
10. Framer X

- Cena: 12 USD miesięcznie
- Najlepsze dla: projektantów i programistów mobilnych interfejsów użytkownika
Framer X to innowacyjne narzędzie do prototypowania, które obejmuje również narzędzia do projektowania i rozwoju. Posiada unikalny edytor, w którym można mapować interakcje w celu tworzenia prototypów, które działają jak prawdziwe aplikacje.
Jest nawet wyposażony w aplikacje mobilne do tworzenia kopii lustrzanych projektu i testowania prototypów na urządzeniach mobilnych. Framer to kompletne rozwiązanie do tworzenia prototypów i tworzenia aplikacji mobilnych.
Główne cechy

- Szybkie prototypowanie z gotowych komponentów i elementów
- Zestaw narzędzi 3 w 1 do przejścia od projektu do prototypów i rozwoju
- Twórz i usprawniaj interakcje w edytorze wizualnym
- Możliwość tworzenia i ponownego wykorzystywania niestandardowych komponentów w różnych projektach
- Wiele zestawów interfejsów użytkownika i zasobów do tworzenia wszelkiego rodzaju projektów prototypowych
Kto powinien tego używać?
Framer to potężne narzędzie do prototypowania, które jest najbardziej odpowiednie zarówno dla doświadczonych projektantów, jak i programistów. W tej chwili Framer jest dostępny tylko na urządzeniach Mac. Jednak według strony internetowej jest już dostępna wersja aplikacji.
Które narzędzie do prototypowania jest najlepsze?
UXPin jest wyraźnym zwycięzcą na tej liście. Zapewnia najlepsze funkcje i wszystkie narzędzia, których potrzebujesz, aby przejść od szkieletu do prototypu, a następnie projektu interaktywnego. Dla początkujących jest to również dość łatwe do nauczenia się i posiadania narzędzi dla doświadczonych projektantów.
Jeśli szukasz darmowej opcji, Figma warto sprawdzić. Chociaż jest to narzędzie do projektowania interfejsu użytkownika, oferuje mnóstwo wsparcia dla prototypowania i dodawania interakcji. Wszystko za darmo.
Inną opcją, którą powinieneś rozważyć, jest użycie zestawów interfejsu użytkownika. Zestawy interfejsu użytkownika obejmują szablony, które można dostosować w celu łatwego projektowania prototypów dla aplikacji i stron internetowych. Inspiracje znajdziesz w naszych szablonach zestawów Figma UI i zestawach UI Adobe XD.