10 pomysłów na tło witryny do następnego projektu
Jednym z najczęściej zadawanych pytań jest wariant tego, jakiego rodzaju tła powinien użyć ktoś na swojej stronie. Ci projektanci mają podstawową zawartość i układ dość przybity, ale tło jest albo zbyt nudne, albo zbyt zajęte i nie wiedzą, jak to naprawić.
Dzisiaj przyjrzymy się kilku stronom na żywo, aby czerpać inspirację z tego, jak skutecznie dodawać ciekawe tła do strony internetowej. Dodaj ten artykuł do zakładek i wróć do niego następnym razem, gdy utkniesz w tle.
# 1 Sketch It
Ten rodzaj tła stał się popularny kilka lat temu i nadal trwa do dziś. Wywodzi się z idei notesu pełnego doodli, takiego jak typowy nastolatek podczas lekcji angielskiego. Wszystko ma szorstki, szybko naszkicowany wygląd, a strona jest dość losowo wyglądającą kolekcją pomysłów, które są rozproszone i rozmieszczone w różnych obrotach.
NotchStudio ładnie realizuje ten pomysł w dość stonowany sposób.

Nawet jeśli nie możesz rysować, ten wygląd jest dość łatwy do usunięcia, ponieważ gryzmoły są na ogół bardzo proste. Jeśli masz Wacoma lub iPada, możesz łatwo prześledzić niektóre swoje zdjęcia lub wydrukowany tekst w sposób odzwierciedlający ten styl. Istnieje również wiele bezpłatnych czcionek, takich jak Pointy, które pomogą Ci wyciągnąć niesamowity szkicowany tekst bez wysiłku.
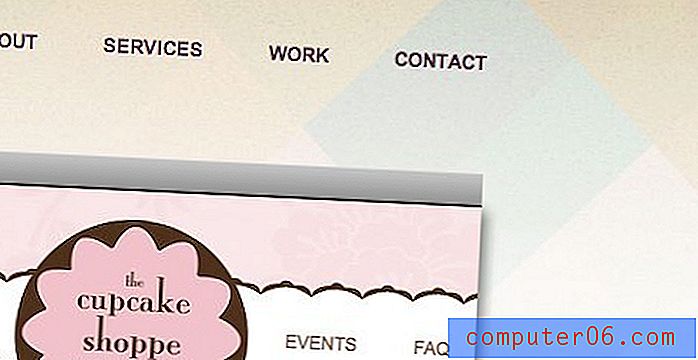
# 2 Subtelny pergamin
Tekstury papieru zawsze intrygowały projektantów i prawdopodobnie będziemy ich używać przez wieki. Obecny trend nie jest tak intensywnym grunge'em sprzed kilku lat, ale raczej bardziej subtelnym efektem, którego można łatwo przeoczyć, jeśli go nie szukasz.
Zauważ, że tekstura zastosowana na poniższej stronie Beautiful Type nie rozprasza ani nie przesadza, ale po prostu zapewnia ładne wykończenie strony, która bez niego wyglądałaby doskonale.

Sprawdź Lost and Taken, aby znaleźć mnóstwo wspaniałych tekstur, które można wykorzystać we wszystkich swoich projektach.
# 3 Gradient promieniowy
Gradienty mają ostatnio zły rap ze strony projektantów, którzy uważają, że są nadużywani. Osobiście uważam, że można je łatwo nadużyć i źle wykonać, ale nigdy nie widzę nadchodzącego czasu, kiedy wszystkie projekty wszędzie używają czystych jednolitych kolorów, absolutnie bez gradacji. Ponieważ gradienty odzwierciedlają rzeczywistość (nigdy nie widzimy czystych, niezafałszowanych jednolitych kolorów w świecie przyrody) projektanci będą nadal ich używać, aby ich projekty były bardziej realistyczne.
W przypadku gradientów często najlepiej jest po prostu zachować prostotę. Nie mieszaj szalonych kolorów i mętnych przejść, zamiast tego wybierz prosty gradient. Jednym z moich ulubionych jest dobry dobry gradient radialny od szarego do czarnego (lub ciemniej szarego). Jest czysty i łatwy do wdrożenia i wygląda naprawdę elegancko.
Możesz to zobaczyć w praktyce na stronie 177themes pokazanej poniżej.

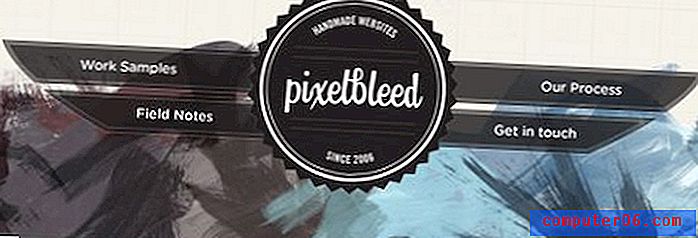
# 4 Two-Tone It!
Innym rozwiązaniem, które uważam za szczególnie eleganckie lub odważne (w zależności od wykonania), jest przejście przez całą stronę. Jest to najczęściej wykonywane w poziomie, ale może wydawać się bardziej wyjątkowe i przyciągające wzrok, jeśli jest wykonywane w pionie.

Chodzi tutaj o wykorzystanie magii kontrastu. Nasze oczy są naturalnie przyciągane do kontrastu, po prostu nie możemy nie patrzeć! Kluczem do wyciągnięcia tej metody jest upewnienie się, że dwa kolory naprawdę kontrastują. Nie wybieraj niczego, co koliduje lub koliduje, zamiast tego spróbuj jednego naprawdę ciemnego koloru, a następnie naprawdę jasnego odcienia tego samego koloru.
Moim ulubionym narzędziem do budowania tego rodzaju kombinacji jest 0to255, co pozwala szybko i łatwo pobrać wartości sieciowe dla odmian dowolnego koloru.
# 5 na pełnym ekranie
Wspominam o tym pomyśle tak bardzo, że pewnie masz go dość, ale nadal będę go wiercić w twojej głowie tak długo, jak to możliwe: świetna fotografia to świetny projekt. To proste i proste. Wszyscy uwielbiamy patrzeć na dobre zdjęcie, więc praca nad jego projektem tworzy stronę internetową, na którą wszyscy uwielbiają patrzeć. Łatwe, prawda?
Zdjęcia stanowią inspirację dla całego projektu witryny. Możesz pobrać kolory, tekstury, a nawet inspirację typograficzną ze zdjęcia i stworzyć ładny spójny motyw.
Sprawdź, jak ciemna natura zaprojektowanych elementów na poniższej stronie odzwierciedla wygląd wielu zdjęć użytych w pokazie slajdów na stronie głównej.

Jeśli zastanawiasz się, jak zakodować taką stronę, zapoznaj się z naszym ostatnim artykułem: Łatwo utwórz witrynę z pełnym pokazem zdjęć bez Flasha.
# 6 Tekstury do zanikania kolorów
Jedną z rzeczy, które naprawdę mi się podobają, którą ostatnio dużo widziałem, jest użycie efektów świetlnych lub czegoś podobnego, aby dodać trochę tekstury na górze strony, która szybko zmienia kolor na jednolity.
Tekstury mogą z łatwością zmniejszyć czytelność tekstu i dodać niepotrzebny szum wizualny do strony, która w innym przypadku byłaby użyteczna. Podpowiedź do tekstury w jednym miejscu pozwala czerpać korzyści z dodatkowego cukierka dla oczu bez poświęcania ogólnej estetyki i / lub czytelności na stronie.

Zbyt często mamy ochotę wybrać teksturę, co oznacza, że musimy ją zalać za pomocą powtórzenia obrazu tła CSS. Staraj się być bardziej wybiórczy w kwestii tego, gdzie idzie twoja tekstura, a zobaczysz, że twoje projekty od razu wyglądają ładniej.
# 7 Look Up
Niebo jest stałą i fantastyczną rozrywką dla ludzi. Chmury, promienie słoneczne, gwiazdy, planety, księżyc; wszystkie te przedmioty mają w naszych umysłach magiczne miejsce, które sprawia, że nie można się im oprzeć.
Zachowaj ostrożność przy włączaniu tych elementów do tła, bardzo łatwo jest stworzyć coś brzydkiego i / lub banalnego. Techniki tej powinni używać wyłącznie projektanci, którzy naprawdę wyczuwają estetykę i rozumieją jak „przestrzeń”, a nie wyglądają jak ze starego wygaszacza ekranu Windows.
Poniższa strona jest doskonałym przykładem naprawdę pięknej sceny nieba wykorzystywanej jako mocne tło witryny. Planety są pięknie odwzorowane w stylu vintage z subtelną fakturą dzięki ukośnym liniom. Jest to rodzaj dbałości o szczegóły, który powinieneś znać przed rzuceniem tła nieba na swojej stronie.

# 8 Argyle
Słyszę cię teraz: „Argyle? Jesteś szalony?" Zanim przejdziesz do mnie w komentarzach, wzory diamentów mogą przynieść naprawdę atrakcyjne rezultaty. Ale, podobnie jak w przypadku poprzedniej wskazówki, nikt nie powinien próbować ich prócz doświadczonych projektantów, którzy wiedzą, jak używać szalonego wzoru bez tworzenia naprawdę brzydkiej strony internetowej.
Sprawdź naprawdę fajne wykorzystanie tego pomysłu na stronie poniżej. Zmodyfikowany wzór w stylu argyle jest tylko tyle, aby dodać ładne kolorowe akcenty i tak naprawdę nie przeszkadza, aby zwrócić twoją uwagę.

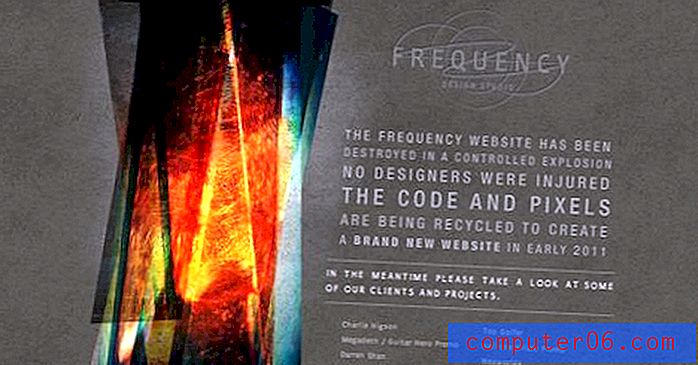
# 9 Streszczenie i szalony
Czy masz dość moich sugestii „bądź ostrożny” i „uspokój się” dzięki subtelnym akcentom? Ta wskazówka jest dla Ciebie. Czasami najlepszym tłem jest coś szalonego i odważnego, które nie musi mieć sensu z treścią na stronie, po prostu przyciąga uwagę.
Myślałem, że obie poniższe strony bardzo dobrze to zrobiły. Zwróć uwagę, jak ten drugi szczególnie wygląda jak malowany akwarelowy kawałek. Jest to bardzo popularna technika, w której można znaleźć wiele zasobów online do naśladowania.


Wyszukaj w iStock termin „abstrakcyjna akwarela”, aby zobaczyć, co możesz znaleźć. W tej kategorii znajduje się wiele tanich obrazów, które naprawdę zwiększą zainteresowanie wizualne strony.
# 10 Nie bój się jednolitych kolorów
Wszystkie powyższe porady mają na celu spełnienie Twoich wymagań dotyczących świetnych pomysłów na tło witryny. Jednak bardzo ważne jest, abyś jako projektant zrozumiał, że absolutnie nic złego nie ma w jednolitej białej przestrzeni. Jest to kluczowy składnik wielu moich ulubionych projektów i nauka prawidłowego posługiwania się nim jest ważną częścią zostania projektantem.
Sprawdź wspaniałą stronę internetową Fuzion Ads poniżej. Projekt jest naprawdę typograficzną ucztą i zarówno przyciąga uwagę, jak i skutecznie się komunikuje, mimo że tło jest po prostu zwykłym, nudnym, jednolitym kolorem!

Koniecznie sprawdź Piknik, bezpłatne narzędzie, które musisz dodać do swojego arsenału projektowego. Ta strona bardzo ułatwia podgląd i wybieranie kolorów do wypełnienia ekranu. Po prostu poruszasz myszą, a tło zmienia kolor.
Wniosek
Wybrane tło nadaje ton i osobowość całej witrynie. Pewnego dnia współpracowałem z projektantem, który chciał, aby jego strona była prezentowana w naszej galerii, ale po prostu wybrał naprawdę kiepski obraz tła. Projekt i układ strony były świetne, ale po prostu nie mogłem ominąć brzydkiego tła. Po tym, jak zwróciłem na to uwagę, zgodził się i przeszedł na coś znacznie prostszego, co naprawdę sprawiło, że strona osiągnęła zupełnie nowy poziom.
Jak powiedziałem w pierwszych akapitach, następnym razem, gdy utkniesz w rutynach projektowych i nie możesz wybrać dobrego tła dla swojej witryny, wróć do tego postu i wypróbuj niektóre z pomysłów, które tu przedstawiłem. Wcześniej czy później musisz wylądować na takim, który jest idealny dla twojego projektu.
Jak zwykle dziękujemy za przeczytanie! Jeśli podobał ci się ten artykuł, daj nam tweeta, potknięcia, polubienie lub cokolwiek innego, co lubisz!