7 porad dotyczących tworzenia nagłówka strony, który zachwyca
Nagłówek strony jest często pierwszą rzeczą, którą widzi użytkownik. Może sprawić, że lub zepsuć wrażenia użytkownika, twoją markę i wiele więcej!
Aby zatrzymać użytkowników i umożliwić im poruszanie się po projekcie, musisz utworzyć nagłówek witryny, który zadziała. I to nie tylko na stronie głównej. Na każdej stronie projektu. (Pamiętaj, że znaczna liczba użytkowników nie wchodzi najpierw na twoją stronę główną). Oto jak to zrobić.
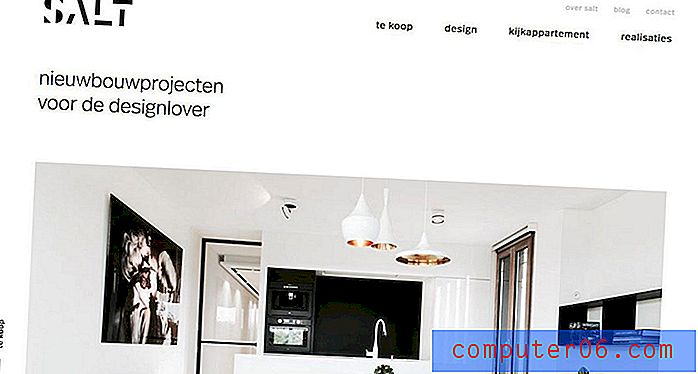
1. Użyj oszałamiającego obrazu

Świetny obraz zawsze robi pierwsze wrażenie. Niezależnie od tego, czy zdecydujesz się na zdjęcie, wideo, animację lub inny element „artystyczny”, każdy nagłówek powinien zawierać zdjęcia, na które użytkownicy będą chcieli spojrzeć.
Obraz nagłówka to coś więcej niż ładny obraz. Jest bramą do wszystkich treści na tej stronie, a może nawet treści głębszych w projekcie.
Sam obraz jest świetnym punktem wyjścia, ale musisz połączyć go z innymi elementami, aby naprawdę wykorzystać zawartość. Inne elementy, które mogą pojawić się w nagłówku to:
- Tekst lub nagłówek
- Logo lub identyfikator marki
- Przycisk lub wezwanie do działania
- Elementy nawigacyjne
- Szukaj
Wybierz obrazy, które są ostre, o wysokiej rozdzielczości i zapewniają duży kontrast dla innych elementów, takich jak tekst lub przyciski. Ludzie uwielbiają widzieć twarze, więc w miarę możliwości rozważ pokazanie osób korzystających z Twojego produktu lub usługi lub wchodzących w interakcje. Chcesz pochwalić się swoim najnowszym projektem portfela? Użyj szablonu makiety, aby uczynić go bardziej interesującym i wciągającym.
2. Włącz elementy nawigacyjne

Nie ma powodu, aby myśleć o nagłówku i nawigacji jako osobnych elementach; często są częścią tej samej koncepcji wizualnej. Niezależnie od tego, czy lubisz pełną nawigację w menu, czy coś, co wyskakuje z ikony hamburgera, elementy nawigacyjne powinny być częścią planu projektowania nagłówka.
Podczas gdy myślisz o nagłówku i nawigacji, zastanów się również nad lepkim wzorcem nawigacji. Nawet jeśli użytkownicy odejdą od głównego nagłówka - który może być mały jako pasek nawigacji lub tak duży jak ekran pełnoekranowy - mogą szybko obejść projekt witryny.
Elementy nawigacyjne w nagłówku zrobią coś, czego możesz się nie spodziewać. Ponieważ są to często mniejsze fragmenty tekstu lub ikon, może pomóc w ustaleniu hierarchii w nagłówku, pokazując użytkownikom, jak wchodzić w interakcje z projektem.
3. Utwórz odrębne wiadomości

Samo umieszczenie świetnego obrazu w nagłówku nie wystarczy. Co to mówi?
Zastanów się, w jaki sposób komunikat nagłówka komunikuje się z użytkownikami.
- Czy mówi im, co robić lub czego oczekiwać od treści na stronie?
- Czy wszystkie elementy przekazują pojedyncze i zunifikowane wiadomości, które są łatwe do zrozumienia?
- Czy informuje użytkowników o tym, jakie działania należy podjąć na stronie lub gdzie kliknąć dalej?
Pamiętaj, aby połączyć wiele elementów, aby stworzyć ogólny efekt za pomocą jednej wiadomości.
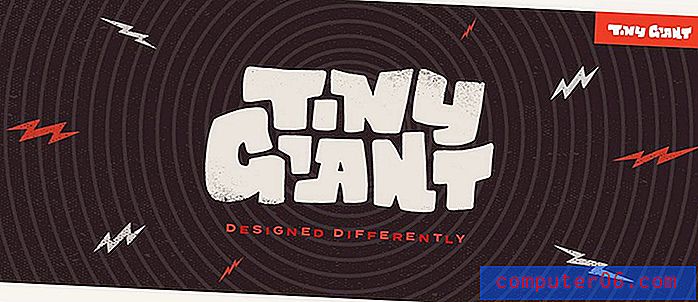
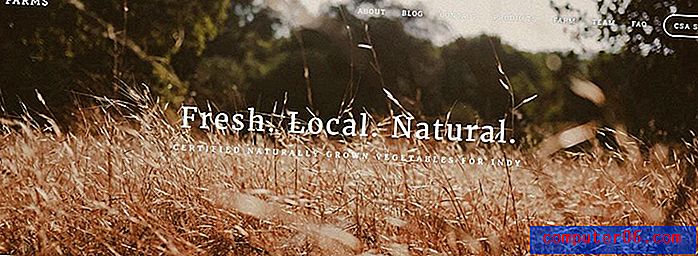
4. Wypróbuj typografię ponadgabarytową

Ponadgabarytowa typografia to świetny sposób na podkreślenie nagłówka. Nawet jeśli słowa są prostymi identyfikatorami lokalizacji, użycie pogrubionych liter może pomóc przyciągnąć wzrok na górę ekranu, zanim użytkownik zacznie czytać inne informacje.
Chociaż miejsca typografii mogą się różnić, spróbuj trzymać się dwóch podstawowych miejsc typografii w nagłówku.
- Opcja strony głównej z bardziej typograficzną lub bardziej dramatyczną czcionką lub innym typem niż na innych stronach.
- Wszystkie pozostałe strony mają prostą strukturę tekstu, która jest spójna na wszystkich stronach wewnętrznych.
5. Rozważ wzorce czytania

Według badań przeprowadzonych przez Nielsen Norman Group czytanie na stronach internetowych ma tendencję do podążania trzema różnymi wzorcami ruchów gałek ocznych. Wszystkie wzorce czytania są następnie dostosowywane w celu uwzględnienia zadania, na którym koncentruje się użytkownik w momencie czytania, którym w uproszczeniu jest grupa powiązanych części w przepływie wizualnym.
Oba badania dotyczące tego, jak użytkownicy patrzą i przetwarzają treść, są ważne, ponieważ mogą pomóc zrozumieć, jak i gdzie umieścić elementy w projekcie, a zwłaszcza w nagłówku.
Początkowo pomyśl o podstawowych wzorcach:
- Wzór F: Użytkownicy czytają u góry, a następnie w połowie strony i na końcu pionowo w dół po lewej stronie w kształcie litery F.
- Schemat Gutenberga: Istnieją cztery aktywne strefy do czytania, zaczynając od dwóch poziomych przystanków na górze od lewej do prawej, a następnie od góry od prawej do dołu po lewej i na dole. (Tworzy kształt az.)
- Wzorzec Z: Oko porusza się do przodu i do tyłu od lewej do prawej i od góry do dołu wzoru, tworząc wiele wzorów Z.
Umieść elementy - szczególnie kluczowe - w najgorętszych strefach we wspólnych wzorcach czytania, aby uzyskać największe prawdopodobieństwo interakcji użytkownika. Następnie zastanów się, gdzie użytkownik najprawdopodobniej zajrzy dalej - do działania związanego z właśnie strawioną treścią.
6. Dołącz element klikalny

Czy obraz nagłówka Twojej witryny jest interaktywny? Czy zawiera elementy możliwe do kliknięcia (lub klikania), aby zachęcić użytkowników do zaangażowania?
Nagłówek może być idealną lokalizacją dla przycisku wezwania do działania lub prostej akcji, takiej jak formularz gromadzenia adresu e-mail. Nie przesadzaj z elementami do kliknięcia, ponieważ mogą one zabrać ogólny komunikat, ale prosty element z jednym działaniem może być skuteczny w tym obszarze projektu.
Nie wiesz, jaki element powinien zawierać nagłówek? Rozważ pożądane działanie spójne w całym projekcie za pomocą przycisku, który jest zawsze dostępny (podobnie jak nawigacja). Przycisk koszyka, dostęp do informacji o koncie lub przycisk skontaktuj się z nami to świetne opcje do rozważenia.
7. Użyj prostych warstw

Jak wyciągnąć wszystkie wymienione wyżej elementy (lub ich małe grupy razem) w nagłówku? Sztuką jest proste nakładanie warstw. Najlepszy nagłówek - nagłówek, który zachwyca użytkowników - wygląda na prosty. Przestrzega zasad teorii projektowania i wykorzystuje jeden dominujący element, aby zachęcić użytkowników i wspierać techniki projektowania, aby pomóc im osiągnąć cele, które mogą być osiągalne.
Nakładanie warstw na obiekty jest jednym ze sposobów na osiągnięcie tego.
Proste warstwy nie tylko pomogą stworzyć odrębne przestrzenie dla każdego elementu, ale także zapewnią wizualne skupienie użytkownika. Będą wiedzieli, od czego zacząć projekt i jakie elementy zasługują na uwagę i jakie elementy można przejrzeć.
To nie zawsze się udaje przy pierwszej próbie. Często konieczne są liczne wersje i testy, aby utworzyć grupę elementów, które skutecznie ze sobą współpracują i przyciągają uwagę użytkowników na górze strony.
Wniosek
Podczas gdy tworzenie nagłówka strony głównej jest czymś, co często znajduje się na pierwszym planie procesu projektowania, praca nad nagłówkami stron wewnętrznych często gubi się w tym procesie. Treść na stronach „wewnętrznych” może być równie ważna jak strona główna, ponieważ wielu użytkowników dociera do projektu witryny dzięki wyszukiwaniu, a nie wpisywaniu adresu URL i korzystaniu z linków nawigacyjnych przewidzianych przez zespół projektowy.
Pomyśl o obu typach nagłówków niezależnie i razem, aby osiągnąć harmonię projektu, jedność i grafikę, która zachwyci użytkowników, gdy znajdą się na stronie.