FontDeck: Exclusive Sneak Peek
Dzisiaj mamy wyjątkową wersję przedpremierową, która oferuje ekscytujący nowy wybór używania różnych czcionek w Internecie.
Poniżej krótko omówimy, czym jest FontDeck i jak łatwo jest skonfigurować na swojej stronie. Zacznijmy!
Co to jest FontDeck?

FontDeck to kolejny wpis w stronę witryn korzystających z selektora CSS @ font-face, aby umożliwić łatwe osadzanie atrakcyjnych, bezpiecznych dla sieci czcionek na swoich stronach.
FontDeck używa czystego CSS, aby osiągnąć swoją magię, więc nie musisz się bawić w JavaScript, Flash lub innych dodatkowych technologiach, takich jak TypeKit i kilka innych.
Niestety FontDeck jest w tak wczesnym stanie, że nie mogę pokazać ci zbyt wiele, ponieważ obecne czcionki w systemie mogą ulec zmianie. Więc wybacz selektywne rozmycie, ponieważ reprezentuje treści, które nie są jeszcze ostateczne.
Konfiguracja i wybór czcionek
FontDeck sprawia, że niezwykle łatwo jest uzyskać atrakcyjne czcionki zaimplementowane w witrynie w krótkim czasie. Poniżej omówimy podstawowy proces przygotowania do działania.

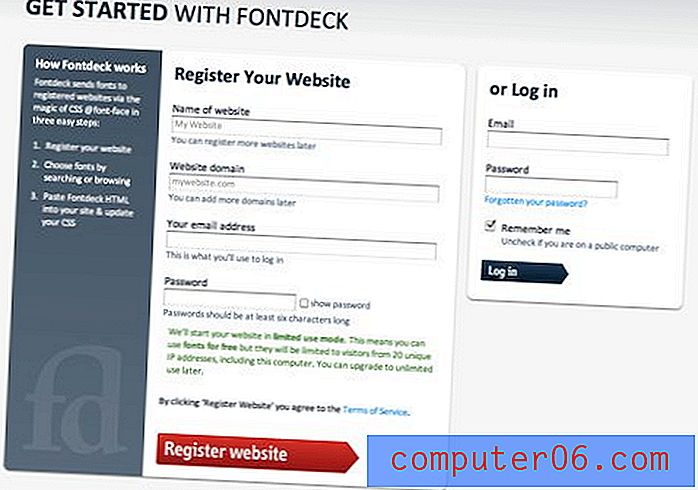
Rejestracja w FontDeck jest tak prosta, jak wpisanie adresu e-mail i przypisanie domeny. Po zakończeniu tego kroku możesz rozpocząć przeglądanie czcionek.
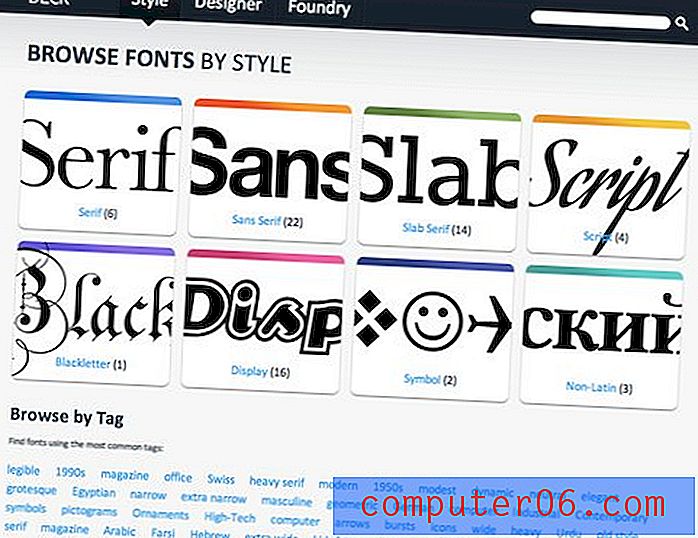
FontDeck oferuje kilka sposobów przeglądania i wyszukiwania czcionek. Pierwsza to opcja przeglądania według stylu. Obecne kategorie to Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol i Non-Latin.

Dodatkowo możesz wpisać ciąg wyszukiwania lub przeglądać według odlewni, projektanta lub tagu.
Aktywacja i instalacja czcionek
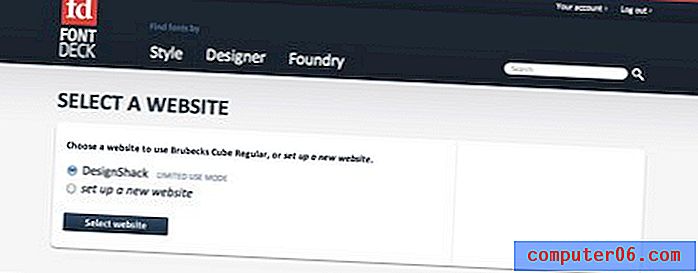
Po znalezieniu czcionki, którą lubisz, po prostu kliknij przycisk aktywacji i wybierz witrynę, na której chcesz ją zainstalować.

Teraz otrzymasz dwa fragmenty kodu, które pozwolą ci zaimplementować czcionkę na twojej stronie. Pierwszy to prosty link do arkusza stylów ( np. Link rel = ”stylesheet” href = ”http: //” ), który można wkleić w nagłówku kodu HTML.
Drugi fragment to rodzina czcionek CSS, którą można wkleić do arkuszy stylów w dowolnym miejscu, w którym ma się pojawić czcionka FontDeck ( np .: rodzina czcionek: „Nazwa czcionki”, sans-serif; font-weight: bold; font-style: normalny;} ).
Jak widać, CSS dla rodziny czcionek jest dokładnie taki, jak normalnie; nie musisz nawet używać @ font-face. Jest tak, ponieważ kod @ font-face jest automatycznie generowany w zewnętrznym arkuszu stylów, do którego prowadzi łącze w nagłówku. Możesz nawet wstawić nazwy czcionek FontDeck do istniejących rodzin czcionek, które już skonfigurowałeś, co daje pełną kontrolę nad scenariuszami zastępczymi.
Koncesjonowanie
Każda zainstalowana czcionka zostanie początkowo aktywowana w „Trybie ograniczonego użytkowania”. Tryb ograniczonego użytkowania oznacza, że możesz używać czcionki za darmo, ale będzie ona widoczna tylko dla odwiedzających z 20 unikalnych adresów IP. Jest to idealne rozwiązanie do testowania i projektowania, dzięki czemu możesz poczuć, jak czcionka będzie wyglądać w Twojej witrynie, zanim będziesz musiał ją kupić.
Gdy zdecydujesz, że podoba Ci się konkretna czcionka, możesz kupić tę konkretną czcionkę do użytku w zarejestrowanej witrynie.
Zamykanie myśli
Po wypróbowaniu kilku innych podobnych rozwiązań znalazłem FontDeck jako jeden z najłatwiejszych systemów opracowanych do osadzania czcionek premium na stronach internetowych. Szczerze mówiąc, przeczytanie tego artykułu prawdopodobnie zajęło Ci znacznie więcej czasu niż wybranie czcionki i pobranie kodu projektu za pomocą FontDeck.
Rozwiązania takie jak FontDeck, mam nadzieję, wskazują na świetlaną, bezproblemową przyszłość zaawansowanej typografii w Internecie. Na razie jest jeszcze w prywatnej wersji beta, ale będziemy Cię na bieżąco informować i poinformować o jego uruchomieniu.