WebZap: piękne makiety internetowe Photoshop z prędkością światła
WebZap to niesamowita wtyczka programu Photoshop, która pomaga projektantom w tworzeniu makiet projektowych o wysokiej wierności szybciej niż kiedykolwiek myślałeś, że to możliwe. Łącząc proste działania jednym kliknięciem z solidnymi opcjami dostosowywania, narzędzie to sprawia, że cały proces układu jest nie tylko bezbolesny, ale wręcz przyjemny.
Śledź, co robi WebZap i sprawdzaj, jak działa. Obiecuję, że to najfajniejsza wtyczka Photoshop, którą widziałeś dla projektantów stron internetowych od GuideGuide.
Co to jest WebZap?
Po pobraniu WebZap otrzymasz pakiet rozszerzeń Adobe, który po prostu kliknij dwukrotnie, aby zainstalować (tylko CS5 lub wyższy). Po przejściu krótkiego procesu instalacji w programie Adobe Extension Manager chcesz złamać program Photoshop i przejść do Okno> Rozszerzenia> WebZap .

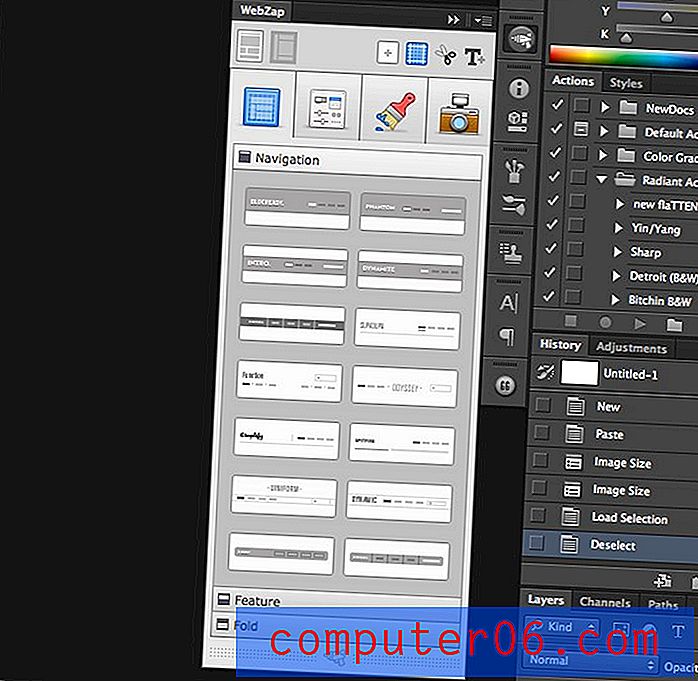
Spowoduje to wyświetlenie nowego panelu programu Photoshop, który wygląda jak ten poniżej. Ten przyjazny i atrakcyjny panel zawiera wszystkie funkcje WebZap.

Wygląda to tutaj prosto i jest proste z punktu widzenia użyteczności (prawie wszystko wymaga jednego kliknięcia), ale jest tu mnóstwo ukrytej mocy i złożoności, które sprawiają, że rozszerzenie zarabia swoją cenę. Wskoczmy i zobaczmy, jak to wszystko działa z przykładowym przepływem pracy.
Układ
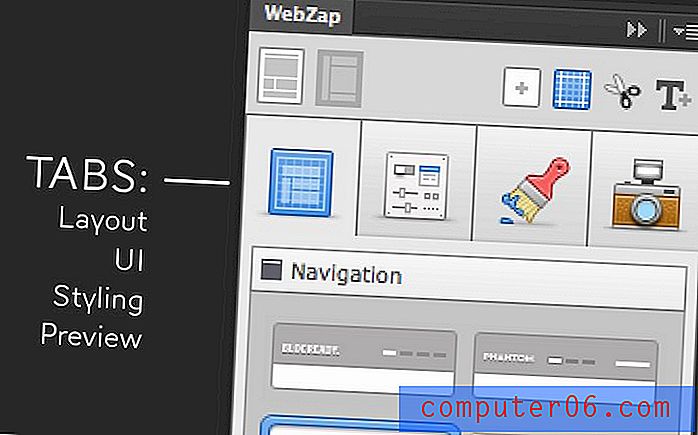
Istotą panelu WebZap jest podział na cztery podstawowe zakładki: Układ, Interfejs użytkownika, Styl i Podgląd. Są one reprezentowane przez duże ikony u góry.

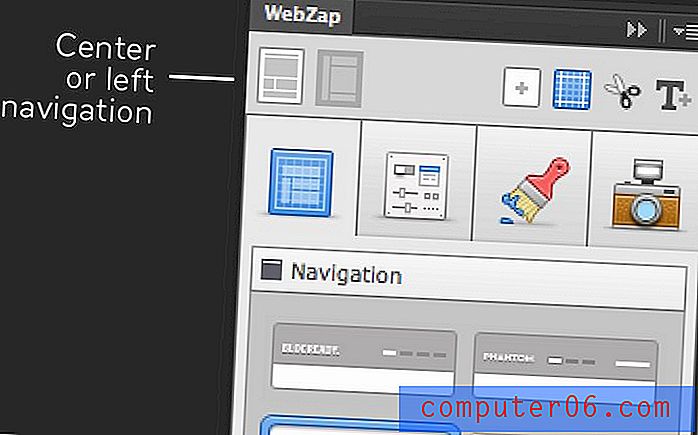
Omówimy je szybko, aby zobaczyć, jak działają. Na początek przejdźmy do układu. Pierwszą rzeczą, którą musimy zrobić, jest zdecydować, czy chcemy, aby nasza nawigacja była wyśrodkowana poziomo wzdłuż górnej części strony, czy spływała po lewej stronie strony. W naszym przykładowym projekcie wybierzmy opcję wyśrodkowaną.

Ten wybór wpływa na prawie wszystko po nim. Wszystkie opcje układu będą automatycznie zgodne z formatem, który wybrałeś do budowania. Jestem naprawdę zaskoczony, jak wszechstronny jest WebZap. Wygląda na to, że zawsze podejmujesz decyzję, która ma wpływ na inne opcje, i po prostu toczy się z ciosami, nigdy się nie denerwując ani nie dając dziwnych, nieoczekiwanych rezultatów.
Nawigacja
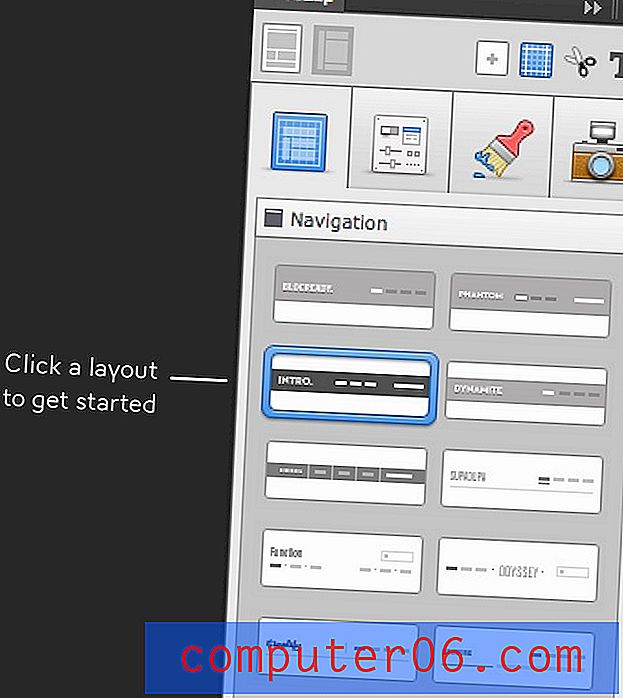
Teraz, gdy wybraliśmy wyśrodkowany układ, przechodzimy dalej i wybieramy spośród czternastu wbudowanych opcji nawigacji. Wystarczy zbudować jeden, klikając go. To takie proste!

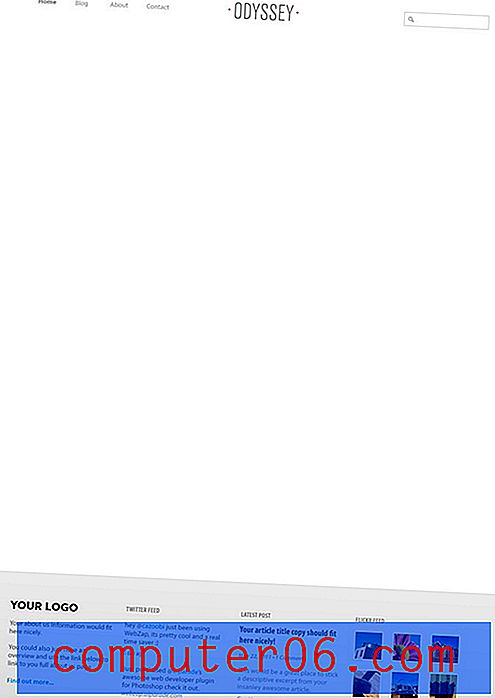
Kliknięcie opcji nawigacji jest zasadniczo podobne do uruchomienia akcji Photoshopa. Usiądź wygodnie i popijaj kawę, ponieważ Photoshop automatycznie tworzy pełne menu nawigacyjne (zajmuje to zaledwie kilka sekund). Po zakończeniu powinieneś mieć coś takiego:

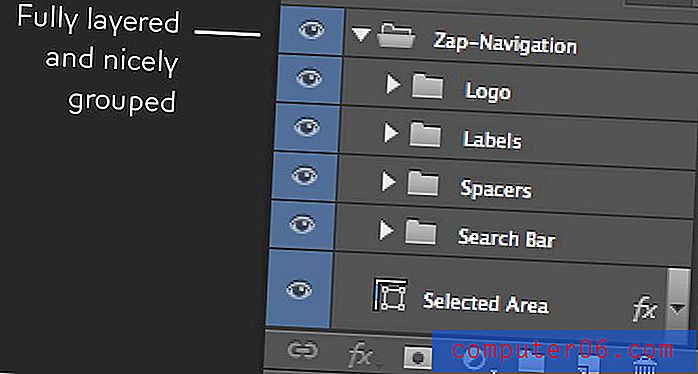
Pamiętaj, że nie jest to dzieło sztuki płaskiej, które rzuca ci WebZap. W rzeczywistości buduje w pełni warstwowy i łatwo konfigurowalny PSD.

Co ciekawe, „Nawigacja” jest tu trochę błędna. To, co naprawdę dostajesz, to podstawowa ramka dla całej strony. Obejmuje to zarówno nawigację u góry, jak i stopkę u dołu. O ile wiem, stopka jest identyczna dla każdej z czternastu opcji układu.

Jak widać, wybrałem ładną, minimalną opcję z logo zastępczym, polem wyszukiwania i kilkoma elementami nawigacyjnymi. Te elementy nawigacyjne są tekstem na żywo i można je łatwo zmienić w zależności od potrzeb.
Główny
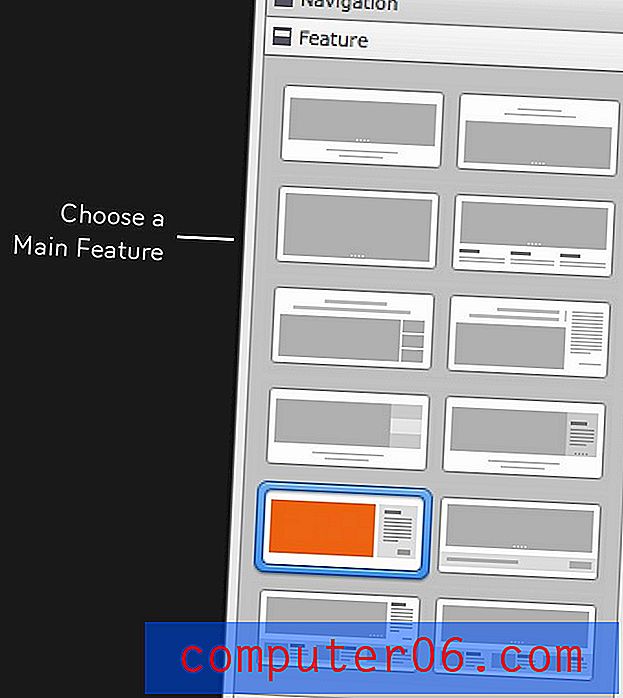
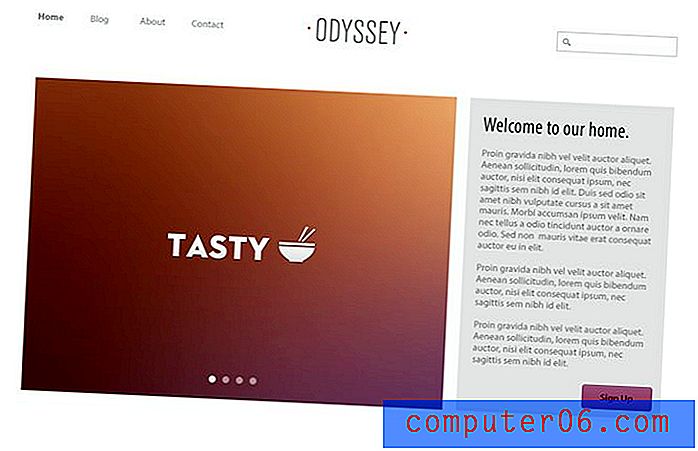
Po wybraniu układu nawigacji nadszedł czas, aby wybrać „Funkcję”, „Złożyć” lub oba. Cechą jest w zasadzie jakiś suwak dużego obrazu z układem tekstu i / lub miniatur.

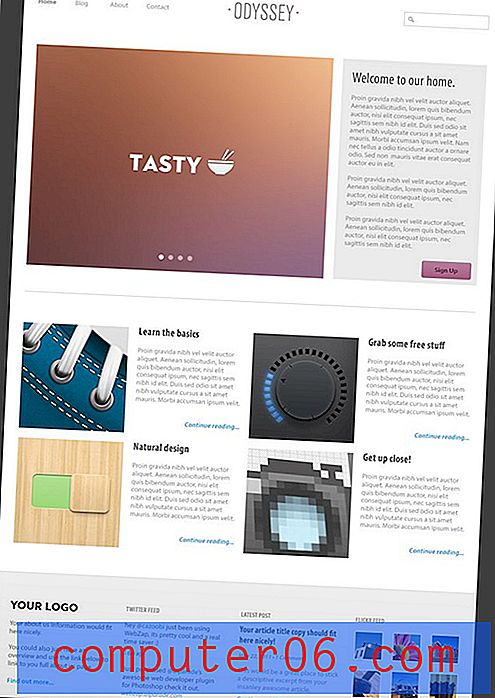
Jeszcze raz, kliknij później, a mój układ się zbliża. Pamiętaj, że do tej pory wykonałem tylko trzy lub cztery kliknięcia myszką. Cała reszta została całkowicie zautomatyzowana.

Zagięcie
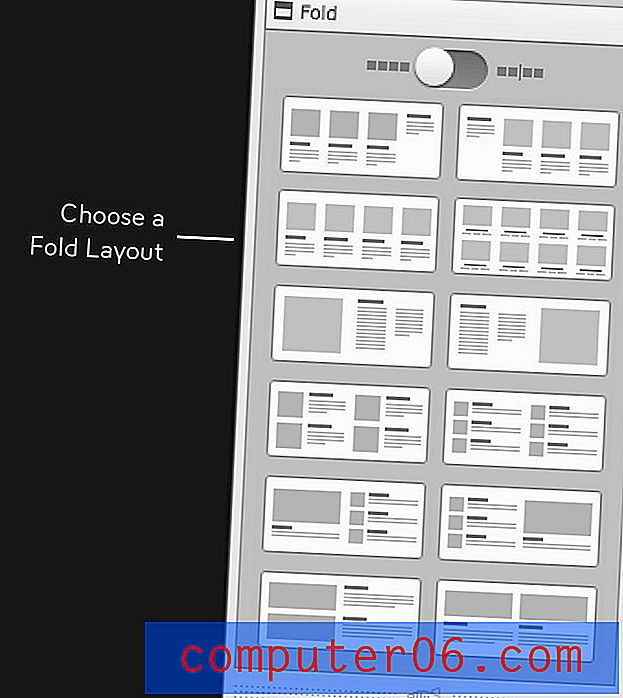
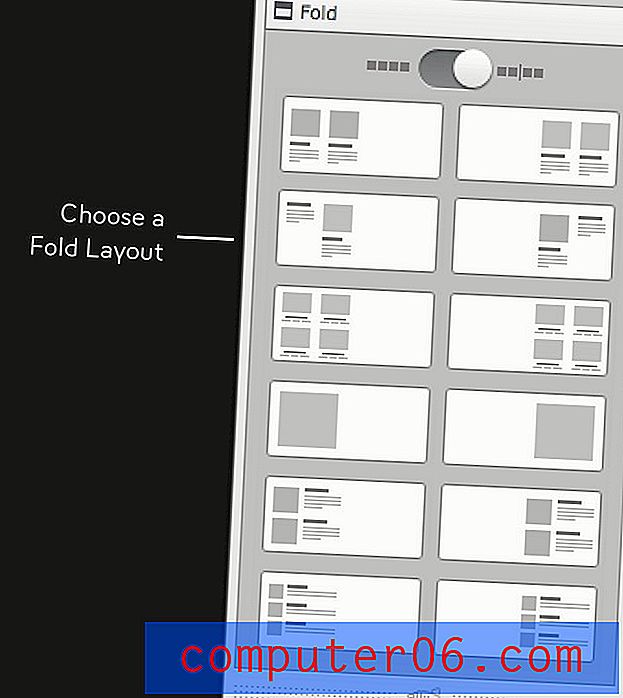
Stąd jest tylko pienienie, spłukiwanie i powtarzanie. Ostatnia część naszego układu nazywa się „Zwijanie”, co oznacza, że zwykle będzie on znajdował się poniżej hipotetycznego zagięcia (punkt przewijania). Tutaj mamy dwie różne zakładki opcji, z których jedna zajmuje całą szerokość strony, a druga zajmuje połowę strony.


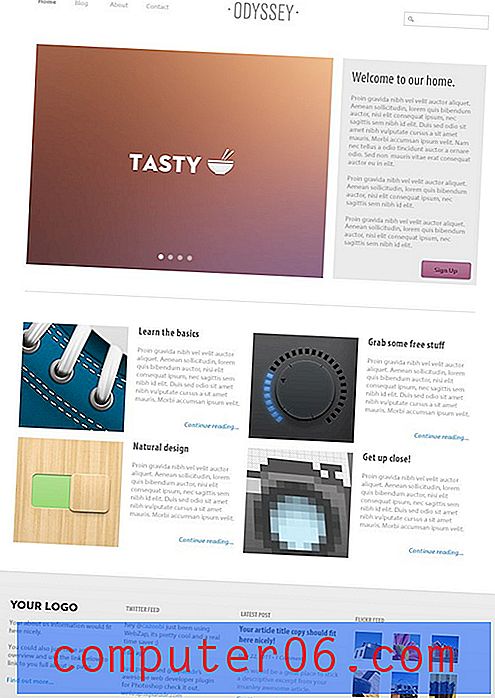
Zanim się zorientujesz, masz cały układ strony! Do wyboru masz wiele opcji miksowania i dopasowywania, dzięki czemu możesz wykonać ten sam proces jeszcze pięćdziesiąt razy i za każdym razem osiągać wyjątkowe wyniki.

Interfejs użytkownika
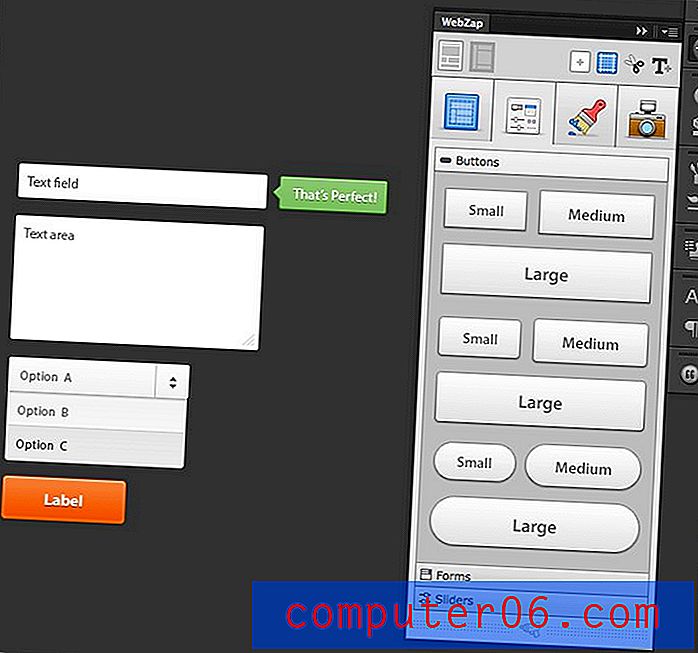
Do tej pory masz pomysł na to, jak przebiega przepływ pracy, więc szybko przejrzyjmy kilka niesamowitych funkcji. Kolejną dużą kartą pełną funkcjonalności jest karta interfejsu użytkownika. Tutaj znajdziesz różne przyciski, elementy formularzy i suwaki.

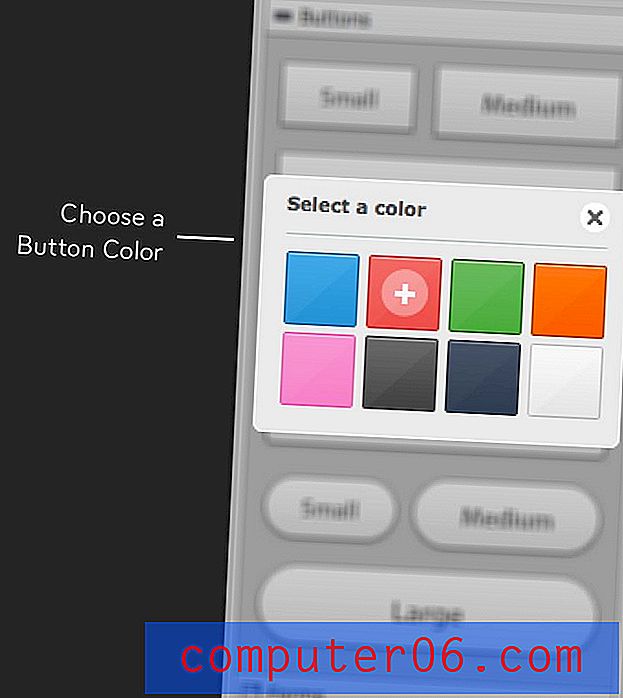
Jedną z rzeczy, które naprawdę mi się tutaj podoba, jest możliwość wyboru koloru przycisku podczas jego tworzenia. Może to zaoszczędzić dużo czasu na dostosowanie później.

Styl
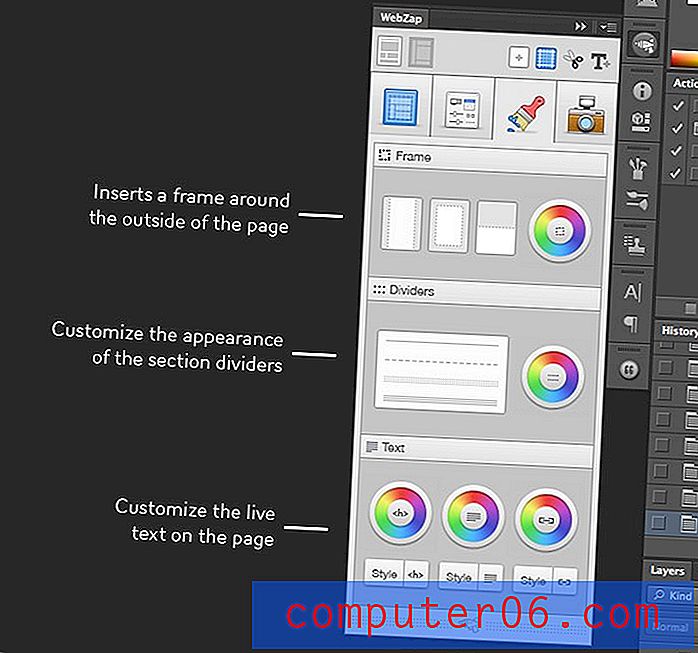
Karta Styl umożliwia dostosowanie niektórych decyzji projektowych, które zostały podjęte automatycznie. Istnieją tutaj trzy sekcje: Ramka, Dzielnik i Tekst. Każdy z nich wyjaśniono na poniższym obrazku.

Oto, co się stanie, gdy wrzucę ramkę na układ, który do tej pory zbudowałem. Pamiętaj, że mogę wybrać dowolny kolor, a nawet wielokrotnie zmieniać kolor za pomocą małego kółka kolorów po prawej stronie.

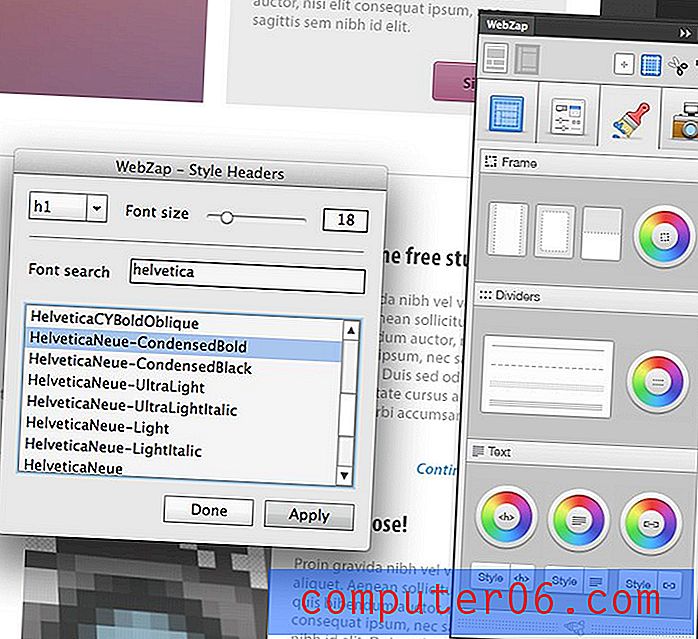
Opcje zamiany tekstu są naprawdę solidne. Możesz dostosować nagłówki (h1, h2, h3 itp.), Tekst akapitu i łącza. Po prostu wybierz element, który chcesz zmienić, wybierz kolor i użyj wyskakującego menu zamiany czcionek.

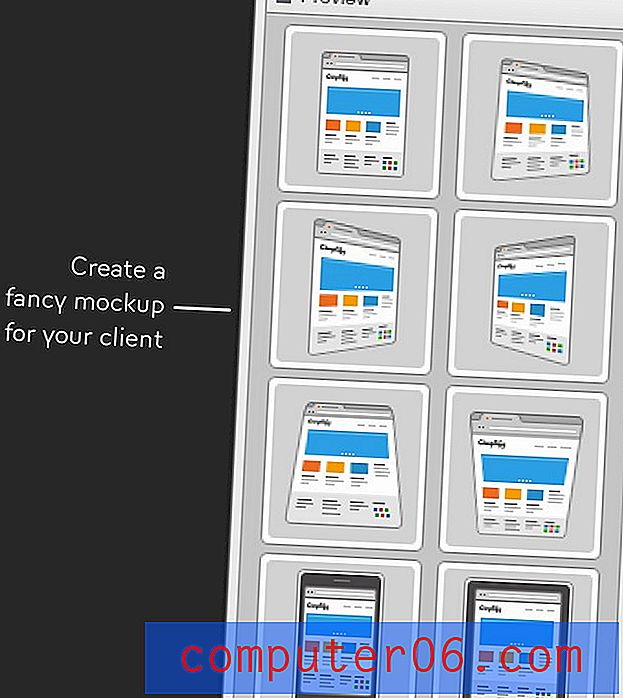
Zapowiedź
Ostatnia zakładka główna to „Podgląd”, która automatycznie zamienia twoją stronę internetową w fantazyjną makietę, która znajduje się w oknie przeglądarki lub w ramce urządzenia mobilnego.

Niektóre z nich mogą wydawać się nieco chwytliwe, ale są naprawdę fajne i oferują świetny sposób, aby pokazać swoje pomysły w ostatniej chwili bez wysiłku.

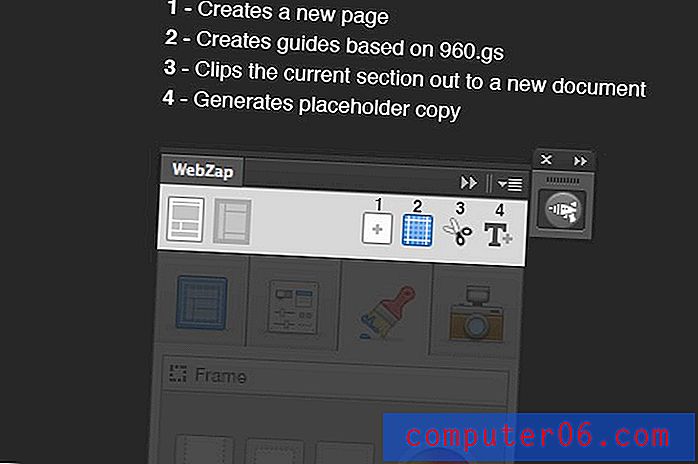
Mini zestaw narzędzi
Ostatnim fragmentem narzędzi, które omówimy, jest „Mini zestaw narzędzi”, który znajduje się w prawym górnym rogu panelu WebZap. Zawiera cztery przyciski:

Pierwsze dwa przyciski tutaj są dość zrozumiałe. Pierwszy generuje nowy dokument, dzięki czemu można rozpocząć nową stronę, a drugi tworzy prowadnice na podstawie układu systemu siatki 960. Trzeci przycisk jest niezwykle przydatny. Pobiera wybraną grupę warstw, przycina ją i wrzuca do nowego dokumentu. To sprawia, że bardzo łatwo można pokroić i zapisać zdjęcia. Nawet jako samodzielna wtyczka ta funkcja byłaby bardzo przydatna.
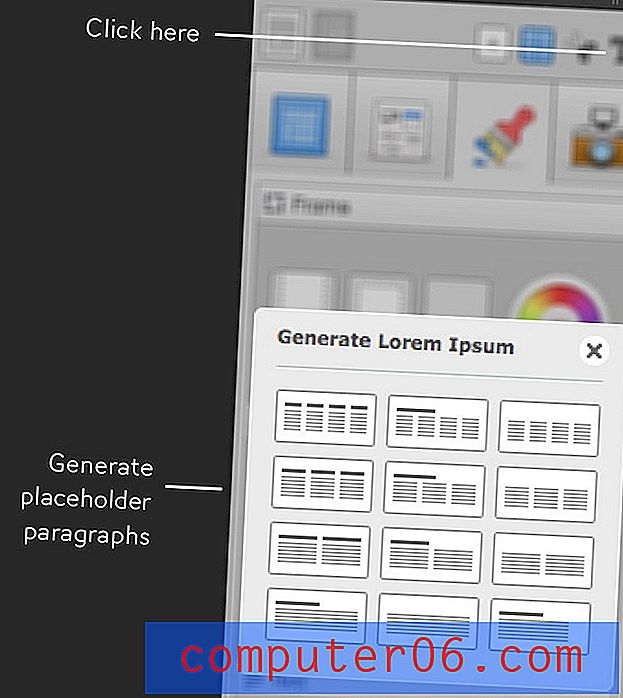
Wreszcie czwarty przycisk generuje akapity zastępcze wypełnione lorem ipsum. Podobnie jak w przypadku innych elementów układu, możesz wybierać spośród wielu różnych opcji.

Jak to jest?
Od aplikacji internetowych i platform programistycznych po szablony Keynote i Powerpoint - na rynku dostępnych jest mnóstwo produktów, które pomagają szybko tworzyć makiety projektów stron internetowych. WebZap jest jedynym, z którego kiedykolwiek korzystałem, co sprawiło, że się uśmiechnąłem. Jest tak niesamowicie łatwy, a jednocześnie tak potężny, że nie można nie być pod wrażeniem jego potencjału. Uwielbiam budować tak piękne makiety przy tak małym wysiłku.
Czy wszystkie moje witryny będą wyglądać tak samo?
Na pierwszy rzut oka możesz pomyśleć, że użyteczność WebZap jest ograniczona. W końcu, jeśli użyjesz tego przy kolejnych dziesięciu projektach, czy cała Twoja praca nie zacznie wyglądać tak samo?
Na ten protest odpowiadam: „tylko jeśli jesteś leniwy”. Gdyby to była aplikacja internetowa, naprawdę utknąłbyś w układach, stylach itp., Które masz. Pamiętaj jednak, że jest to wtyczka programu Photoshop . Oznacza to, że możesz zrobić absolutnie wszystko, co chcesz, do danych wyjściowych generowanych przez WebZap.
Pomyśl o WebZap jako punkcie początkowym, który pomaga najpierw wygenerować kilka ogólnych pomysłów na układ, a następnie zapewnić mocną strukturę, którą można dodać i dostosować w celu uzyskania całkowicie unikalnego projektu.
W ten sposób przypomina wersję Twitter Bootstrap w wersji Photoshopa, z której codziennie korzystają tysiące projektantów. Za pomocą Bootstrap projektanci mogą zbudować świetnie wyglądającą stronę przy użyciu domyślnych stylów, ale bez większego wysiłku możesz wyrwać się z formy i tworzyć projekty, które są własne, przy jednoczesnym wykorzystaniu przydatnego zestawu narzędzi. Ta sama logika dotyczy WebZap.
Funkcje, które chciałbym zobaczyć
Jak widać, jestem bardzo podekscytowany tym narzędziem i naprawdę uważam, że wyróżnia się jako jedna z najlepszych wtyczek do projektowania stron internetowych, z których kiedykolwiek korzystałem. Prawidłowe posługiwanie się nim może znacznie przyspieszyć przepływ pracy bez zbytniego ograniczania się do ścisłego systemu.
Biorąc to pod uwagę, jest kilka funkcji, które naprawdę chciałbym zobaczyć w przyszłości. Oto kilka z góry mojej głowy.
Opcje układu stopki
W tej chwili stopka jest naprawdę rzucana po nawigacji. Zdecydowanie zasługuje na własny moduł, który pozwala wybierać spośród kilku różnych układów, podobnie jak w przypadku innych elementów układu.
Podpowiedzi
O ile nie dokładnie zapoznasz się z dokumentacją (co jest niesamowite), naprawdę nie ma sposobu, aby dokładnie wiedzieć, co robi przycisk, dopóki go nie naciśniesz. To prawda, że działania można łatwo cofnąć, ale jeśli to możliwe, świetnie byłoby mieć podpowiedzi wyświetlane po najechaniu myszką, aby pomóc Ci zrozumieć, co się wydarzy. Byłoby to szczególnie pomocne w sekcji Mini Zestaw narzędzi.
Niestandardowe aranżacje i style
Istnieje wiele opcji dostosowywania wbudowanych w WebZap, ale nie trzeba dodawać, że chcę jeszcze więcej. Im bardziej wszechstronne staje się to narzędzie (przy jednoczesnym ścisłym utrzymaniu łatwości użytkowania), tym więcej projektantów chętnie je przyjmie. Wiem, że to duże zamówienie, ale chciałbym móc zapisać własne układy, kolory przycisków itp.
Idź weź to!
Jeśli spędzasz dni, tworząc układy do projektowania stron internetowych w Photoshopie, absolutnie musisz dać temu narzędziu szansę. Łączy w sobie łatwość obsługi, jaką można uzyskać z czegoś takiego jak Rapidweaver, oraz szerokie możliwości pracy w Photoshopie. Czapki z głów dla Normana Sheerana i UI Parade za stworzenie tak niesamowitego narzędzia.
Udaj się na stronę WebZap, aby zobaczyć niektóre filmy z rozszerzeniem w akcji. Biorąc pod uwagę czas, który cię oszczędza, myślę, że jest wart 15 USD.