11 przydatnych zasobów, które pomogą zbudować stronę internetową w 2017 roku
Gotowy, by w końcu zająć się projektem witryny, który odłożyłeś? To jest rok, w którym strona zostanie zaprojektowana i opublikowana! Niezależnie od tego, czy jest to zwykły blog, czy coś bardziej złożonego, wystarczy kilka świetnych narzędzi.
W tym miejscu zgromadziliśmy wybór nowych, innowacyjnych zasobów, które pomogą Ci zainspirować, zaprojektować i prototypować, a także kilka elementów, które pomogą Ci lepiej pracować w WordPress - najpopularniejszej platformie wydawniczej. Na co czekasz? To dzień, w którym zaczniesz budować stronę internetową w 2017 roku!
Przeglądaj zasoby projektowe
Inspiracja
Każda świetna strona zaczyna się od dobrej koncepcji? Jak chcesz wyglądać? Zaczyna się od znalezienia odpowiednich fragmentów inspiracji, aby rozpocząć proces twórczy.
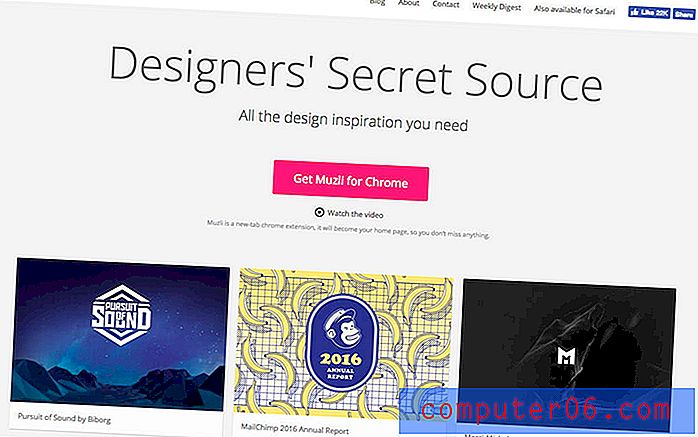
1. Muzli

Muzli to samozwańcze „tajne źródło projektanta” do codziennej inspiracji. Teraz, gdy znasz już sekret, możesz przeglądać wszystkie wspaniałe witryny w galerii.
Ale ten zasób to coś więcej niż strona internetowa do przeglądania pomysłów. Muzli to rozszerzenie przeglądarki Google Chrome, które zapewnia szybki i łatwy dostęp do wszystkiego, co nowe, gorące lub po prostu niesamowite w projektowaniu i tworzeniu stron internetowych. Rozszerzenie karty staje się Twoją stroną główną, dzięki czemu za każdym razem, gdy otwierasz przeglądarkę, witasz się inspiracją projektową.
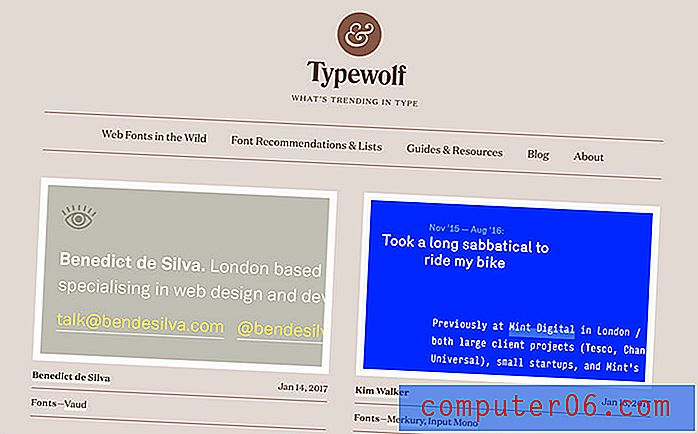
2. Typewolf

Typewolf to podstawowe zasoby wszystkich nowości, trendów i ciekawości w świecie liternictwa. Format w stylu blogu zapewnia łatwość czytania i prezentuje niektóre z najlepszych przykładów liter, jakie można znaleźć.
Oto najlepsza część: ten blog zawsze pokazuje, jakie czcionki są używane. Połącz to z zaleceniami i listami czcionek, aby naprawdę znaleźć coś, co można wykorzystać do prawie każdego projektu. Jeśli nie znasz typografii, zapoznaj się z przewodnikami i zasobami, które pomogą Ci nauczyć się myśleć o typie jak profesjonalista.
Projekt i prototyp
Kiedy już wiesz, jaki styl lubisz i co chcesz zrobić z projektem, nadszedł czas, aby go naszkicować. Istnieje również wiele świetnych narzędzi, które pomogą Ci przejść przez ten proces.
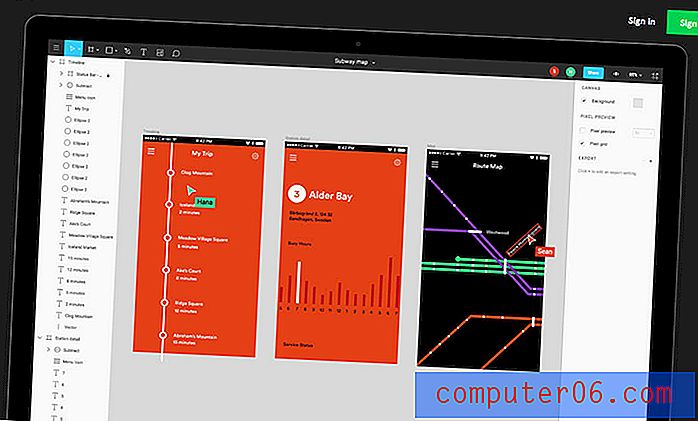
3. Ryc

Figma to narzędzie do projektowania interfejsu, które pozwala pracować w czasie rzeczywistym z innymi współpracownikami. Prześlij projekt i możesz zsynchronizować, przeglądać wersje i utrzymywać zasoby z łatwością podczas tworzenia strony internetowej lub aplikacji.
Użytkownicy mogą pracować w tym samym czasie - i możesz zobaczyć, co się dzieje i kto to robi. Ponadto narzędzie zawiera tryb prezentacji do prezentowania pomysłów zespołowi lub klientom i komentowania. Chociaż Figma jest wystarczająco solidny dla zaawansowanych zespołów, jest tak łatwy, że początkujący mogą z niego również z łatwością korzystać.
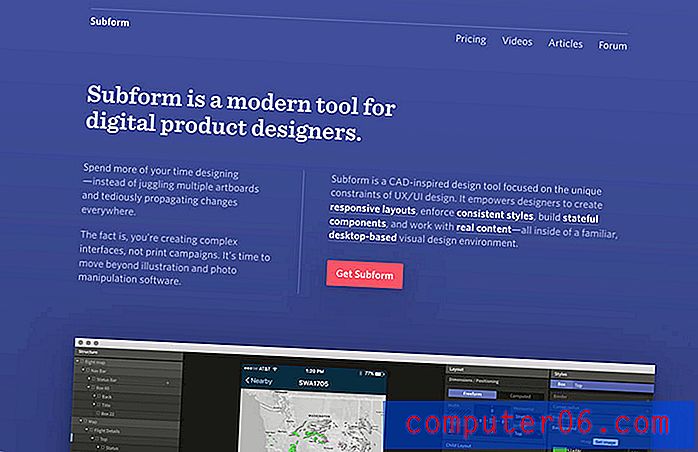
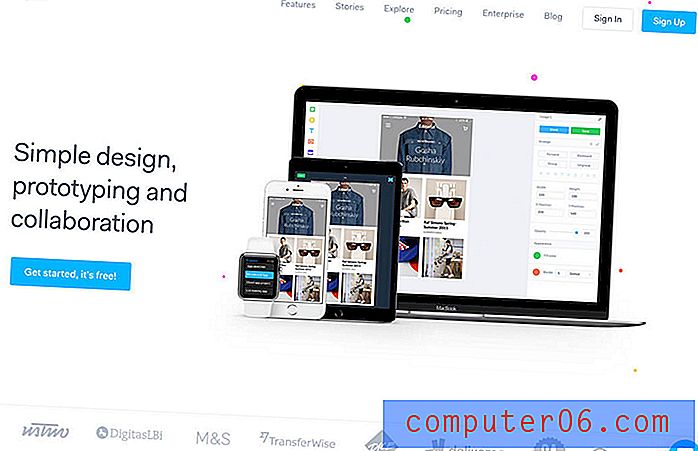
4. Podformularz

Podformularz jest odpowiedzią na „w jaki sposób mogę sprawić, by moja responsywna witryna naprawdę działała na różnych urządzeniach?” Narzędzie inspirowane CAD zapewnia projektantom to, czego potrzebują, aby tworzyć spójne style dla różnych rozmiarów urządzeń w środowisku projektowania opartym na komputerze stacjonarnym.
Chociaż to narzędzie jest przeznaczone dla bardziej doświadczonych projektantów, może być również praktyczne dla początkujących. Pomaga symulować różne środowiska podczas pracy. W ten sposób nie musisz wyobrażać sobie, jak strona internetowa będzie wyglądać na telefonie; możesz to zobaczyć na ekranie.
Pakiet Subform jest dość solidny i nauczy Cię intuicyjnego myślenia o tworzeniu responsywnego projektu. A najlepsze jest to, że wbudowany silnik projektowania dostosowuje układy do nowych rozmiarów, dzięki czemu nie trzeba powielać obszarów roboczych ani przeprojektowywać w każdym środowisku.
5. Cud

Marvel to darmowa aplikacja do tworzenia prototypów na urządzenia mobilne i internetowe. Możesz go użyć do zaprojektowania ekranu i współpracy z innymi w celu dopracowania projektu. To świetny punkt wyjścia dla małych aplikacji i stron internetowych bez dużej liczby stron.
Następnie aplikacja pozwala łączyć projektowanie oraz dodawać animacje i gesty, dzięki czemu działa tak, jak można się spodziewać. W ten sposób Twój prototyp wygląda i działa jak prawdziwa aplikacja, dzięki czemu możesz łatwo zaprezentować projekt klientowi w sposób, który może zrozumieć.
6. Lingo

Gdy masz już pojęcie o tym, co chcesz zrobić, zbieranie zasobów lub nadążanie za paletami kolorów i próbkami może być koszmarem, szczególnie jeśli w grę wchodzi wielu użytkowników. Właśnie tam wkracza Lingo. Aplikacja na Maca to biblioteka zasobów wirtualnych, w której możesz przechowywać wszystko, aby utrzymać zespół w dobrym stylu.
Aplikacja pozwala przechowywać wszystkie zasoby w jednym miejscu - pliki obrazów i próbki kolorów. Następnie możesz sortować i oznaczać, aby ułatwić użytkownikom znalezienie i dodanie dostępu do przeglądania lub edycji zasobów.
WordPress i blogi
Czy wiesz, że firmy z blogiem odnotowują wzrost o 126 procent więcej potencjalnych klientów niż te, które nie tworzą treści na blogu? Bez względu na rodzaj posiadanej witryny tworzenie bloga jest istotną częścią Twojego planu treści. Dla wielu właścicieli witryn WordPress to miejsce, w którym można zacząć.
WordPress jest najbardziej znanym i używanym na świecie, a dostępnych jest wiele narzędzi i zasobów, które pomogą Ci stworzyć stronę internetową i blog dokładnie tego, czego potrzebujesz. Nie przejmuj się hostingiem WordPress. Przy tak wielu dostępnych obecnie konkurencyjnych opcjach znalezienie idealnego dopasowania jest łatwiejsze niż kiedykolwiek.
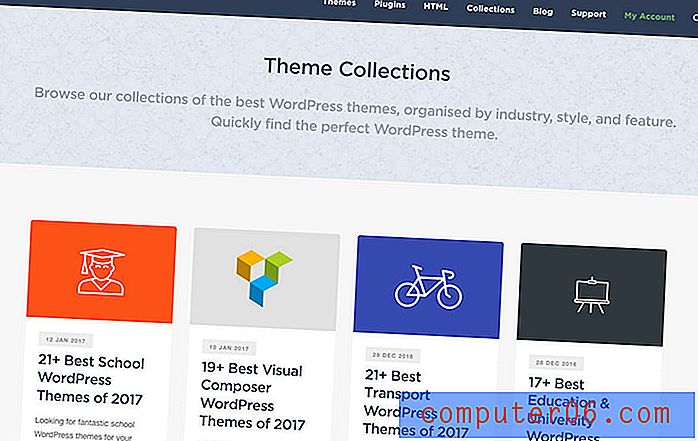
7. Znajdź świetny motyw

Dobra strona WordPress zaczyna się od świetnego motywu. Solidny motyw zapewnia wszystko, czego potrzebujesz, aby rozpocząć bez kodowania od zera (doskonałe narzędzie dla początkujących).
Tematy wahają się od bezpłatnych do premium opcji, które zwykle są niższe niż 100 USD. Galeria motywów Junkie to świetne miejsce na rozpoczęcie od grupowania motywów według typu strony, aby pomóc Ci znaleźć coś, co ma wszystkie opcje, które chcesz zaprojektować.
Następnie możesz dodać wtyczki, aby pomóc w niestandardowych potrzebach witryny, takich jak narzędzia do udostępniania mediów społecznościowych, fragmenty lub zarządzanie pulpitem nawigacyjnym.
8. Dostosuj swój motyw

Dodanie motywu do witryny WordPress nie wystarczy, aby uruchomić. Bez dostosowań Twoja witryna nie będzie się wyróżniać ani wyglądać wyjątkowo. Ale to może być również zastraszające.
Właśnie tam pojawia się coś takiego jak WPKraken. Ten zespół ekspertów zainstaluje i dostosuje dla Ciebie motyw. Ponadto mogą poradzić sobie z każdym drobnym problemem, który pojawi się po drodze.
9. Popraw typografię bloga

Po przejrzeniu wszystkich świetnych krojów dostępnych w Typewolf, prawdopodobnie masz pojęcie o tym, co robisz, a czego nie lubisz. Easy Google Fonts to wtyczka WordPress, której potrzebujesz, aby z łatwością zintegrować te kroje pisma w swoim projekcie.
Narzędzie umożliwia podgląd czcionek w czasie rzeczywistym i tworzenie niestandardowych kontrolek do zarządzania czcionkami. I możesz to wszystko zrobić bez żadnego kodowania.
10. Popraw buforowanie blogów

Buforowanie blogów pomaga użytkownikom szybko ładować się na twojej stronie. WP Super Cache jest szybki i tworzy statyczne pliki HTML dla użytkowników, aby zapewnić bezproblemową obsługę witryny.
Nie bój się tej koncepcji. Nawet projektanci, którzy są nowi w buforowaniu stron internetowych, mogą korzystać z tego narzędzia. Zawiera obszerną dokumentację, która przeprowadzi Cię krok po kroku przez proces instalacji. (W twojej wyobraźni jest to trudniejsze niż w rzeczywistości.)
11. Zwiększ bezpieczeństwo

Ostatnim krokiem do zapewnienia, że masz witrynę gotową do działania, jest bezpieczeństwo. Potrzebujesz narzędzia, które będzie służyć jako zapora ogniowa i blokuje złośliwe oprogramowanie oraz zapewnia opcje bezpiecznego logowania i nie tylko. Wordfence to najczęściej pobierana wtyczka bezpieczeństwa WordPress. I nie bez powodu; jest łatwy w użyciu i działa.
Bezpłatny i otwarty zasób daje wyniki w czasie rzeczywistym i pokazuje, czy ktoś próbuje włamać się na twoją stronę. Zawiera również alerty dla użytkowników, którzy nie patrzą na statystyki witryny przez całą dobę.
Wniosek
Nadszedł czas, abyś zrobił krok w 2017 roku i zbudował stronę internetową. Skorzystaj z tego przewodnika zasobów, aby rozpocząć. Przejrzyj narzędzia i znajdź te, które Ci odpowiadają.
I nie bój się, jeśli wcześniej nie zbudowałeś strony internetowej. To łatwiejsze niż myślisz.