10 rzeczy, które zauważyłby tylko projektant (i dlaczego mają one znaczenie!)
Nie sądzę, że twoje złe wybory projektowe nie będą widoczne. Zapaleni graficy oceniają twoje skróty i przewracają oczami.
Tylko dlatego, że są to rzeczy, które zauważyłby tylko projektant, nie oznacza to, że nie są ważne. (Czy naprawdę chcesz tego osądu od swoich rówieśników?) Oto lista rzeczy, które powodują, że moja skóra się czołga… Upewnij się, że nie jesteś winny tych faux pas!
Przeglądaj zasoby projektowe
1. Twoje czcionki się nie zgadzają

Czy miska w czcionce nagłówka odzwierciedla miskę w tekście? Czy kroje mają wyraźnie różne gramatury lub rodziny, ale nadal pasują?
Proces przewijania czcionek to nie tylko kwestia wybrania dwóch krojów pisma i nazwania go dniem. Muszą pasować pod względem dotyku, znaczenia i języka wizualnego. Te elementy pomagają stworzyć harmonię i spójność, które nie tylko sprawiają, że krój pisma wygląda dobrze, ale może również przyczynić się do czytelności.
Chcesz rady? Oto 10 świetnych kombinacji czcionek Google, które można skopiować, świetne, jeśli nie masz pewności co do wyboru czcionek lub jesteś zbyt leniwy, aby się tym przejmować.
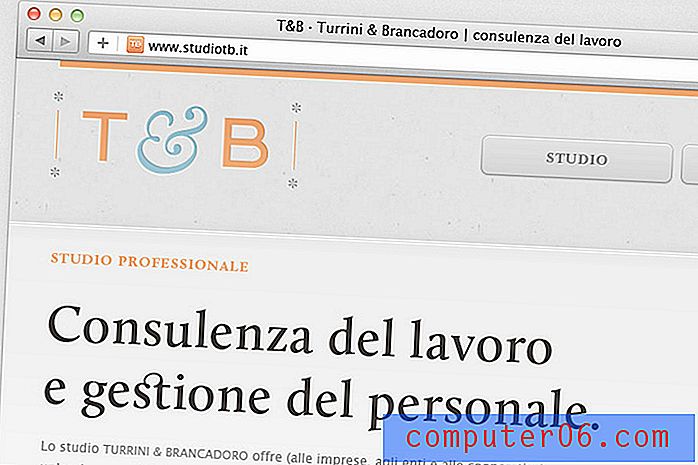
2. Prawidłowy tryb koloru
Paleta kolorów marki powinna wyglądać tak samo na ekranach i materiałach drukowanych. To super jasne logo na twojej stronie internetowej jest wynikiem niezmienienia trybu koloru na RGB przed przesłaniem. I to jest bardzo denerwujące!
Jestem oszołomiony liczbą stron, które odwiedzam - a także liczbą prezentacji na ekranie - które używają niewłaściwego trybu kolorów. To zawstydzający błąd, który powinien być dość oczywisty.
Jeśli kolor wygląda tak ...

… Zamiast tego używasz niewłaściwego trybu kolorów. Napraw to teraz!

3. Jeśli istnieje ikona Favicon / aplikacji

Jedną z pierwszych rzeczy, które zauważam podczas odwiedzania strony internetowej, jest obecność (lub jej brak) favicon. To mała ikona na pasku tytułowym przeglądarki internetowej. Drugą rzeczą, którą zauważam, jest to, czy pasuje do tożsamości witryny i czy maleńka ikona jest czymś czytelnym.
To mały szczegół, ale ważny. Nie pozostawiaj tego elementu projektu bez nadzoru. I kiedy już to robisz, pamiętaj, aby również utworzyć ikonę aplikacji.
4. Jakość papieru

Jeśli zamierzasz poświęcić czas i pieniądze na stworzenie czegoś z fizycznym elementem projektu - pocztówką, zaproszeniem, plakatem lub opakowaniem - upewnij się, że używasz papieru, który przekazuje coś o projekcie.
Jakość druku i wyczucie przedmiotu w twoich rękach może powiedzieć prawie tyle samo, co projekt graficzny. Te rzeczy są niewytłumaczalnie powiązane. Ładny papier o fakturze lub większej gramaturze przekazuje wartość. Nigdy tego nie zapomnij.
5. Jakość obrazu

Od ikon po zdjęcia, jakość obrazu jest jedną z tych rzeczy, które są całkowicie ignorowane (ponieważ wszystko wygląda świetnie) lub wystają jak obolały kciuk. Tylko jeden zły obraz - pikselowy, rozmazany, trudny do zrozumienia - może zepsuć cały projekt. Złe obrazy rozpraszają uwagę i mogą wyglądać nieprofesjonalnie.
Pamiętaj, aby przy tworzeniu projektów cyfrowych pomyśleć o ekranach ponadwymiarowych i siatkówkowych o wysokiej rozdzielczości. Przesyłaj zdjęcia, mając to na uwadze, aby nie przypadkowo obrazić użytkowników urządzeniami o najwyższej jakości wizualnej.
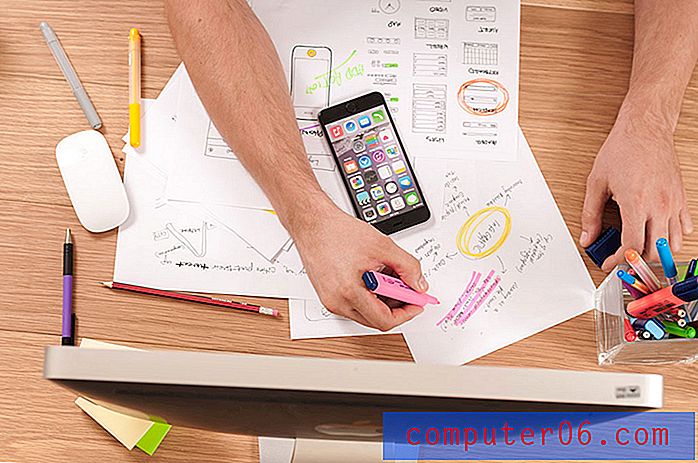
6. Twój notatnik / robienie notatek

Jako projektant zwracam uwagę na to, jak osoby wokół mnie piszą i robią notatki. Czy są schludne i pouczające? Czy są naszkicowane i interpretacyjne? Czy są częścią rozmowy, czy po prostu losowymi bazgrołami? Czy używasz długopisu, ołówka lub tabletu? Notuję z kilku powodów:
- Ponieważ jestem uczniem wizualnym i jestem zainteresowany
- Aby dowiedzieć się, jak rozwiązać problem w działaniu
- Aby dowiedzieć się, czy jesteśmy twórczo na tej samej stronie
(Ocenię tylko, jeśli nigdy nie będziesz robić notatek.)
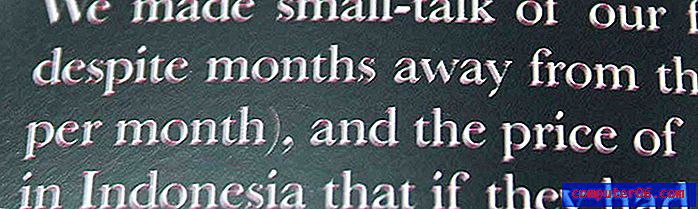
7. Bogata czerń kontra czysta czerń

Czy zdarzyło Ci się kiedyś wziąć gazetę lub czasopismo, a czarny tekst miał efekt ducha z aureolami cyjanu, magenty lub żółtego? Jest to spowodowane użyciem niewłaściwego rodzaju czerni do procesów drukowania.
Czarny tekst podczas drukowania powinien używać czystej czerni, czterokolorowego koloru podstawowego 100 procent czerni (lub K) i 0 procent wszystkich innych kolorów (C, M i Y). PrintNinja ma tutaj całkiem niezły przewodnik.
Odwrotnie jest w przypadku publikacji cyfrowych, gdzie preferowana jest bogata czerń - czerń stworzona przez połączenie wielu kolorów w przestrzeni RGB.
8. Twój projekt „sztuczki”

Cienie, kontury, ładowanie animacji. Widzę wszystkie twoje sztuczki. Podobnie jak każdy inny projektant. To nie znaczy, że te triki są same w sobie złe, po prostu upewnij się, że używasz ich mądrze.
Sztuczka projektowa powinna zostać wykorzystana, aby przyczynić się do ogólnego wrażenia, a projekt powinien być ograniczony do jednej sztuczki. Wszystko inne staje się szybko przytłaczające.
9. Spójność UX

Na ekranie głównym przycisk wezwania do działania ma stan najechania myszą. Na drugiej stronie tak nie jest. Jedna forma wykorzystuje autouzupełnianie i intuicyjną klawiaturę, ale inna nie. Te niespójności w doświadczeniu użytkownika mogą być boleśnie oczywiste dla innych projektantów. I większość innych użytkowników.
Chociaż te niespójności mogą czasami być trudne do wyśledzenia, dobrym pomysłem na początek mogą być analizy i dane użytkowników. Jeśli istnieją formularze, które nie są konwertowane lub elementy o znacznie niższych współczynnikach klikalności niż porównywalne elementy w projekcie, jest to wskazówka, że może istnieć niespójność.
10. Materiały uzupełniające

Czy wszystkie materiały tej samej marki lub kampanii mają podobny wygląd? Obejmuje to elementy cyfrowe i drukowane. Stos materiałów uzupełniających może być jednym z najsilniejszych narzędzi, jakie może stworzyć projektant.
Tożsamość marki i spójność są bardzo ważne w świecie, w którym tak wiele wiadomości dociera do Ciebie przez cały czas. Szybka identyfikacja wizualna czegoś może pomóc w szybkim łączeniu zaprojektowanych materiałów z użytkownikami i zwiększeniu lojalności użytkowników i marek, z którymi się angażują.
Dlaczego więc to ma znaczenie?
Jest to lista rzeczy, które zauważą tylko projektanci, ale wszystkie te rzeczy mają znacznie szersze implikacje dla projektów w ogóle. Zwrócenie uwagi na te szczegóły ma znaczenie, ponieważ przyczyniają się one do ogólnego charakteru projektu.
To nie jest coś, co większość użytkowników może wskazać, ale zauważają. Niektóre z tych rzeczy mogą być zaskakująco oczywiste dla niewprawnego oka:
- Typografia, która jest odrobinę gorsza lub niepokojąca. Jest trudny do opisania i trudny do odczytania./li>
- Niespójne kolory marki, gdy tryby kolorów CMYK i RGB są mieszane i niedopasowane.
- Zdjęcia lub grafika, które są trudne dla oczu i powodują zezowanie lub drugi wygląd z powodu złej jakości.
- Drukuj materiały, które są trudne do odczytania z powodu tekstu, który używa czterokolorowej, a nie jednokolorowej czerni.
Wszystkie te rzeczy przyczyniają się do ogólnej wiadomości, którą chcesz przekazać. Użytkownicy mogą nie wiedzieć, dlaczego projekt działa lub nie działa, ale pokażą go w ilości czasu, który spędzają z nim.
Tyle z tego, co sprawia, że „dobry” projekt jest często niewidoczny dla użytkownika. Ale wierzcie mi, projektanci widzą to wszystko.