Ponad 20 najlepszych szablonów aplikacji szkicowych na iOS
Sketch jest jednym z najpopularniejszych narzędzi do edycji grafiki wektorowej, bez którego projektanci interfejsu użytkownika nie mogą żyć. Aplikacja ułatwia projektantom tworzenie płynnych interfejsów użytkownika aplikacji mobilnych w sposób inny niż jakiekolwiek inne dostępne narzędzie.
Czy wiesz, że dzięki projektom możesz znacznie ułatwić proces projektowania aplikacji i interfejsów w Sketch?
Za pomocą szablonów szkicu możesz importować wstępnie zaprojektowane sekcje, które musisz zaprojektować interfejsy aplikacji, takie jak ikony aplikacji, układy interfejsu, układy treści, ekrany wbudowane i wiele innych, które możesz łatwo skopiować i wkleić, aby zaprojektować własne aplikacje.
Do tej kolekcji wybraliśmy kolekcję najlepszych szablonów aplikacji Sketch iOS, która zawiera układy interfejsu aplikacji iOS zaprojektowane do tworzenia wielu różnych typów aplikacji. Ponadto udostępniamy wskazówki dotyczące korzystania z szablonu aplikacji Sketch iOS, które pomogą Ci zacząć.
Przeglądaj szablony szkiców
Najszczęściej wybieraneZestaw szkieletowy aplikacji iOS do szkicu

Dzięki kolekcji ponad 2000 komponentów ten kompletny zestaw szkieletowy aplikacji na iOS pozwala szybko tworzyć szkielety dla wszystkich rodzajów aplikacji mobilnych.
Zawiera ponad 150 szablonów interfejsu użytkownika w 15 różnych kategoriach, w tym ekrany rejestracji, koszyki, profile, nawigację i wiele innych.
Dlaczego jest to najlepszy wybór
Najlepszą rzeczą w tym zestawie szkieletowym jest to, że ma szablony dla każdego rodzaju ekranu, którego potrzebujesz, aby stworzyć kompletny interfejs użytkownika aplikacji. Wszystkie elementy w szablonie są również dostępne w formacie wektorowym, co umożliwia łatwą edycję, zmianę rozmiaru i dostosowanie do własnych preferencji.
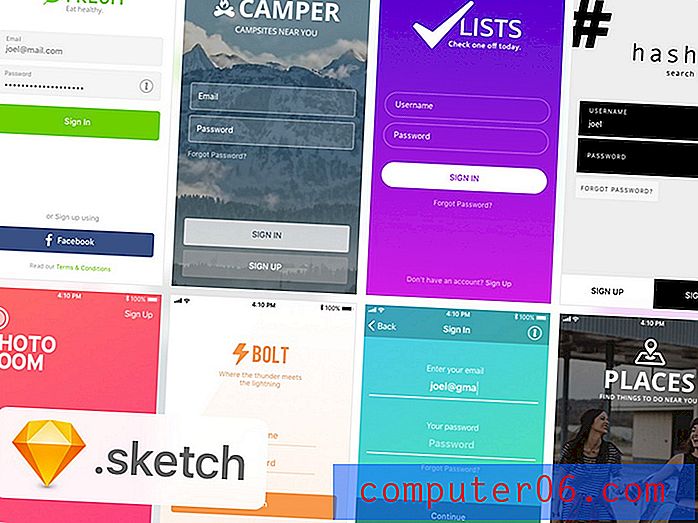
Zestaw szablonów szkicu do logowania do aplikacji

To zbiór pięknych szablonów ekranu logowania do aplikacji, których możesz użyć do zaprojektowania nowoczesnych stron logowania dla różnych rodzajów aplikacji mobilnych. Pakiet zawiera 5 różnych wzorów ekranu logowania z łatwo edytowalnymi układami.
Wbudowanie szablonów szkicu zestawu interfejsu użytkownika iOS

Tworzenie ekranów wbudowanych może być trudnym zadaniem, ponieważ musi być zarówno unikalne, jak i łatwe do zrozumienia dla użytkowników. Ten zestaw pokładowy ułatwi ci proces. Obejmuje 6 ekranów wbudowanych w iOS, za pomocą których możesz zaprojektować własne strony powitalne aplikacji.
Aplikacja Bacao - 30 ekranów iOS i Android

Bacao to kompletny pakiet szablonów ekranów iOS i Android, zawierający różne projekty tematów rzemieślniczych i stron zainteresowań. Ten pakiet zawiera 30 różnych wzorów ekranów. Tutaj znajdziesz także pozostałe projekty ekranów dla tej koncepcji aplikacji.
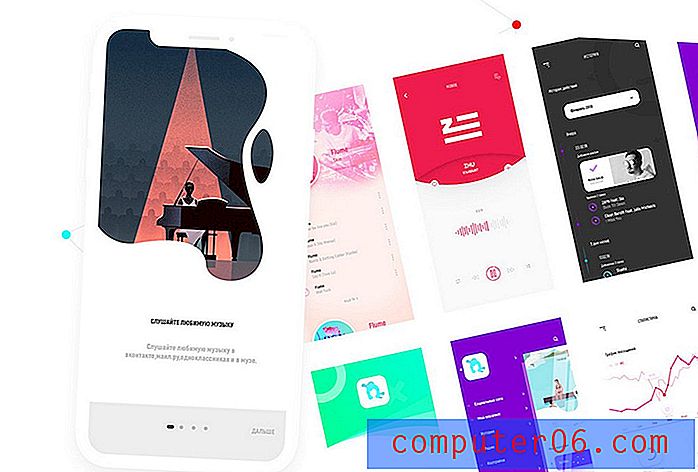
Myusic - szablony ekranu rejestracji

Myusic to zestaw szablonów aplikacji muzycznych. Ten konkretny szablon może jednak służyć do tworzenia stron logowania i rejestracji dla wszystkich rodzajów aplikacji. Pozostałe szablony ekranu aplikacji można znaleźć tutaj.
Knock Mobile - Zestaw interfejsu użytkownika Ekrany szkieletowe

Jest to kompletny zestaw szkieletowy aplikacji na iOS. Można go używać do projektowania różnych interfejsów użytkownika aplikacji eCommerce i przechowywania projektów. Pakiet zawiera 69 unikalnych szablonów z łatwo dostosowywanymi elementami i komponentami.
LunchTime - darmowy szablon aplikacji na iOS

Jest to darmowy zestaw interfejsu użytkownika aplikacji iOS dla Sketch. Zawiera wiele szablonów i projektów ekranów aplikacji, których można używać do projektowania spotkań, rezerwacji spotkań i planowania aplikacji w procesie krok po kroku.
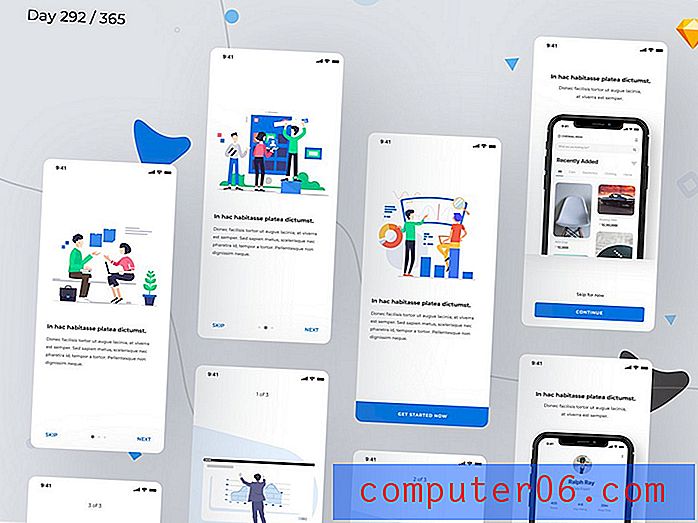
Omówienie szablonów szkicu zestawu interfejsu użytkownika iOS

Utwórz atrakcyjny i skuteczny przewodnik dla swojej aplikacji za pomocą tego zestawu szablonów szkicu. Zawiera 6 szablonów ekranów iOS ze stylowymi, praktycznymi wzorami. Każdy szablon zawiera również łatwo edytowalne układy.
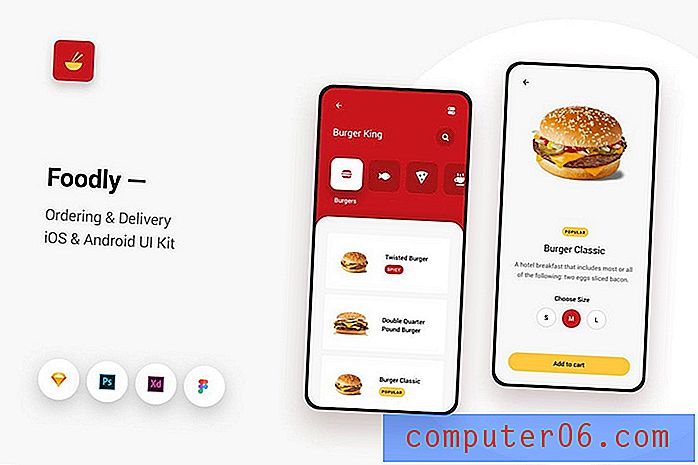
Foodly - Zamawianie dostawy Zestaw interfejsu użytkownika do systemu iOS i Android

Foodly to unikalny i minimalistyczny szablon aplikacji do zamawiania i dostarczania żywności. Występuje w wielu stylach, a szablony są dostępne w Sketch, Adobe XD i Figma. A także układy dla urządzeń z systemem iOS i Android.
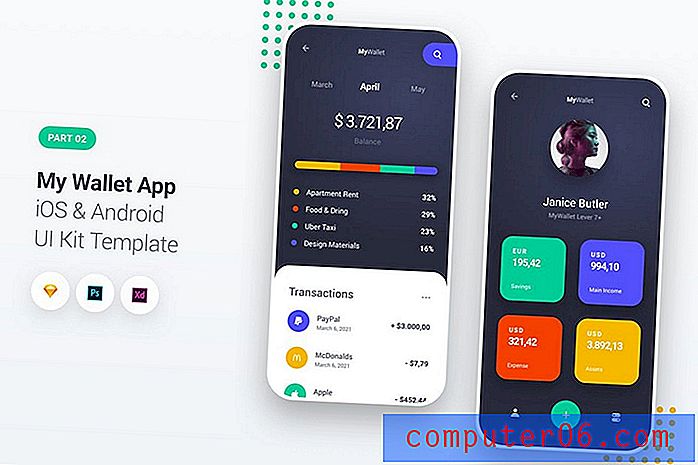
Aplikacja My Wallet - zestaw interfejsu użytkownika do systemu iOS i Android

To jest kreatywny szablon aplikacji portfela, który jest dostarczany z projektami ekranów aplikacji zarówno na iOS, jak i na Androida. Te szablony są idealne do projektowania aplikacji bankowych, finansowych i kryptowalutowych.
Projekt logowania - darmowy szkic na iOS

Kolejny zestaw bezpłatnych szablonów szkiców. Ten pakiet zawiera zestaw unikalnych ekranów logowania dla aplikacji na iOS. Każdy szablon ma swój własny projekt i umożliwia łatwe dostosowanie do własnych preferencji.
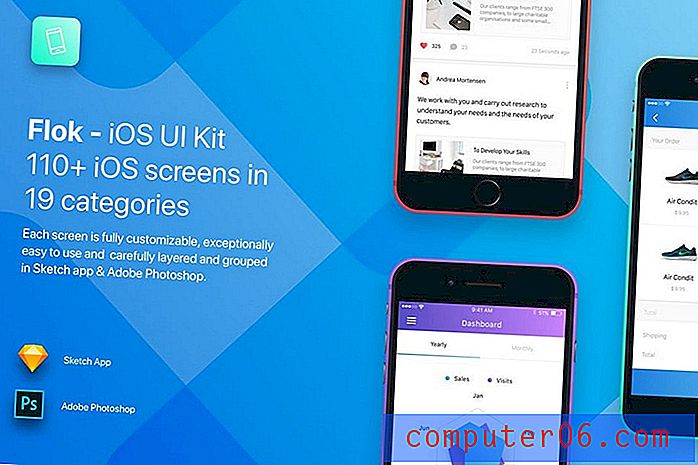
Flok - szablony szkiców zestawu interfejsu iOS

Ten kompletny zestaw interfejsu użytkownika dla Sketch zawiera ponad 110 ekranów iOS z pięknie wizualizowanymi układami treści. Ekrany są dostępne w 19 różnych kategoriach, które pomogą Ci zaprojektować wszelkiego rodzaju interfejsy i ekrany iOS dla różnych aplikacji.
Pochodzenie - Szkic Zestaw mobilnego interfejsu iOS

Origin to pakiet 65 unikalnych ekranów iOS, które zawierają kolekcję projektów aplikacji w 6 różnych kategoriach, w tym formularze logowania, nawigacje, instrukcje, profile i wiele innych. Szablony są w pełni konfigurowalne i zawierają pakiet bezpłatnych ikon.
9 szablonów aplikacji szkicu sklepu e-commerce

Ten pakiet zawiera 26 unikalnych układów ekranu mobilnego iOS zaprojektowanych do tworzenia interfejsów aplikacji eCommerce, handlu i zakupów. Szablony zawierają ponad 100 elementów interfejsu użytkownika, które można łatwo dostosować do własnych projektów.
UIXO - interfejs użytkownika i zestaw interfejsu użytkownika w systemie szkieletowym iOS 12

Kolejny kompletny zestaw szkieletowy iOS zaprojektowany dla iOS 12. Pakiet ten zawiera ponad 100 elementów interfejsu użytkownika i szablonów ekranu iPhone X w 16 różnych kategoriach. Można go używać do tworzenia ekranów interfejsu użytkownika dla różnych aplikacji o minimalnym i nowoczesnym designie.
Portal - Szkic Zestaw szablonów interfejsu iOS

Ogromna kolekcja szablonów ekranu Sketch iOS, która obejmuje ponad 200 różnych projektów ekranów. Ten pakiet zawiera różne szablony w 8 różnych kategoriach z elementami wektorowymi, które można edytować, zmieniać rozmiar i dostosowywać w dowolny sposób.
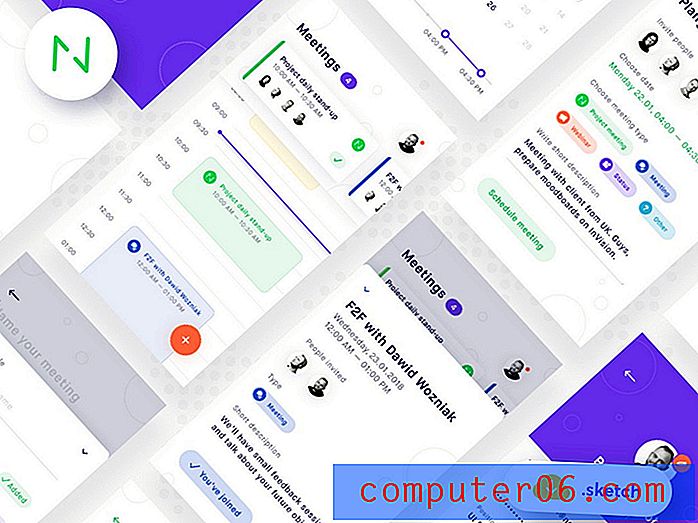
Planguru - bezpłatny mobilny zestaw interfejsu użytkownika do szkicu

Planguru to prosty i darmowy zestaw szablonów Sketch UI, który zawiera wiele ekranów aplikacji mobilnej do planowania spotkań i spotkań. Możesz używać go za darmo z osobistymi projektami.
Mobilne ekrany wbudowania Szablony szkicu

Zestaw 3 kreatywnych ekranów wbudowanych urządzeń mobilnych, za pomocą których możesz zaprojektować nowoczesne i piękne instrukcje dotyczące projektowania aplikacji na iOS. Freebie jest dostępny jako łatwo szkicowalny plik Sketch.
Szablony szkicu systemu mobilnego

Jest to zaawansowany zestaw interfejsu użytkownika do programu Sketch, który zawiera ponad 200 symboli, responsywne tabele i przewodniki po stylu, które pozwalają tworzyć własne unikalne interfejsy użytkownika aplikacji i przyspieszyć przepływ pracy. Zawiera elementy odpowiednie zarówno dla aplikacji na iOS, jak i na Androida.
Zestaw interfejsu High Fidelity Wireframe dla systemów iOS i Android

Kolejny nowoczesny zestaw szkieletowy interfejsu użytkownika aplikacji zawierający kolekcję ekranów aplikacji i układów w 7 różnych kategoriach. Szablony w tym pakiecie są również w pełni kompatybilne ze Sketch, Adobe XD, Photoshop i Figma.
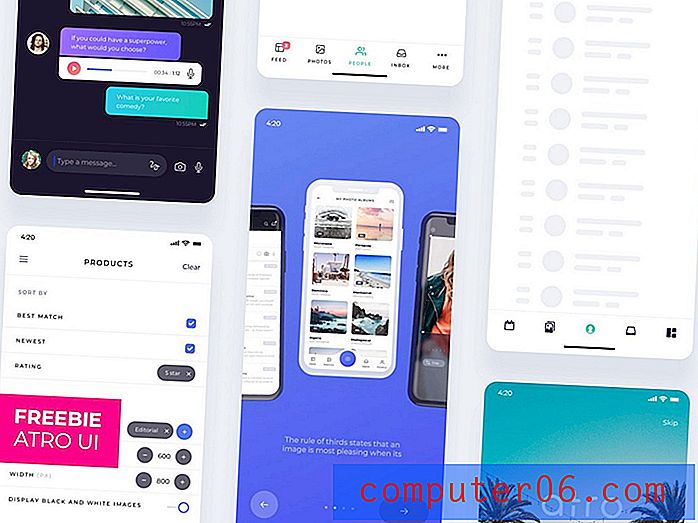
Atro - Sketch & Adobe XD Mobile UI Kit

Atro to kolekcja pięknych ekranów mobilnych z wieloma układami ekranów, których możesz użyć, aby znaleźć inspirację do zaprojektowania kolejnej aplikacji na iOS.
Darmowy pakiet zawiera 12 kreatywnych ekranów mobilnych, takich jak ekrany wiadomości, instrukcje, ekrany logowania i inne z edytowalnymi elementami, symbolami i grafiką wektorową.
Nowoczesne i kreatywne projekty szablonów sprawiają, że ta gratis wyróżnia się z tłumu. Możliwość dostosowania szablonów za pomocą Sketch, Adobe XD i Figma to kolejna zaleta.
Hexagon - mobilne szablony szkicu zestawu interfejsu użytkownika

Hexagon to kreatywny zestaw mobilnego interfejsu użytkownika dla Sketch, którego można używać do tworzenia różnego rodzaju aplikacji na iOS. Zawiera 120 szablonów w 7 kategoriach i zawiera ponad 1000 konfigurowalnych elementów w formacie wektorowym.
Zestaw szablonów szkicu Zestaw nawigacji aplikacji

Ten pakiet zawiera 15 unikalnych szablonów interfejsu aplikacji, których możesz używać do projektowania płynnych i kreatywnych systemów nawigacji dla swoich aplikacji. Szablony są dostępne w formatach Sketch i Photoshop i można je łatwo dostosować do własnych preferencji.
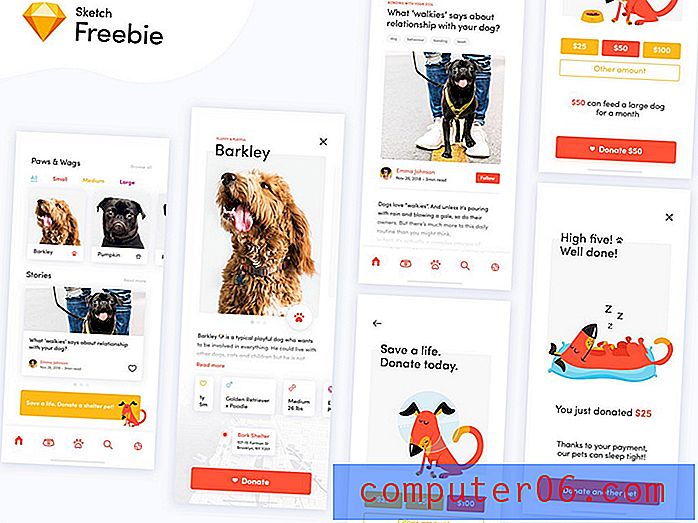
Szablon szkic aplikacji darowizny psa

Kreatywny szablon aplikacji iOS dla Sketch, który zawiera zestaw ekranów do tworzenia aplikacji do generowania darowizn na cele charytatywne dla psów. Ten szablon można pobrać bezpłatnie i można go użyć do znalezienia inspiracji dla podobnych projektów aplikacji non-profit.
Muse - szablony szkicu zestawu interfejsu użytkownika iOS

Muse to kolekcja unikalnych ekranów interfejsu użytkownika aplikacji na iOS, które można bezpłatnie pobrać i dostosować. Szablony zawierają nowoczesne projekty ekranów, których można używać do tworzenia aplikacji muzycznych i multimedialnych.
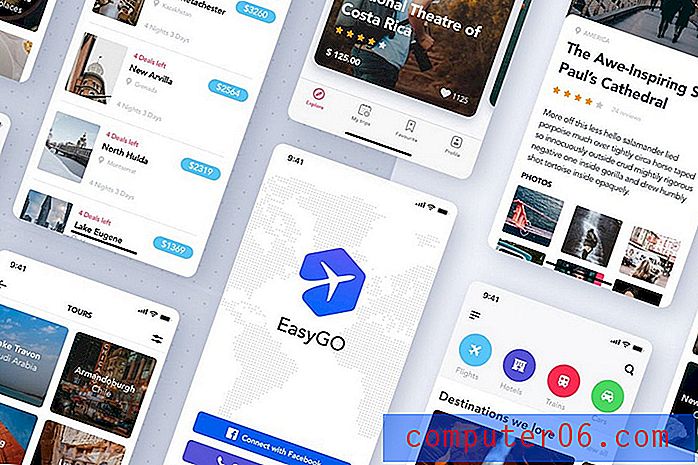
Zestaw aplikacji do rezerwacji podróży dla Sketch

Jeśli pracujesz nad aplikacją iOS lub związaną z turystyką, ten zestaw szablonów Sketch będzie przydatny. Posiada 23 unikalne ekrany iOS, których możesz użyć do zaprojektowania każdego aspektu idealnej aplikacji do rezerwacji podróży.
Learnr - Kursy online Szkicuj szablony iOS

Learnr to kreatywna aplikacja na iOS zaprojektowana dla szkół i organizacji do sprzedaży kursów online. Zawiera 50 różnych ekranów, których można użyć do stworzenia profesjonalnej aplikacji z wieloma przydatnymi sekcjami i funkcjami, które przyciągają klientów.
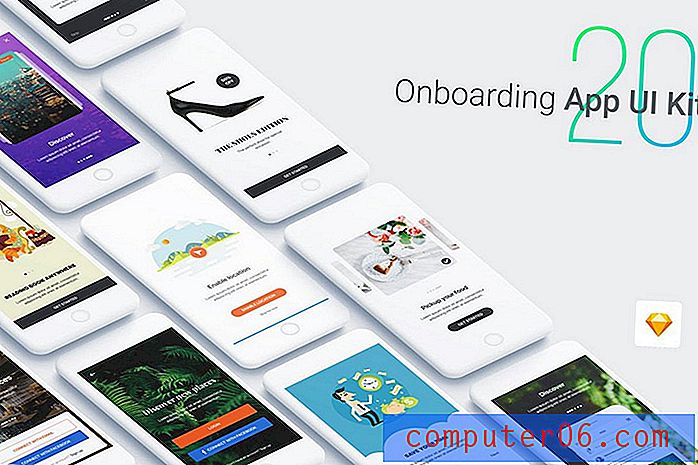
Przewodnik - zestaw interfejsu użytkownika aplikacji Onboarding

Jest to zbiór ekranów instruktażowych dla aplikacji na iOS. Zawiera 15 kreatywnych szablonów ekranów iOS, które można łatwo dostosować do tworzenia ekranów wbudowanych dla różnych aplikacji. Szablony są również w pełni konfigurowalne.
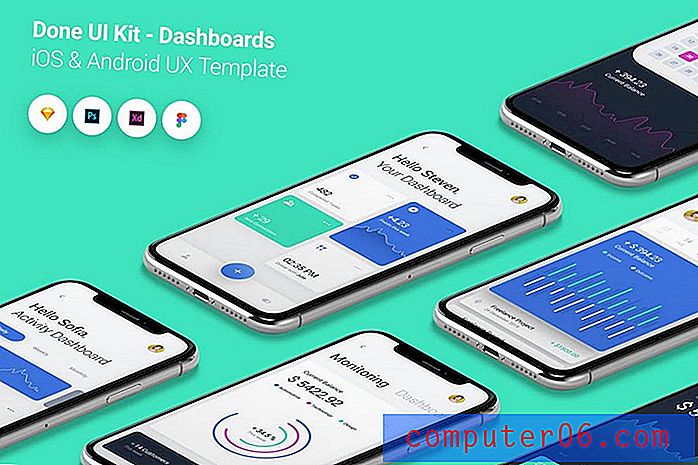
Pulpit nawigacyjny - Gotowe szablony dla systemu iOS i Androida

Pakiet gotowych ekranów interfejsu użytkownika dla systemu iOS z wieloma różnymi stylami projektów paneli kontrolnych. Szablony te można łatwo dostosować i są dostępne w formatach plików Sketch, Adobe XD i Figma.
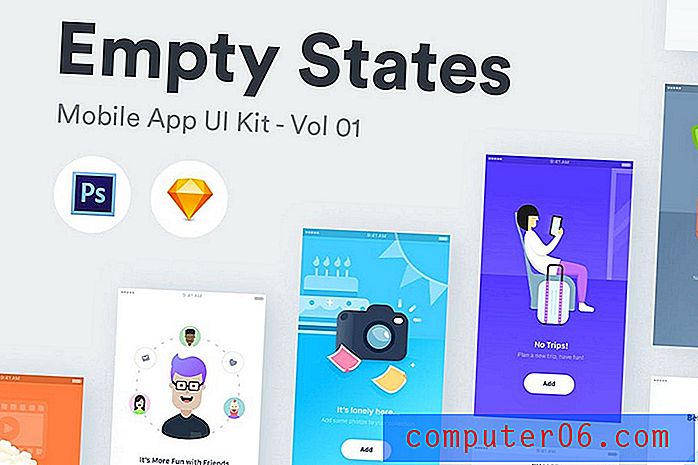
Puste stany - Szkicuj szablony iOS

Projektując aplikacje mobilne, musisz także tworzyć projekty pustych ekranów. To zbiór kreatywnych ekranów iOS z pustymi stanami, za pomocą których możesz znaleźć inspirację do własnych projektów aplikacji. Zawiera 45 ilustracji w 9 kategoriach i 5 odmianach.
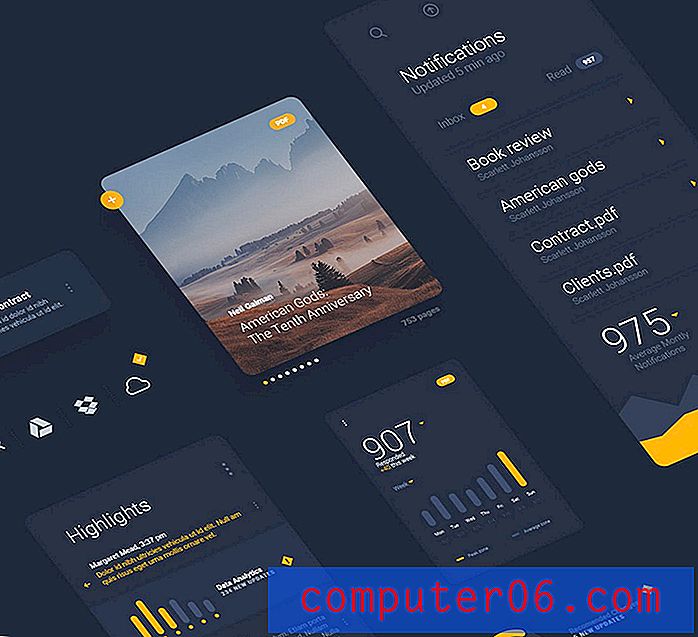
LiquidPro - darmowy zestaw szkicowy do interfejsu użytkownika

LiquidPro to darmowy pakiet Sketch UI, który zawiera kolekcję ekranów mobilnych, których można używać do projektowania nowoczesnych aplikacji na iOS z ciemnymi i kreatywnymi interfejsami użytkownika. Jest dostępny w formatach plików Sketch i Photoshop.
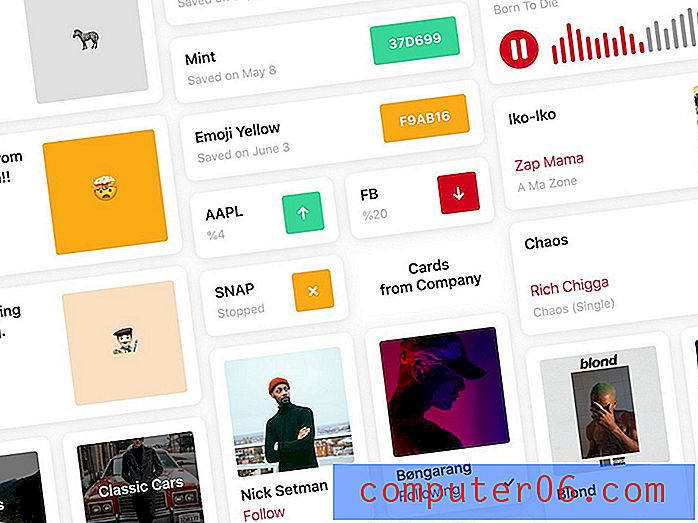
Karty interfejsu użytkownika Darmowy szkic iOS Szablon

Ten darmowy pakiet zawiera zestaw szablonów kart interfejsu użytkownika do tworzenia kreatywnych komponentów dla aplikacji na iOS. Możesz używać szablonów za darmo w swoich osobistych projektach.
5 porad dotyczących korzystania ze szkicu szablonu aplikacji iOS
Szablony ułatwiają tworzenie bardziej profesjonalnych projektów aplikacji. Te wskazówki sprawią, że proces ten będzie znacznie płynniejszy.
1. Użyj zestawu interfejsu użytkownika
Zestawy interfejsu użytkownika to pakiety zawierające wszystkie elementy potrzebne do zaprojektowania aplikacji. Obejmują one każdy drobny element, od przycisków radiowych po projekty menu, pulpity nawigacyjne i wiele innych.
Nawet jeśli pobierzesz zestaw ekranów aplikacji do zaprojektowania własnej aplikacji, możesz użyć zestawu interfejsu użytkownika, aby dostosować ekrany aplikacji za pomocą własnych niestandardowych składników. Dzięki temu Twoje projekty będą wyglądać wyjątkowo i oryginalnie.
2. Dostosuj ekrany
Jak widać z naszej listy szablonów aplikacji, te gotowe projekty są po prostu wspaniałe. W rzeczywistości można z nich łatwo korzystać, ponieważ umożliwia szybsze projektowanie aplikacji.
Jednak zawsze staraj się wprowadzić kilka zmian w szablonach aplikacji, takich jak używanie własnych kolorów, czcionek, zmiana rozmieszczenia przycisków, aby te szablony wyglądały inaczej niż reszta.
3. Symbole dźwigni
Symbole to unikalne narzędzie w programie Sketch, które umożliwia tworzenie duplikatów elementów, które można dostosować jednocześnie. Na przykład możesz używać symboli do tworzenia przycisków w projektach aplikacji. Następnie, gdy trzeba zmienić kolor wszystkich przycisków, wystarczy edytować symbol główny, a zmiany pojawiają się we wszystkich jego duplikatach.
Szablony aplikacji zawierają wiele gotowych symboli. Pamiętaj, aby ich użyć.
4. Sprawdź szybkość reakcji
Urządzenia mobilne Apple ciągle się zmieniają. Ważne jest, aby upewnić się, że projekty aplikacji są wystarczająco elastyczne, aby wyglądały świetnie zarówno na nowych, jak i starszych iPhone'ach. Aby przetestować szybkość reakcji projektów aplikacji, użyj narzędzia Inspector na karcie Zmiana rozmiaru.
5. Przetestuj za pomocą Sketch Mirror
Sketch Mirror to przydatna aplikacja mobilna, która pozwala testować projekty aplikacji na iPhony i iPady. Jest to świetny sposób na utworzenie podglądu na żywo projektów prototypów i aplikacji koncepcyjnych, aby zobaczyć, jak będą wyglądały interfejsy użytkownika na urządzeniach mobilnych.
W przypadku innych rodzajów zasobów Szkic sprawdź naszą najlepszą kolekcję szablonów szkiców.