5 sposobów na zwiększenie kontrastu w projektowaniu stron internetowych
Czy w twoim projekcie brakuje tego specjalnego popu? Prawdopodobnie brakuje ci kontrastu. Kontrast zapewnia rozróżnienie między elementami, dzięki czemu każdy z nich wygląda bardziej indywidualnie, wyróżnia się i wyróżnia.
Kontrast projektu jest tworzony na wiele sposobów i przy użyciu wszystkich różnych typów elementów. Od typografii do koloru po przestrzeń, tworzenie kontrastu może zająć od szarego do wow. Oto pięć sposobów, aby to zrobić.
Poznaj elementy Envato
1. Make It Bigger (or Smaller)

Symetria i porządek mogą być pułapką, jeśli chodzi o stworzenie centralnego punktu w projekcie. Zbyt wiele elementów o równej wadze będzie wyglądać tak samo.
Łatwym rozwiązaniem jest zwiększenie lub zmniejszenie jednego elementu.
Przedmiot, który jest inny, staje się natychmiastowym źrebakiem. Użytkownik zostanie przyciągnięty do tego obszaru płótna, ponieważ jest on inny.

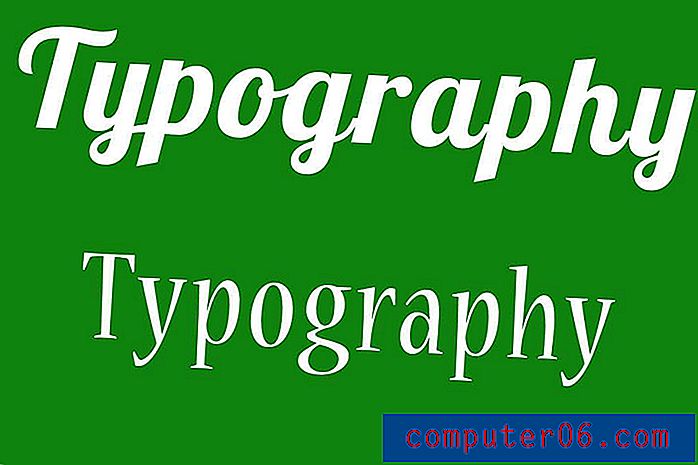
Zwiększanie lub zmniejszanie elementu, zdjęcia lub bloku tekstu to coś więcej niż tylko fizyczny rozmiar; to także ciężar wizualny. Najłatwiej to zrozumieć typografią. Spójrz na powyższe zdjęcia. Oba słowa mają ten sam „rozmiar”, ale zwróć uwagę, o ile większą wagę ma jedna z wersji. Ten kontrast wynika z grubych i cienkich pociągnięć w formach literowych.
Możesz zastosować tę samą koncepcję również do prawie każdego innego elementu projektu.
Spójrz na stronę Little Flyers powyżej. Zwróć szczególną uwagę na nawigację tekstową u góry strony i przyciski u dołu ekranu. Który tekst szybciej przyciąga wzrok? Dlaczego? Wszystkie typy mają ten sam rozmiar, ale obróbka pudełkiem w kolorowym zdjęciu sprawia, że wydaje się większy.
2. Dodaj małą teksturę

Dzięki płaskiemu i minimalnemu stylowi, który jest obecnie dominującym czynnikiem w trendach projektowych, faktura jest mniej powszechna niż kiedyś. Ale wciąż widzisz to w wielu miejscach, może nawet o tym nie myśląc.
Zmiana z płaskiego elementu na cokolwiek z teksturą, wzorem lub stylem trójwymiarowym pomoże stworzyć obszar skupienia. I chociaż dodanie tekstury do tła może być natychmiastowym rozwiązaniem, może być również użyte na inne sposoby.
Rozważ element tekstowy z teksturą. (Jest to dość popularne w wielu stylach typografii vintage). Podstawowe typy tekstur są szorstkie i gładkie. Mogą współpracować ze sobą lub w izolacji, aby pomóc w tworzeniu wizualnego skupienia. Podczas pracy z drukowanym projektem możesz fizycznie dodać teksturę na podstawie rodzaju użytego papieru, opcji typografii i innych metod publikowania.
3. Zmień kształt

Spójrz na obrazek powyżej. Jaka jest pierwsza rzecz, którą widzisz? Dla mnie jest to okrągły obiekt ze znakiem zapytania w środku.
Wiesz dlaczego? Na obrazie pełnym prostokątów jest to jedyne koło. Różnica obiektu jest tym, co go wyróżnia. Fakt, że postać jest wywrócona do góry nogami, również przyciąga uwagę. Zmiana kształtu lub orientacji elementu może mieć natychmiastowy wpływ.
Wypróbuj następnym razem, gdy twój projekt będzie trochę płaski. Zaokrąglić krawędzie przycisków. Umieść zdjęcie w okrągłej ramce, a nie prostokątnej. Wybierz zdjęcie pionowe. Użyj miejsca docelowego, które jest nieco odbiegające od normy.
Każda z tych technik może początkowo sprawić, że poczujesz się trochę nieswojo. Ale eksperymentuj i graj z opcjami, dopóki nie przekształcisz tego samego starego prostokąta w coś bardziej interesującego.
4. Dodaj kolor (lub zabierz go ze sobą)

Teoria kolorów jest jedną z najważniejszych koncepcji do Państwa dyspozycji. Zmieniając barwy, dodając lub usuwając kolory, możesz zmienić ogólny nastrój projektu. Kolor może sprawiać, że rzeczy wydają się duże lub małe, odważne lub stonowane. Sztuką jednej z najbardziej genialnych palet kolorów jest użycie kontrastu.
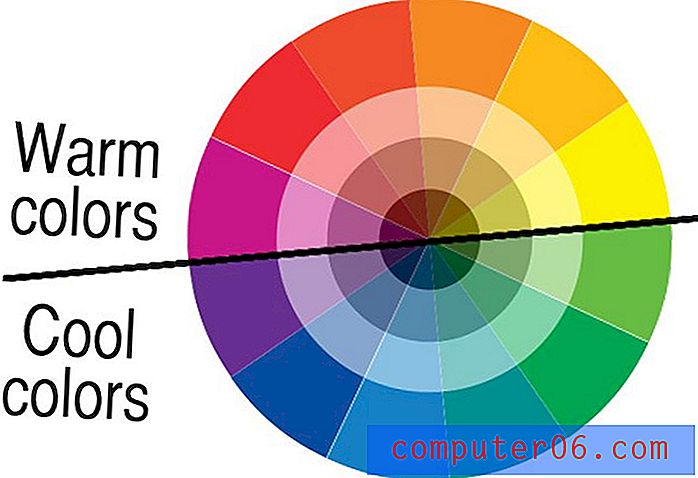
Najprostsza forma kontrastu zaczyna się od koła kolorów. Parowanie kolorów wzdłuż koła daje różne kontrastujące kombinacje:
- Uzupełnienie: pary o wysokiej intensywności z przeciwnych stron koła
- Triadyczny: kolory rozmieszczone co 1/3 wzdłuż koła.
- Podział komplementarny: kolor i dwa kolory obok komplementarnego odcienia.

Istnieją inne opcje kontrastu kolorów, które mogą działać szczególnie dobrze, jeśli masz już paletę kolorów i nie masz nic przeciwko dokonywaniu subtelnych korekt.
- Mieszaj ciepłe, chłodne i neutralne kolory.
- Zmień kolor podstawowy, dodając odcienie i odcienie, aby nasycenie różniło się między kolorami.
- Przeplataj jasne i ciemne kolory; pomyśl o tym jak o yin i yang.
- Dodaj elementy bez koloru. Czarne lub białe akcenty mogą podkreślać w przestrzeniach z dużą ilością kolorów; a kolor może dodać kontrast do czerni i bieli.
5. Zrób coś nieoczekiwanego


Nieoczekiwany kształt lub szczegół może również dodać odpowiedni kontrast. Zaskoczeniem w projekcie jest wszystko, co nie do końca pasuje do wszystkiego, ale nadal działa z nim w zgodzie.
Te elementy obejmują:
- Element asymetrii o skądinąd symetrycznej konstrukcji.
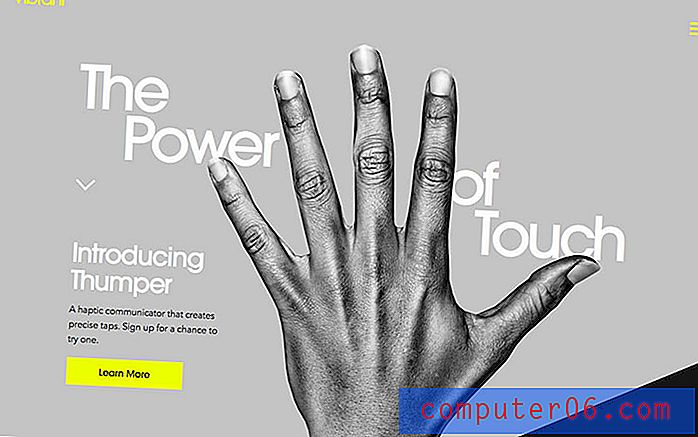
- Wizualna wskazówka, która poprowadzi Cię przez projekt, na przykład intensywny kształt lub wzór śledzenia oczu, taki jak użyty w witrynie Vibrant powyżej.
- Zmiana wzoru lub powtarzającego się elementu.
- Zmiana orientacji lub wyrównania elementu lub tekstu, na przykład w Anima (z literą „I”) powyżej.
- Zmiana położenia lub rozmiaru jednego elementu w szeregu wizualizacji.
- Różne style zdjęć, na przykład zmiana ze zdjęć na ilustrację lub cień animacji.
- Łączenie skomplikowanych i prostych stylów wizualnych lub typograficznych.
Wniosek
Zaletą zmiany kontrastu między elementami jest to, że może zapewnić natychmiastowy efekt w projekcie. Zmieniając wygląd elementów, możesz zmienić fokus wizualny i pomóc użytkownikom dopracować tę część projektu, która jest najważniejsza dla przekazu.
Brak kontrastu jest częstym i często łatwym do rozwiązania problemem. Tak wiele razy, gdy słyszysz przerażające „zmusić go do pop” od klienta lub współpracownika, tak naprawdę próbują powiedzieć, że chcieliby kontrastować w elementach projektu. Teraz jesteś uzbrojony w narzędzia do podjęcia tego wyzwania.