12 Pułapek dostępności, których należy unikać
Użyteczność nie jest nauką ścisłą. To, co jeden gość uważa za pomocny, uważa za denerwujące. Pomimo tej niepewności i złożoności zawsze powinieneś starać się, aby Twoja witryna była jak najbardziej dostępna dla osób, do których próbujesz dotrzeć. Przekonasz się, że odrobina zaspokojenia specjalnych potrzeb mniejszości użytkowników może znacznie poprawić funkcjonowanie Twojej witryny dla wszystkich użytkowników. Oto nasza lista dwunastu pułapek związanych z dostępnością, których należy unikać, wraz z kilkoma przykładami prezentującymi witryny, które albo przodują, albo ponoszą porażkę w tych obszarach.
Poznaj elementy Envato
Captchas

Programiści z pewnością uwielbiają captchas, ale użytkownicy nie mogą ich znieść. Oczywiście, nie wszystkie są złe, ale większość z nich jest albo niemożliwa do odczytania, albo niepotrzebnie skomplikowana, jak powyższa. Inną ważną kwestią jest to, że captchas często stanowią poważną przeszkodę dla osób niedowidzących. Jeśli koniecznie musisz użyć captcha, upewnij się, że większość ludzi może ją odczytać / zrozumieć i mieć dostępne opcje dla tych użytkowników, którzy nie mogą jej zobaczyć.
Nieużywanie atrybutów „alt” na obrazach

Zdecydowanie dobrą praktyką jest zawsze wstawianie pomocnego fragmentu tekstu alternatywnego do obrazów w witrynie. W ten sposób użytkownicy, którzy nie mogą wyświetlić twoich zdjęć, są reprezentowani za pomocą odpowiednika tekstowego. Pamiętaj, że nie wszystkie przeglądarki traktują atrybut alt w ten sam sposób. Z tego powodu wielu programistów myli cel alt i tytuł, błędnie myśląc, że obrazy z atrybutem alt powinny wyświetlać podpowiedź. W rzeczywistości atrybut title powinien wyświetlać wskazówkę po najechaniu myszką (patrz przykład Smashing Magazine powyżej).
Używanie wyskakujących okienek do treści

Większość nowoczesnych przeglądarek zapewnia, że Twoje treści zostaną zablokowane, jeśli pojawią się w formie wyskakującego okienka. Oznacza to, że ryzykujesz utratą kilku potencjalnych użytkowników, którzy po prostu przechodzą dalej, gdy zauważą, że Twoja witryna nie jest zgodna z ich konfiguracją. Tylko najbardziej oddani odwiedzający sprawdzą problem na twoich stronach pomocy, aby dowiedzieć się, jak rozwiązać problem.
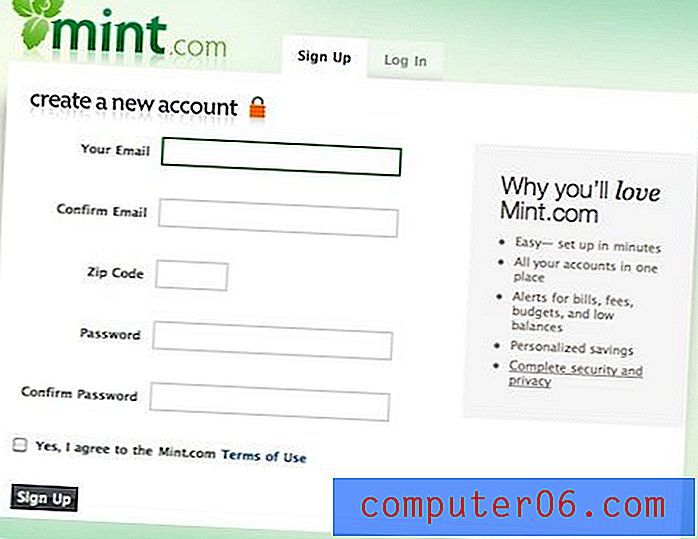
Niewłaściwe etykiety na formularzach

Wejdź na Mint.com (pokazano powyżej) i sprawdź formularz rejestracyjny. Zauważ, że możesz wybrać określone pole, niezależnie od tego, czy klikniesz na samo pole, czy na dołączoną etykietę. Wynika to z faktu, że programiści Mint prawidłowo używają elementu etykiety . Lekcja polega na tym, że samo etykietowanie formularzy zwykłym tekstem nie wystarczy. Zamiast tego należy zawsze używać elementu etykiety, aby zmaksymalizować użyteczność. Zapewnia to nie tylko łatwe do wyboru pola, ale także zapewnia, że czytniki ekranu i funkcje automatycznego wypełniania działają poprawnie z formularzami.
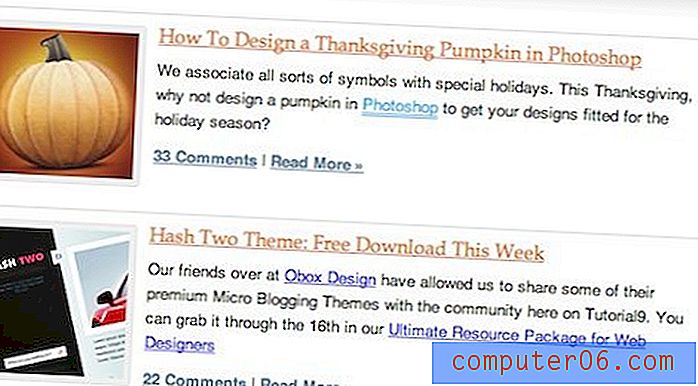
Nierozpoznawalne linki

Zrzut ekranu powyżej pokazuje sekcję strony głównej Samouczka 9. Zauważ, że możesz natychmiast rozróżnić tekst zawierający link i tekst, który nie zawiera. Popularne sposoby tworzenia różnicowania łączy obejmują kontrast kolorów, podkreślenia i efekty najazdu. Zauważ, że samouczek 9 wykorzystuje wszystkie trzy metody! Zwiększa to znacznie użyteczność, ponieważ użytkownicy mogą wyraźnie zobaczyć, gdzie kliknąć, jeśli chcą uzyskać dostęp do większej ilości treści.
Niejasny tekst linku
Rozważ następujące przykłady:
1. Aby odwiedzić naszą galerię CSS, kliknij tutaj.
2. Koniecznie zatrzymaj się w naszej galerii CSS!
Podczas skanowania strony Twoje oczy prawdopodobnie bardziej skupiają się na zróżnicowanych linkach niż na pozostałej części tekstu, ponieważ się wyróżniają. Pierwszy przykład może wydawać się dobrym rozwiązaniem, ponieważ przyciąga wzrok wezwanie do działania „kliknij tutaj”. Jednak bez prawidłowego przeczytania całego zdania „kliknij tutaj” nie inspiruje do działania, ponieważ użytkownik nie jest pewien, dokąd prowadzi. Natomiast drugi link można natychmiast rozpoznać i zrozumieć jako ścieżkę do galerii CSS, niezależnie od tego, czy użytkownik przeczytał wcześniej zawartość.
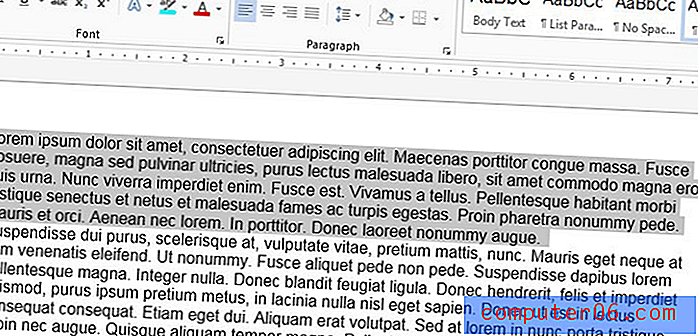
Zaśmiecona treść i niewystarczające odstępy

Witryna powyżej jest naprawdę bardziej parodią niż dobrym przykładem, ale ma sens i jest zdecydowanie zbyt zabawna, żeby jej nie uwzględniać. Mówiąc prościej, nie chrupaj treści razem lub dołącz dziwaczną liczbę zdjęć lub tekstu (wiadomości i posty na blogu są wyjątkami). Właściciele małych firm, którzy dopiero zaczynają pracę w Internecie, prawie zawsze padają ofiarą tego błędu i umieszczają akapit po akapicie informacji, których nikt nigdy nie przeczyta. Czy ci się to podoba, czy nie, sieć jest wizualną bestią. Informacje na Twojej stronie powinny być uporządkowane i zrozumiałe w ciągu kilku sekund.
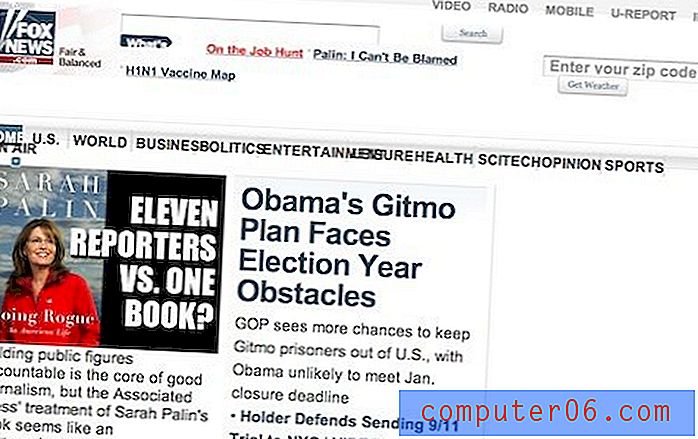
Zmiana rozmiaru czcionki nie powinna przerywać układu

Nie każdy w sieci ma 19 lat i ma wizję 20/20. Wielu użytkowników, zarówno młodych, jak i starszych, musi zwiększyć domyślny rozmiar tekstu, aby strona była bardziej czytelna. Sprawdź, co stanie się z Fox News (i kilkoma innymi popularnymi serwisami z wiadomościami), gdy zwiększysz rozmiar czcionki. Układ jest całkowicie zniszczony: wszystkie linki nawigacyjne działają razem, przyciski znajdują się w odległości wielu mil od powiązanego z nimi tekstu, a reklamy wyświetlane po prawej stronie zniknęły całkowicie. Tego rodzaju nadzór może zrazić dużą część odwiedzających.
Słaby kontrast między tekstem a tłem

Ci faceci mogą podnosić swoje umiejętności projektowe, ale zepsuli swoją wiarygodność, robiąc to z grafiką, której prawie nie można odczytać. Rozumiem, że czasami klienci wymagają użycia zdjęcia stockowego z zerową przestrzenią kopiowania, ale Twoim zadaniem jako projektanta jest znalezienie sposobu zintegrowania łatwo czytelnego tekstu z obrazem. Używaj pogrubionego tekstu, kresek, cieni, pasków kolorów i wszystkiego, co możesz wymyślić, aby odróżnić wiadomość od tła.
Nadużywanie Flasha

Nie błędnie interpretujcie tego jako mantrę uderzającą we Flash. Flash sprawił, że sieć osiągnęła poziom bogactwa, który może spełnić najśmielsze marzenia dewelopera. Jestem tak samo podatny na wciągnięcie niesamowitej i wyjątkowej strony flashowej jak następny facet. Należy jednak zachować szczególną ostrożność przy tak dużej integracji Flasha z witryną, że bez niego nie będzie działać.
Upewnij się, że dokładnie przemyśliłeś powód istnienia witryny i Twój rynek docelowy witryny. Jeśli chcesz zbudować aplikację online lub oczarować odwiedzających, Flash może być dobrym rozwiązaniem. Ale jeśli Twoim rynkiem docelowym jest opinia publiczna, witryna z wszystkimi usługami Flash może być złym pomysłem z wielu powodów. Pierwszą z nich jest użyteczność, twórcy stron opartych na technologii Flash mogą często mieć taką obsesję na punkcie tworzenia czegoś ładnego, że nie zastanawia się, czy użytkownik może naprawdę dowiedzieć się, jak korzystać z witryny, czy nie. Zauważyłem, że wielkie agencje reklamowe podążają za tym trendem, tworząc piękne strony internetowe, które mogą zająć kilka minut, aby dowiedzieć się, jak z nich korzystać. Innym powodem, dla którego należy unikać Flasha jest to, że wielu użytkowników jest tak zirytowanych przez Flash, że całkowicie go wyłączają. Wreszcie, zawsze zastanów się, czy dopuszczalne jest poświęcanie użytkowników mobilnych. Wiele smartfonów, takich jak iPhone, nie obsługuje jeszcze flasha, dlatego są one wyłączone z wielu popularnych witryn.
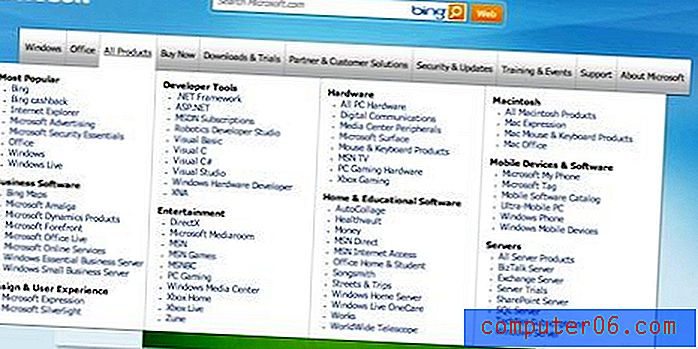
Skomplikowane menu rozwijane

Pomiędzy pomocnym menu a przeciążonym bałaganem jest cienka granica, a programiści w firmie Microsoft flirtują z nim. Z jednej strony zapewniają użytkownikom łatwy dostęp do pełnej linii produktów. Z drugiej strony rzucają użytkownikom o wiele więcej treści niż są przyzwyczajeni w prostym menu rozwijanym. Może to być do zaakceptowania, jeśli kliknięcie przycisku „wszystkie produkty” doprowadziło cię do dedykowanej strony zawierającej listę produktów, ale tak nie jest (kliknięcie tylko zamyka menu). Poświęć chwilę na ich stronie, a zobaczysz, że prawie wszystkie menu nawigacyjne są wypełnione małymi (prawdopodobnie trudnymi do odczytania), monotonnymi linkami.
Chodzi o to, że przeładowanie menu zwykle wynika z próby zwiększenia użyteczności, podczas gdy w rzeczywistości skutkuje zmniejszeniem użyteczności z powodu nadmiernej ilości informacji, które należy przesiać, aby dostać się tam, gdzie chcesz się udać.
Wniosek
Masz więc dwanaście łatwych sposobów, aby uczynić swoją stronę bardziej przyjazną dla mas. Mam nadzieję, że ten artykuł pomógł ci znaleźć kilka sposobów na poprawę dostępności swoich projektów. Daj nam znać, co myślisz o tych wskazówkach. Możesz całkowicie nie zgodzić się z jednym lub wszystkimi z nich i koniecznie poinformuj nas o wszystkich drobnych problemach związanych z dostępnością.