Krytyka projektowania stron internetowych # 84: RoyalSlider
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiaj przyjrzymy się stronie RoyalSlider, popularnego suwaka treści JavaScript. Wskoczmy i zobaczmy, co myślimy!
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O RoyalSlider
„Poznaj nową wersję najpopularniejszego suwaka w CodeCanyon. Od lipca 2011 r. Sprzedano 4637 licencji. Otrzymaliśmy 5 5 gwiazdek na podstawie 378 recenzji. ”
„Każdy szablon suwaka jest responsywny. Spójrz na to na swoim urządzeniu mobilnym lub spróbuj zmienić rozmiar przeglądarki, aby zobaczyć efekt. ”
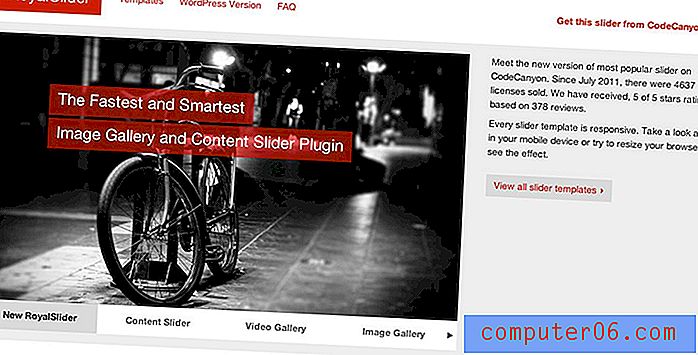
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Uwielbiam nurkować w witrynach internetowych, które są naprawdę tak ukierunkowane, ponieważ możemy opracować jasny zestaw celów i porównać sukces projektu z tymi celami.
Więc o co chodzi w tej stronie? Jedynym celem jest sprzedaż produktu: „RoyalSlider”, który jest tak naprawdę bardzo popularnym produktem w CodeCanyon. Dzięki tej mini witrynie deweloper może naprawdę szczegółowo zapoznać się z tym, jak niesamowity jest suwak i co robi.
Jak widać na powyższym zrzucie ekranu, zrobił dokładnie to. Sama strona jest bardzo atrakcyjna, więc z czysto estetycznego punktu widzenia nie będę miał wiele do powiedzenia oprócz „świetnej pracy!” Jednak z punktu widzenia organizacji treści uważam, że możemy zauważyć pewną poprawę.
„Z punktu widzenia organizacji zajmującej się treścią myślę, że możemy zauważyć poprawę. ”Biorąc pod uwagę, że informowanie odwiedzających o tym produkcie jest głównym celem, myślę, że możemy zmienić niektóre informacje, aby lepiej odpowiadały naszym potrzebom.
Powiększmy i spójrzmy na kilka konkretnych obszarów, aby zobaczyć, jak możemy wprowadzić pewne ulepszenia.
Nagłówek
Nagłówek jest zdecydowanie najlepszą częścią strony. Projektant wykorzystał ten obszar, aby pochwalić się swoim produktem, który jest idealny, szczególnie biorąc pod uwagę, że jest tak wspaniały i bardzo funkcjonalny!

Projekt tutaj i gdzie indziej jest super minimalny. Biały, szary i czarny to podstawowe kolory, które wypełniają stronę odważną, przyciągającą wzrok czerwienią, używaną w obszarach wymagających szczególnej uwagi.
Nawigacja jest łatwa w użyciu, logo jest proste, ale atrakcyjne, i jest oczywisty link do zakupu przedmiotu w CodeCanyon. Naprawdę niewiele bym tu zmienił.
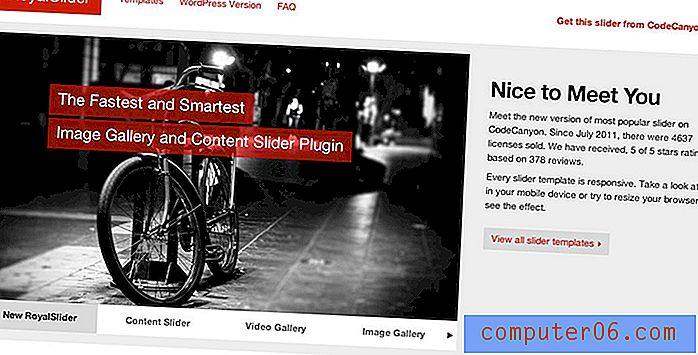
Jedyną rzeczą, którą chciałbym rozważyć, jest rzucenie śmiałego nagłówka na dwa akapity po prawej stronie. W tej chwili suwak przyciąga tyle uwagi (dobrze), że twoje oczy pozostają w niej zakotwiczone, niekoniecznie podróżując do małego tekstu po prawej stronie.
„Widok fragmentu dużego, odważnego tekstu, prawie bez względu na jego treść, pomógłby zwrócić uwagę użytkownika na ...”Widok fragmentu dużego, pogrubionego tekstu, prawie niezależnie od tego, co zostało powiedziane, pomógłby zwrócić uwagę użytkownika na ważne informacje w tej części treści. Oto szybka i brudna makieta tego, co mam na myśli:

Funkcje
Cała reszta strony jest wypełniona czystym tekstem: ponad dwadzieścia akapitów! Każda z nich jest krótka, ładnie sformatowana i zawiera nagłówek, dzięki czemu przeglądanie strony jest dość łatwe.

Pomimo faktu, że tekst jest ładnie sformatowany, myślę, że w tym obszarze można by zastosować poważny lifting. Głównym celem tego kroku byłoby rozbicie całej tej zawartości tekstowej, aby łatwiej było ją przesiewać i wyświetlać bardziej atrakcyjnie. Można to osiągnąć za pomocą kombinacji dwóch różnych technik.
Dodaj dodatkowe zdjęcia
Pierwszą rzeczą, którą chciałbym zobaczyć w tym obszarze, są zdjęcia. Za każdym razem, gdy masz duże fragmenty treści tekstowych, dobrym pomysłem jest praca z jakąś grafiką, aby pomóc przenieść tę treść i dodać wizualne zainteresowanie stronie.
Dwadzieścia jeden akapitów to dużo treści i bez pomocy wizualnej stracisz czytelników. Zawsze pamiętaj, że osoby przeglądające internet mają DODAJ, rzadko skupiamy naszą uwagę na jednej rzeczy.
Twoi odwiedzający czytają za pośrednictwem Twittera, sprawdzają pocztę elektroniczną i aktualizują Facebooka, jednocześnie patrząc na Twoją stronę! Jeśli zamierzasz walczyć o uwagę w tym środowisku, musisz przynieść więcej do stołu niż kilka akapitów.
„Twoi odwiedzający czytają za pośrednictwem Twittera, sprawdzają pocztę elektroniczną i aktualizują Facebooka, jednocześnie patrząc na Twoją stronę!”Jednym łatwym rozwiązaniem byłoby połączenie niektórych akapitów z miniaturami. Nagłówki tutaj, takie jak „Touch-friendly” i „Video support”, doskonale nadają się do podglądu miniatur, więc nie powinno to być zbyt trudne.
Utwórz jasne sekcje
Następną strategią, którą chciałbym tutaj zobaczyć, jest wzięcie całej tej treści tekstowej i wyraźniejsze podzielenie jej na odrębne sekcje. W tej chwili są dwie sekcje, ale tak naprawdę w żaden sposób nie różnią się wizualnie.
Polecam podzielenie zawartości na co najmniej trzy lub cztery sekcje, tworząc większe, bardziej widoczne nagłówki i ewentualnie zmieniając kolor tła każdej sekcji, aby pomóc im się wyróżnić (na przemian biały i szary).
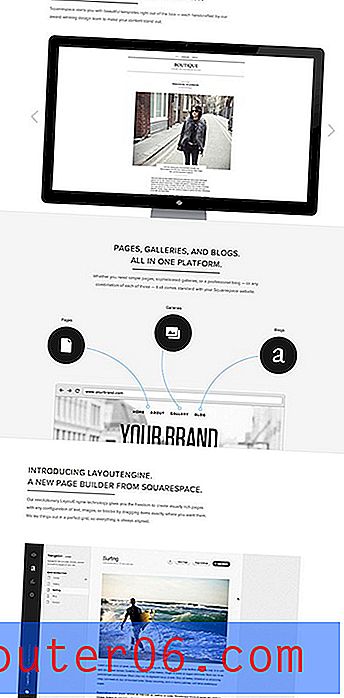
Inspiracja: Squarespace
Myślę, że jedną ze stron, która całkiem dobrze radzi sobie z radami, które tu daję, jest Squarespace. Pod względem estetycznym ta strona jest bardzo podobna do witryny RoyalSlider, ale sposób, w jaki przedstawili swoje funkcje, jest o wiele bardziej wciągający i imponujący.

Zwróć uwagę na bogate zdjęcia, duże nagłówki i różne kolory tła. Podczas przewijania strony sekcje są wyraźnie odrębne i tak atrakcyjne, że informacje nie są przytłaczające.
Nie sugeruję, że ktokolwiek powinien zerwać z projektem Squarespace, ale możesz nauczyć się cennych lekcji, analizując, co zrobił i dlaczego.
Responsive FTW
Liczba responsywnych witryn w Internecie stale rośnie. Jestem podekscytowany widząc programistów z całego świata, od dużych korporacji po działania jednego człowieka, w których responsywność jest najwyższym priorytetem w ich projektach.
„Strona RoyalSlider jest nie tylko w pełni responsywna, ale sam suwak jest responsywny. ”Ta strona jest świetnym przykładem tego trendu. Witryna RoyalSlider jest nie tylko w pełni responsywna, ale sam suwak jest responsywny. To nie lada wyczyn i pochwalam tutaj programistę za jego zaangażowanie w uczynienie sieci nieco bardziej agnostyczną.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.