Czy nadal kroimy PSD?
Któregoś dnia mój przyjaciel powiedział coś, co zwróciło moją uwagę: „Próbuję nauczyć się kroić PSD”. To dość proste stwierdzenie. Gdy tylko to powiedział, wiedziałem dokładnie, o czym on mówi, a jednak było tam coś, co nie do końca się zgadzało.
Na moje wahanie mój przyjaciel odpowiedział pytaniem: „Czy nadal kroimy PSD?” Świetne pytanie! Dla początkujących, żargon nie jest tylko żargonem, oznacza proces i sugeruje metodę działania. Z tego powodu bardziej zaawansowani programiści często pomagają zdefiniować swoje terminy w sposób, który ma znaczenie dla innych. Dzisiaj zajmiemy się teorią procesu konwersji PSD na stronę internetową i zakończymy dyskusją na temat wzlotów i upadków projektowania w przeglądarce.
Przeglądaj zasoby projektowe
Nasz przykładowy plik
Dzisiaj nie będziemy właściwie konwertować PSD na HTML / CSS, dyskutujemy tylko o tym, jak i dlaczego, abyś mógł w pełni zrozumieć typowe podejście stosowane przez dzisiejszych projektantów stron internetowych.
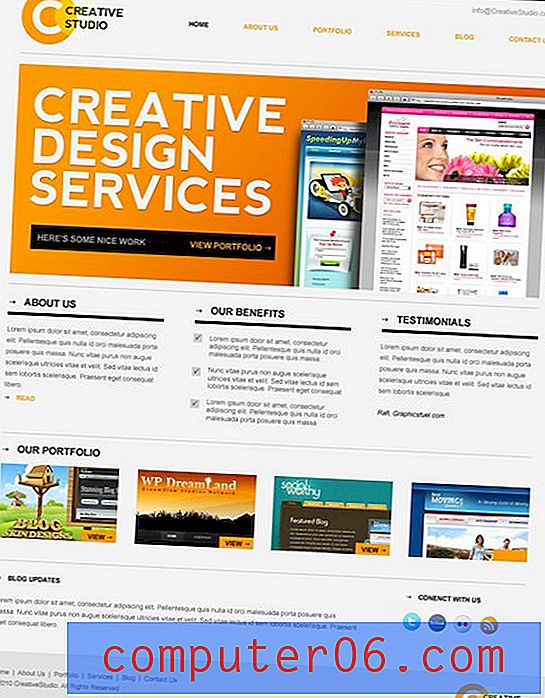
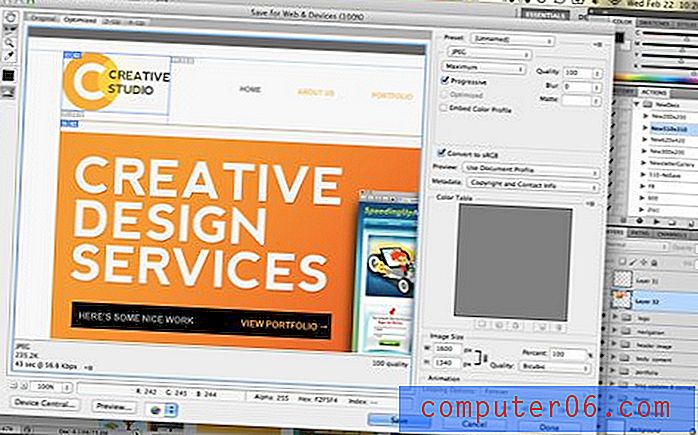
Potrzebowałem PSD do odwołania w całym artykule, więc skorzystałem z niesamowitego darmowego Creative Studio Minimal PSD z GraphicsFuel.com.

Co to jest krojenie?
Pierwszą rzeczą, o której powinniśmy porozmawiać, jest to, co oznacza „pokroić” PSD. Mówiąc luźniej, termin ten oznacza po prostu rozdrobnienie dokumentu Photoshopa na części, które następnie są podawane do serwera internetowego, uporządkowane według HTML i stylizowane / pozycjonowane przez CSS.
Na bardziej szczegółowym poziomie krojenie może odnosić się do określonego zestawu narzędzi w programie Photoshop. Za pomocą narzędzia Kromka możemy podzielić nasz dokument na małe części. Zasadniczo po prostu narysujemy prostokąt wokół każdego elementu, który chcemy podzielić na osobny obraz.

Dlaczego Slice?
Narzędzia do krojenia w Photoshopie są tylko dla wygody. Istnieje mnóstwo wspaniałych projektantów stron internetowych, którzy nigdy ich nie dotykają i nie ma w tym nic złego.
Celem narzędzi do wycinania jest ułatwienie procesu zapisywania wielu obrazów, zarówno w krótkim okresie do początkowej kompilacji, jak i w długim okresie do wprowadzenia poprawek. Zasadniczo oszczędza kłopotu ręcznego wykrawania każdej porcji i zapisywania jej.
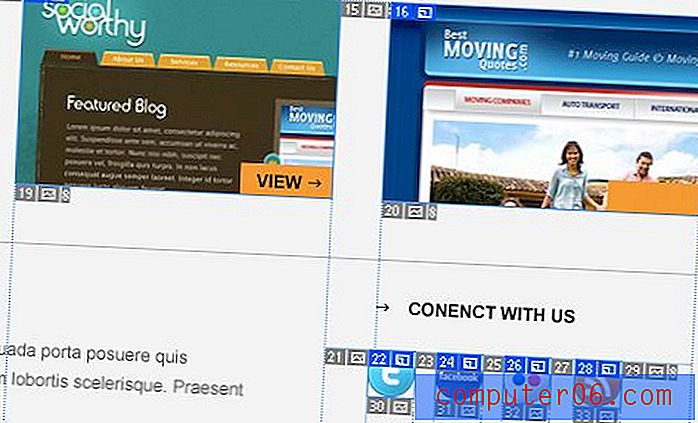
Chociaż proces ten jest dość uciążliwy, muszę przyznać, że ładnie pokrojony PSD to sprawa piękna. Oto wyraźny przykład, w którym mam kilka elementów, które należy zapisać jako obrazy. Bez krojenia każdy z nich reprezentowałby proces uprawy i oszczędzania, przez który muszę przejść.

Gdy są one podzielone, jedna akcja Zapisz dla Internetu może przekonwertować wszystkie plasterki na samodzielne pliki graficzne. To naprawdę skraca czas powtarzania zadania przycinania i zapisywania, jeśli pracujesz z jednym plikiem Photoshop jako źródłem.

Spraw, aby krojenie było do kitu
Jeśli nadal nie masz pewności co do narzędzi do krojenia w programie Photoshop lub uważasz, że to wielka strata czasu, powinieneś sprawdzić nasz artykuł zatytułowany „Jak sprawić, by krojenie było beznadziejne: porady i wskazówki dotyczące krojenia PSD”.
W tym artykule szczegółowo wyjaśniam proces krojenia i działanie wszystkich narzędzi do krojenia w Photoshopie. Co najważniejsze, zapoznasz się z kilkoma świetnymi wskazówkami, jak znacznie ulepszyć proces krojenia. Rzeczy takie jak warstwowe wycinanie i ukrywanie automatycznych wycinków naprawdę mają długą drogę do uczynienia z tego procesu znośnego.
Dlaczego krojenie to stara szkoła
To jest krojenie. Teraz, gdy wiesz, o co w tym wszystkim chodzi, nadszedł czas, aby zbadać, jak ten proces zmienił się przez lata, do momentu, w którym krojenie jest zasadniczo inną działalnością niż kiedyś.
Dawno, dawno temu nikt nie używał CSS (wiem, horror!). Nawet gdy pojawił się CSS, narzędzia, które zapewnił projektantom stron internetowych, były dość ograniczone w porównaniu z tym, co wiemy dzisiaj.
W rezultacie strony internetowe, które próbowały przekraczać granice, nie wyglądając jak bzdury, zwykle używały mnóstwa zdjęć. Za każdym razem, gdy projekt zawierał niestandardową czcionkę, prosty gradient, cień lub zaokrąglony narożnik, należało użyć obrazu, aby uzyskać efekt w przeglądarce.
W związku z tym krojenie było wielką sprawą. Gdy utworzyłeś makietę strony internetowej w Photoshopie, jeśli zdecydowałeś się zaimplementować jakikolwiek lukier estetyczny, który był ogromny przed minimalnym kopnięciem, teraz musimy pokroić każdą drobną część swojego projektu na małe kawałki, które prawdopodobnie użyłeś tabel HTML do rekonstrukcji. Brutalne prawda? Zwłaszcza, gdy weźmiemy pod uwagę, że wszyscy byliśmy wtedy na niesamowicie wolnych połączeniach internetowych, więc wszystkie te zdjęcia trwały wieki.
CSS zabija obraz
W miarę ewolucji i rozwoju CSS pojawił się nowy trend w projektowaniu stron internetowych: projektowanie bez obrazów. Gdyby kilka lat temu rozejrzeć się po blogach poświęconych projektowaniu, można by zobaczyć mnóstwo artykułów zatytułowanych „Stwórz fantazyjny przycisk bez zdjęć!” Do dnia dzisiejszego wciąż pojawiają się takie tytuły, jak ludzie wykonujący niewiarygodne wyczyny za pomocą CSS.
Ten trend nie byłby możliwy bez niesamowitych funkcji CSS, które teraz lubimy. Nagle możesz zaokrąglać rogi, dodawać cienie, wdrażać wiele środowisk, budować gradienty, używać niestandardowych czcionek i wiele innych przy użyciu czystego kodu. Ogólnym celem wielu projektantów stron internetowych jest teraz wykorzystanie CSS i wykorzystanie jak najmniejszej liczby obrazów w naszym znaczniku. „Imageless” niekoniecznie musi być osiągnięte (prawie zawsze potrzebujesz kilku zdjęć), ale raczej dążone, co oznacza, że ogólnie chcesz zbliżyć się do niego tak blisko, jak to tylko możliwe po ludzku, jednocześnie utrzymując wysokie wsparcie.
Plusy i minusy Imageless Design
Ten trend ma swoje wzloty i upadki. Zaletą jest to, że pomimo tego, co mogą myśleć niekodujący, CSS jest pięknie łatwym sposobem na utrzymanie i dostosowanie projektu w perspektywie długoterminowej. Jeśli chcesz zmienić coś małego, na przykład czcionkę lub kolor tła, po prostu znajdź / zamień kilka wierszy kodu i gotowe. Istnieje również korzyść polegająca na tym, że nawet tysiące linii CSS można zminimalizować do tego stopnia, że jego wpływ na czasy ładowania jest prawie znikomy.
Ogromną wadą, której nie należy lekceważyć, jest kompatybilność. W przypadku obrazów PNG były jedyną rzeczą, o którą musieliśmy się martwić (poza czasami ładowania). Teraz z CSS mamy problemy z obsługą na całym forum. Przeglądarki, które obsługują nową funkcję, robią to tylko z unikalnym prefiksem, co czyni absurdalnie powtarzalne kodowanie, wiele funkcji jest dostępnych tylko w jednym silniku przeglądarki, inne są obsługiwane wszędzie, ale IE (niektóre rzeczy nigdy się nie zmieniają); to może być prawdziwy bałagan.
Ostatecznym celem jest pamiętanie o tym, co najlepsze dla użytkownika. Jeśli użycie obrazu do czegoś daje największą ilość dobra większości ludzi, idź do niego.
Mniej zdjęć, mniej krojenia
Opierając się na tym fundamencie informacji, możemy wreszcie odpowiedzieć na pytanie, czy projektanci stron internetowych nadal dzielą PSD.
W większości przypadków, gdy patrzymy na dokument programu Photoshop, który ma zostać przekonwertowany na stronę internetową, staramy się zobaczyć kod, gdy tylko jest to możliwe. To jak ten moment w Matrycy, w którym Neo rozgląda się po tym, co kiedyś widział jako normalny świat, i nagle widzi za tym kod. Projektanci stron nie widzą warstw i efektów warstw, widzimy div i właściwości CSS.
Biorąc pod uwagę, że tak jest, większość pracy związanej z uruchomieniem statycznego projektu na żywo dotyczy raczej przebudowy niż krojenia. Zamiast kroić ten błyszczący przycisk i wyświetlać go jako obraz, użyję CSS, aby go odbudować od zera. Proces ten powtarza się w całej witrynie, często z obrazami używanymi głównie do rzeczywistej treści, a nie do projektowania (choć jest jeszcze wiele rzeczy, które można / nie należy robić z czystym CSS).
Projektowanie w przeglądarce
Pytanie, które bez wątpienia przychodzi na myśl wielu początkujących projektantów stron internetowych, gdy czytają o tym procesie, brzmi oczywiście: „Czy to wszystko nie jest trochę powtarzalne?” Najpierw projektujesz i budujesz witrynę w Photoshopie, Illustratorze, Fireworks (tak, pamiętam, że Fireworks jest świetny do treści internetowych, więc nie krzycz na mnie w komentarzach) lub innym wybranym narzędziu do układania, a następnie zacznij od początku w przeglądarkę i tam, gdzie to możliwe, odbuduj to, co właśnie utworzyłeś, używając kodu zamiast obrazów.
Odpowiedź brzmi „tak”. Rezultatem jest ruch ludzi, którzy zachęcają do przeniesienia procesu projektowania bezpośrednio do przeglądarki. Zacznij od kodu, zakończ od kodu, używaj Photoshopa tylko wtedy, gdy potrzebujesz stworzyć obraz i wirtualnie wyeliminować wszystkie te powtarzające się bzdury.
Jestem za tym procesem. Jest bardzo chudy i naprawdę usprawnia przebieg pracy. Niestety, nie zawsze łatwo jest uzyskać kreatywną stronę mózgu, aby uzyskać najlepszą pracę przy użyciu tej metody. Sarah Parmenter niedawno zajęła się tym problemem w swoim poście „Nie mogę zaprojektować w przeglądarce”, w którym ujawnia „winny sekret”, który mimo że Photoshop nie jest dobrym sposobem na wyświetlenie dynamicznej i responsywnej treści internetowej, która klienci potrzebują dzisiaj, to sprzyja większej kreatywności niż przejście bezpośrednio na HTML i CSS.
Jak projektujesz strony internetowe?
Ten post stanowi długą odpowiedź na pytanie, które wydawało się prostym pytaniem. Jednak pod tym pytaniem kryje się coś, z czym wszyscy ostatnio zmagamy się, od początkujących po profesjonalistów: jaki jest najlepszy proces projektowania strony internetowej? Czy proces projektowania kreatywnego powinien różnić się od procesu kodowania, czy powinien być taki sam? Czy powinniśmy budować makiety w aplikacji układu, a następnie kroić je na przeglądarkę, czy jest lepszy sposób? Czy Fireworks naprawdę jest odpowiedzią, czy nadal brakuje rozwiązania?
Chcę usłyszeć twoje przemyślenia na ten temat. Jak wygląda Twój bieżący przepływ pracy od początku do końca? Od czego zaczynasz proces projektowania i jak przechodzi on na stronę internetową na żywo? Jakie narzędzia uważasz za bezcenne po drodze? Jakie byłoby Twoje idealne narzędzie do projektowania stron internetowych?