Najlepsza kolekcja ponad 50 zasobów dla miłośników siatki
Jeśli lubisz projektowanie oparte na siatce, ten artykuł jest dla Ciebie. Przeszukaliśmy sieć i skompilowaliśmy każdy wielki zasób sieci, jaki mogliśmy znaleźć. Mamy wszystkie najlepsze frameworki, konstruktory gridów, przewodniki i więcej.
Rozpocznij przeglądanie i tworzenie zakładek!
Hate Grid Frameworks?
Zanim zaczniemy, chcę tylko powiedzieć, że doskonale wiem, że wiele osób, które to czytają, już rozpala się z gniewu na temat zła schematów układu.
Prawdę mówiąc, wiele jest do powiedzenia na temat struktur gridowych. Są kłopotliwe, mają krzywą uczenia się i często wyrzucają semantykę przez okno. Co więcej, istnieje milion takich rzeczy, co utrudnia nawet rozpoczęcie dyskusji na temat standardowych praktyk.
Jeśli wpadasz w obóz hejterów frameworka CSS, nie martw się, wciąż jest wiele zasobów do projektowania sieci, które nie mają nic wspólnego z frameworkami. Tymczasem oto kilka alternatyw dla ram grid.
Toczenie własnych układów siatki w locie
Niedawno opublikowałem artykuł o tym, jak łatwo i szybko samodzielnie tworzyć skomplikowane układy wielokolumnowe, bez skomplikowanych ram i nie semantycznych nazw klas. Jest to tak łatwe, że już nigdy nie będziesz mógł użyć ram do układania.
Bez siatki
Gridless to opcjonalny szablon HTML5 i CSS3 do tworzenia mobilnych witryn reagujących na różne przeglądarki z piękną typografią. Nie jest dostarczany z żadnymi predefiniowanymi systemami siatki ani klasami semantycznymi.
Układ stosu
Oparty na komponentach układ CSS o elastycznej szerokości, który intensywnie wykorzystuje elementy blokowe.
HTML5 Boilerplate
HTML5 Boilerplate szybko staje się standardowym punktem wyjścia dla nowoczesnych projektów internetowych. Ostatnio sprawdziłem, czy ma wszystko, czego możesz chcieć, z wyjątkiem systemu grid.
Old School Frameworks
Są to siatki dziadka, które istnieją od lat. Niektóre z nich naprawdę zaczynają pokazywać swój wiek, więc możesz lub nie chcesz ich dzisiaj używać.
Projekt
Blueprint to framework CSS, który ma na celu skrócenie czasu projektowania. Zapewnia solidne podstawy do budowania projektu na podstawie łatwej w użyciu siatki, rozsądnej typografii, przydatnych wtyczek, a nawet arkusza stylów do drukowania.

960.gs
960.gs to miejsce, w którym większość ludzi zaczyna, gdy wchodzi do frameworka CSS i systemów gridowych. Nadal jest dość popularny, a wiele nowszych frameworków opiera się przynajmniej częściowo na pracy tutaj.

System siatki Fluid 960
Popularny wariant 960.gs z płynnym układem, który automatycznie dostosowuje szerokość w zależności od rozmiaru okna przeglądarki.

YAML
„Yet Another Multicolumn Layout” (YAML) to framework (X) HTML / CSS do tworzenia nowoczesnych i elastycznych układów pływających. Struktura jest niezwykle wszechstronna w programowaniu i absolutnie dostępna dla użytkowników końcowych.

Niesamowite nowe (er) frameworki
Perkins
Perkins łączy błyszczącą nowość HTML5 i CSS3 z niesamowitą mocą LESS.js, aby stworzyć ostateczny framework CSS. Jeśli lubisz eksperymentować z futurystycznymi rozwiązaniami CSS, jest to świetna platforma dla Ciebie. Wykorzystuje wariant 1KB Grid.

Mniej ram
Less Framework to responsywny system grid CSS do projektowania adaptacyjnych stron internetowych. Zawiera 4 układy i 3 zestawy ustawień typografii, wszystkie oparte na jednej siatce. „Mniej” w tym sensie nie powinno być mylone z LESS.js z góry. Wiem, to mylące. Muszą nazwać to coś jeszcze!

Columnal
Responsywny system grid CSS, który pomaga przeglądarkom stacjonarnym i mobilnym ładnie współpracować. Columnal używa własnego hybrydowego systemu siatki, który pożycza od kilku innych.

Szkielet
Skeleton jest niesamowitym responsywnym frameworkiem, o którym pisałem kilka razy wcześniej. Jeśli nie masz pewności co do dodatkowego czasu i krzywej uczenia się związanej z responsywnym projektowaniem, powinieneś to sprawdzić. Szkielet zbudowany jest luźno na 960.gs.

52 Rama
Framework wykorzystujący HTML5, CSS3 i JavaScript, aby zmaksymalizować kompatybilność nowoczesnych praktyk tworzenia stron internetowych we wszystkich głównych przeglądarkach. Opiera się na prostej 16-kolumnowej siatce.

G5 Framework
(X) HTML5, CSS3, PHP i jQuery Front End Framework. G5 Framework powstał jako osobisty projekt. Aby przyspieszyć przepływ pracy, ponownie wykorzystać najlepsze praktyki kodowania i podobne techniki kodowania, framework służy jako plik startowy dla nowych stron internetowych.
Siatka G5 Framework oparta jest na Easy Grid.

Łatwy system siatki procentowej z HTML5
Główną cechą tego systemu siatki jest to, że wszystkie kolumny mają procentową szerokość, dzięki czemu dostosowują się do elementu kontenera. Oznacza to, że dzięki temu systemowi nie będziesz musiał ręcznie określać szerokości każdej kolumny, możesz po prostu wrzucić ją do dowolnego pojemnika, a szerokość kolumny i rynny kolumny zostaną automatycznie ustawione.

Kabina CSS
Frameworki CSS wydają się być bardzo rozdęte. Kabina rozwiązuje ten problem dzięki modułowemu systemowi przedłużania, który pozwala dodać tylko to, czego potrzebujesz. Obsługiwane są różne rozszerzenia siatki.

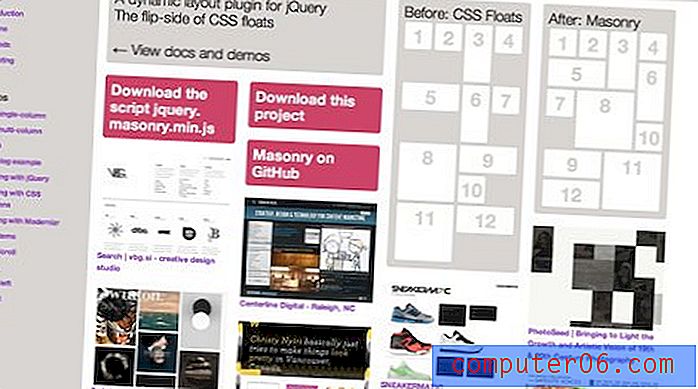
jQuery Masonry
jQuery Masonry wcale nie jest strukturą CSS, jest to wtyczka JavaScript, która pozwala na projekty oparte na siatce, które używają pewnego rodzaju pionowego systemu float. To niesamowite narzędzie, które jest obecnie dość popularne.

InuitCSS
Ta struktura ma wszystko: wtyczki progresywny elastyczny tablet mobilny rozsądny rozszerzalny dostępny pragmatyczny funkcjonalny użyteczny gotowy do produkcji więcej. System siatki jest dostosowany do twoich potrzeb.

Ramy małych śladów
1 linia CSS Grid Framework
Myślałem, że pojedynczy wiersz CSS Grid brzmiał jak wariat, ale ten facet to zrobił. Nie jestem pewien, jak praktyczne jest to w prawdziwym świecie, ale jestem pod wrażeniem myśli, która się w nim pojawiła!

Siatka 1 KB
To jedna z moich dawnych ulubionych. Jest to system gridowy pozbawiony absolutnie niezbędnych elementów, nie potrzeba sześćdziesięciominutowego wideo instruktażowego. Jeśli nie rozumiesz systemów gridowych CSS, zacznij tutaj.

Tiny Fluid Grid
Podobnie jak płyn 1KB tylko płyn dla dodatkowej zabawy.

Slim CSS
SlimCSS jest lekkim szkieletem CSS, który tworzy solidne podstawy dla wielu przeglądarek z wieloma niezbędnymi funkcjami, pozostając przy tym jak najmniejszym.

Inne ramy
Powaga
Gravity to platforma oparta na SASS do tworzenia potężnych, łatwych w utrzymaniu stron HTML5. Pomaga w szybkim prototypowaniu pomysłów i ogólnie znacznie ułatwia życie.

Siatka 1140
Siatka 1140 idealnie pasuje do monitora 1280. Na mniejszych monitorach staje się płynny i dostosowuje się do szerokości przeglądarki.
Poza pewnym punktem korzysta z zapytań o media, aby udostępnić wersję mobilną, która zasadniczo układa wszystkie kolumny jedna nad drugą, dzięki czemu przepływ informacji nadal ma sens.

Siatka kwadratowa
Prosty framework CSS dla projektantów i programistów oparty na 35 kolumnach o równej szerokości. Ma na celu skrócenie czasu programowania i pomoc w tworzeniu witryn o pięknej strukturze.

Płynna siatka
Fluid Grid to nowy system siatki, który działa tak samo jak Blueprint lub 960, ale z dowolną szerokością strony, nawet układami płynnymi. Opiera się tylko na CSS.

EZ-CSS
EZ CSS to zupełnie inny rodzaj struktury gridowej. Wykorzystuje unikalny system modułów, który pozwala kopiować, wklejać i zagnieżdżać proste układy w celu tworzenia złożonych stron. Trochę trudno jest otoczyć głowę, ale naprawdę genialne użycie CSS.

FEM CSS Framework
FEM CSS Framework to system o szerokości 960 pikseli + 12-kolumnowy system siatki + wspólne style CSS, umożliwiające łatwe i szybkie tworzenie układów internetowych.
Opiera się on na systemie 960 Grid System, ale z pewną przewagą filozofii, dzięki której gra jest bardziej elastyczna i szybsza.

Elastyczny CSS
Prosta struktura css do układania interfejsów internetowych, oparta na drukowanych technikach układu 4 kolumn, ale z możliwością nieograniczonej liczby kombinacji kolumn. oraz zdolność do łatwego układania elastycznego, stałego i płynnego.

Atatoniczny CSS
Ramy te są głównie ukierunkowane na typografię, ale istnieje również bardzo lekki system siatki.

Linia bazowa
Linia bazowa ułatwia opracowanie strony internetowej z przyjemną siatką i dobrą typografią. Siatka w linii bazowej składa się z 4 podstawowych kolumn, dla większej elastyczności każdą kolumnę można podzielić na 2 jednostki.

Emastyczny
Lekki szkielet CSS z płynną siatką, z naciskiem na typografię.

Golden Grid
Golden Grid to system sieci. Jest to wynik poszukiwania idealnego nowoczesnego systemu kratowego. Ma to być narzędzie CSS dla stron internetowych opartych na siatce.

Frak
Frak to framework CSS do tworzenia płynnych siatek. Ma interesującą koncepcję polegającą na użyciu mnożników jako nazw klas.

Easy Framework
Easy to framework CSS / HTML / JavaScript, który powstał jako osobisty projekt, a następnie przerodził się w coś więcej. Chodzi o to, aby skrócić czas poświęcony na skonfigurowanie podstawowego wzorcowego szablonu HTML przez ponowne użycie tych samych technik kodowania. Zawiera prosty system siatki oparty na procentach.

Krata
Siatka prosty i minimalny system siatki płynów, który może przepływać wewnątrz dowolnego płynu lub stałego pojemnika lub dobrze się bawić z innym systemem siatki.

520 Siatka
System gridowy do projektowania stron na Facebooku, szalony, ale prawdziwy.

Narzędzia i narzędzia do budowania sieci
Kalkulator siatki
Naprawdę niesamowity kalkulator siatki z obsługą szablonów Photoshop i Illustrator.

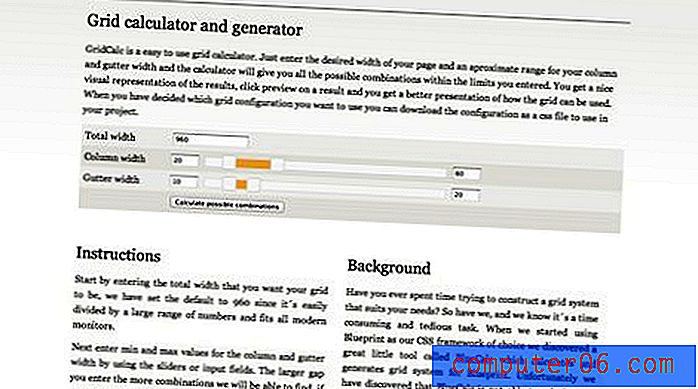
Kalkulator i generator sieci
GridCalc to łatwy w użyciu kalkulator siatki. Wystarczy wprowadzić żądaną szerokość strony i przybliżony zakres szerokości kolumny i rynny, a kalkulator poda wszystkie możliwe kombinacje w ramach wprowadzonych limitów.

GuideGuide
GuideGuide to moja nowa ulubiona wtyczka do Photoshopa. To bezpłatne narzędzie automatycznie umieszcza przewodniki w dokumencie programu Photoshop na podstawie wprowadzonych danych.

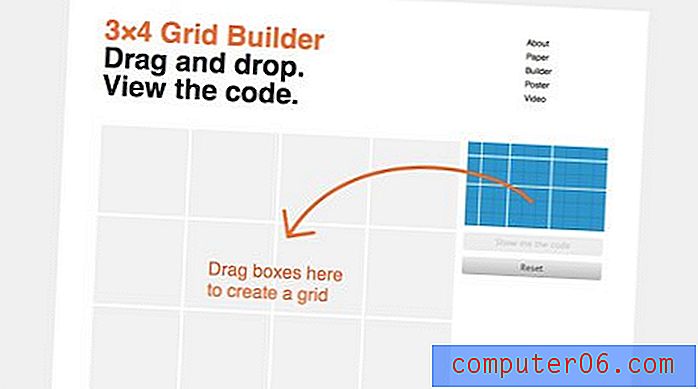
Konstruktor siatki 3 × 4
Grid Builder umożliwia łatwe budowanie siatki HTML za pomocą prostego przeciągania
i upuść interfejs. To naprawdę interesujące narzędzie, które pozwala tworzyć niestandardowe siatki dla każdego projektu.

Gridr Buildrrr
Super prosty i skuteczny niestandardowy kreator siatki.

Boks
Naprawdę świetne i niedoceniane narzędzie, które pozwala budować niestandardowe wdrożenia Blueprint. Sprawdź mój tutorial tutaj.

System zmiennych siatek
System zmiennych siatek to szybki sposób na wygenerowanie podstawowej siatki CSS dla Twojej witryny. Wygenerowany plik CSS oparty jest na systemie 960 Grid.

ZURB CSS Grid Builder
Świetny konstruktor siatki, który tworzy naprawdę prostą siatkę o niewielkich rozmiarach.

Rodzaj patelni
Chcesz użyć projektu opartego na siatce bez ram? To narzędzie tworzy niestandardowy obraz tła, który ułatwia samodzielne uzyskanie układu siatki.
Wystarczy umieścić wymiary za naszym adresem URL, aby uzyskać obraz przewodnika w tle do pracy w przeglądarce. Siatki są tworzone w locie, więc każda kombinacja powinna działać.

Gridulator
Kolejne narzędzie do tworzenia obrazów tła, takie jak Griddle. Główną różnicą jest to, że Griddle generuje adres URL, na który możesz wpaść, a to daje rzeczywisty obraz (bardziej lubię Griddle).

Witryny dla miłośników siatki i artykuły do przeczytania
Na podstawie siatki
Galeria projektów internetowych pełna niesamowitych przykładów projektowania opartego na siatce.

Projektowanie według siatki
Kolejna świetna strona poświęcona narzędziom, artykułom i innym zasobom opartym na siatce.

System siatki
One-stop shop dla wszystkich rzeczy związanych z siecią. To stare źródło, ale wygląda na to, że wciąż jest regularnie aktualizowane.

Uproszczony projekt oparty na siatce
Bezkonkurencyjny podkład na podstawach projektowania opartego na siatce. Powinien to być pierwszy krok w zadaniu projektowania sieci.

Łatwy system siatki 960
Kompletne wprowadzenie dla początkujących do systemu 960 grid naprawdę.

Projektowanie z zastosowaniem metody opartej na siatce
Starszy artykuł Smashing Mag, ale wciąż ma mnóstwo świetnych zasobów i informacji do sprawdzenia.

Nowe podejście do sieci CSS
Mark Boulton omawia, jak powinna działać natywna obsługa CSS dla siatek. Świetna lektura!

Wniosek
Mam nadzieję, że podobała Ci się ta ogromna kolekcja i masz wystarczająco dużo zasobów projektowych opartych na siatce, abyś był zajęty przez wiele miesięcy.
Zostaw komentarz poniżej i daj nam znać, co myślisz o narzędziach i zasobach powyżej. Czy korzystasz z jakichkolwiek struktur gridowych? Które i dlaczego?