Krytyka projektowania stron internetowych # 67: StyleJam
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to StyleJam, witryna, która obsługuje portfolio projektantów stron internetowych. Rzućmy okiem i zobaczmy, co myślimy!
Przeglądaj zasoby projektowe
Chcesz, żebyśmy spojrzeli na twoją stronę? Prześlij go, aby pojawił się w przyszłej krytyce projektowania, zajmuje to tylko minutę. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O StyleJam
StyleJam pozwala tworzyć osobiste portfolio projektów internetowych na wybranym przez Ciebie samodzielnym adresie URL i dostosowywać je za pomocą CSS i obrazów. Nie musisz uczyć się programowania, zarejestruj się w usłudze hostingowej lub skonfiguruj serwer. Jedyne, czego nie robimy dla Ciebie, to projektowanie, to twoja dziedzina.
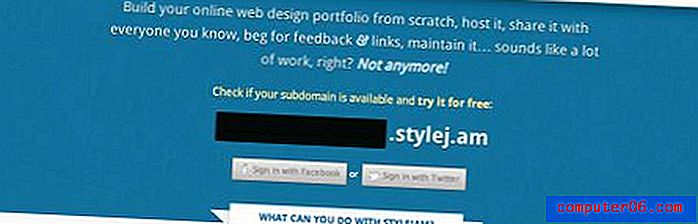
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Moje pierwsze wrażenie na StyleJam jest pozytywne. W tej witrynie jest wiele rzeczy, które wydają się bardzo nowoczesne, a ogólny styl projektowania jest zgodny z tym, co planuje dziś wielu projektantów. To czysty projekt, który wykorzystuje wiele białych znaków i używa niebieskiego, aby przekazać poczucie profesjonalizmu.
Ogólnie rzecz biorąc, to dobry początek. Mam jednak kilka drobnych problemów i sugestii. Przejrzyjmy stronę krok po kroku i zobaczmy, co to jest.
Logo i slogan witryny

Jedną z pierwszych rzeczy, które zwracają moją uwagę, gdy patrzę na tę stronę, jest logo pokazane powyżej. Nie nazwałbym tego wysokim priorytetem, ale powiem, że zdecydowanie sądzę, że przydałaby się przeróbka. Czcionka w stylu VAG wydaje się trochę przestarzała, a pędzel mi nie działa. To sprawia, że słowo „dżem” jest trudne do odczytania i wygląda trochę kreskówkowo, co wydaje się przeczyć profesjonalnemu stylowi, który podąża za resztą strony. Innymi słowy, logo wyróżnia się na stronie jako coś, co nie do końca należy.
Slogan na pasku tytułowym i logo strony to kolejna rzecz, która wydaje się nie działać. Fraza „Projektanci stron internetowych. United ”sprawia, że myślę, że jest to jakiś klub członkowski, gildia lub związek zawodowy dla projektantów. To dobry slogan, ale nie dla tej firmy, która sprzedaje portfolio projektantów stron internetowych.
Sugeruję zastąpienie tego sloganu czymś, co wyraźnie komunikuje, czym jest usługa. Jeśli zapytasz sto osób, co to jest strona z hasłem: „Projektanci stron internetowych. United ”, tak, założę się, że prawie nikt nie domyśli się, że sprzedał strony internetowe z portfolio. Użyj tych kryteriów, omawiając nowy slogan.
Główny nagłówek

Dalej jest to, co nazywam głównym obszarem nagłówka. Jest to duży niebieski pasek z efektem wstawki i nutą tekstury. To fajny efekt, który naprawdę przyciąga twoją uwagę. Mały baner na dole jest miłym akcentem, choć biało-biały prawie nie kontrastuje.
Moim głównym problemem jest niewątpliwe poczucie pustki. Jest tutaj ogromna przestrzeń, która po prostu wydaje się niewykorzystana. Błaga o duży obraz, duży nagłówek lub jedno i drugie.
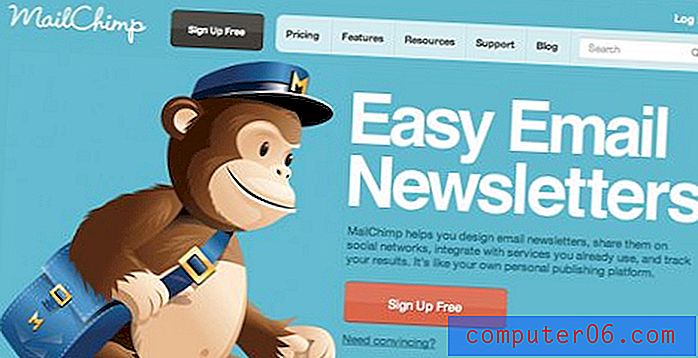
Ciągle używam Mail Chimp jako przykładu, ponieważ ich projektanci są zwykle bardzo dobrzy. Sprawdź nagłówek, który jest obecnie na ich stronie.

Spójrz na ten duży kolorowy obraz, który przyciąga twoją uwagę, a następnie wzmacnia go krystalicznie czysta, ponadwymiarowa wiadomość: Easy Email Newsletters. Po niecałych trzech sekundach ładowania tej strony wiem dokładnie, do czego służy ta strona. Wracając do nagłówka StyleJam, widzę tylko mały tekst na dużym niebieskim polu. Nic tutaj nie przyciąga mojej uwagi.
Nie mówię, że StyleJam potrzebuje maskotki, nie widzę inspiracji jako czegoś, co można by zerwać. Zamiast tego zobacz stronę Mail Chimp jako lekcję podstawowych zasad projektowania. Biorąc pod uwagę te sugestie, styl nagłówka StyleJam może przekształcić się w coś takiego:

Oczywiście nadal musisz pracować w linkach społecznościowych, polu wprowadzania danych itp., Ale masz pomysł. Wizualnie nagłówek może pomóc stronie o wiele bardziej niż obecnie. Ponadto, gdy jesteśmy w temacie linków społecznościowych, te przyciski wyglądają na nieaktywne. Nawet gdy najedziesz na nie kursorem, kursor się nie zmieni. Ustawiłbym ikony Facebooka i Twittera na niebieskie zamiast białych, dodałem pewien kontrast do tekstu i naprawiłem problem z dymem

Suwak obrazu
Zawsze lubię dobry suwak obrazu, a ta strona ma jeden w bardzo atrakcyjnej ramce tuż pod nagłówkiem. Efekt jest ładny i nadaje stronie dynamiczny wygląd. Jednak zdjęcia wybrane dla suwaka mogą nie być najlepsze. Oto na przykład pierwsza rzecz, którą zobaczysz:

Widząc to, pomyślałem, że coś się zepsuło. Na środku strony unosiło się niewygodne pole tekstowe, które zostało częściowo odcięte po prawej stronie. Minęła minuta, zanim zrozumiałem, że to tylko zrzut ekranu. Proponuję porzucić ten obraz i przejść z większą ilością treści wizualnych, takich jak slajd, który jest obecnie w drugim miejscu.
Wniosek
Jak wspomniałem wcześniej, podoba mi się ogólny wygląd tej strony. To atrakcyjna strona, która ma wiele ważnych aspektów. Powyższe sugestie to głównie drobne, szybkie poprawki, z których niektóre są w dużej mierze subiektywne.
Najważniejsze jest, aby Twój przekaz był jasny i atrakcyjny. W tej chwili wiadomości wydają się nieco rozmyte i zajmuje trochę pracy, aby dokładnie dowiedzieć się, co się dzieje z witryną. Zmniejsz tę pracę do prawie zera, a na pewno zwiększysz współczynnik klikalności.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.