Ponad 20 darmowych generatorów kodów CSS3
Jednym z największych problemów ze wszystkimi nowymi właściwościami CSS3 jest to, że większość z nich ma wiele implementacji specyficznych dla przeglądarki. Oznacza to, że gdy potrzebujesz prostego cienia, musisz pamiętać sporo kodu, aby był on kompatybilny z jak największą liczbą przeglądarek.
Aby pomóc ci w tym zadaniu, grupa nieustraszonych programistów stworzyła bezpłatne interaktywne narzędzia, które zapewniają proste interfejsy użytkownika, które wypluwają cały potrzebny kod z w pełni konfigurowalnym efektem końcowym. Poniżej znajdziesz ponad dwadzieścia tych generatorów CSS3.
Przeglądaj zasoby projektowe
Generator CSS3
Zdecydowanie jedna z najpopularniejszych opcji. Wszystkie efekty są w pełni konfigurowalne i możesz wybierać spośród wszystkich popularnych właściwości CSS3.

CSS3 Proszę
Kolejna bardzo popularna opcja, ta pozwala edytować kod tak, jak w edytorze kodu. Zmiany są odzwierciedlone na grafice w prawym górnym rogu.

CSS3 Kliknij wykres według imponujących stron internetowych
Niezbyt konfigurowalny (wystarczy kliknąć, aby zobaczyć kod), ale prawdopodobnie najbardziej dokładny na liście pod względem liczby objętych efektów.

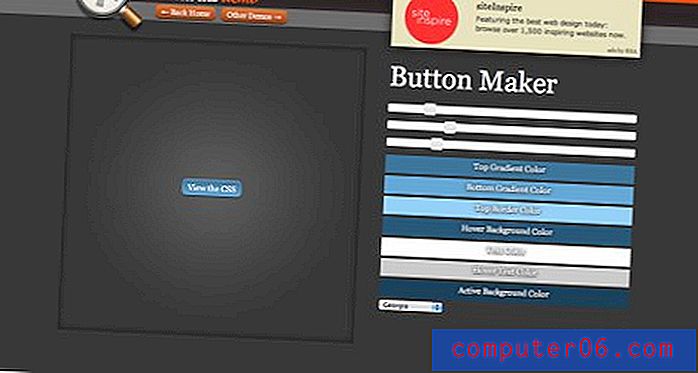
CSS-Tricks Button Maker
Znakomity mały twórca guzików od internetowego kreatora Chrisa Coyiera. Wystarczy użyć suwaków, aby zmienić właściwości.

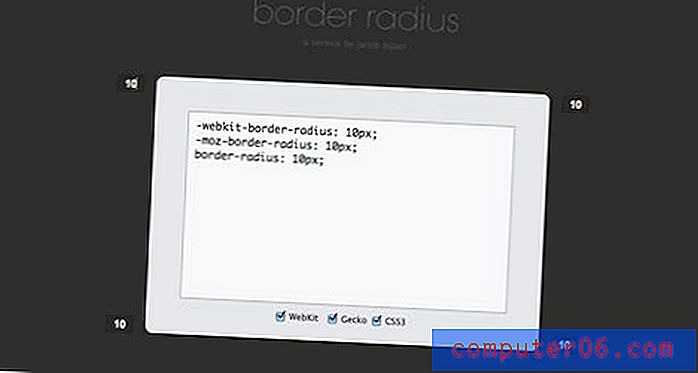
Promień graniczny
Jedna z bardziej eleganckich opcji ustawiania promienia obramowania. Wystarczy wpisać jeden numer, a reszta zrobi resztę.

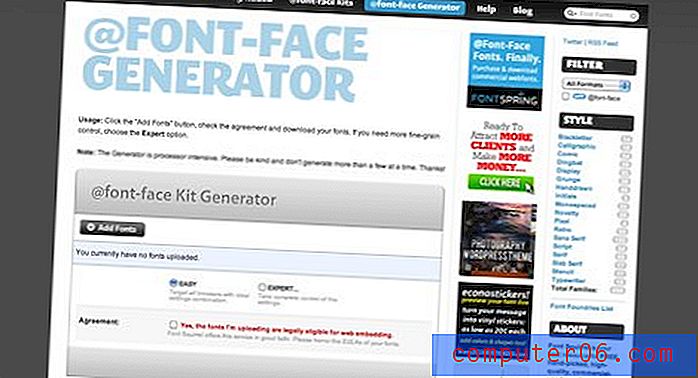
Font Squirrel @ Font-Face Kit Generator
To zdecydowanie moje ulubione narzędzie na liście. Prześlij czcionkę, a to wypluje wszystko, czego potrzebujesz, aby osadzić ją na stronie internetowej, w tym HTML, CSS i wiele formatów plików czcionek. Na pewno będziesz chciał dodać tę zakładkę do zakładek!

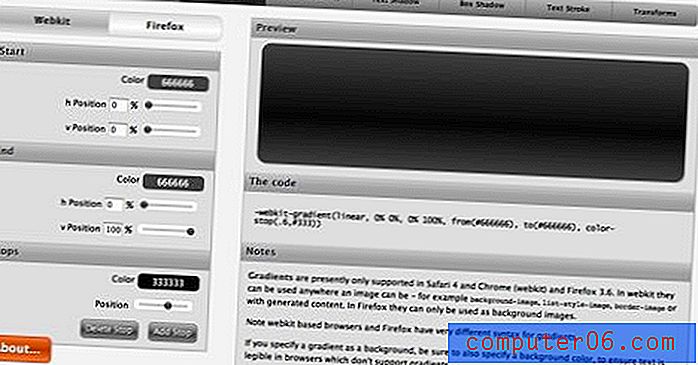
Westciv
Westciv ma wiele przydatnych generatorów CSS3, które są zarówno bezpłatne, jak i łatwe w użyciu. Sprawdź je poniżej.

- Gradienty CSS3
- Cienie tekstowe CSS3
- CSS3 przekształca się
- Obrys tekstu CSS3
- Gradienty promieniowe CSS3
- CSS3 Box Shadows
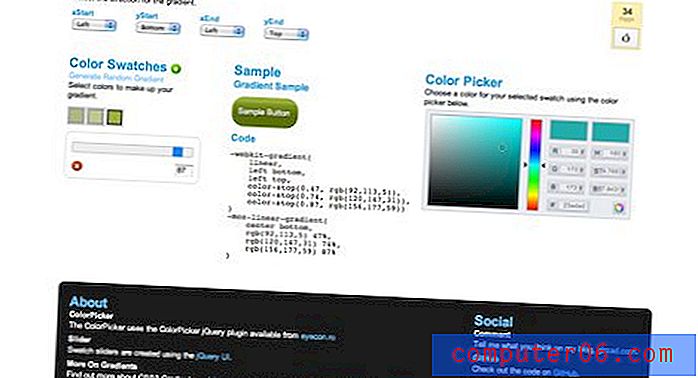
CSS3 Gradient Generator
Użyj kilku prostych list rozwijanych i suwaka, aby utworzyć złożone gradienty.

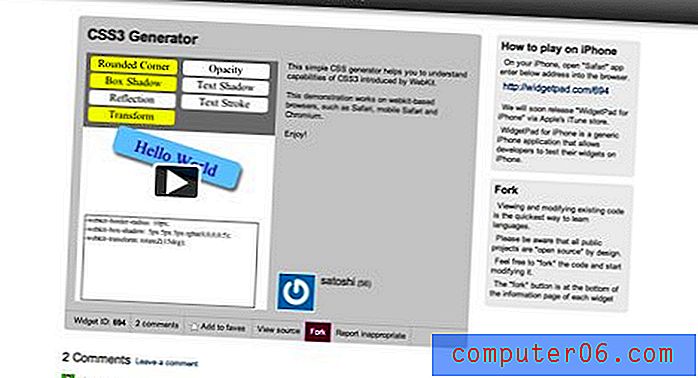
Widgetpad CSS3 Generator
Kolejny z kilkoma właściwościami i efektami do wyboru.

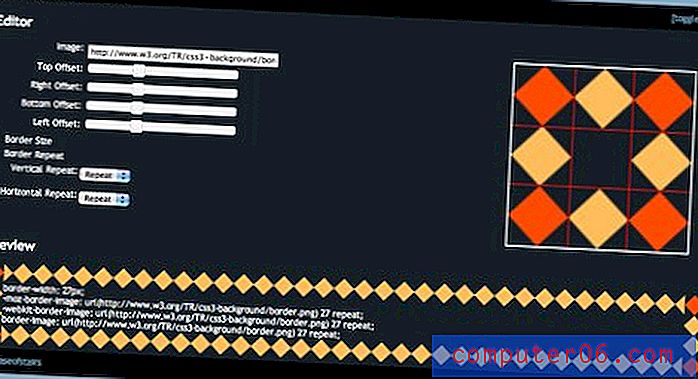
Obraz na granicy
Obraz obramowania to dość skomplikowana nowa funkcja CSS3. Dowiedz się, jak to wszystko działa za pomocą tego narzędzia.

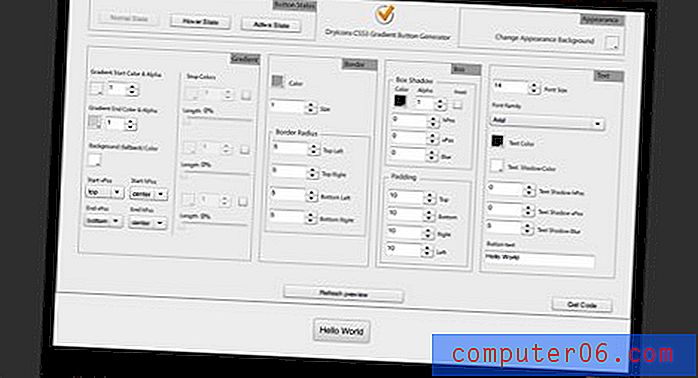
Generator suchych ikon
Niesamowity generator przycisków z mnóstwem opcji.

CSS Corners
Ten obecnie obsługuje gradienty i zaokrąglone rogi i obiecuje wkrótce więcej opcji.

CSS3 Maker
Super elegancki i łatwy w użyciu, ten obsługuje wiele sztuczek CSS.

CSS3 Generator zaokrąglonych narożników
Kolejny podstawowy generator zaokrąglonych narożników.

Generator menu CSS3
Ten jest w rzeczywistości pełnoprawną aplikacją do pobrania do tworzenia złożonych menu CSS3 z zaokrąglonymi narożnikami, gradientami i nie tylko.

Generator kolumn CSS3
Jeden z niewielu generatorów kolumn, jaki udało mi się znaleźć (Generator CSS3 robi także kolumny). Ten nie jest w języku angielskim, ale wciąż jest dość łatwy do zrozumienia, a kod, który wyrzuca, jest oczywiście w pełni czytelny.

Szybki 3-kolorowy generator gradientu CSS3
Ostatni generator gradientów CSS, na wypadek, gdyby 10 lub więcej powyżej nie spełniało Twojego pragnienia gradientu.

Wniosek
Mam nadzieję, że powyższe narzędzia pomogą ci nauczyć się być mistrzem CSS3. Aby uzyskać jeszcze więcej dobroci CSS3, sprawdź CSS-Infos i CSS3 Pie. CSS-Infos to ogromna lista właściwości CSS wraz z tym, jakie przeglądarki je obsługują, a CSS3 Pie jest zasobem pozwalającym uzyskać dobry stary IE do prawidłowego wyświetlania CSS3.
Zostaw komentarz poniżej i daj nam znać, jakie są twoje ulubione generatory CSS, a jeśli je pominiemy.