Opracowywanie schematu kolorów i porady dotyczące zarządzania kolorami
Zbudowanie strony internetowej może wiązać się z kilkoma nieoczekiwanymi czkawkami, z których jedną jest kolor. Zrozumienie doboru kolorów i sposobu renderowania kolorów na różnych komputerach to pierwszy krok do upewnienia się, że witryna ma zamierzony wygląd.
Oprócz znajdowania i wybierania kolorów, które Ci odpowiadają, dobrze jest opracować schemat kolorów i zarządzać nim. Łatwo jest utworzyć zestaw próbek we wspólnym oprogramowaniu graficznym, takim jak Adobe Photoshop lub Illustrator, i organizować kolory w taki sposób, aby można je było łatwo znaleźć i używać.
Podoba ci się ten artykuł? Subskrybuj nasz kanał RSS i śledź nas na Twitterze, aby być na bieżąco z najnowszymi treściami.
Zrozumienie koloru sieci

Kolory w Internecie są tworzone przez mieszanie kombinacji kolorów czerwonego, zielonego i niebieskiego; ta forma mieszania kolorów nazywa się kolorem RGB. Każdy odcień jest reprezentowany przez wartość liczbową od 0 do 255, a każdy unikalny kolor ma wartość dla czerwonego, zielonego i niebieskiego. Na przykład czarny nie ma żadnej wartości koloru, co daje mu wartość RGB 0, 0, 0. Pierwsza cyfra zawsze odnosi się do wartości czerwonej, druga do zielonej, a trzecia do niebieskiej.
Ponieważ istnieje 256 wariantów każdego odcienia, możliwe jest 16 milionów kombinacji kolorów przy użyciu schematów RGB. Większość komputerów obsługuje obecnie wszystkie 16 milionów wartości kolorów i wyświetla je dokładnie. Są jednak tacy, którzy nadal przestrzegają starej listy 216 kolorów „bezpiecznych dla sieci”, które zostały opracowane, aby kolory były renderowane dokładnie na komputerach z paletą 256 kolorów. Ten standard praktycznie zniknął wraz z postępem technologii ekranów i kolorów.
Podczas tworzenia kolorów możesz mieć opcję utworzenia każdego odcienia przy użyciu wartości RGB lub przy użyciu notacji szesnastkowej lub HEX. Wartości HEX koloru są identyfikowane przez sześć znaków poprzedzonych znakiem #. Wartości HEX używają kombinacji cyfr i liter; 0 jest najniższą wartością, a FF (255) jest najwyższą. Każdy z sześciu znaków w wartości HEX odpowiada liczbom w wartości RGB. Kolor czarny ma wartość HEX # 000000.
Ponadto, 147 kolorów jest definiowanych według nazwy dla aplikacji HTML i CSS, zgodnie z w3schools.com, która ma tabelę wyszczególniającą każdy kolor według nazwy i wartości. Dostępnych jest 17 standardowych kolorów - aqua, czarny, niebieski, fuksja, szary, szary, zielony, limonkowy, bordowy, granatowy, oliwkowy, fioletowy, czerwony, srebrny, turkusowy, biały i żółty. Każda z nich ma określoną wartość RGB i HEX. Na przykład Maroon ma wartość RGB 128, 0, 0 i wartość HEX # 800000; srebro to 192, 192, 192 lub # C0C0C0.
Twórz próbki kolorów
Czasami tworzenie schematu kolorów brzmi łatwiej niż jest. W zależności od złożoności projektu witryny może być potrzebna garść tęczy kolorów, aby uzyskać pożądany efekt. Niektórzy projektanci mają talent do parowania kolorów i stworzą schemat od zera; inni znajdą inspirację z innych stron lub źródeł zewnętrznych (takich jak przeglądanie chipów malarskich w sklepie ze sprzętem lub pasujące kolory w naturze).
Schematy kolorów są opracowywane na wiele różnych sposobów w oparciu o procesy myślowe projektanta. Podczas gdy niektórzy mają oko do tworzenia kolorów w locie, przeglądanie palety kolorów lub używanie koloru ze zdjęcia to powszechne sposoby opracowania schematu. Tworząc schemat kolorów, pamiętaj o kombinacjach kolorów dla każdej części witryny, takich jak nagłówek, tło, pasek nawigacyjny, pasek boczny, kolory tekstu i łącza.

Aby użyć kolorów znalezionych w innych miejscach, zrób zdjęcie cyfrowe i otwórz je w oprogramowaniu do edycji zdjęć, takim jak Adobe Photoshop. Przybliż obraz, aż piksele będą wyraźnie widoczne, i użyj narzędzia Kroplomierz, aby wybrać odcienie, które chcesz i zapisać ich wartości kolorów.
Importuj próbki kolorów
Nie wszyscy projektanci zaczynają od zera kolorystyką. Istnieje wiele bezpłatnych narzędzi online, które pozwalają użytkownikom opracowywać, pobierać i importować paletę kolorów w ciągu kilku minut. Schematy kolorów można tworzyć przy użyciu jednego koloru, który znajdzie uzupełniające się odcienie lub przy użyciu zdjęcia lub innego obrazu. Poszukaj narzędzia, które zapewnia dokładne mieszanie kolorów do pobrania i jest zgodne z oprogramowaniem komputerowym. Oto kilka prostych opcji dla następnego projektu.
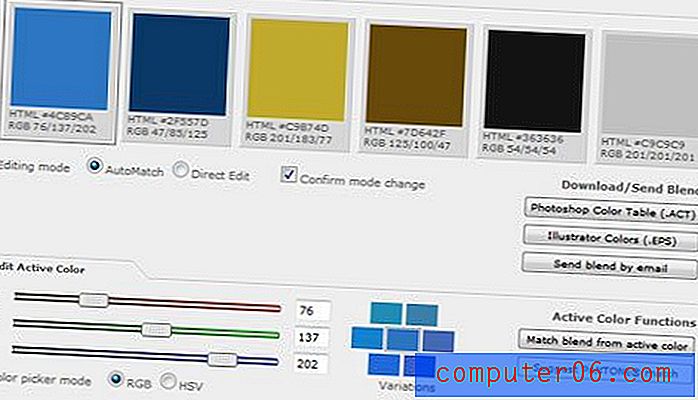
ColorBlender

ColorBlender tworzy natychmiastową paletę sześciu kolorów, które projektanci mogą pobrać jako tabelę kolorów Photoshop, Illustrator EPS lub wysłać jako wiadomość e-mail, aby ręcznie wymieszać i użyć w innych programach. Kolory są dopasowywane za pomocą narzędzia przesuwania dla każdej wartości RGB. Mieszanki są ładne i mają duży zasięg. Możesz również wprowadzić wartość koloru, który kochasz, jako punkt początkowy. Nic nie jest wstępnie ustawione, możesz edytować każdy wybór kolorów, a nawet dopasować do kolorów PANTONE.
ColorCombos.com

ColorCombos.com ma szeroką bibliotekę wstępnie ustawionych kombinacji kolorów, które są w postaci pięciokolorowych schematów, które można przeszukiwać według odcienia. Każdy wyświetla wartości HEX, RGB, a nawet CMYK (dla projektów drukowania) dla każdego koloru. Schematy można pobrać jako plik .png. Użyj narzędzia Kroplomierz, aby dodać i zapisać każdą wartość koloru. Witryna pozwala również użytkownikom tworzyć niestandardowe kombinacje kolorów.
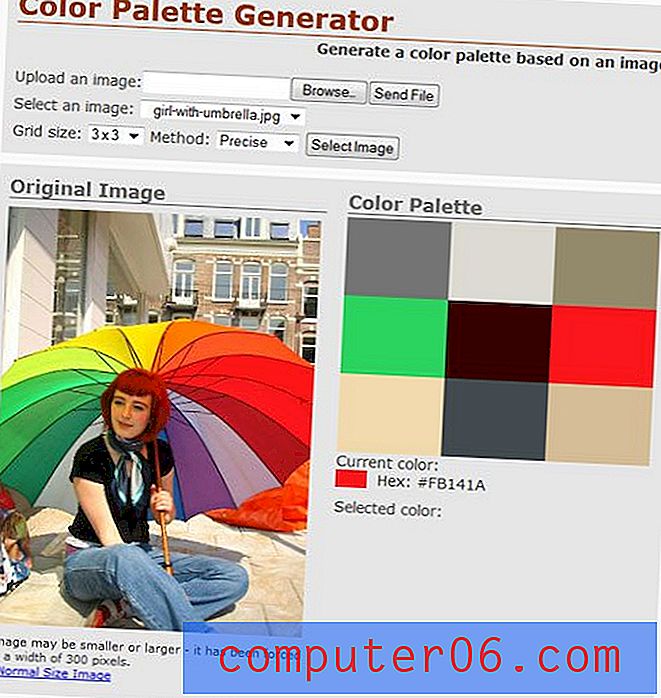
Generator palet kolorów

Generator palet kolorów to zautomatyzowana wersja tworzenia schematu kolorów ze zdjęcia lub obrazu. Użytkownicy mogą wybrać jedno ze wstępnie ustawionych obrazów lub przesłać własne, aby uzyskać dziewięciokolorową niestandardową paletę z obrazu. Kombinacje kolorów są ładne, ale nie można ich pobrać. Najedź kursorem myszy na każdy odcień, aby wyświetlić wartość HEX. Wartości RGB nie są podane.
Projektant schematów kolorów

Program Color Scheme Designer może być najbardziej wizualnym narzędziem na rynku. Tworzy czterokolorowy schemat, jak wiele innych programów, ale umożliwia także podgląd sposobu użycia tego schematu w ich witrynie na podstawie jasnych i ciemnych przykładów stron. Witryna pozwala użytkownikom mieszać kolory za pomocą dużego koła kolorów, a schematy są opracowywane przy użyciu kilku opcji palet mono, komplementarnych, triadowych, tetradowych, analogowych i akcentowanych. Witryna ma również najwięcej opcji formatu pobierania, w tym HTML, XML, tekst i opcje palety Photoshop. Każda wartość koloru ma dostępne wartości HEX i RGB.
Organizacja Swatch

Najprostszym sposobem zarządzania i organizowania próbek w Adobe Photoshop i Illustrator są biblioteki próbek. Możesz skonfigurować określone schematy kolorów oraz zapisać i otworzyć je dla niektórych projektów. (Produkty Adobe są również dostępne od razu po wyjęciu z pudełka z kilkoma gotowymi bibliotekami, które są całkiem niezłe, w tym kilka zestawów próbek Pantone dla aplikacji CMYK.)
Aby dodać nowe kolory do biblioteki próbek, otwórz paletę Próbki z menu Okno. Otwiera się domyślna paleta próbek. (Aby wyświetlić inne opcje, kliknij kartę rozwijania. Każda opcja wyświetli inne okno.) Wybierz „nową próbkę”, aby dodać niestandardową mieszankę kolorów lub „załaduj próbki”, aby zaimportować pobrany schemat kolorów. Ułóż kolory w palecie Próbki w sposób, który Ci odpowiada i zapisz. Po zapisaniu nowe próbki kolorów można w dowolnym momencie załadować i wykorzystać.
Posiadanie mnóstwa kolorowych próbek może być kłopotliwe. Pomyśl o utworzeniu nowego pliku dla każdego projektu, do którego będziesz wracać wielokrotnie. Utrzymuj palety małe i usuwaj kolory, których nie będziesz używać. Nazwij kolory w sposób ułatwiający zapamiętanie ich zastosowań. Na przykład w bibliotece próbek „Moja witryna” nadaj nazwę każdej próbce koloru na podstawie sposobu jej użycia, a nie wartości RGB.
Nie zapisuj próbek kolorów w bibliotece dla jednorazowych aplikacji. Wymaga to niepotrzebnego czasu; biblioteki najlepiej nadają się do powtarzających się projektów lub kolorów. Pamiętaj, aby usunąć nieużywane kolory z bibliotek kolorów dla projektów, które oddajesz klientom, aby utrzymać porządek i porządek plików.
Wniosek
Pierwszym krokiem do stworzenia doskonałego koloru dla następnego projektu, w Internecie lub w druku, jest zrozumienie, jak działa kolor i jak stworzyć schemat, który będzie miał uzupełniające się odcienie. Znajomość liczb związanych z kolorami pomoże ci z łatwością tworzyć (a nawet kraść) próbki.
Graj kolorem, aby tworzyć kombinacje odpowiednie dla projektu. Gdy masz już zestaw kolorów do pracy, uporządkowanie próbek w celu poprawy przepływu pracy jest koniecznością. Użyj narzędzi organizacyjnych w pakiecie Adobe Creative Suite, aby w pełni wykorzystać wbudowany system zarządzania kolorami. Pogrupuj i nazwij kolory w sposób zsynchronizowany ze sposobem, w jaki będą używane.
Źródła obrazu: alikins i IvanWalsh.com.