Krytyka projektowania stron internetowych # 60: Styl Mogo
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Mogo Style, strona do zamawiania osobistego logo.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O stylu Mogo
Mogo to idealne narzędzie do Twojej osobistej marki, stworzone dla osób, które chcą się wyróżnić z tłumu. Używaj ich do wizytówek, e-maili i profili. Osobisty jak zdjęcie, ale profesjonalny jak logo. Zrób niesamowite wrażenie za każdym razem.
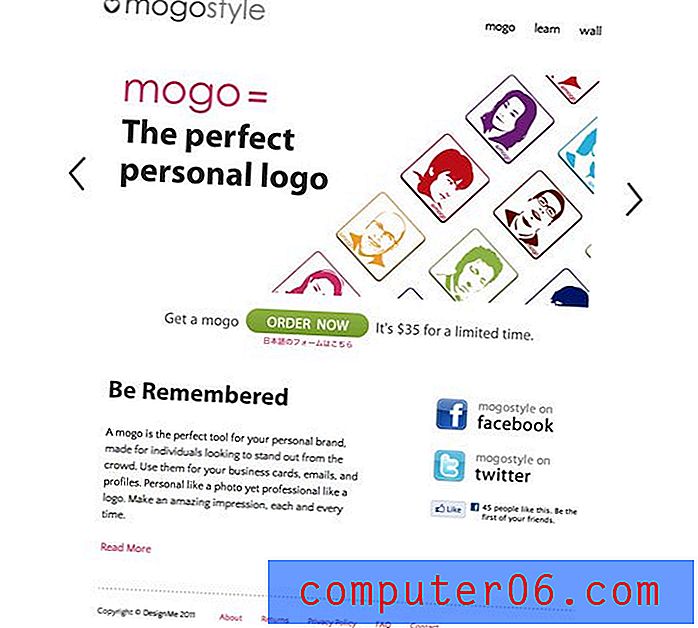
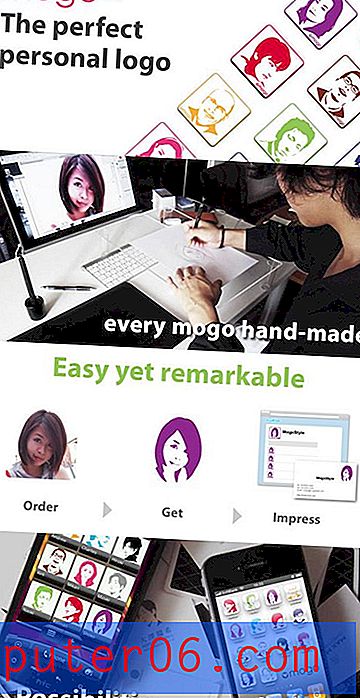
Oto sekcja strony głównej:

Pierwsze wrażenie
Przede wszystkim muszę skomentować usługę. To naprawdę ciekawy pomysł. To, co robią, to zrobić ci zdjęcie i przekształcić je w ilustrację, która jest zasadniczo kwadratem przypominającym ikonę iPhone'a. Zasadniczo jest to usługa cyfrowego awatara, która zapewnia schludną małą osobistą ikonę dla Facebooka, Twittera, wizytówek i innych.
Strona główna tej witryny bardzo dobrze to komunikuje. Pomimo faktu, że firma ma bardzo unikalną koncepcję, zrozumienie jej zajęło mi tylko chwilę. To tak wysoki cel, na jaki możesz tutaj liczyć, a oni go osiągnęli.
Ogólny projekt jest czysty i minimalistyczny, co naprawdę zwraca uwagę na pokaz wyjaśniający usługę i pokazujący przykłady. Powiedziałbym, że strona jest prawie idealna, ale zdecydowanie mam kilka rekomendacji. Przyjrzyjmy się bliżej.
Wyrównanie
Dostosowanie jest jedną z niewielu rzeczy, które moim zdaniem należy rozwiązać. Jest prawie idealny, ale jestem maniakiem kontroli, jeśli chodzi o wyrównanie, a ten element nie na miejscu naprawdę mnie wkurza. Tekst w stylu Mogo jest wyrównany z resztą elementów, ale małe serce odpływa w krainie niczyjej.

Problem polega na tym, że logo i tekst są jednostką wizualną. Nie postrzegasz ich jako dwóch oddzielnych elementów, ale jeden. Całe logo powinno wyrównać się na lewej stronie z resztą treści na stronie. Rozwiązanie jest tutaj łatwe, wystarczy przesunąć logo w prawo, aby serce znajdowało się w miejscu, w którym znajduje się tekst.
Historia
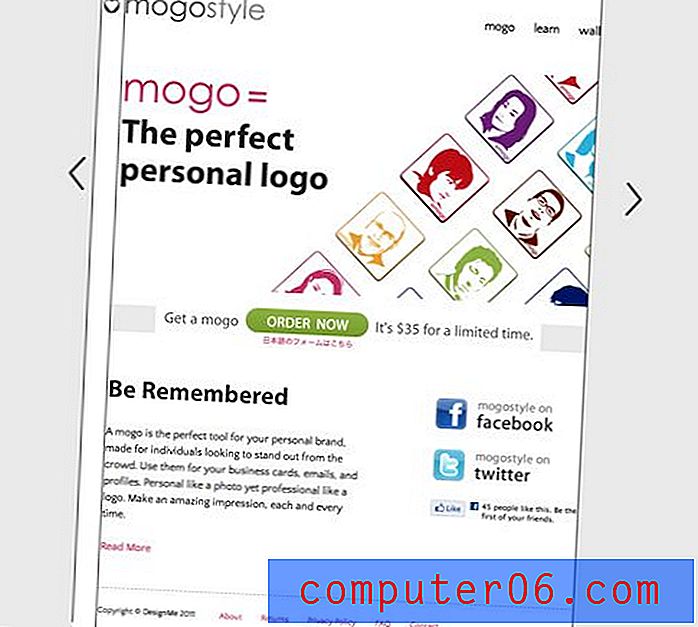
Jak wspomniałem powyżej, strona świetnie przekazuje swoją koncepcję. Wynika to głównie z dużego pokazu slajdów na stronie głównej, który zapoznaje Cię z Mogo Style i tym, co robią. Oto cztery obrazy, które zobaczysz, uporządkowane według wyglądu.

Pierwszą rzeczą, którą widzisz, jest kilka przykładów dostarczanego przez nich produktu. W tym przypadku obraz jest naprawdę wart tysiąca lub więcej słów. Nie można było przedstawić jaśniejszego wyjaśnienia usługi. Następnie robią na tobie wrażenie. Pierwszy slajd wzbudza zainteresowanie, ale teraz czas na komunikację na temat jakości. Tutaj twierdzą, że każde logo jest rysowane ręcznie. Trudno uzasadnić płacenie komuś za umieszczenie twojego zdjęcia w programie automatycznego śledzenia, ale własna ręcznie rysowana ilustracja to zupełnie inna sprawa. Następne dwa slajdy poświęcone są pokazaniu, dlaczego potrzebujesz produktu, przedstawiając niektóre przypadki użycia.
Konfiguracja tutaj jest świetną ofertą sprzedaży: oto, co sprzedajemy, oto dlaczego jest świetna i oto, dlaczego jej potrzebujesz. Za każdym razem, gdy tworzysz pokaz slajdów na stronie głównej, powinieneś pamiętać o podobnych celach komunikacyjnych.
Czytelność
Powiem teraz, że nie jestem szalony z powodu czytelności tekstu na slajdach fotograficznych. Projektant próbował poprawić sytuację pogrubionym tekstem i cieniem, ale może być jeszcze znacznie lepiej. Zdjęcia tutaj są po prostu zbyt zajęte, aby łatwo odczytać tekst. Jeśli nie masz dużego pola o dość jednolitym kolorze, prawie nie powinieneś nawet tego próbować.
Na szczęście rozwiązanie jest prawie zawsze łatwe: jeśli nie masz jednolitego pola koloru, zrób je! Prosty czarny pasek przechodzi tutaj długą drogę. Aby sprawić, by było trochę bardziej nieprzyzwoicie, zmniejszyłem krycie czarnego paska i rozmazałem obraz za nim.

Porównaj ten tekst z rzeczywistym przykładem i od razu zobaczysz, że czytelność została znacznie poprawiona i nadal wygląda dość stylowo, a może nawet bardziej.
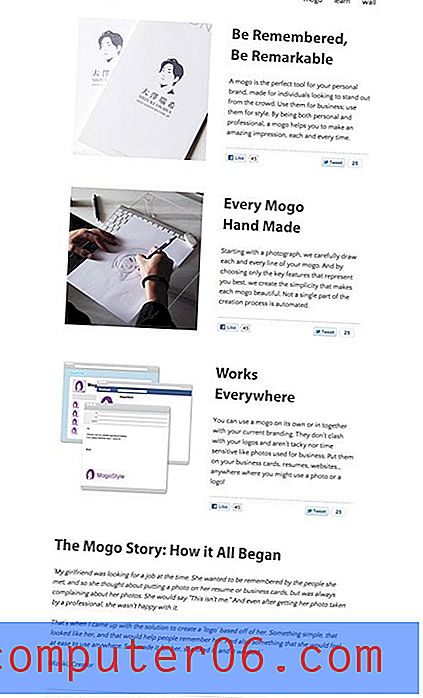
Strona „Ucz się”
Przechodząc do strony „Ucz się”, widzimy kolejną dobrze zaprojektowaną przestrzeń, tym razem o znacznie bardziej liniowym układzie zawierającym trzy podstawowe sekcje i pewną historię na dole.

Myślę, że ta strona jest świetna, podoba mi się poszerzanie szczegółów w ważnych kwestiach i stosowanie różnych, ale ściśle powiązanych ze sobą zdjęć. Łatwo byłoby całkowicie zrezygnować z tego obszaru ze strony głównej, ale dobrze sobie radzi samodzielnie.
Jestem skłonny myśleć, że logo społecznościowe po każdym akapicie są nieco zbędne. Wizualnie wygląda świetnie, ale koncepcyjnie nie ma zbyt wiele powodów, aby powtarzać ten element tyle razy. Myślę, że ta strona bardzo skorzystałaby na nieco mniejszym skupieniu się na mediach społecznościowych i większym skupieniu się na zachęcaniu użytkowników do strony zakupu. Pomógłby przycisk „zdobądź teraz” lub coś podobnego.
Gdzie jest FAQ?
Mój ostatni komentarz na temat strony jest taki, że z punktu widzenia projektanta nie ma wystarczających informacji technicznych na temat produktu. Czy to raster lub wektor? Jeśli jest to raster, jaka jest rozdzielczość i rozmiar dostarczonego pliku i czy znajduje się na przezroczystym tle? Jak łatwo jest zmienić kolor? Jakie formaty plików to zawiera?
To prawda, że większość klientów tej witryny nie ma pojęcia, o co chodzi z tymi pytaniami, ale istnieje szara strefa ludzi, którzy nie są do końca projektantami, ale wciąż wiedzą wystarczająco dużo, aby mieć pytania dotyczące produktu, który ma zostać dostarczony.
Kolejne pytanie, które przychodzi na myśl, które wszyscy zadają: Jaki jest czas realizacji? Czy rozmawiamy godziny, dni lub tygodnie? Myślę, że jest na to wszystko proste i eleganckie rozwiązanie: strona FAQ. Są one idealne do umieszczania wszystkich losowych informacji, o które nieuchronnie będą pytać niektórzy klienci. Służy również ważnemu celowi dla klientów, którzy po prostu nie są wystarczająco poinformowani, aby zadawać takie pytania, ale są w stanie doskonale zrozumieć odpowiedzi.
Wniosek
Podsumowując, Mogo Style to świetna mała strona i bardzo wyjątkowa usługa. Strona główna bardzo dobrze komunikuje koncepcję i wymaga jedynie niewielkiej korekty wyrównania i być może przeróbki tekstu na slajdach. Strona „Dowiedz się” również wygląda świetnie, ale przydałoby się kilka ikon społecznościowych i kilka wezwań do działania dotyczących zakupów. Wreszcie, myślę, że strona bardzo skorzystałaby ze strony FAQ.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.