Mały tekst: 6 sposobów skutecznego wykorzystania go w projektowaniu stron internetowych
Jeden z największych obecnie trendów w projektowaniu stron internetowych jest bardzo mały . „Małe” elementy tekstowe stały się popularnym pomysłem, ale jest to trend projektowy, który wywołał debatę.
Nie ma wątpliwości, że małe rozmiary tekstu mogą powodować pewne problemy z czytelnością. Ale jeśli dobrze to zrobisz, mały blok małego tekstu może faktycznie pomóc w podkreśleniu wizualnym i przyciągnąć użytkowników do niektórych części projektu.
Dołącz do nas, gdy przyjrzymy się drobnym trendom tekstowym, wraz z przykładami, które dostarczą inspiracji projektowych.
Przeglądaj zasoby projektowe
1. Aby utworzyć hierarchię i organizację

Podczas gdy duży rozmiar tekstu jest dominującą opcją dla stron głównych i nagłówków, istnieje przesunięcie, aby zapewnić więcej informacji na pierwszym ekranie monitorów stacjonarnych. (Jednym z powodów może być to, że rozmiary ekranów stale rosną, dając projektantom więcej płótna do pracy.)
Tam właśnie pojawia się „mały” tekst. Używanie różnych rozmiarów i proporcjonalnej skali do typografii tworzy wyraźny przepływ wizualny, zwykle od dużych liter do małych. Używając jednego poziomu drobnego tekstu - zwykle mniejszego niż typowy rozmiar bryły od 14 do 16 punktów - tworzysz dodatkowy punkt, na który użytkownik może patrzeć. Mały tekst, szczególnie gdy jest używany z innymi rozmiarami tekstu, może przyciągnąć użytkownika, ponieważ jest inny.
Maxime Bonhomme używa niewielkiego tekstu w projekcie strony internetowej z portfolio. Najmniejsze elementy tekstowe zawierają kluczowe szczegóły dotyczące projektów, a większy typ opisuje opis pracy. Zwróć uwagę, jak małe elementy tekstowe działają częściowo ze względu na ilość miejsca i kurczenie się wokół każdego bloku kopii.
2. Aby sprawić, że będziesz wyglądać

Czasami drobny tekst jest zaprojektowany tak, abyś wyglądał lub rzucił drugie spojrzenie.
Ponieważ często jest to nieoczekiwane lub różni się od tego, co użytkownicy widzą na tak wielu innych stronach internetowych, element projektu Cię urzeka.
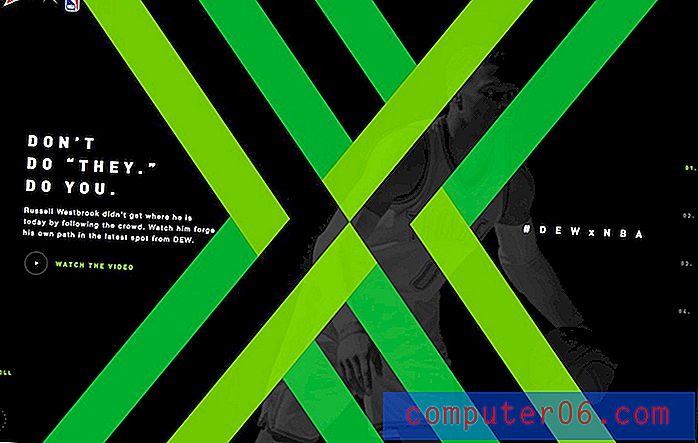
Mountain Dew, marka, która nie boi się bycia ostrą, stosuje super mały nagłówek. To sprawia, że wyglądasz. Nagłówek idealnie wpasowuje się w wierzchołek X, tworząc wyraźny wzór ruchu oka od akcji poruszającej się po ekranie z wideo odtwarzacza NBA po nagłówek do identyfikatora marki. Nawet wezwanie do działania jest niewielkie, ale nie jest niewygodne dla użytkownika, ponieważ wydaje się celowe.
3. Aby utworzyć angażującą nawigację

Podczas gdy wiele stron internetowych całkowicie zrzuciło nawigację ze stron głównych na rzecz elementów menu w stylu hamburgera / ukrytego, użycie małego tekstu może być sposobem na przywrócenie niektórych elementów na ekranie bez ingerencji. Jest to jeden z tych przypływów i przepływów we wzorach projektowych, przechodząc od jednej skrajności do drugiej. (Czy nawigacja ponadgabarytowa będzie następna?)
Używanie niewielkiego tekstu w nawigacji może być trudne. Musi być wystarczająco duży, aby z łatwością czytać i klikać. Ważne jest, aby używać prostego kroju pisma, który jest również bardzo czytelny, ponieważ mały tekst może być trochę trudny dla oczu.
Magic of Lapland znalazło dobry środek z małymi elementami tekstowymi w głównym pasku menu. Wokół każdego elementu jest dużo odstępów - niektóre nawet przy użyciu podwójnych talii - a prosty sans serif w kolorze białym na ciemnym tle przyczynia się do czytelności. Istnieje także drugi poziom „mniej ważnego” małego tekstu nad główną nawigacją dla podróżnych.
4. Aby pokazać przestrzeń

Mały tekst działa najskuteczniej, gdy płótno jest duże. Kontrast między małym elementem a rozległą przestrzenią może być oszałamiający. Duże bloki drobnego tekstu mogą być wstrząsające i trudne do odczytania, więc zachowaj zwięzłość elementu tekstowego.
Tekstu odcienia należy również używać z wyraźnym celem. Zanim przejdziesz do tego trendu projektowania, zadaj sobie pytanie: Dlaczego używam tutaj małego tekstu? Co to ma wpływ na znaczenie projektu mojej witryny?
Jeśli nie masz solidnych odpowiedzi na te pytania - „bo chcę” nie ma znaczenia - powinieneś rozważyć coś innego.
Moonfarmer wykonuje piękną robotę, prezentując przestrzeń z małym tekstem. Projekt wykorzystuje dwa poziomy typografii i mnóstwo szeroko otwartych obrazów, aby stworzyć nastrój i zapoznać użytkowników z treścią przed kliknięciem lub przewinięciem. Mały tekst to tylko jeden z wielu szczegółów w projekcie, który przyciąga Cię do zatrzymania się i spojrzenia. Dzięki dużemu kontrastowi między elementami nie ma obaw o czytelność.
Projekt ma jeszcze jedną rzecz, o której należy pamiętać: nie musisz wszędzie używać małego tekstu. Traktuj to jako specjalny element sztuki. Moonfarmer używa małego tekstu na stronie głównej, a następnie powiększa ten sam krój pisma do bardziej powszechnego rozmiaru w pozostałej części projektu.
5. Gdy tekst nie jest najważniejszym elementem

Czasami najważniejszym elementem na ekranie nie jest napis. Tekst jest drugorzędny w stosunku do elementu wizualnego.
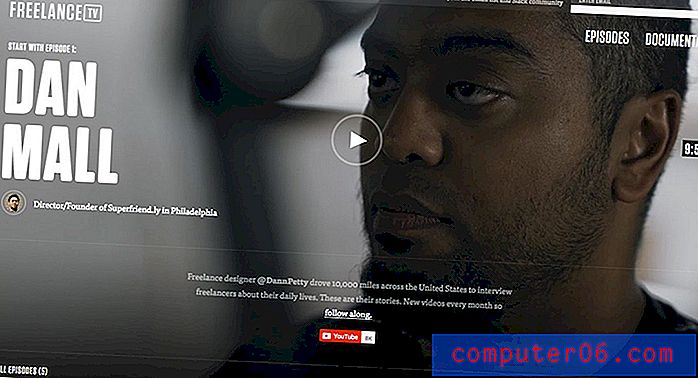
Freelance TV jest doskonałym przykładem tego, jak używać małego tekstu, aby pomóc użytkownikom, jednocześnie pozwalając, aby inny element pełnił rolę dominującej części projektu. W tym projekcie wideo jest ważnym elementem. Mały tekst służy jako element zapewniający dodatkowe informacje i zachęcający do rejestracji za pomocą statycznego bloku tekstu, który pojawia się niezależnie od odcinka opisanego na stronie głównej.
6. Aby utworzyć element wizualny

Elementy tekstowe istnieją przede wszystkim do czytania. To ma doskonały, logiczny sens.
Ale czasami elementy tekstowe działają jako część elementu wizualnego, a to, czy zostaną odczytane, czy nie, ma znacznie mniejsze znaczenie. (Wymaga to planowania i wielu rozmów projektowych, więc nie podchodź do tej koncepcji kaprysem.)
HTML Burger wykorzystuje kilka warstw małego i małego tekstu. Mały tekst jest używany jako deskryptor z przerośniętym nagłówkiem. W każdym opakowaniu „burgera” używa się drobnego tekstu, aby tworzyć fajne elementy wizualne z odrobiną więcej informacji o tym, co robi firma. Jest to zarys projektu, którego nie widać zbyt wiele, w tym przypadku jest to imponujące. (Ale ta technika jest raczej trudna do usunięcia; należy zachować ostrożność.)
Wniosek
Malutki czy nie? To może być trudna decyzja. Podczas gdy użycie małego tekstu jest dyskusyjne, istnieją odpowiednie zastosowania dla drobnej typografii. Aby upewnić się, że mały tekst działa w twoim projekcie, daj mu dużo miejsca, użyj kroju pisma, który jest bardzo czytelny i użyj innych wskazówek projektowych, aby pomóc użytkownikom w zrozumieniu słów.
Wreszcie, jeśli planujesz eksperymentować z małym tekstem, używaj go oszczędnie. To nie jest technika, która pomoże ci wcisnąć bardziej w projekt. Działa najskuteczniej z małymi blokami tekstu w celowych miejscach.