Jak emocje mogą wpływać na konwersje w Twojej witrynie
Czy istnieje związek między radością, smutkiem lub zabawą a zachęcaniem użytkowników do wykonania czynności na stronie? Stawiasz zakład, że jest!
Użytkownicy łączą się ze stronami internetowymi poprzez branding i personas. Ta emocjonalna więź zachodzi na początku wizualnie, ale może mieć głębsze powiązania, jeśli chodzi o długoterminowe relacje z marką. A elementy projektu wpływają dokładnie na to, jak (lub jeśli) te konwersje się dokonują. Dzisiaj przyjrzymy się bliżej związkowi między konwersją a emocjami i zastanowimy się, jak najlepiej wykorzystać pozytywne emocje wśród odbiorców.
Przeglądaj zasoby projektowe
Co to w ogóle jest konwersja?

Konwersja witryny ma miejsce, gdy użytkownik robi coś w witrynie. Jest to część ogólnego doświadczenia użytkownika, a rzeczywisty typ konwersji może się różnić w zależności od tego, co użytkownicy mają robić lub jakie opcje są dla nich dostępne.
- Kliknięcie linku
- Dokonanie zakupu
- Wypełniać formularz
- Czytanie lub przewijanie do tej pory na stronie
- Udostępnianie lub polubienie w mediach społecznościowych
Konwersje są ważne, ponieważ zachęcają użytkowników do połączenia i zaangażowania. Jaki jest cel Twojej witryny bez konwersji?
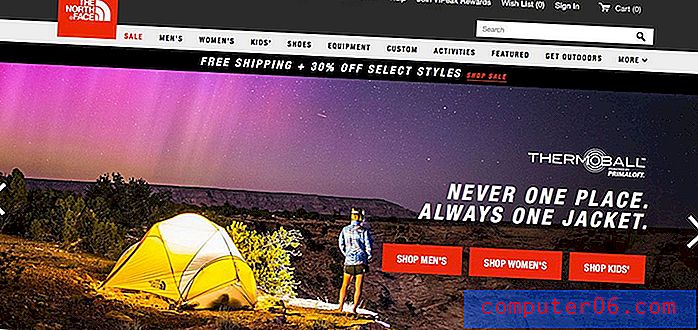
Zastanów się nad sprzedawcą The North Face. Marka została stworzona z myślą o aktywności na świeżym powietrzu i przygodach. Obrazy na stronie przedstawiają to. Język używa aktywnych czasowników. Kolory są jasne i wciągające. Zanim użytkownik wejdzie na stronę i rozejrzy się, jest już sprzedawany na ten pomysł i potrzebuje trochę nowego sprzętu.
Każdy element projektu na każdej stronie prowadzi każdego użytkownika do „Dodaj do koszyka” i „Do kasy”. Witryna zapewnia emocjonalne połączenie z rzeczami, które musisz być osobą, którą chcesz być, gdy wybierasz się na zewnątrz. Prawie wszystkie doświadczenia handlowe opierają się na tego rodzaju powiązaniach emocjonalnych.
Połączenia emocjonalne

Łączenie się z użytkownikiem odbywa się na wiele sposobów. Kolor, obrazy, ton języka i rysowanie więzi emocjonalnych. Ważne jest, aby określić, jaki rodzaj emocji jest odpowiedni dla twojego projektu. Jakie uczucia sprawią, że użytkownicy się z tobą połączą?
Odpowiedź może być inna dla każdego. Aby znaleźć odpowiedź, która jest dla Ciebie odpowiednia, najpierw zastanów się nad celem Twojej witryny (lub pożądaną konwersją) i sposobem, w jaki prowadzi ona do Twojej marki. Czego oczekują od Ciebie użytkownicy?
Dobry projekt, jeśli chodzi o emocje, robi kilka kluczowych rzeczy według projektanta stron internetowych i autora Paula Jarvisa.
- Projektowanie, które przemawia do naszych emocji, jest jasne i łatwe do zrozumienia.
- Połączenie emocjonalne wymaga czegoś wizualnie atrakcyjnego.
- Projekt i związane z nim emocje powinny być przyjemne; w przeciwnym razie ludzie przestaną wchodzić w interakcje.
- Projekt powinien wszczepić się w pamięć użytkowników.
- Emocje są osobiste i mogą być różne dla różnych osób. To jest uczciwe, a czasem surowe.
Podczas gdy różni ludzie reagują na różne emocje na różne sposoby, istnieje garść emocji, które prowadzą do szybszych konwersji: szczęścia, energii, zaufania, przekonań lub wspólnych wartości oraz połączeń z pragnieniem lub potrzebą. Prawdopodobnie możesz zobaczyć, jak każdy z tych elementów może pomóc Ci połączyć się z użytkownikiem.
Istnieje kilka projektów, które wykorzystują gniew, współczucie, a nawet obrzydzenie, aby pomóc w konwersji. Chociaż może to działać - często częściowo dzięki wspólnej emocji, która jest silnie przeciw czemuś lub z jakiegoś powodu - jest to trudne, ponieważ projekt musi przekazać właściwe przesłanie w pierwszym wrażeniu. Nie chcesz, aby użytkownicy odwracali się z powodu niepożądanej więzi emocjonalnej. Jeśli wykorzystywanie „negatywnych” emocji do rysowania konwersji jest częścią twojego planu, pamiętaj, aby go często przetestować, abyś wiedział, jakich opinii oczekuje od użytkowników.
Techniki projektowania

Jak więc właściwie zacząć tworzyć emocjonalne połączenie z designem? Wróć do podstaw i tego, co wiesz.
Teoria projektowania to miejsce, od którego można zacząć.
Wiele emocjonalnych powiązań, które ktoś odczuwa z projektem, zaczyna się w momencie pierwszego wrażenia. Stworzenie uporządkowanego, czystego, łatwego do odczytania i zrozumienia projektu jest pierwszym krokiem w kierunku wciągnięcia kogoś. (Na szczęście dla ciebie, kilka najbardziej modnych stylów projektowych odgrywa tę rolę.)
Jedną z rzeczy, o których należy pamiętać, myśląc o emocjach i projektowaniu, jest to, w jaki sposób użytkownik jest powiązany z projektem. Jeśli projekt jest łatwy w użyciu i można z nim współdziałać, użytkownicy będą się z nim dobrze czuli. Jeśli jest trudny do zrozumienia lub niezgrabny, projekt może powodować frustrację użytkownika, którą może rzutować na komunikat witryny.
Minimalny: minimalny styl ułatwia projektowi skupienie się i scentralizowane wezwanie do działania. Wizualnie przestrzeń i elementy prowadzą użytkowników do pożądanej konwersji.
Materiał: Popularny w aplikacjach i witrynach na urządzeniach z Androidem i produktach Google, ten styl projektowania wykorzystuje interakcje o charakterze fizycznym. Prosty interfejs i fajne efekty wymagają interakcji i mogą zachęcać użytkowników do klikania.
Płaski: Jednym z najlepszych elementów stylu płaskiego są duże, odważne, jasne guziki. Klikalny (lub klikalny) przycisk jest kluczem do prowadzenia akcji i łączenia się z przyjemną emocją.
Wideo: Nie ma nic lepszego niż wizualne przyciągnięcie czyichś serc lub nawiązanie połączenia. Można to zrobić na pełnym ekranie wideo. (I to jest tak modne.)
Przewijanie: zaletą przewijających się stron jest to, że krzyczą na siebie. Zaprojektowanie witryny, w której użytkownicy mogą przeglądać wiele elementów (i przewijać je), może pomóc wydłużyć czas w witrynie, zaangażowanie, konwersje i związek emocjonalny.
The Secret: Be Human

Sekret (jeśli istnieje) ma być człowiekiem. Wszyscy wiemy, że strony internetowe nie żyją, oddychają stworzeniami, ale wiemy, że dokładnie tego oczekują użytkownicy. Środek to strona, która wydaje się być obsługiwana przez osobę.
Obrazy, język i interakcje powinny poruszać się na granicy rzeczywistości fizycznej. Obrazy powinny wyglądać realistycznie, animacje i ruch powinny działać fizycznie. Tekst i ton powinny brzmieć tak, jakby ktoś rzeczywiście mówił.
Wniosek
Emocje mogą być ogromnym czynnikiem napędzającym ruch w witrynie i konwersje. Więź emocjonalna, którą tworzysz z użytkownikami, jest częścią tożsamości Twojej marki i tego, jak ludzie się z tobą identyfikują.
Design odgrywa w tym dużą rolę. Pomyśl tylko o chaotycznych odczuciach, które odczuwasz, gdy patrzysz na projekt niekompletny lub pozbawiony podstaw lub siatki. Wiesz, dlaczego widzisz konflikt, gdy go widzisz, ale osoba bez oka projektowego poczuje się przerażona i prawdopodobnie rozłączy się z projektem.