Krytyka projektowania stron internetowych # 44: Owain Lewis
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to osobiste portfolio Owaina Lewisa, niezależnego projektanta stron internetowych.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Owain Lewis
Jestem niezależnym projektantem stron internetowych i frontendem dla programistów stron internetowych z Cardiff. Buduję czyste, nowoczesne i profesjonalne strony internetowe przy użyciu HTML5. W ciągu ostatnich kilku lat współpracowałem z dużą liczbą klientów, w tym z agencjami zajmującymi się projektowaniem stron internetowych, dużymi firmami, start-upami i osobami prywatnymi, tworząc strony internetowe, które pomagają ludziom osiągać lepsze wyniki online.
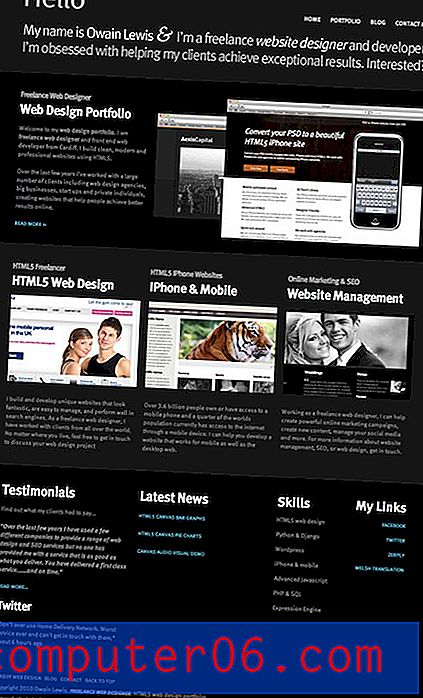
Oto zrzut ekranu strony głównej Owaina:

Pierwsze wrażenie
Moje pierwsze wrażenie z tej strony jest bardzo pozytywne. Podoba mi się układ, grafika i tekst. Ponadto treść jest podzielona na wyraźne sekcje, zarówno poprzez umieszczenie, jak i subtelne zmiany w tle. To naprawdę wspaniały kawałek pracy, który mocno przypomina mi niektóre czarne strony, które Apple ma na swojej stronie.
W większości nasza krytyka będzie pozytywna. Przyjrzymy się tylko każdej sekcji i omówimy, co poszło dobrze! Jest jednak kilka naprawdę drobnych rzeczy, które moim zdaniem można poprawić, a ja przedstawię je po drodze.
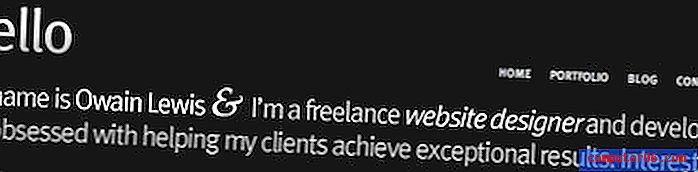
nagłówek

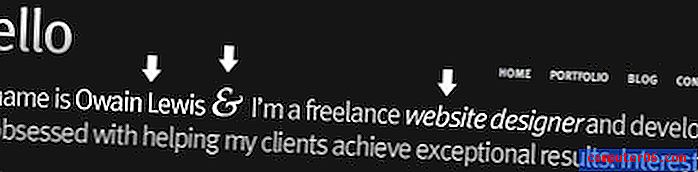
Nagłówek dotyczy typografii. To mocne i przyjazne wprowadzenie, które pozwala dowiedzieć się, o co chodzi w witrynie. W ostatnich tygodniach spotykałem się z projektantami, którzy prawie ukrywali podstawowe wyjaśnienia swoich stron internetowych i mocno wierzę w to, aby wyrzucić je na jaw, więc nie ma zamieszania. Od razu widzimy, że ta strona jest dla Owaina Lewisa, niezależnego projektanta stron internetowych.
Nagłówek ustawia również wyrównane wyrównanie, które nadaje ton pozostałej części strony. To wyrównanie jest następnie ściśle przestrzegane aż do stopki.
Jedyny problem, który mam w tym rozdziale, to brak spójności z typografią w nagłówku. Tutaj projektant zastosował zasadę kontrastu i dobrał kolor, śmiałość i krój pisma, aby wyróżnić niektóre słowa. Jednak w punktach podkreślenia stosuje się trzy różne zabiegi.

Pierwszy wykorzystuje zwykłą cienką czcionkę używaną w pozostałej części nagłówka, drugi wykorzystuje wysoce stylizowaną i dość grubą czcionkę ampersand, a drugi wykorzystuje kursywą wersję czcionki nagłówka. Polecam dopasowanie „Owain Lewis” i „projektowanie stron internetowych”. Niezależnie od tego, czy są one zwykłe, czy kursywą, nie ma tak wielkiego znaczenia, upewnij się, że oba są takie same. Zastanowiłbym się również nad tym, aby obie były odważną wersją czcionki, aby pomóc w zwiększeniu różnicowania.
Ponadto, jako mała uwaga, pierwszy wiersz nagłówka może wymagać uwagi interpunkcyjnej.
Sekcja wstępna

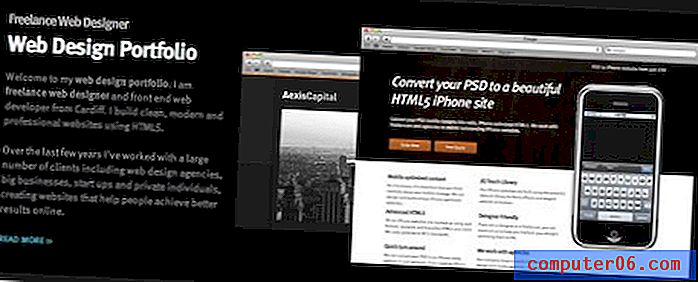
Kolejna sekcja to ta, która naprawdę przyciąga twoją uwagę podczas ładowania strony. Cała ta czerń sprawia, że twoje oczy natychmiast przechodzą do punktu kontrastu: duża biała miniatura, która następnie powoduje, że podskakujesz trochę w tej sekcji i przechodzisz do innych miniatur. Strona czyta się naprawdę dobrze, a projektant dobrze poprowadził użytkownika przez układ.
Podoba mi się nawet mały pływający znacznik „Zatrudnij mnie” po prawej stronie strony. W dowolnym momencie przeglądania strony, jeśli uznasz, że ten facet jest tak dobry, że chcesz go zatrudnić, istnieje prosta droga do tego celu, której po prostu nie możesz przegapić! Zauważ, że pozostaje on daleko z boku i na uboczu, takie sztuczki są niezwykle denerwujące, gdy faktycznie nakładają się na treść (patrzę na ciebie na Twitterze dla iPhone'a).
Nie jestem pewien, czy w tej sekcji w ogóle potrzebne są jakieś zmiany, choć trochę mnie wciągają nagłówki: „Portfolio projektantów stron internetowych Freelance”. Jest to oczywiście zbędne stwierdzenie i wydaje się, że szum SEO (tytuł strony robi to samo, ale znacznie gorzej). Taktyka SEO szybko zbliża się do szarych obszarów, więc każdy projektant musi zdecydować, co jest i nie jest dobrym pomysłem, ale osobiście uważam, że na tej stronie dzieje się irytujące słowo kluczowe.
Wyróżniona sekcja

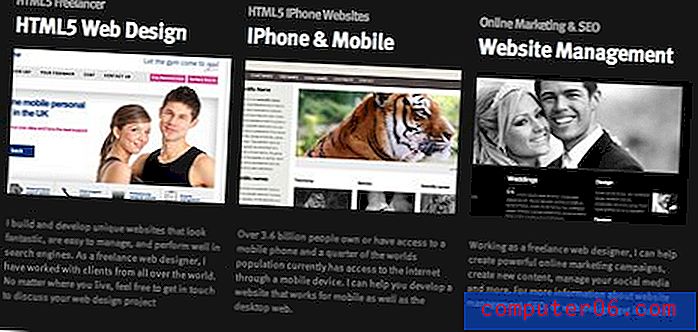
Przepływ tej strony podczas przewijania jest interesujący, złapałeś ją? Pierwszy obszar to jedna szeroka kolumna, drugi obszar to dwie kolumny, ta sekcja zawiera trzy kolumny, a stopka ma cztery (wszystkie zachowują silne wyrównanie). Czasami projektanci często zmagają się z pomysłem zmiany układu i albo zachowują to samo na całej stronie, albo próbują drastycznych zmian i zepsuć przepływ. Owain wykonał dobrą robotę, ułatwiając użytkownikowi treść i oferując wystarczającą różnorodność, aby zmniejszyć redundancję wizualną.
Podobnie jak poprzednio, ta sekcja jest dość atrakcyjna. Lubię wizualną obróbkę nagłówków i animowane efekty najechania na miniatury. Wszystko jest eleganckie i eleganckie.
Jedna mała zmiana: nigdy nie używaj wielkich liter „i” w iPhonie. Wydaje się to nieistotne, ale ludzie są wybredni w stosunku do tych rzeczy i niektórzy nie zatrudnią cię do zbudowania swojej witryny iPhone, jeśli nie wiesz wystarczająco dużo o produkcie, aby uzyskać właściwą nazwę.
Stopka

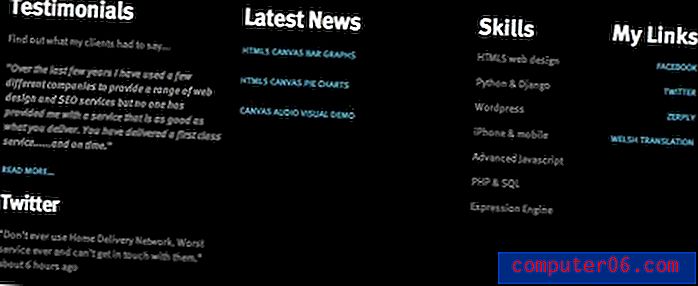
Dla mnie ta sekcja jest jedyną częścią witryny, w której układ staje się trochę niezręczny. Po pierwsze, przepływ kolumn wydaje się dziwny, z dużą ilością niewygodnych białych znaków na środku. Nie jestem pewien, czy najlepszym rozwiązaniem jest wyrównanie czterokolumnowej sekcji z podziałem na trzykolumnową sekcję powyżej. Może to mieć większy sens, jeśli kolumny byłyby równomiernie rozmieszczone w przestrzeni, podobnie jak trzy nad nimi (więc postępuj zgodnie z metodą z poprzedniej sekcji, a nie dokładnym rozmieszczeniem).
Wreszcie, sekcja „Moje linki” wyrównana do prawej jest trochę dziwna, biorąc pod uwagę, że wszystkie pozostałe kolumny są wyrównane do lewej. Jest to klasyczny przypadek projektowania, ponieważ jest jednym z tych miejsc, w których możesz przestrzegać każdej reguły i nadal mieć coś, co nie jest w porządku. W kółko zastanawiam się, jak ważne jest ścisłe przestrzeganie ustalonego układu, ale tutaj sugeruję, że być może ta ostatnia kolumna nie musi być zgodna z uzasadnionym układem i może mieć tylko nierówną prawą krawędź.
Bycie projektantem oznacza poznanie wszystkich zasad, a następnie ustalenie, kiedy można je złamać. Problem polega oczywiście na tym, że każdy projektant decyduje inaczej. Wprawdzie dzielę włosy podczas tej dyskusji w kolumnie, podczas gdy wielu projektantów nie widzi żadnych problemów z układem stopki! Zachęcam tylko Owaina do ponownego przyjrzenia się tutaj układowi i sam zdecydowałem, czy nie można go w jakiś sposób wzmocnić.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.