Projektowanie interesujących stron internetowych z przestrzenią i asymetrią
Gdy element wykorzystuje przestrzeń asymetryczną, wyróżnia się na tle innych otaczających elementów. Będzie wyglądał na bardziej żywy, co jest szczególnie przydatne, jeśli projektujesz obszary strony, w których jeden link / przycisk wymaga więcej uwagi niż inne.
Dzisiaj przyjrzymy się bliżej asymetrii wyrażonej przez kontrast, odstępy i układ. Myślimy o zauważalnym kontraście i o tym, jak przestrzeń przyciąga uwagę.
Asymetria nie zawsze dotyczy relacji zewnętrznych z marginesami, wypełnieniem lub rynnami.
Asymetria może również dotyczyć wewnętrznych relacji, takich jak miniatury obrazów lub wyrównanie tekstu. Na przykład galeria obrazów może prezentować 5 miniatur, w których środkowy kciuk jest nieco większy niż inne, głównie w celu przyciągnięcia uwagi. Asymetria doskonale nadaje się do zwracania uwagi na określony obszar na stronie lub określony element na stronie.

I, jak opisaliśmy w darmowym e-booku Web UI Design for the Human Eye, czasami asymetria jest przydatna tylko ze względu na asymetrię.
Przyjrzyjmy się bliżej asymetrii wyrażonej przez kontrast, odstępy i układ.
Zauważalny kontrast
Usuwając rozproszenie, zmuszasz użytkowników do skupienia się tylko na tym, co jest natychmiast widoczne.
Następnie możesz zastosować efekty projektowe do tych obszarów, takie jak gradienty tła, a nawet animacje jQuery. Te efekty można zastosować na jednym lub dwóch elementach, aby wyróżniały się na tle innych.

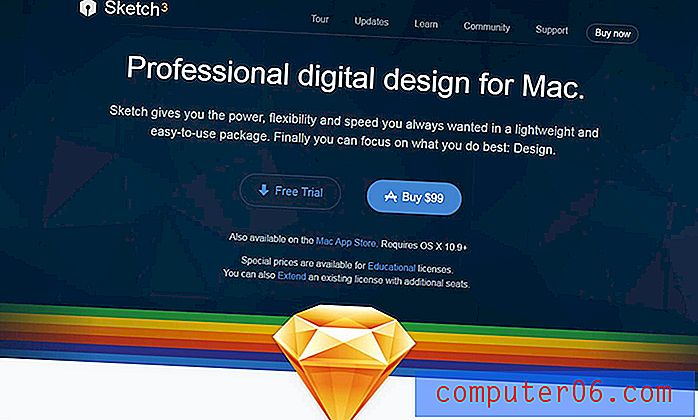
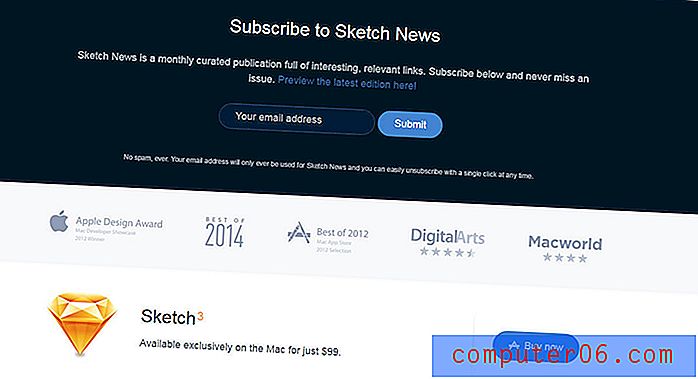
Jeden z naszych ulubionych przykładów tego efektu znajduje się na stronie głównej Sketch by Bohemian Coding. Strona główna miesza ciemne i jasne kolory, aby połączyć kontrast w jeden zunifikowany układ.
W sekcji nagłówka zauważysz dwa przyciski: jeden do bezpłatnego okresu próbnego, a drugi do zakupu oprogramowania. Oba przyciski są w kolorze niebieskim i zajmują tyle samo miejsca. Jednak przycisk bezpłatnej wersji próbnej wykorzystuje „puste” tło, które jest powszechnie nazywane przyciskiem widma. Nałożony na ciemny nagłówek przycisk bezpłatnej wersji próbnej wydaje się nieostry w tle.
Ponieważ przycisk zakupu używa jasnoniebieskiego tła i białego tekstu, wyróżnia się mocnym i głośnym na ciemnym tle. Gdy szybko skanujesz oczy nad nagłówkiem, oczywiste jest, że przycisk zakupu niemal natychmiast przyciąga uwagę. Jest to spowodowane wyborem kolorów, ale także białą przestrzenią dodaną między elementami.
Używana jest pionowa i pozioma biała spacja, więc przyciski wydają się być oddzielone od tekstu nagłówka. Ponieważ jeden przycisk jest jaśniejszy od drugiego, naturalnie się wyróżnia, ponieważ jest dużo miejsca i niewiele więcej na drodze do przyciągnięcia uwagi.
Podobny styl przycisku można zobaczyć w obszarze stopki:

W takim przypadku użytkownicy mają jedynie możliwość przesłania wiadomości e-mail lub wstrzymania informacji.
Ponieważ Sketch chce, abyś wysłał wiadomość e-mail tak szybko, jak to możliwe po jej wpisaniu, odstępy między polem wprowadzania a przyciskiem Prześlij są znacznie mniejsze. Jest to zgodne z prawem Fittsa, ponieważ zmniejszając odległość (a rozmiar pozostaje niezmienny), przyspieszasz czas potrzebny na przemieszczanie się między elementami.
Na koniec zauważ, że asymetryczny rozmiar formularza wejściowego w porównaniu do przycisku Prześlij również przyciąga wzrok do tej części strony, dokładnie tego, czego chce Sketch.
Użyj białej spacji, aby narysować wędrujące oczy na niektóre elementy strony. Aby eksperymentować i odkryć, co działa najlepiej, wypróbuj różne metody testowania A / B dla różnych wartości odstępów.
Oto kilka ogólnych uwag, które można znaleźć na stronie internetowej Sketch:
- Kontrast nie zawsze odnosi się do koloru. Może także odnosić się do kontrastujących elementów przestrzeni, rozmiaru i położenia względem innych elementów na stronie.
- Puste miejsce może być oczywiste lub niepozorne w zależności od kontekstu.
- Elementy otaczające odgrywają dużą rolę w naturalnej widoczności innych elementów.
- Symetria tworzy pamięć i harmonię, a asymetria zwraca uwagę. Równoważ oba odpowiednio.
Uwaga na dyski kosmiczne
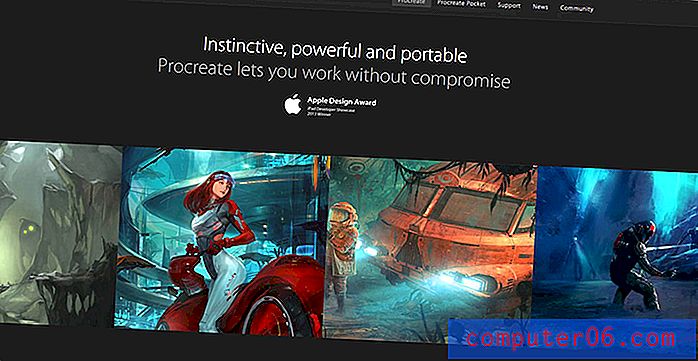
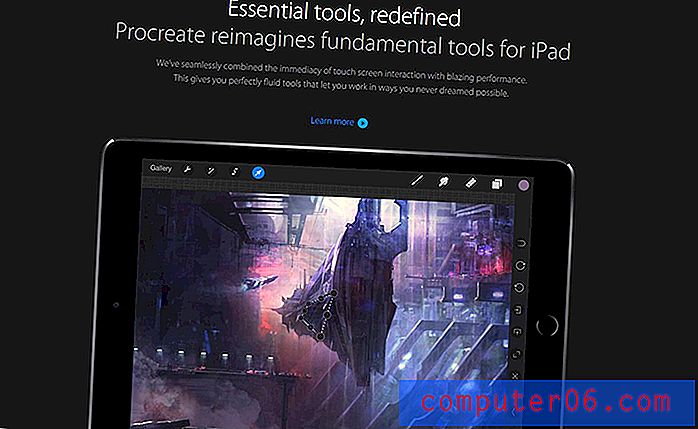
Nieco inny przykład można znaleźć na stronie głównej Procreate, cyfrowego narzędzia do rysowania i malowania na iPada. Przeglądając stronę, zauważysz, że cały układ jest ciemny i zawiera elementy o dużych rozmiarach.

Projekt pokazuje, jak można skupić się na pojedynczych elementach na bardzo dużej stronie. Zrzuty ekranu, obrazy demonstracyjne i funkcje zajmują własne sekcje.
Biała przestrzeń oddziela tekst i treść wizualną. Projekt jest szczególnie godny uwagi ze względu na użycie kolorów tekstu do rozróżnienia między nagłówkami (wyższy kontrast) a ogólnym tekstem strony (niższy kontrast).

Dzieląc stronę na sekcje, tworzysz naturalną hierarchię treści. Dzięki podzieleniu tych sekcji na unikalne style (tła pełnoekranowe, zbyt duża typografia, zrzuty ekranu aplikacji) podziały stają się jeszcze bardziej widoczne.
Pamiętaj, że nie wszystkie strony internetowe mogą czerpać korzyści z dużych podziałów treści - ale wydaje się, że jest to bardzo popularny trend wśród projektantów. Wygląda fantastycznie, gdy jest poprawnie wykonany.
Układ naprzemienny
Na powierzchni naprzemienne treści mogą wydawać się irytujące, ponieważ zmuszasz czytelnika do przeskakiwania. Ale ponieważ zawartość jest tak dobrze rozłożona, łatwiej jest odczytać wzorzec Z, niż można sobie wyobrazić.
Wzór zmusza również odwiedzających do pozostania na palcach, ponieważ projekt nie jest informacją o podawaniu łyżki. Oczywiście ten wzór jest możliwy tylko dlatego, że gustowna biała przestrzeń wytycza ścieżkę skanowania.

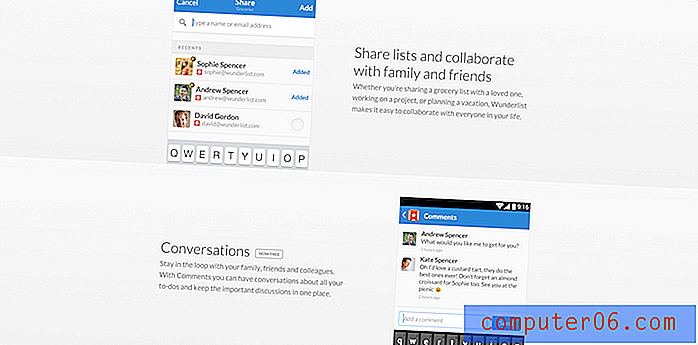
Patrząc na stronę Wunderlist, widzimy ten asymetryczny wzór pojawiający się w białej przestrzeni. Asymetryczny odstęp jest starannie wykonany, dzięki czemu wygląda interesująco, nie denerwując.
Możemy się wiele nauczyć z wzorców projektowych pokazanych przez użycie odstępów przez Wunderlist:
- Asymetria ma swój cel przy próbie zwrócenia uwagi na określone obszary strony.
- Asymetria powtarzającego się wzoru staje się symetrią.
- Wzory odstępu między tekstem lub grafiką pojawią się również jako jeden większy wzór.
- Białe znaki powinny ułatwić przeglądanie zawartości i uczynić ją bardziej przewidywalną.
Dalsza lektura
Więcej przydatnych technik projektowania można znaleźć w darmowym ebooku Web Design Trends 2016. 185-stronicowy przewodnik szczegółowo wyjaśnia 10 najlepszych praktyk. Znajdziesz 165 analizowanych przykładów z dzisiejszych najlepszych firm.