Krytyka projektowania stron internetowych # 42: Peter and James
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Peter and James, internetowy sklep z biżuterią.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Piotrze i Jakubie
„Jeśli chodzi o biżuterię, Peter i James sprzedają tylko to, co najlepsze. Od pięknych kamieni ozdobionych oszałamiającym srebrnym i białym złotem po naszą słynną kolekcję brylantowych włoskich bransolet z diamentowymi oczkami - każdy element, który znajdziesz na naszej stronie, jest naprawdę wyjątkowy. Dokładamy wszelkich starań, aby zapewnić naszym klientom najlepszą jakość, jakość, obsługę i wybór dostępnej markowych biżuterii. Śledzimy najgorętsze style i trendy w modzie, aby mieć pewność, że zawsze oferujemy najnowszą i najbardziej poszukiwaną biżuterię online. ”
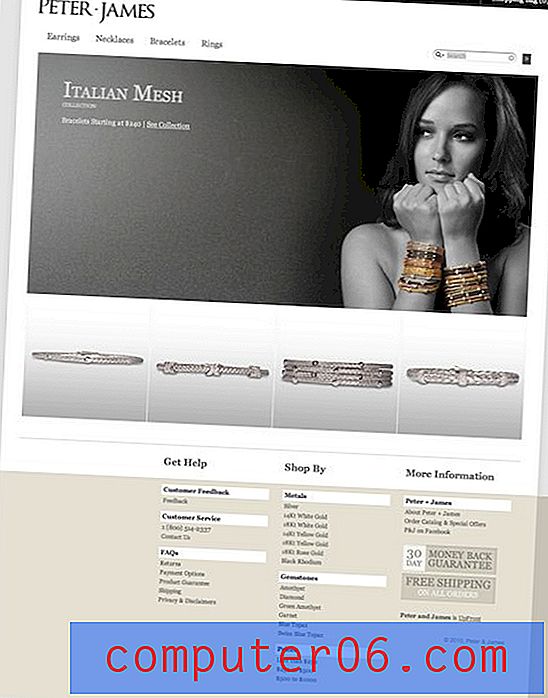
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Moje pierwsze wrażenie tutaj jest zdecydowanie pozytywne. Peter and James to świetnie wyglądająca strona internetowa. Strona główna jest niezwykle prosta, co doskonale nadaje się do zwrócenia uwagi na efektowne zdjęcie kobiety z bransoletkami.
Zmiany, które zasugeruję dzisiaj, są dość niewielkie w świetle ogólnego projektu. Nawet wspaniali projektanci zawsze mogą użyć dodatkowego zestawu oczu, aby przeczesać i zasugerować sposoby dopracowania projektu i użyteczności projektu.
Zacznijmy od przeszukiwania nagłówka, aby zobaczyć, co możemy poprawić.
Wyrównania nagłówków
Pierwszym problemem, który zauważam, gdy patrzę na górę strony, jest to, że wyrównanie w poziomie obiektów po lewej i prawej stronie jest nieco przypadkowe.

Prawdę mówiąc, widzę, co robi projektant i jest to całkiem celowe. Dolne elementy mają być lekko wcięte, co jest powszechną praktyką w układaniu. Problem polega na tym, że strona jest tak prosta, że na stronie jest tylko kilka obiektów. Gdyby było więcej do wyrównania poniżej, mogłoby to działać lepiej, ale w obecnej postaci prawie każdy przedmiot wydaje się mieć swoją unikalną pozycję poziomą, co prowadzi do nieco zagraconego odczucia.
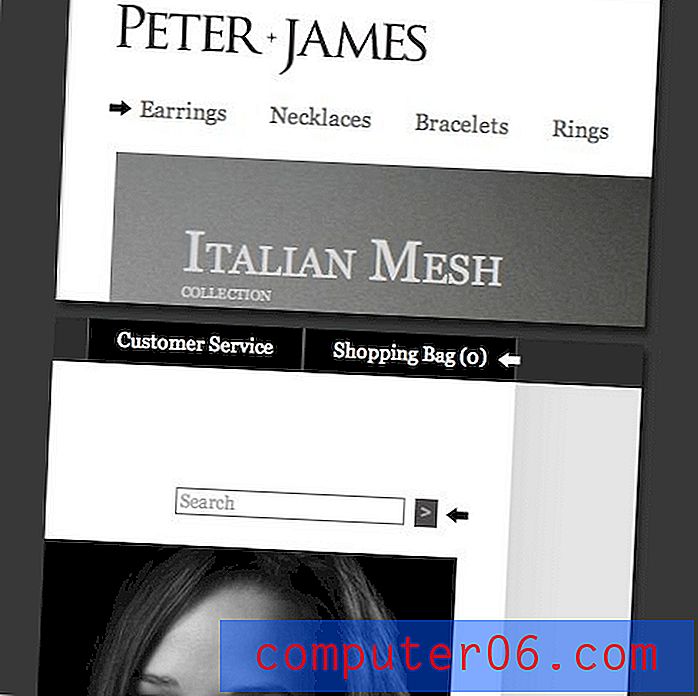
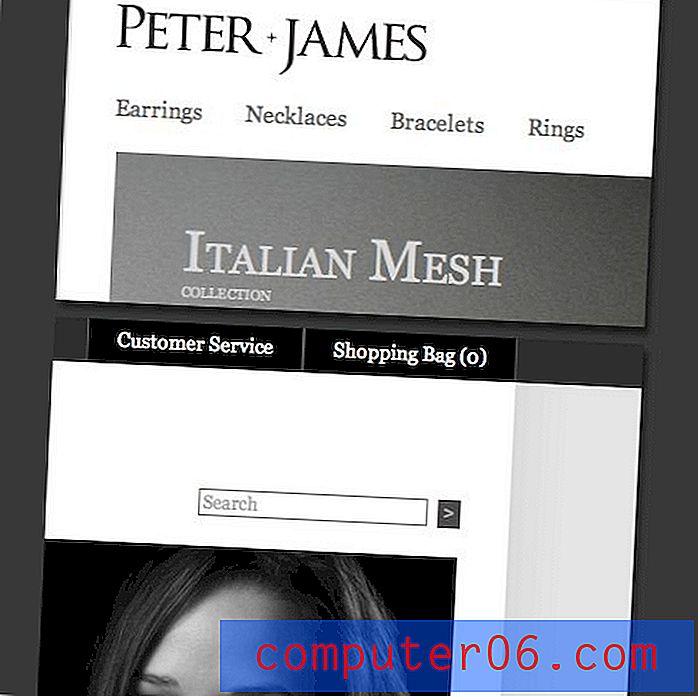
Prostym rozwiązaniem jest użycie pierwotnego obrazu jako mocnej krawędzi, którą można podążać po obu stronach. Przyciski w prawym górnym rogu mogą prawdopodobnie pozostać tam, gdzie są, ale zalecam przesunięcie nawigacji w lewo i pola wyszukiwania w prawo, aby elementy nagłówka wyglądały mniej więcej tak, jak na poniższym obrazku.

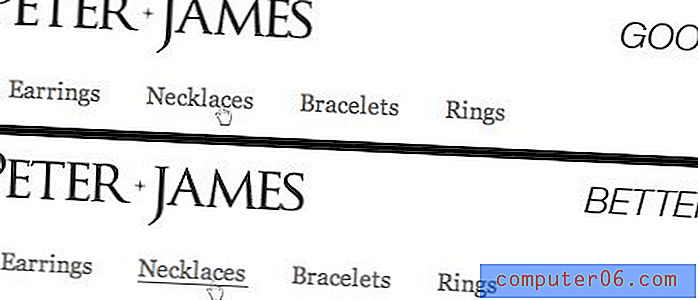
Hover nawigacji
Kolejną drobną możliwą zmianą jest dodanie zauważalnego efektu najechania na linki nawigacyjne. To nie tyle zmiana estetyczna, co niewielki wzrost użyteczności. Obserwacja znacznej zmiany najechania myszą zapewnia pozytywne informacje zwrotne dla użytkownika i zapewnia, że postępuje właściwie. Chcesz, aby najechali kursorem na nawigację i kliknęli dalej w stronę, więc dodaj mały efekt, który wzmocni to działanie.
Obecnie kursor się zmienia, ale nie jestem pewien, czy to wystarczy. Kolor jest zawsze inną opcją, ale nie jestem pewien, czy jest tutaj odpowiedni. Proste podkreślenie można wdrożyć przy minimalnym CSS i zachowa klasową integralność projektu, jednocześnie dodając wyraźne wizualne informacje zwrotne.

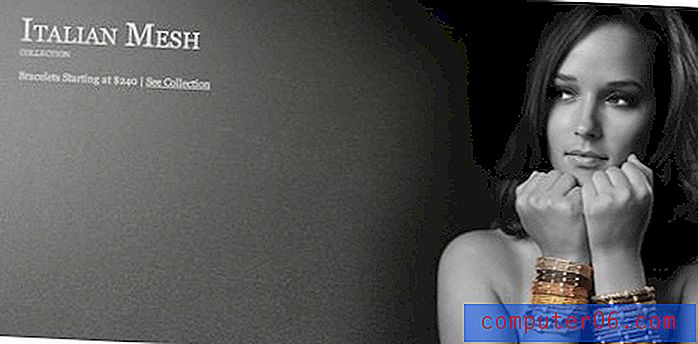
Obraz podstawowy

Prawdziwy urok estetyczny na tej stronie można przypisać dużemu obrazowi pokazanemu powyżej. To doskonale nadaje ton stronie i daje stronie wyraźny punkt centralny. Moim jedynym problemem z tym obrazem jest to, że chcę więcej!
Ta strona internetowa sprzedaje kolczyki, naszyjniki, bransoletki i pierścionki. Ten obraz pokazuje tylko bransoletki. Myślę, że jest tu duży potencjał zarówno do zwiększenia dynamiki witryny, jak i przyciągnięcia kliknięć do innych sekcji.
Polecam naśladowanie tego stylu i rozgałęzianie go na cztery różne obrazy, po jednym dla każdej sekcji. Stąd masz dwie możliwości. Pierwszy to prosty pokaz slajdów. Nic wymyślnego ani rozpraszającego, tylko powolne rozpuszczenie się w następnym obrazie po kilku sekundach. Jeśli nie jesteś fanem pokazów slajdów, możliwą alternatywą jest losowe wyświetlanie jednego z czterech obrazów podczas ładowania strony. Wolę tę pierwszą opcję, ale ta druga może wymagać ciekawych testów A / B, aby zobaczyć, który scenariusz prowadzi do lepszych wyników zakupu.
Polecane produkty
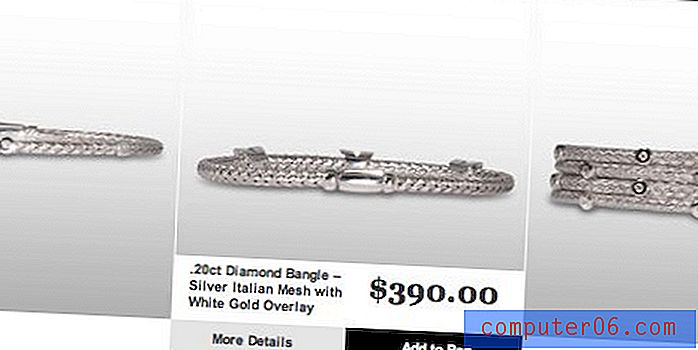
Sekcja Polecane produkty pojawia się bezpośrednio pod obrazem podstawowym. W tej sekcji jest wiele do polubienia, ale w niektórych obszarach jest też trochę szorstka. Przede wszystkim efekt zawisu w bransoletkach jest świetny. Gdy najedziesz wskaźnikiem na bransoletkę, zdjęcie się odwróci, aby pokazać drugą stronę. To fantastyczne i zabawne rozwiązanie do wyświetlania trójwymiarowego produktu w dwuwymiarowej przestrzeni.
Jak widać na powyższym obrazku, najechanie myszką wyskakuje również z tego małego pola ceny / informacji. Uwielbiam ten pomysł, ale wykonanie wydaje się trochę nie w porządku. Ogólnie rzecz biorąc, dostępna przestrzeń jest wykorzystywana w niewygodny sposób. Cena i opis są wypychane za daleko i nie mają dużo miejsca do oddychania. Ponadto dwa przyciski u dołu są dziwnie przesunięte w prawo, nie do końca, tylko na tyle daleko, aby nie były dokładnie w prawo ani w środku.
Radzę tutaj, aby poświęcić trochę czasu na zabawę tymi elementami, aby zobaczyć, jak lepiej wykorzystać to miejsce. Zmień rozmieszczenie każdego elementu, dostosuj rozmiar kilku elementów i sprawdź, czy nie możesz wymyślić czegoś bardziej atrakcyjnego i czytelnego.
Poniższy obraz to moja szybka dwuminutowa próba. To nie jest najlepsze, ale przynajmniej pokazuje ogólny ogólny pomysł na nieco bardziej efektywne wykorzystanie przestrzeni.

Zdjęcia produktu
Mój ostatni komentarz w tym obszarze przenosi się również na strony produktów. Nie jestem wielkim fanem sposobu, w jaki produkty są obecnie wyświetlane. Jest tego kilka przyczyn. Przede wszystkim cienie w Photoshopie są nieco szorstkie. Nie jestem pewien, czy są zbyt ciemne, niewystarczająco miękkie lub jedno i drugie, ale mogą wyglądać bardziej realistycznie przy niewielkim nakładzie czasu. W tej chwili wyglądają trochę tandetnie i nieco obniżają jakość strony.
Gradienty są również trochę niezręczne. Wydaje się, że naruszają ogólny schemat wizualny strony. Trudno dokładnie określić, dlaczego tak jest, ale myślę, że może być tak, że są one po prostu zbyt ciemne w dolnej części gradientu. Spróbuj to złagodzić i uczynić gradient bardziej subtelnym.
Ponadto zdjęcia w całej witrynie nie są tak atrakcyjne, jak powinny. Są to wysokiej klasy produkty kosztujące setki, a nawet tysiące dolarów, a jednak zdjęcia są trochę ciemne i brzydkie. Na szczęście nie sądzę, aby sesja zdjęciowa musiała zostać przerobiona. Jestem całkiem pewien, że obrazy potrzebują po prostu miłości do przetwarzania końcowego.
Projekt strony tutaj wymaga wysokiej jakości fotografii, a tych zdjęć po prostu brakuje. Chociaż jest tona, którą możesz i powinieneś zrobić, aby ubrać każde zdjęcie, ale nawet prosta regulacja poziomów przebiega daleko, rozjaśniając te półcienie i dodając nieco kontrastu. Oto kolejny szybki i brudny podgląd z jaśniejszymi gradientami i rozjaśnionymi obrazami.

Teraz porównaj to z tym, od czego zaczęliśmy i możesz wyraźnie zobaczyć efekt dokonanych przez nas zmian.
Widzisz, jaką różnicę wprowadziło kilka drobnych korekt? Wyobraź sobie, o ile lepiej wyglądałby każdy produkt, starając się poprawić jakość estetyczną. Wiele obrazów jest tak podobnych, że można na jednym z nich zapisać przepływ pracy programu Photoshop i szybko zastosować je do wszystkich w kilka sekund zamiast godzinami kręcić się po każdym zdjęciu.
Wniosek
Jak wspomniałem powyżej, większość sugerowanych zmian jest dość minimalna. Przesuwając linie trasowania, dodając efekty zawisu, są to po prostu możliwe ulepszenia, które niekoniecznie są sytuacjami awaryjnymi.
Jeśli masz tylko czas i zasoby, aby rozwiązać jeden z powyższych problemów, zalecamy skorzystanie z prezentacji produktów. Mocno wierzę, że obrazy w ich obecnym stanie niepotrzebnie obniżają jakość strony znacznie poniżej jej potencjalnego potencjału. W sklepie internetowym zdjęcia produktów są jedną z najważniejszych rzeczy do zrobienia, a jednak tutaj myślę, że jest to obszar, którego najbardziej brakuje.
Niekoniecznie musisz dokładnie śledzić moje zmiany, po prostu spróbuj zrozumieć, jakie są podstawowe problemy z tym, jak wyglądają produkty, i znajdź własne rozwiązania dla poprawy postrzeganej jakości w tych obszarach.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.