Kompletny przewodnik po efektywnym projekcie interfejsu w stylu karty
Architektura w stylu karty jest jedną z największych rzeczy w projektowaniu stron internetowych, w szczególności w projektowaniu mobilnym. Od aplikacji po responsywne strony internetowe, format karty pojawia się wszędzie.
I nie bez powodu. Wygląd karty mobilnej wygląda ładnie, działa dobrze na różnych urządzeniach i tworzy odrębną organizację oraz metodę dostarczania treści. Dlatego wiele dużych, znanych marek używa formatu kart, a wiele mniejszych grup projektowych i programistycznych podąża za nimi.
Poznaj elementy Envato
Co to jest projekt karty?



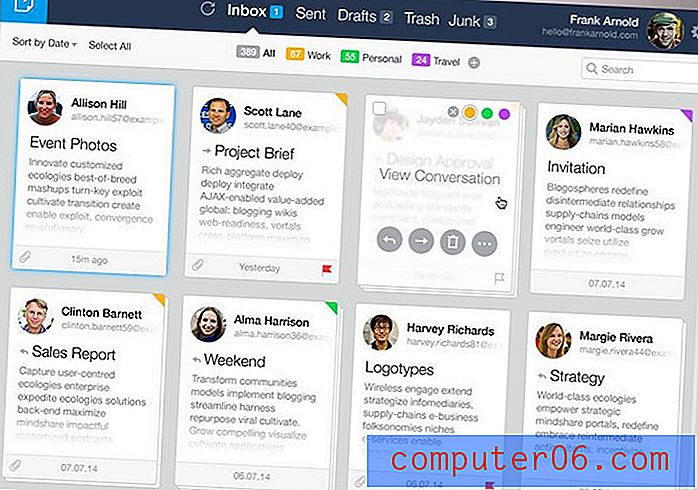
Style projektowania kart w witrynach mobilnych i stacjonarnych są zdefiniowane w pudełku, które wygląda tak, jakby zawierało je na kartach do gry. Pudełka w stylu karty zwykle zawierają jeden unikalny bit treści lub informacji i są zwykle zorientowane pionowo.
Ale jak w przypadku każdej techniki projektowania, istnieje wiele sposobów na złamanie zasad. Podstawową zasadą leżącą u podstaw tego pomysłu jest przekazanie szeregu informacji w sposób łatwy do zobaczenia i strawienia jednocześnie. Popularne serwisy społecznościowe, takie jak Twitter i Pinterest, używają tego formatu do grupowania zdjęć i postów.
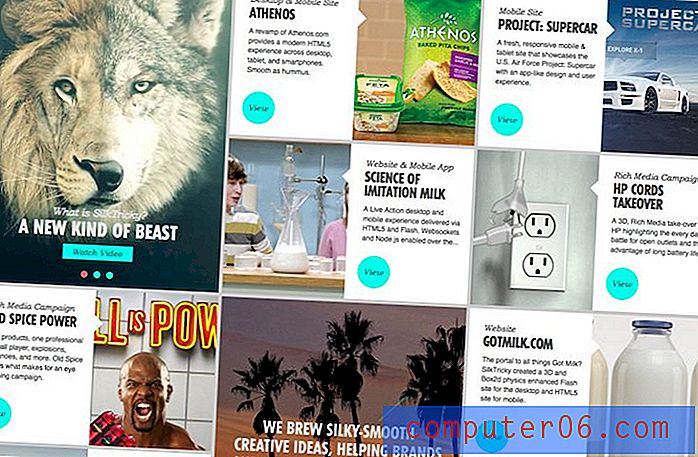
Zaletą cyfrowej „karty” jest to, że można nią manipulować na różne sposoby. Mogą pojawiać się w stosach pojedynczo (jak to często ma miejsce w przypadku projektowania mobilnego) lub wpaść w siatkę dla większych ekranów. Karty mogą być krótkie lub wysokie i zaprojektowane tak, aby dopasować je do zawartości.
Projektowanie w stylu kart jest również popularne w responsywnych ramach, ponieważ projektanci mogą dodawać i zwijać kolumny kart, aby dopasować je do kształtu i wielkości ekranu. Podczas gdy większość projektantów projektuje karty o stałej szerokości i pozwala, aby wysokość kart pozostała zmienna.
Jak karty mogą działać w Twoim projekcie

Karty są modną opcją ze względu na ich elastyczność i szeroki zakres zastosowania. (Pomaga to również w tym, że niektóre najpopularniejsze strony internetowe na świecie wykorzystywały jakąś formę karty w ostatnich iteracjach projektowych - na przykład Google, Microsoft, Facebook, Twitter, Pinterest i Buzzfeed.)
Ale czy chcesz zastosować koncepcję w stylu karty? Ta technika projektowania ma sporo zalet:
- Ułatwia trawienie treści.
- Istnieje wiele stylów projektowania, które działają w tym formacie, od płaskich po upiększone.
- Karty działają dobrze w responsywnych ramach.
- Format ma uporządkowany wygląd i strukturę wielu informacji.
- Działa dobrze w przypadku wielu różnych rodzajów treści.
- Projekty w stylu karty są praktycznie wykonane do udostępniania w mediach społecznościowych.
Zaprojektuj świetną kartę



Najlepszy projekt karty jest prosty. Posiada również bogatą treść. Aby projekt był udany, oba te elementy muszą być obecne. Ale istnieje wiele innych technik projektowania, które mogą dodatkowo zwiększyć funkcjonalność i estetykę.
Wspaniałą rzeczą w kartach jest to, że tak naprawdę nie ma czystego zestawu zasad projektowania, których musisz przestrzegać. Podstawowe zasady dobrego projektowania to wszystko, co musisz zrozumieć, aby rozpocząć tworzenie projektu w stylu karty.
Użyj dużo miejsca
Przestrzeń jest częstym czynnikiem w projektach w stylu karty. W szczególności dużo białej przestrzeni. Ważne jest, aby każdy element był widoczny, czytany i rozumiany. Jest to szczególnie prawdziwe w przypadku bloku, który często zawiera własny „mini projekt”. Pomyśl o tym w ten sposób: jeśli każda karta w projekcie zawiera obraz, nagłówek, tekst głównej kopii, przycisk wezwania do działania oraz przycisk lub link udostępniania, istnieje co najmniej pięć elementów do pracy w obszarze o szerokości około 600 pikseli .
Duża przestrzeń wokół każdego elementu zapewnia użytkownikom czas na wizualne zresetowanie, gdy patrzy się od jednego elementu do następnego lub od karty do karty. Uwzględnienie dużej ilości dopełnienia między elementami pomoże również skupić uwagę na karcie w sposób zgodny z hierarchią treści.
Jedna informacja na kartę
Ustaliliśmy już, że karta będzie zawierać wiele elementów w projekcie, ale każdy powinien koncentrować się tylko na jednym fragmencie informacji lub treści. Postępuj zgodnie z koncepcją jednego pomysłu na blok, aby obraz i cały tekst pomocniczy były zunifikowane.
Ten pomysł może sprawić, że treści, które mogą być bardzo zróżnicowane, działają w tej samej przestrzeni, wydają się celowe i uporządkowane. Daje użytkownikom możliwość wybrania i wybrania części Twojego portfolio treści, które chcą wykorzystać i udostępnić.
Wybierz wyraźny, ostry obraz
Obraz jest królem przestrzeni projektowania kart. Potrzebujesz świetnego obrazu - i musi być świetny, nawet gdy jest mały - aby przyciągnąć użytkowników do każdej karty. (Pamiętaj, że jest to zatłoczone miejsce internetowe).
Jeśli nie masz obrazu, wybierz styl artystyczny lub utwórz tekst, który nie może pomóc wciągnąć użytkowników? (Pamiętaj, że lama „uciekła” pod koniec lutego, która stała się popularna dzięki świetnym pisarzom.)
Użyj prostej typografii
Wybierz proste kroje w prostych i czytelnych kolorach - popularne są czernie i szarości - które nie przeszkadzają w projektowaniu. Średnie do okrągłych bezszeryfowych są popularne ze względu na czytelność i neutralny wygląd.
Ogranicz także liczbę krojów. W przypadku większości projektów kart wystarczy jeden krój pisma. Zastanów się nad odważną odmianą, ale w większości przypadków różnice w rozmiarze są wszystkim, czego potrzebujesz, aby maksymalnie wykorzystać tekst. (W tym momencie ogranicz także liczbę słów. Jedna myśl na kartę.)
Dołącz nieoczekiwany szczegół
Chociaż interfejsy w stylu karty są często proste, dodanie nieoczekiwanego szczegółu może nadać mu odpowiedni nastrój. Rozważ przycięcie lub wycięcie w rogu, wygięty brzeg lub efekt 3D, aby podkreślić karty.
Inne techniki, takie jak nakładki kolorów lub efekty najechania kursorem, mogą być równie przyjemne. Zastanów się także nad dodaniem efektu tylko do najbardziej znaczących fragmentów treści, aby każda karta nie była równa pod względem wizualnym.
Utwórz otwartą siatkę
Ten może być najtrudniejszym pomysłem, który pomoże ci się skupić, w zależności od tego, jak projekt się połączy. Równie ważna jak konstrukcja każdej karty jest „zewnętrzna” przestrzeń między każdym elementem.
Utwórz strukturę siatki, która zawiera pewien rodzaj kontrastu dla każdej karty. Zaprojektuj ramę w taki sposób, aby odstępy między kartami były spójne i aby między każdym elementem było wystarczająco dużo miejsca. Może się to jeszcze bardziej przydać, gdy zastanowimy się, gdzie punkty przerwania mogą wchodzić w responsywne środowisko, w szczególności karty o stałej szerokości.
Rozważ użyteczność
Karta powinna być czymś więcej niż tylko elementem projektu; powinien pomóc użytkownikowi w wykonaniu pewnego rodzaju akcji. Interfejs karty powinien zapewniać łatwą interakcję - od czytania historii lub artykułu po zapisanie się do newslettera lub dokonanie zakupu.
Zastanów się, jak te interakcje również działają. Wyjdź poza kliknięcie. Wiele projektów z kartami zostanie wykorzystanych na urządzeniach mobilnych. Zastanów się nad interakcjami, które wykorzystują dotknięcia i przesunięcia zamiast tradycyjnych kliknięć. Upewnij się, że przyciski lub czynności są łatwe do zobaczenia i wykonania, w tym wystarczającą przestrzeń między obiektami do łatwego dotyku i bez aktywacji niewłaściwego elementu.
Wniosek
Projekty w stylu karty są zabawne, modne i funkcjonalne. Korzystanie z niektórych podstawowych założeń projektowych pomoże ci stworzyć talię kart, która będzie estetyczna i funkcjonalna.
Ideą nr 1, o której należy pamiętać, jest prostota. Wszystko o projekcie karty powinno być łatwe do odczytania i zrozumienia. Powodzenia w projekcie!