Trend projektowania: płynna animacja w projektowaniu stron internetowych
Zachwycające akcenty projektowe mogą być jedną z tych rzeczy, które powodują nieoczekiwane wrażenia użytkownika, które zatrzymują odwiedzających w Twojej witrynie.
Najpopularniejszą techniką, która to robi, jest zastosowanie płynnej animacji w projektowaniu stron internetowych. Wspaniałą cechą jego trendu jest to, że możesz go używać na wiele różnych sposobów, aby stworzyć interfejs, który będzie działał z twoimi treściami.
W tym miejscu przyjrzymy się różnym przykładom tego trendu i temu, jak sprawić, by działał dla Ciebie. (Pamiętaj, aby przejrzeć przykłady, aby dobrze poznać działanie każdej z tych animacji).
Poznaj elementy Envato
Co to jest płynna animacja?

Płynne animacje to ruchy na ekranie przypominające wodę. Animacje te często mają powolny, płynny ruch, który może falować lub odpływać i płynąć. (I to sprawia, że działa; płynne animacje muszą być realistyczne).
Płynne animacje mogą działać jako stan najechania myszką lub jako część wideo lub animacji ruchomej. Możesz nawet aktywować płynną animację na zwoju.
Ta technika naprawdę zaczęła eksplodować popularnością, głównie dlatego, że komputery i mniejsze urządzenia sieciowe i przeglądarki mają zdolność skutecznego renderowania techniki.
Korzenie tego trendu mogą sięgać używania kształtów kropel w projektach z animacją. Wiele z tych projektów (w tym Fleava powyżej), które były dość modne w zeszłym roku, zawierało w sobie coś z płynnej animacji.
Warstwy płynne

Płynna animacja jest popularną techniką w witrynach portfolio i agencjach kreatywnych, prawdopodobnie dlatego, że jest to miejsce, w którym wielu projektantów czuje się swobodnie testując i grając z nowymi koncepcjami projektowymi.
Płynna animacja działa w zgodzie z innymi trendami, takimi jak efekty warstwowe. (W większości przykładów tutaj zobaczysz także inne trendy).
Ilya Kulbachny wykorzystuje dwie warstwy płynnej animacji na dwa różne sposoby, aby dodać wizualnego zainteresowania prostemu projektowi. Górna warstwa zawiera tekst poruszający się z płynną animacją i tempem, na który nie ma wpływu interakcja użytkownika.
Warstwa tła wydaje się być obrazem, ale po najechaniu kursorem na obraz krawędzie poruszają się w przepływie cieczy. Obraz przesuwa się wraz z ruchem myszy po najechaniu myszką ruchem podobnym do wody.
Akcje płynnego zawisu

Stany animacji płynnego najechania mogą być jednym z najpopularniejszych zastosowań tego trendu. Nie ma nic, co mogłoby nakłonić Cię do płynnej animacji, dopóki mysz nie przesunie się nad przedmiotem z animowanym stanem aktywowania.
To proste i wspaniałe narzędzie, które może zaangażować użytkowników.
Zaletą płynnych animacji jest to, że ruch jest tak realistyczny i płynny, że faktycznie zachęca ludzi do dalszej zabawy, aby zobaczyć, jak ruch się dzieje i działa.
Płynny „zwój”

Płynna animacja stanowi doskonałe narzędzie do przewijania lub nawigacji. (Na pewno będziesz chciał kliknąć powyższy przykład).
Dzięki przeciągnięciom i pociągnięciom myszy na ekranie ruch obrazu przypomina wirowanie w akwarium. Możesz zobaczyć, jak wszystkie elementy poruszają się wokół ciebie, nie idąc gdziekolwiek.
Potem, kiedy się zatrzymujesz, pojawia się chwila animacji, w której tętnienia i prędkość, które towarzyszyły twoim ruchom, wydają się osiadać na ekranie.
Ruch wydaje się niesamowicie prawdziwy i przenosi użytkowników w przestrzeń projektu.
Płynne tło / pierwszy plan

Płynna animacja może być elementem projektu w tle lub na pierwszym planie projektu i „uruchamiać się” bez interakcji użytkownika.
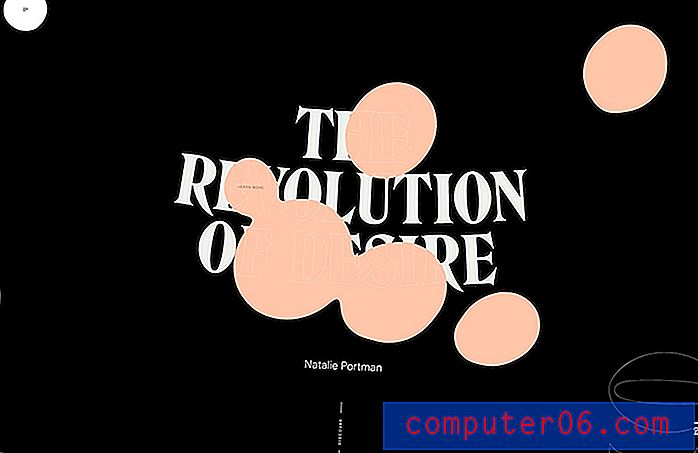
The Revolution of Desire w grze Beyond Beauty ma element tła / pierwszego planu, który właśnie to robi. Małe kropelki poruszają się po ekranie, a nawet łączą się ze sobą. Ponadto animują i zmieniają kształty, gdy mysz jest zaangażowana w dodatkowy stan najechania kursorem.
Wskaźnik ma również płynne działanie z blogiem jako kursorem i realistyczny wygląd ruchu na ekranie. Wskaźnik kropli prawie zwalnia, aby dopasować się do ruchu innych elementów.
Płynny Kinograf

Obrazy kinograficzne stały się trendem i odradzają się z bardziej płynnymi animacjami.
Te projekty zawierają kombinację nieruchomego i ruchomego obrazu - często w tle - z płynnym ruchem.
W powyższym przykładzie z 1 minus 1 kobieta na zdjęciu wydaje się być pod wodą dzięki ruchowi swojej sukienki. To proste, ale intrygujące wizualnie. Projekt strony internetowej wykorzystuje również wiele innych technik animacji poniżej zwoju.
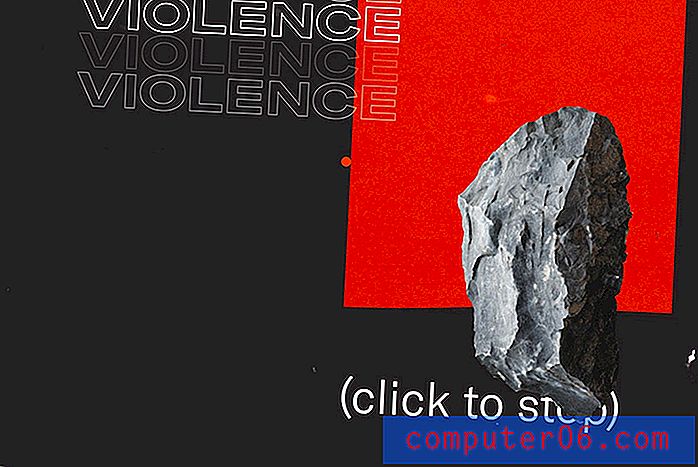
Podwodny ruch

Zostało to wskazane w powyższym przykładzie - ruch podwodny - a tutaj jest dominujący efekt animacji.
Popularnym sposobem korzystania z tej techniki jest ruch pod wodą, powolny, płynny ruch. Les Animals używa animowanej ilustracji, która wygląda jak rośliny poruszające się pod wodą. Kształty przesuwają się i płyną w kojący, powolny wzór.
Jeśli wchodzisz w interakcję z projektem, ruch myszy zmienia się w animację płynną. Jest subtelny i doskonale pasuje do pozostałej części interfejsu.
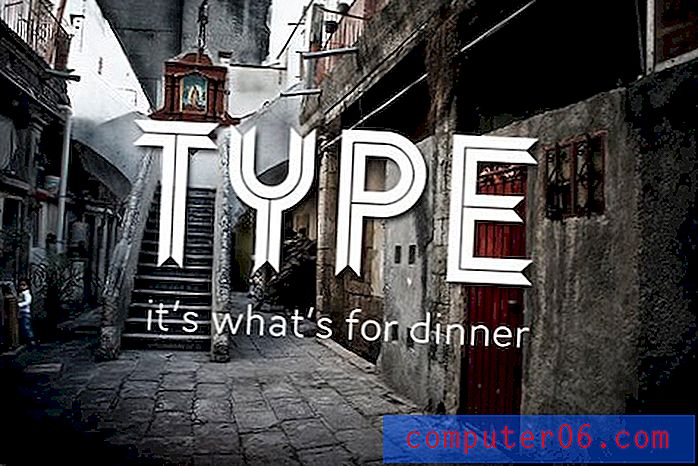
Typografia płynna

Widzieliśmy już trochę tego, ale płynne efekty animacji mogą również odnosić się do typografii.
Sztuką, aby ta technika działała na literach, jest utrzymanie czytelności słów. Jeśli w dowolnym momencie tekst zostanie rozciągnięty lub przeciągnięty do punktu, w którym jest nieczytelny, animacja zaszła za daleko.
Osiągnięcie równowagi może być dość delikatne, ale gdy jest dobrze wykonane, fajnie jest patrzeć i wchodzić w interakcje. Płynna animacja elementów tekstowych może działać samodzielnie, na przykład w powyższym przykładzie z Myles Ng, lub działać jako stan najechania kursorem.
Wniosek
Animacja płynów jest bardzo popularną techniką projektowania. Motion może pomóc w dłuższym zainteresowaniu użytkowników projektem witryny i zapewnić jeszcze jeden powód do interakcji z treścią.
Ta technika projektowania stron internetowych powinna wyglądać prosto i realistycznie. Ruchy, które są zbyt szybkie lub wydają się wymuszone, nie będą miały takiego samego uroku, jak subtelny ruch, jakiego oczekujesz od płynnej animacji.