Krytyka projektowania stron internetowych # 41: Rachilli
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Rachilli, osobiste portfolio fotografa i projektanta Rachel Shillcock.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Rachilli
„Niezależnie od tego, czy potrzebujesz nowej tożsamości marki, stacjonarnej firmy czy pięknej użytecznej strony internetowej, mogę Ci pomóc. Moje usługi obejmują projektowanie i tworzenie stron internetowych, a także tworzenie tożsamości korporacyjnej i marki. Świadczę również usługi fotograficzne, więc jeśli potrzebujesz niestandardowych zdjęć dla siebie, swojej witryny lub wizerunku firmy, mogę pomóc, pomagając utrzymać koszty razem i obniżyć. ”
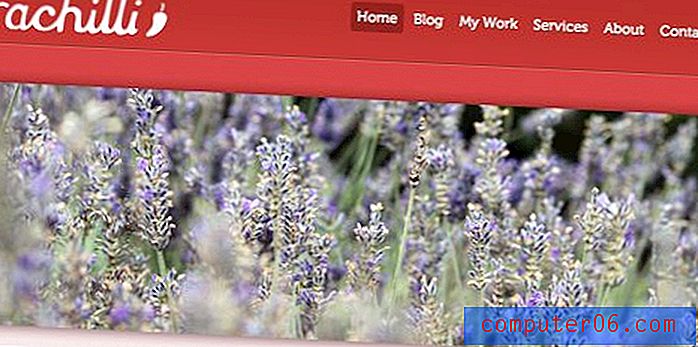
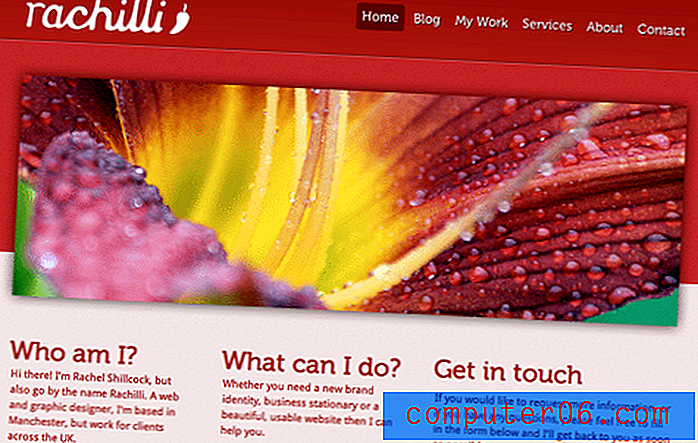
Oto zrzut ekranu strony głównej:

Ogólne wrażenie
Moją pierwszą myślą po zobaczeniu tej witryny było to, że wygląda trochę jak szablon. Projekt jest dość typowy dla tego, co można zobaczyć na sprzedaż w ThemeForest.
Jednak obserwacja ta nie jest negatywna. Jasne, to dość standardowy projekt, ale również wygląda świetnie. Kolory są odważne, wyrównanie jest jednolite, a grafika jest atrakcyjna. Niezależnie od tego, czy jest to temat, czy nie, myślę, że projekt strony okazał się sukcesem i naprawdę wydaje się być czystym i profesjonalnym dziełem.
Mimo, że strona jest całkiem dobra, ponieważ ma zerowe zmiany, mam kilka pomysłów na wzmocnienie niektórych słabszych obszarów. Spójrzmy.
Nagłówek i nawigacja
Pierwsza trzecia strony jest zdecydowanie najsilniejsza. Podoba mi się układ trzech pasków w tle, krój pisma używany do nawigacji i oczywiście duży suwak obrazu.

Jedną z rzeczy, która niepokoi mnie nieco w tej sekcji, jest to, że logo nie jest linkiem do strony głównej. Gdy rozglądałem się po witrynie, konsekwentnie klikałem logo wyłącznie w reakcji na powrót do strony głównej.
W żadnym wypadku nie jest to trudne i szybkie wymaganie, aby zamienić swoje logo w link, ale zawsze dobrze jest przewidzieć, w jaki sposób większość użytkowników będzie próbowała sprawić, że Twoja strona będzie działać i upewnić się, że ich instynkt przekłada się na pomocne działania.
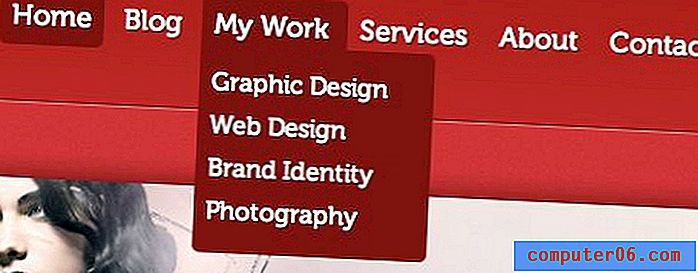
Kolejną zmianą, którą możesz rozważyć w tym obszarze, jest dodanie dodatkowego rozróżnienia między podstawowym tekstem nawigacyjnym a tekstem rozwijanym podmenu. Ten szczególny krój pisma staje się trochę trudny do odczytania w dużych fragmentach z powodu jego odważności, więc może pomóc sprawić, że elementy podmenu będą nieco cieńsze.

Wiadomości
Cofnijmy się tylko trochę i zajmijmy się górną połową strony jako całości, aby zobaczyć, czy zauważymy jakieś problemy. Od razu zauważam coś dość ważnego:

Podobnie jak w witrynie, którą widzieliśmy w zeszłym tygodniu, nie ma jasnego, prostego i dużego komunikatu wskazującego na to, czym jest strona. Obrazy w suwaku różnią się znacznie, więc nie masz pewności, co się dzieje. Aby znaleźć odpowiedź, musisz najpierw przeczytać najważniejsze pytania, ustalić, kto powie Ci, czym jest Rachilli, a następnie przeczytać mały tekst. To po prostu zbyt wiele kroków, aby dowiedzieć się, o co chodzi w witrynie.
Myślę, że najłatwiejszym sposobem na rozwiązanie tego problemu jest zintegrowanie tekstu z pokazem slajdów. Większość wtyczek jQuery dla takich suwaków ma wbudowane moduły tekstowe, więc zmiana powinna być dość łatwa. Nawet jedno deskryptory słów na slajdach przeszłyby długą drogę: projektowanie stron internetowych, fotografia, tożsamość marki itp.
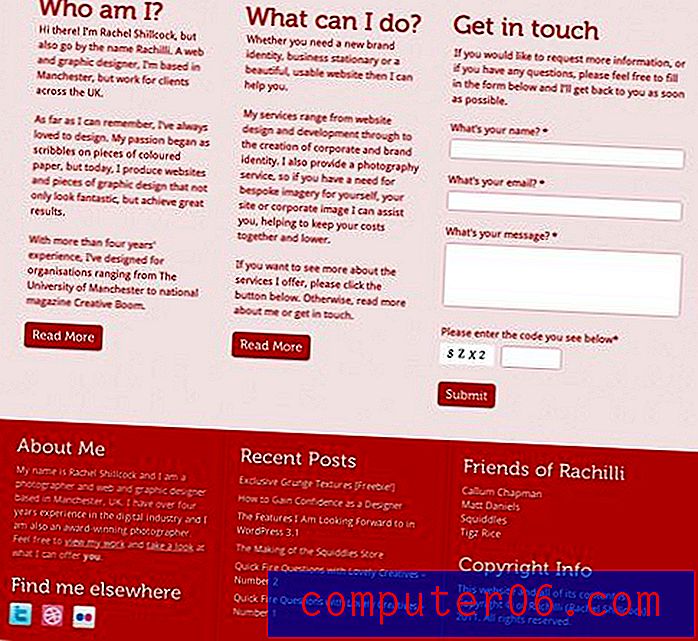
Dolna połowa
Chociaż górna połowa witryny jest bardzo silna z wizualnego punktu widzenia, osłabia się w tym obszarze w miarę przechodzenia w dół strony. Po tym początkowym nagłówku pozostaje tylko duża strona pełna tekstu.

Można to poprawić na kilka sposobów. Po pierwsze, chociaż format trzech kolumn działa świetnie, myślę, że jest trochę zbędne, aby zobaczyć, że jest używany zarówno w sekcji zawartości, jak i stopki.
Jeśli ułożyłeś „Kim jestem?” i co mogę zrobić?" sekcje, które zamieniłyby główną treść w sekcję z dwiema kolumnami, a następnie stopkę z trzema kolumnami. Dodanie wariacji do układu przy jednoczesnym zachowaniu przejrzystej struktury pomaga zachować ciekawość.
Kolejną rzeczą, na którą należy zwrócić uwagę, jest szerokość kolumn. Kolumny w głównej sekcji prawie w jednej linii prawie pokrywają się z kolumnami w stopce, ale w innych punktach są daleko. Podobieństwa układu są niebezpieczne. Jeśli dwie rzeczy mają być takie same, uczyń je takimi samymi. Jeśli nie, uczyń je znacznie innymi. W przeciwnym razie powstaje rodzaj niechlujnego wyglądu, który daje użytkownikom wrażenie, że próbowałeś wszystko dopasować, ale nie całkiem.
Wreszcie między „Kim jestem?” Jest po prostu mnóstwo nieprzerwanego tekstu. i co mogę zrobić?" Sekcje. Po ułożeniu tej zawartości myślę, że należy ją zmniejszyć (może dwa krótkie akapity na każdy z nich) i podzielić z małą ilością zdjęć. Mogą to być ikony, próbki robocze, wszystko, co wzbudza zainteresowanie strony bez nadmiernego bałaganu.
Wniosek
Podsumowując, Rachilli to świetnie wyglądająca strona, którą oczywiście stworzył ktoś, kto wiedział, co robią. Podoba mi się ton komunikacji, łatwość kontaktu z projektantem i ogólny wygląd strony.
Moje rekomendacje to głównie niewielkie zmiany. Utwórz logo jako link, dodaj tekst opisowy do pokazu slajdów, podziel tekst w głównej sekcji treści i zastanów się nad ponownym przemyśleniem formatu trzech kolumn. Myślę, że te zmiany naprawdę wpłyną na estetykę i użyteczność tej strony.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.